Syncfusion’s Tree Grid is a high-performance tree table component that visually represents data with hierarchical relations in it. To visually represent data in a tree grid, we first need to provide the data to the Tree Grid component. In tree grid JSON data binding, you can choose between two structures of JSON data that can be bound to the Tree Grid control:
In this blog, we will explain the two JSON structures so that you can have a clear picture of them. It will help you decide when and how to use them in your application.
Hierarchical data
Hierarchical data, as the name says, is when the data is in a hierarchical structure, i.e., a nested collection. In hierarchical data binding, all applicable parent records in a collection have child records as nested collections.
Consider the following sampleData collection. It contains the details of a task and its subtasks. Every task has its subtask collection nested under the property named subtasks.
So sampleData contains a collection of records of tasks and each record of tasks has a nested collection of subtasks. So, data that has nested collections for its child records is called hierarchical data and that method of binding is known as hierarchical data binding.
export var sampleData = [
{
taskID: 1, taskName: 'Planning', startDate: new Date('02/03/2017'), duration: 5, subtasks: [
{ taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'), duration: 5 },
{ taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'), duration: 0 }
]
},
{
taskID: 4, taskName: 'Design', startDate: new Date('02/10/2017'), duration: 3, subtasks: [
{ taskID: 5, taskName: 'Software Specification’, startDate: new Date('02/10/2017'), duration: 3 }
]
}
]
For hierarchical data binding, we need to provide the nested collection property name to the childMapping field of the Tree Grid. For instance, from the previous data, we need to provide subtasks as the childMapping property of Tree Grid.
let treegrid: TreeGrid = new TreeGrid({
dataSource: sampleData,
treeColumnIndex: 1,
childMapping: "subtasks",
columns: [
{ field: "taskID", headerText: "Task ID", isPrimaryKey: true, textAlign: "Right", width: 140 },
{ field: "taskName", headerText: "Task Name", width: 160 },
{ field: "startDate", headerText: "Start Date", textAlign: "Right", width: 120, format: { skeleton: "yMd", type: "date" } },
{ field: "duration", headerText: "Duration", textAlign: "Right", width: 110 }
]
});
Self-referential data
While working in the backend, like with databases, we would not use hierarchical data (nested collections) in most situations. And self-referential databinding comes handy in situations like this to provide a tree structure without nested collections.
Self-referential data consists of flat records and doesn’t have nested collections to hold child records. Instead, parent and child relationships are represented in the properties of the record.
Each record should have a unique field that identifies a child record’s parent record.
Let’s see self-referential data with same content as used with hierarchical data.
var projectData = [
{ 'TaskID': 1, 'TaskName': 'Planning', 'StartDate': new Date('02/23/2017'), 'Duration': 5 },
{ 'TaskID': 2, 'TaskName': 'Plan timeline', 'StartDate': new Date('02/23/2017'), 'Duration': 5, 'parentID': 1 },
{ 'TaskID': 3, 'TaskName': 'Plan budget', 'StartDate': new Date('02/23/2017'), 'Duration': 0, 'parentID': 1, },
{ 'TaskID':4, 'TaskName': 'Design', 'StartDate': new Date('02/10/2017'), 'Duration': 3 },
{ 'TaskID':5, 'TaskName': 'Software Specification','StartDate': new Date('02/10/2017'), 'Duration': 3, 'parentID': 4 }]
From this data, you can see TaskID is the unique field in every record and it is set as the idMapping property in the tree grid. The parentID in some records denotes that they are child records to the TaskID of a value that equals the parentID field value. Thus, the parentID field is mapped to the parentIdMapping property of Tree Grid.
Refer to the following code example.
let treegrid: TreeGrid = new TreeGrid({
dataSource: projectData,
treeColumnIndex: 1,
idMapping: "TaskID",
parentIdMapping: "parentID",
columns: [
{ field: "TaskID", headerText: "Task ID", isPrimaryKey: true, textAlign: "Right", width: 140 },
{ field: "TaskName", headerText: "Task Name", width: 160 },
{ field: "StartDate", headerText: "Start Date", textAlign: "Right", width: 120, format: { skeleton: "yMd", type: "date" } },
{ field: "Duration", headerText: "Duration", textAlign: "Right", width: 110 }
]
});
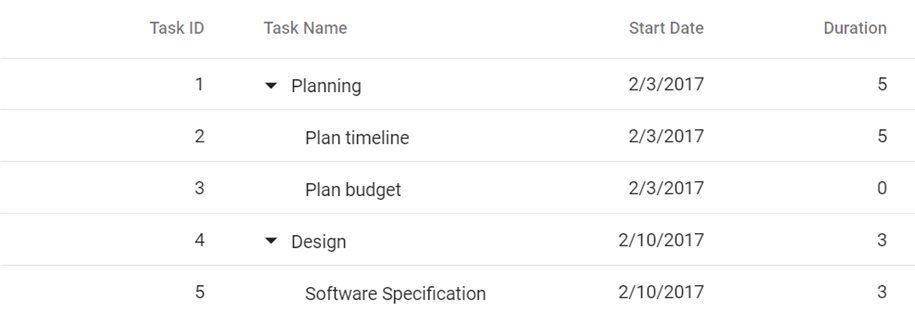
Output

Note: Hierarchical and self-referential data binding look the same in the UI and only the data structure representation is different in JSON.
Conclusion
I hope you now have a clear idea of the difference between hierarchical and self-referential data binding. The Syncfusion Tree Grid control is available in our Blazor, ASP .NET (Core, MVC, Web Forms), JavaScript, Angular, React, Vue , UWP, WPF, and WinUI platforms.
If you would like to try our Tree Grid component, you can download our free trial. You can check our sample browser and documentation for detailed explanations and the facts you need to proceed further.
Feel free to share your feedback or questions in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!