Unsure about how to integrate specific styles, scripts, and services for your desired UI? The Syncfusion Blazor Playground offers a solution for exploring and building with Blazor components.
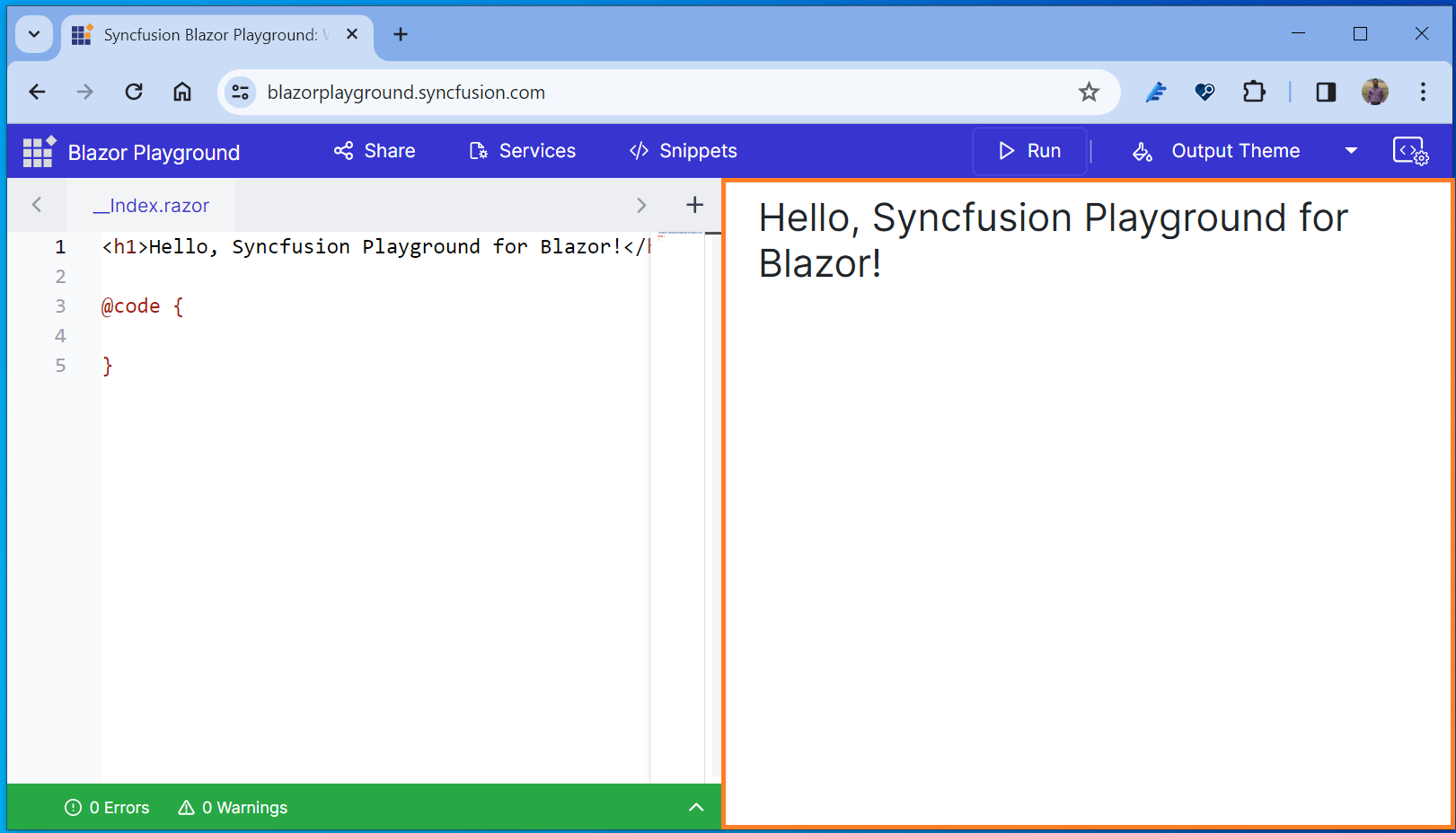
The Syncfusion Blazor Playground app is a free online code editor that offers a powerful and feature-rich environment for Blazor development and exploring Syncfusion’ Blazor UI components. It lets users write, edit, and preview Blazor components in real time with all necessary resources preloaded and ready to use. The Playground handles everything, from NuGet installation to script and style resource referencing and service registration.
Let’s explore the marvelous features of the Blazor Playground app in detail.
