Grids are essential components in web applications for displaying and managing tabular data. Syncfusion offers both Tree Grid and Data Grid controls to efficiently handle data in your apps. Each control has unique features and capabilities that cater to different data representation needs.
This blog will compare these controls and help you choose the one that best fits your needs!
Tree Grid
The Tree Grid control is designed to handle hierarchical data structures where each row can have child rows, creating a tree-like structure.

Here are some of the key features of the Tree Grid control:
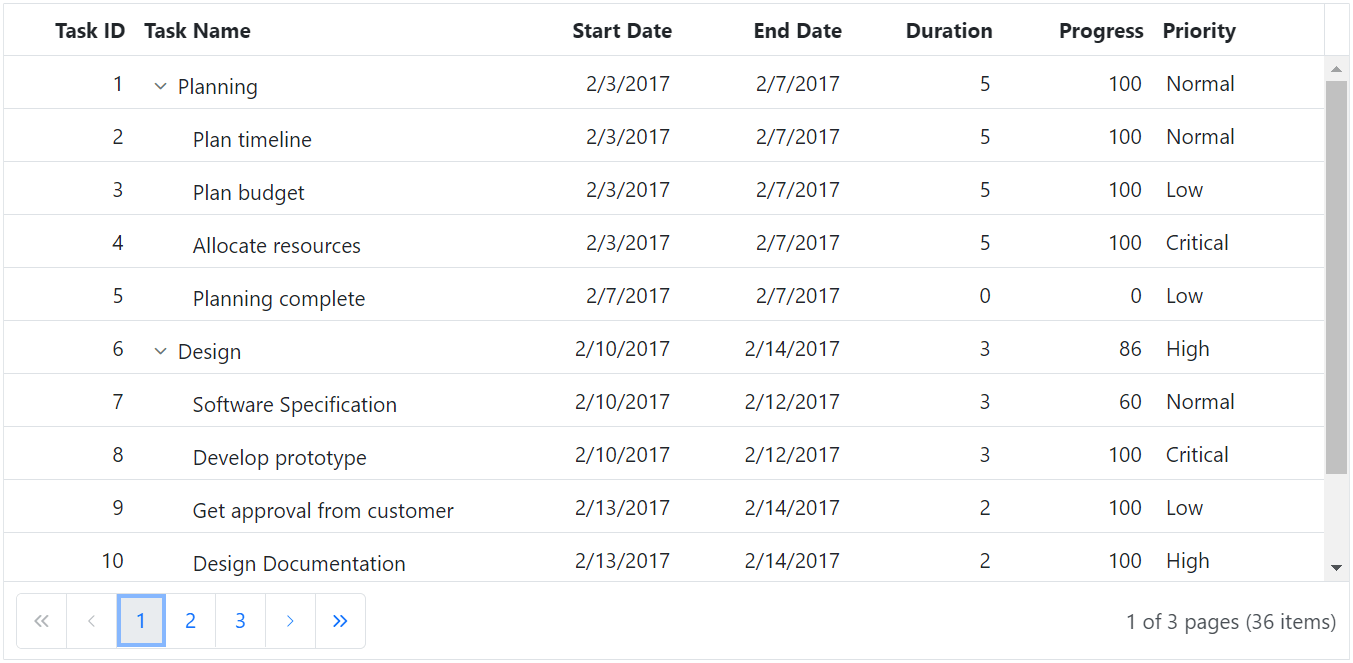
- Hierarchical data representation: The Tree Grid control excels at displaying and managing data with complex parent-child relationships. It provides a natural and intuitive way to represent hierarchical data structures. Each row can be expanded or collapsed to reveal or hide its child rows, enabling users to navigate the hierarchy. Refer to the following examples for hierarchical data representation.
- Nested collection.
export var sampleData = [ { taskID: 1, taskName: 'Planning', startDate: new Date('02/03/2017'), duration: 5, subtasks: [ { taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'), duration: 5 }, { taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'), duration: 0 } ] }, { taskID: 4, taskName: 'Design', startDate: new Date('02/10/2017'), duration: 3, subtasks: [ { taskID: 5, taskName: 'Software Specification’, startDate: new Date('02/10/2017'), duration: 3 } ] } ]
- Nested collection.
-
- Self-referential hierarchical data.
var projectData = [ { 'TaskID': 1, 'TaskName': 'Planning', 'StartDate': new Date('02/23/2017'), 'Duration': 5 }, { 'TaskID': 2, 'TaskName': 'Plan timeline', 'StartDate': new Date('02/23/2017'), 'Duration': 5, 'parentID': 1 }, { 'TaskID': 3, 'TaskName': 'Plan budget', 'StartDate': new Date('02/23/2017'), 'Duration': 0, 'parentID': 1, }, { 'TaskID':4, 'TaskName': 'Design', 'StartDate': new Date('02/10/2017'), 'Duration': 3 }, { 'TaskID':5, 'TaskName': 'Software Specification','StartDate': new Date('02/10/2017'), 'Duration': 3, 'parentID': 4 } ]
- Self-referential hierarchical data.
- Native tree structure: Unlike the Data Grid control, the Tree Grid natively supports hierarchical structures, eliminating the need for additional grouping features. This makes it easier to work with data with inherent parent-child relationships without extra configuration.
- Intuitive navigation and drill-down features: With built-in expand and collapse functionalities, the Tree Grid control allows users to navigate the hierarchy effortlessly. We can expand a specific node to see its child nodes or collapse it to focus on higher-level data. This intuitive drill-down navigation facilitates in-depth analysis.
