Many users want to stay on Vue 2 due to dependency compatibility, browser support requirements, and deficiency in bandwidth to upgrade to Vue 3 since it is the default version.
Vue.js released Vue 2.7 on July 1, 2022, which backported some of the most important features from Vue 3, allowing Vue 2 users to also use them.
Syncfusion always keeps up with the latest platform and framework releases, and we are very happy to announce that Syncfusion Vue components are now compatible with Vue 2.7 starting with the Essential Studio 2022 Volume 3 release.
Note: Syncfusion Vue components also support the latest version of Vue 3.
First, let’s see the backported features added in Vue 2.7 from version 3.
Backported features
Composition API
Composition API is the alternative to Options API with less code. Use it as an imported function. Refer to the Composition API in Vue documentation for more details.
SFC script setup
Script setup helps us to define variables, and you can use it without having any default or named exports in a single-file component (SFC). Refer to the script setup documentation for more details.
SFC CSS v-bind
This allows us to use any of the data variables, properties, or computed properties directly in the style section of a single-file component (SFC). Refer to the CSS v-bind documentation for more details.
Note: The vue-template-compiler dependency is no longer needed in Vue 2.7. Refer to the Vue documentation to know more.
Syncfusion Vue components
Syncfusion Vue components are now compatible with Vue 2.7, so we can use them in Vue 2.7 applications and make use of their features without any issues.
Refer to the getting started documentation to know more about how to add the Syncfusion components to your apps.
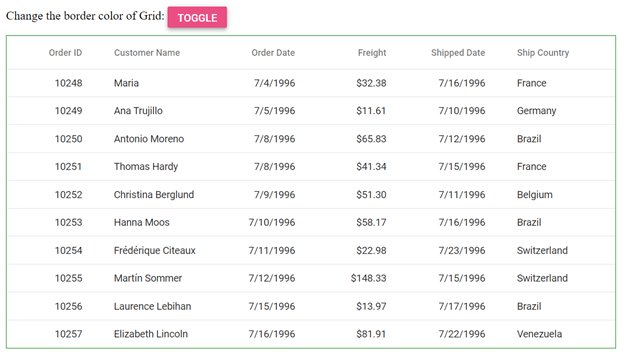
Refer to the following code example. Here, we have rendered the Syncfusion Vue Button and Data Grid components with Vue 2.7 features using the script setup concept.
We have changed the Data Grid border while clicking the toggle button by using the CSS v-bind and Composition API concepts.
<template>
<div id="app">
Change the border color of Grid: <ejs-button cssClass="e-primary" v-on:click.native="changeColor">Toggle
</ejs-button>
<div>
<ejs-grid :dataSource="data" cssClass="custom">
<e-columns>
<e-column field='OrderID' headerText='Order ID' width='120' textAlign='Right'></e-column>
<e-column field='CustomerName' headerText='Customer Name' width='150'></e-column>
<e-column field='OrderDate' headerText='Order Date' width='130' format="yMd" textAlign='Right'></e-column>
<e-column field='Freight' headerText='Freight' width='120' format='C2' textAlign='Right'></e-column>
<e-column field='ShippedDate' headerText='Shipped Date' width='130' format="yMd" textAlign='Right'></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width='150'></e-column>
</e-columns>
</ejs-grid>
</div>
</div>
</template>
<script setup>
import Vue, { ref } from 'vue';
import { ButtonPlugin } from '@syncfusion/ej2-vue-buttons';
import { GridPlugin } from '@syncfusion/ej2-vue-grids';
import { enableRipple } from '@syncfusion/ej2-base';
enableRipple(true);
Vue.use(GridPlugin);
Vue.use(ButtonPlugin);
let color = ref('blue');
let data = [
{
"OrderID": 10248,
"CustomerID": "VINET",
"CustomerName": "Maria",
"OrderDate": new Date("7/4/1996"),
"ShippedDate": new Date("7/16/1996"),
"Freight": 32.38,
"ShipName": "Vins et alcools Chevalier",
"ShipAddress": "59 rue de l'Abbaye",
"ShipCity": "Reims",
"ShipRegion": null,
"ShipCountry": "France",
"Verified": true
},
{
"OrderID": 10249,
"CustomerID": "TOMSP",
"CustomerName": "Ana Trujillo",