Effortlessly render Blazor components
Getting started with Syncfusion Blazor components is a guide compatible with the Playground app. To render a component, we need to follow these configuration steps:
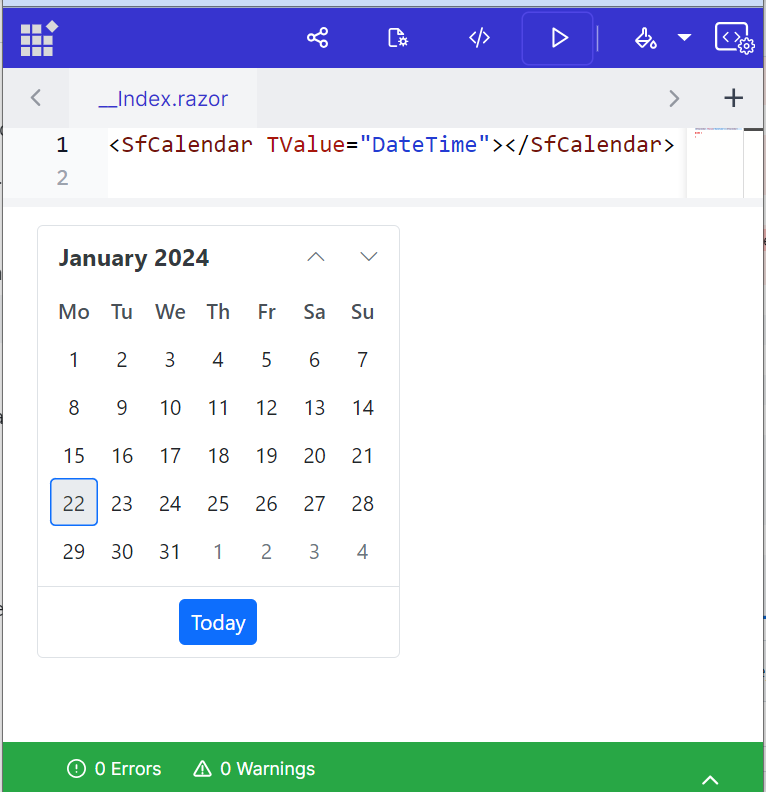
- First, find the Syncfusion Blazor user guide or demo page with the component you want. For example: Blazor Calendar.
- Then, copy the corresponding full code snippet.
- Paste it into the Playground editor.
- Execute the code by pressing the Run button or using <kbd>Ctrl</kbd>+<kbd>R</kbd>. Then, view the output in the result view. Refer to the following image.

Built-in code snippets
Built-in code snippets are available in the Syncfusion Blazor Playground app for over 80 UI components. You can utilize these snippets to render Syncfusion Blazor components without the need to search for the code from user guides or demo pages. To use these snippets:
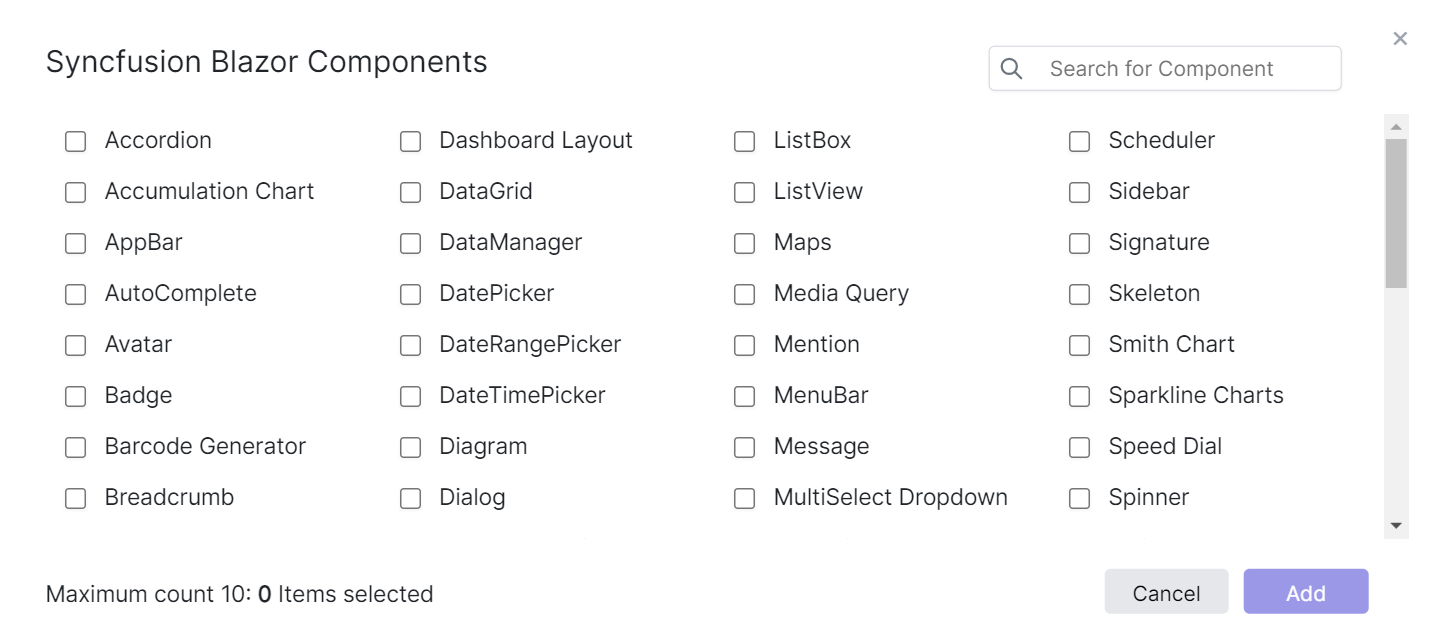
- Click the Snippets menu in the Playground app and select your desired component from the pop-up.