- Batch operations: The Tree Grid control offers convenient batch operations for multiple rows and their child rows. It enables users to perform actions like updating, deleting, or moving on entire data branches with a single operation. This makes it efficient for managing hierarchical data and maintaining data integrity.
Data Grid
The Data Grid control is a versatile component for displaying and managing tabular data without a hierarchical structure.

Here are some of the key features of the Data Grid control:
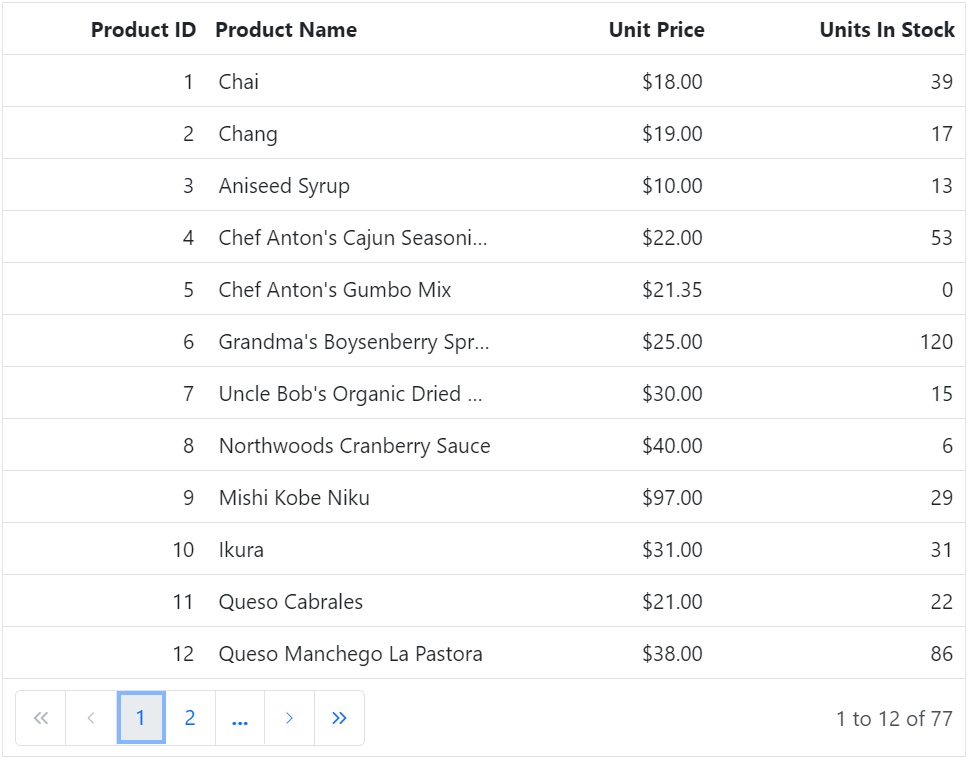
- Flexible data representation: The Data Grid control is ideal for working with flat data structures where each row is independent and has no hierarchical relationship with other rows. It provides a flexible and straightforward way to present and manipulate tabular data.
- Grouping and summarization: Unlike the Tree Grid control, the Data Grid offers advanced grouping and summarization features. Users can group data based on specific columns, creating logical categories. It also allows automatic data summarization within each group, providing aggregated information such as counts, sums, averages, or custom calculations.
- Performance: The Data Grid control handles flat data structures and may offer better performance and scalability, as it renders more simple data.
Choosing the right control
While deciding between the Tree Grid and Data Grid controls, consider the nature of your data and the desired user experience. Here are some of the factors that need to be considered:
- Hierarchical vs. flat data: The Tree Grid control is the natural choice if your data has a hierarchical structure with parent-child relationships. It provides intuitive navigation and batch operations on hierarchical data. On the other hand, if your data is flat and does not have inherent relationships, the Data Grid control is more suitable.
- Depth of analysis: If your app requires in-depth analysis and drill-down capabilities within a hierarchical structure, the Tree Grid control offers a seamless experience. However, if you focus on data summarization and grouping within a tabular format, the Data Grid control, with its advanced grouping and summarization features, is a better fit.
- User interaction and navigation: Consider how users need to interact with and navigate the data. If expanding and collapsing hierarchical nodes is essential for exploring data relationships, the Tree Grid control provides a more intuitive user experience. On the other hand, if users primarily need to sort, filter, and manipulate data within independent rows, the Data Grid offers a more straightforward user interface.
- Performance and scalability: These are critical factors to consider when choosing between the Tree Grid and Data Grid controls. While it is true that the Tree Grid control introduces additional complexity and processing overhead due to its hierarchical nature, Syncfusion offers a solution to handle large, hierarchical data sets efficiently. Syncfusion’s Tree Grid control includes a powerful virtual scrolling feature. This feature enables smooth scrolling and efficient handling of large amounts of data, even in hierarchical structures.
Conclusion
Thanks for reading! In this blog, we’ve compared Syncfusion’s Tree Grid and Data Grid controls. We aim to help you determine the control that best suits your app based on your data, user experience, and specific requirements. We hope this information has helped you make an informed decision.
Syncfusion offers the Tree Grid and Data Grid controls for various frameworks and platforms, including JavaScript, Angular, React, Vue, ASP.NET MVC, ASP.NET Core, WPF, WinUI, and Blazor. You can learn more about our products on our website.
In addition to our products page, you can find more information about our components on our YouTube channel, documentation, GitHub demos, and web demos.
If you’re already a Syncfusion customer, the newest version of our components is available for download from the License and Downloads page. If you’re not yet a customer, we invite you to try our 30-day free trial to see how our components can enhance your projects.
If you have any questions or need assistance, please don’t hesitate to contact us through our support forums, support portal, or feedback portal. We are always happy to help you!