The JavaScript Scheduler control was developed from scratch using pure JavaScript, HTML, and CSS. The Scheduler is available with JavaScript ES6 and ES5 modes. This control has a rich set of features that can be enabled on a modular basis. We are going to look at the top 10 features in this blog:
- High performance with virtual scrolling
- Completely customizable UI
- Mobile-friendly with responsive design
- Drag-and-drop and resize appointments
- Variety of calendar views
- Multiple resources with grouping
- Calendar features
- Recurring events
- Time zones with daylight saving time
- Islamic calendar (Hijri calendar)
High performance with virtual scrolling
The virtual loading, also called lazy loading, helps achieve better performance on rendering. The Scheduler has virtual scrolling support to load a large number of resources and events on demand. The appointments and resources will be loaded instantly as you scroll when you set the allowVirtualScrolling property to true.
You can see a live demo for this key feature.
Completely customizable UI
The look and feel of all Scheduler UI elements can be easily customized to meet your application needs using HTML and CSS styles.
The following UI elements can be customized:
- Header bar
- Quick pop-up
- Date header
- Schedule cells
- Appointment window
- Resource header
- Event tooltip template
Mobile-friendly with responsive design
The Scheduler was designed with a mobile-first approach. So, its user interface is fully responsive on mobile devices. The interaction functionalities seamlessly work with touch events and gestures such as drag-and-drop actions, resizing, scrolling, and CRUD actions. To drag and drop appointments in mobile devices, tap and hold an event, and then move it to a new time slot.
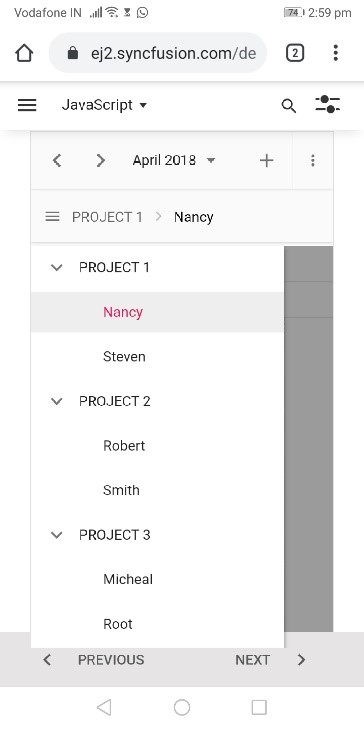
While grouping resources in mobile, the Scheduler automatically converts their layout to a compact view mode that gives you clear visibility of the resources and their appointments. You can view the details of all the appointments one by one using the resource navigator.

The themes (Material, Bootstrap, and more) are also designed to give a better user experience with mobile devices.
Drag-and-drop and resize features
The drag-and-drop and resize interaction features play a major role in appointment-rescheduling applications. The resize feature is used to extend or shorten the event timing by resizing it. The event timing is rescheduled by simply dragging and dropping appointments to a desired time slot. These features are controlled using the allowDragAndDrop and allowResizing properties.
Also, the Scheduler allows you to drag and drop appointments outside the Scheduler onto external targets. You can also drag items from external sources and drop them onto the Scheduler.
Variety of calendar views
The Scheduler provides 11 varieties of calendar views that enable users to view their events with more convenient layouts. The views can be easily configured with individual view settings using the view property.
The different types of views that are supported by JavaScript Scheduler are:
Common views
The views property is used to configure the views your schedule needs. The currentView property allows you to choose the initially selected view.
The views:
- Day
- Week
- Work week
- Month
This demo demonstrates the different views of the Scheduler control.
Agenda views
These views display events as a list in sequential order grouped by day. Set the currentView to “Agenda” to enable these views by default in a schedule.
Types of agenda views:
- Agenda: Displays the appointments as a list group by day. The number of days can be customized to load initially.
- Month agenda: Displays a month layout and loads appointments for the currently selected date. The round indicator in a cell indicates whether the date has appointments.