- Execute the code by pressing the Run button or using <kbd>Ctrl</kbd>+<kbd>R</kbd>. Then, view the output in the result view. Refer to the following image.

Code editor for all Blazor components
Beyond Syncfusion Blazor components, you can write, compile, and run general Blazor components in the Playground app, too.
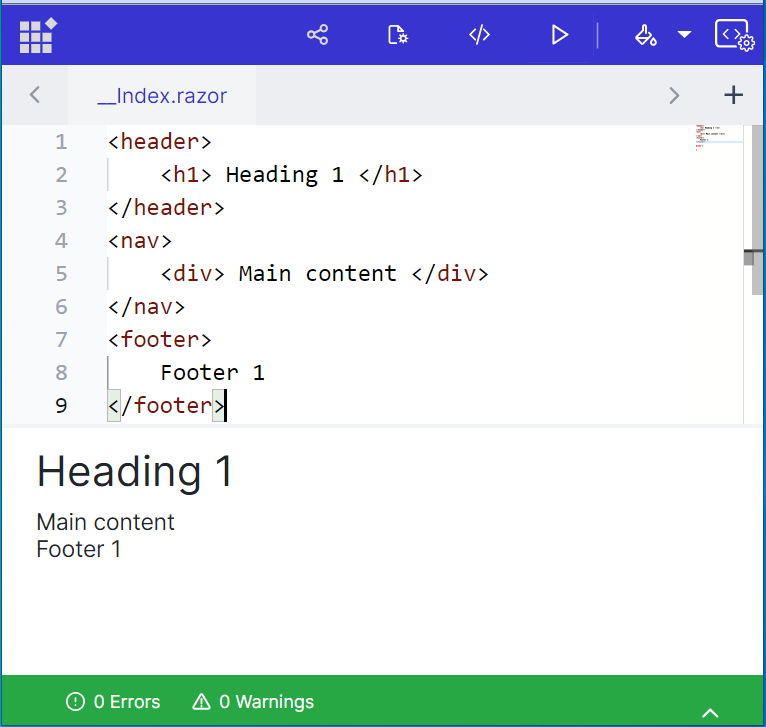
For example, you can render a basic layout as follows.

Real-time preview
The Playground editor seamlessly integrates with a real-time preview window. Every line of code you write will be reflected in the rendered UI, allowing you to customize the code snippet and experiment with it.