"OrderDate": new Date("7/5/1996"),
"ShippedDate": new Date("7/10/1996"),
"Freight": 11.61,
"ShipName": "Toms Spezialitäten",
"ShipAddress": "Luisenstr. 48",
"ShipCity": "Münster",
"ShipRegion": null,
"ShipCountry": "Germany"
},
{
"OrderID": 10250,
"CustomerID": "HANAR",
"CustomerName": "Antonio Moreno",
"OrderDate": new Date("7/8/1996"),
"ShippedDate": new Date("7/12/1996"),
"Freight": 65.83,
"ShipName": "Hanari Carnes",
"ShipAddress": "Rua do Paço, 67",
"ShipCity": "Rio de Janeiro",
"ShipRegion": "RJ",
"ShipCountry": "Brazil",
"Verified": true
},
{
"OrderID": 10251,
"CustomerID": "VICTE",
"CustomerName": "Thomas Hardy",
"OrderDate": new Date("7/8/1996"),
"ShippedDate": new Date("7/15/1996"),
"Freight": 41.34,
"ShipName": "Victuailles en stock",
"ShipAddress": "2, rue du Commerce",
"ShipCity": "Lyon",
"ShipRegion": null,
"ShipCountry": "France",
"Verified": true
},
{
"OrderID": 10252,
"CustomerID": "SUPRD",
"CustomerName": "Christina Berglund",
"OrderDate": new Date("7/9/1996"),
"ShippedDate": new Date("7/11/1996"),
"Freight": 51.3,
"ShipName": "Suprêmes délices",
"ShipAddress": "Boulevard Tirou, 255",
"ShipCity": "Charleroi",
"ShipRegion": null,
"ShipCountry": "Belgium"
},
{
"OrderID": 10253,
"CustomerID": "HANAR",
"CustomerName": "Hanna Moos",
"OrderDate": new Date("7/10/1996"),
"ShippedDate": new Date("7/16/1996"),
"Freight": 58.17,
"ShipName": "Hanari Carnes",
"ShipAddress": "Rua do Paço, 67",
"ShipCity": "Rio de Janeiro",
"ShipRegion": "RJ",
"ShipCountry": "Brazil",
"Verified": true
},
{
"OrderID": 10254,
"CustomerID": "CHOPS",
"CustomerName": "Frédérique Citeaux",
"OrderDate": new Date("7/11/1996"),
"ShippedDate": new Date("7/23/1996"),
"Freight": 22.98,
"ShipName": "Chop-suey Chinese",
"ShipAddress": "Hauptstr. 31",
"ShipCity": "Bern",
"ShipRegion": null,
"ShipCountry": "Switzerland",
"Verified": true
},
{
"OrderID": 10255,
"CustomerID": "RICSU",
"CustomerName": "Martín Sommer",
"OrderDate": new Date("7/12/1996"),
"ShippedDate": new Date("7/15/1996"),
"Freight": 148.33,
"ShipName": "Richter Supermarkt",
"ShipAddress": "Starenweg 5",
"ShipCity": "Genève",
"ShipRegion": null,
"ShipCountry": "Switzerland"
},
{
"OrderID": 10256,
"CustomerID": "WELLI",
"CustomerName": "Laurence Lebihan",
"OrderDate": new Date("7/15/1996"),
"ShippedDate": new Date("7/17/1996"),
"Freight": 13.97,
"ShipName": "Wellington Importadora",
"ShipAddress": "Rua do Mercado, 12",
"ShipCity": "Resende",
"ShipRegion": "SP",
"ShipCountry": "Brazil"
},
{
"OrderID": 10257,
"CustomerID": "HILAA",
"CustomerName": "Elizabeth Lincoln",
"OrderDate": new Date("7/16/1996"),
"ShippedDate": new Date("7/22/1996"),
"Freight": 81.91,
"ShipName": "HILARION-Abastos",
"ShipAddress": "Carrera 22 con Ave. Carlos Soublette #8-35",
"ShipCity": "San Cristóbal",
"ShipRegion": "Táchira",
"ShipCountry": "Venezuela"
}
];
function changeColor() {
color.value = color.value == 'blue' ? 'green' : 'blue';
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-calendars/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
.custom {
margin: 10px 0;
overflow: auto;
border: 1px solid;
border-color: v-bind(color);
}
</style>
After executing the above code example, we will get the output shown in the following image.

Conclusion
Thanks for reading! Refer to our Vue 2.7 demos for more details.
Also, we hope you’ll check out the other updates in Essential Studio 2022 Volume 3 on our Release Notes and What’s New pages.
For existing customers, the new version of Essential Studio is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
Also, you can reach us through our support forum, support portal, and feedback portal. We are always happy to assist you!