Timeline views
Timeline views visualize appointments with clear event representation using a separate horizontal time axis. The views and currentView properties are used to configure the timeline views, as well.
Types of timeline views:
The timeline feature is used to design applications like a meeting room calendar or conference room.
Custom views
You can create a view with a custom range of dates. For example, you can create a view with three days, two weeks, or four months. This functionality can be achieved by using the ‘interval’ and ‘option’ fields of the views property.
Check out a demo.
Multiple resources with grouping
The JavaScript Scheduler provides a flexible option to group its appointments based on groups. The major customer requirements for their scheduling-oriented applications center on multiple resources and grouping, along with the timeline layout.
The data for resources can be bound separately from local or remote data sources using the resources property. Also, you can configure different working days by resource.
Resource grouping options:
- Horizontal grouping: Resources are grouped horizontally with separate resource headers.
- Timeline grouping: Resources are grouped with timeline views. The resources can be expanded or collapsed.
- Group by date: Resources are grouped based on date.
- Hierarchical grouping: Multiple levels of resources are grouped with hierarchical structure representation.
Calendar features
The Scheduler inherits all the calendar-related features:
- First day of week: By default, Scheduler considers Sunday the first day of the week, but users can define it manually by picking the day.
- Custom start and end hours: Users can limit the Scheduler to display with custom start and end hours. For example, they can create a scheduler with business hours (9 a.m. to 6 p.m.).
- Flexible timescale: The Scheduler allows users to customize its time slots with grid lines.
- Working days and time: Users can customize their business days and hours. Business hours are highlighted on Scheduler with a different color. Users can change it as needed.
- Show week number: This option allows users to display the current week number.
Recurring events
Recurring appointments occur more than once, i.e. the event reoccurs on a daily, weekly, monthly, or yearly basis. For example, you can schedule a meeting on every Monday at 10 a.m. to discuss project statuses using these recurring appointments. There is no additional setting to enable the recurrence option when creating appointments. You can check this demo for details on recurrence appointments.
The Scheduler extends its recurrence editor to act as an independent module; it is used to generate recurrence rules and set up the recurring appointments.
The following links demonstrate how you generate and apply recurrence rules:
Time zones with daylight saving time
For an event calendar, the time zone is an important feature. Users can maintain database servers with different time zones, and applications can be hosted with another time zone. Scheduler works great with different time zones and considers daylight saving time a built-in time zone. So, users can view their appointments without variations in timings.
By default, the JavaScript Scheduler behaves by picking up the local time zone, but the time zone can be controlled by specifying it externally for a schedule using the timezone property.
Islamic calendar (Hijri calendar)
The Islamic calendar, or Hijri calendar, is a lunar calendar that consists of 354 or 355 days in a year. To learn more about the Islamic calendar, refer to this Wikipedia page.
Change the calendarMode to Islamic to render the Hijri calendar through a separate module. The Islamic schedule also supports all Gregorian calendar features.
Find more details about this calendar in this User Guide.
Conclusion
Apart from these features, the Scheduler has a lot more to offer, such as globalization, export to Excel and ICS files, a context menu, and data binding from different data sources. These can be used to design a real-time application, like Outlook and Google Calendar.
The JavaScript Scheduler is available in ES5 mode, as well as for Angular, React, Vue, ASP.NET MVC, ASP.NET Core, and Blazor.
If you have any questions about our applications, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are happy to assist you!
If you liked this post, we hope you will also enjoy the following posts that describe how to design real-time applications using Scheduler:
[Meeting room calendar] https://www.syncfusion.com/blogs/post/creating-a-meeting-room-calendar-using-the-syncfusion-javascript-scheduler.aspx
[Airfare calendar] https://www.syncfusion.com/blogs/post/designing-airfare-calendar-using-pure-javascript-scheduler2.aspx
[Appointment planner] https://ej2.syncfusion.com/showcase/angular/appointmentplanner/#/calendar