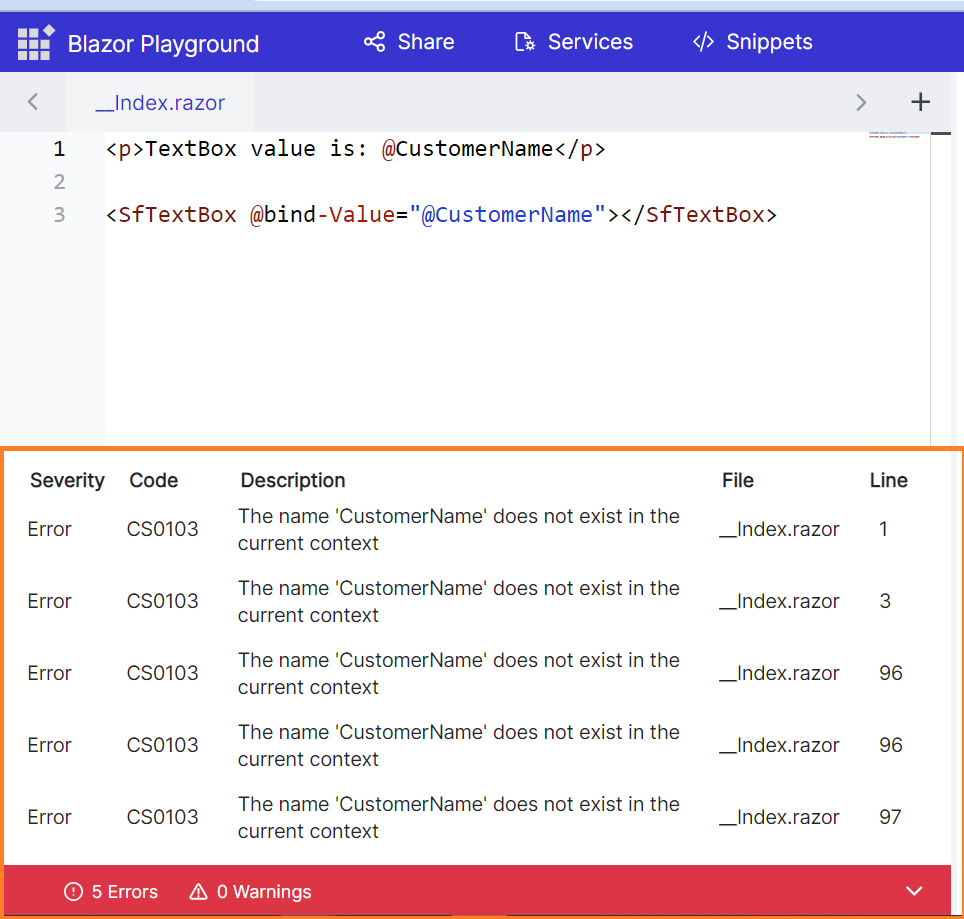
Error handling
The code editor can also identify and display code issues in a separate window, which helps us resolve the issues easily.

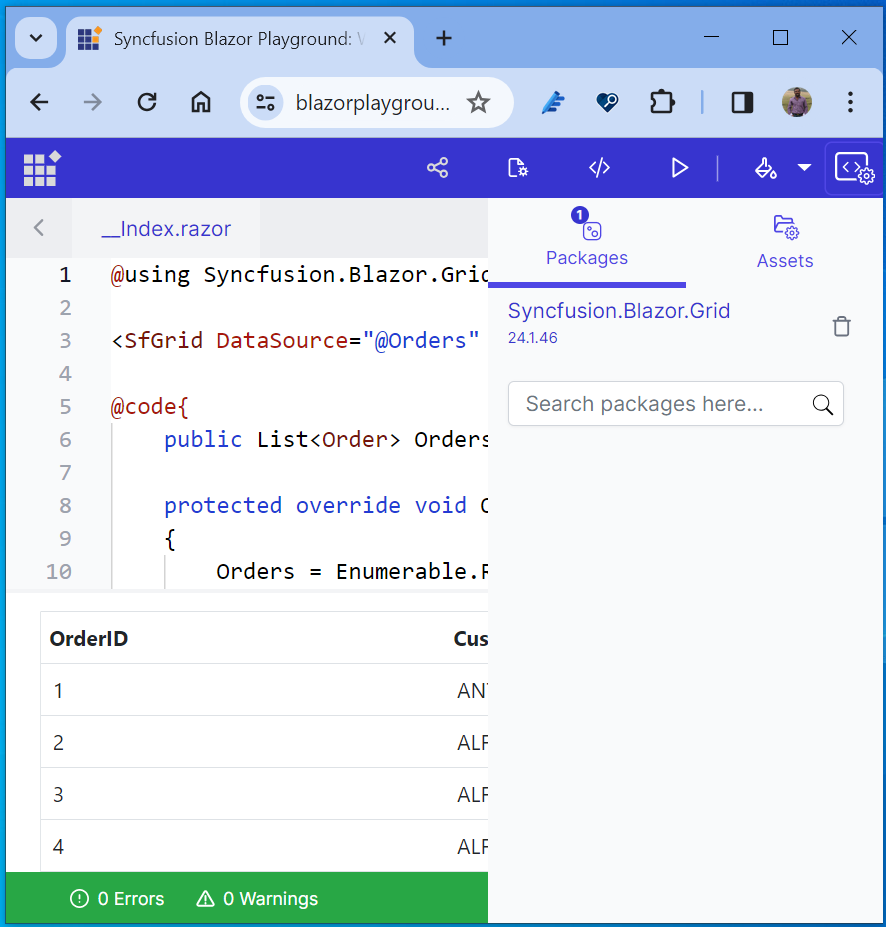
Managing NuGet packages
The Syncfusion Blazor Playground simplifies the addition or removal of NuGet packages with just a single click. By default, it includes the Syncfusion.Blazor NuGet package, but users can install additional packages from the Syncfusion Blazor library according to their component requirements.
For example, if you are going to explore the Blazor DataGrid component, you need to:
- Click NuGet Asset Manager in the top-right corner.
- Remove or uninstall the Syncfusion.Blazor NuGet package from the pop-up.
- Search for and install the Syncfusion.Blazor.Grid package.
- Include the namespace @using Syncfusion.Blazor.Grids at the top of the editor.

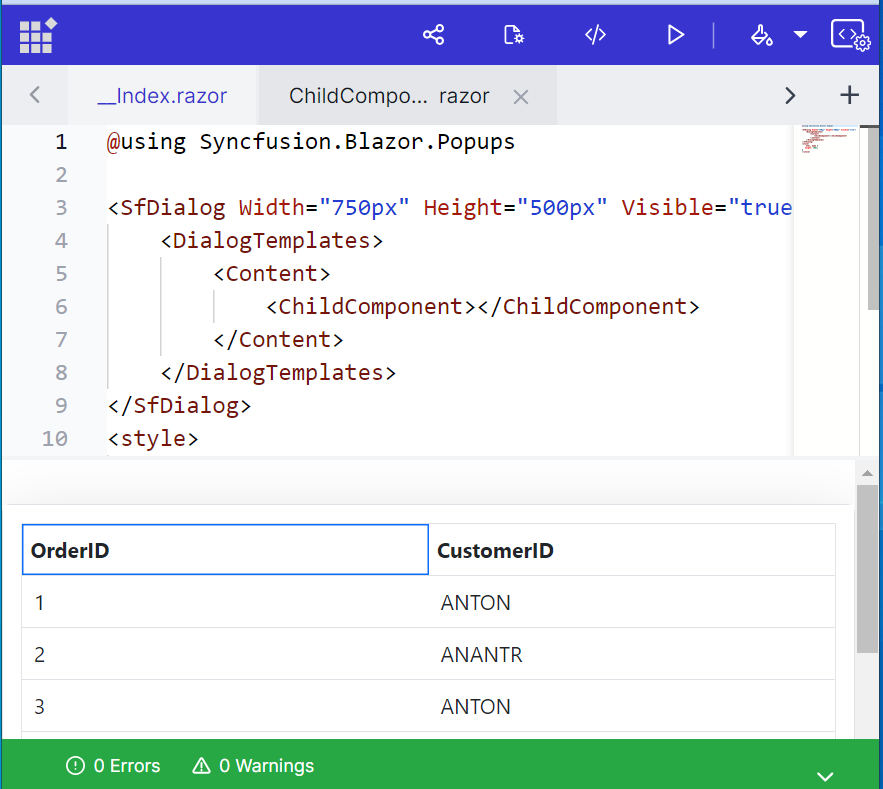
Working with components
The Playground editor enables the seamless addition and removal of Razor components, integrating them into the main _index.razor page. Additionally, users can remove child components with a single click using the close button if they are no longer needed.
Refer to the following image to see how the Blazor DataGrid is added as a child component inside a Dialog and integrated.

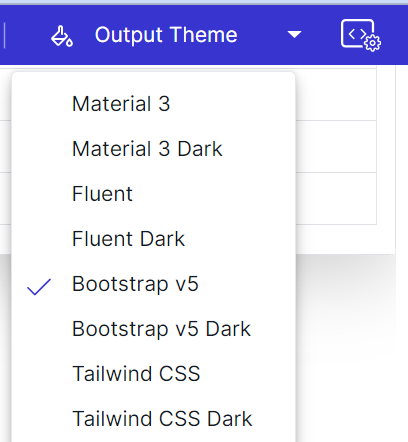
Switching the themes
The Blazor Playground lets you customize themes for Syncfusion Blazor components. Clicking the Output Theme button will display a dropdown containing all the available themes. You can choose any desired theme to customize the appearance of the components.

Save code snippets
Users can write Blazor code and save the snippet to obtain a URL. They can then copy the URL and share it via customer tickets, social media, email, or other channels.

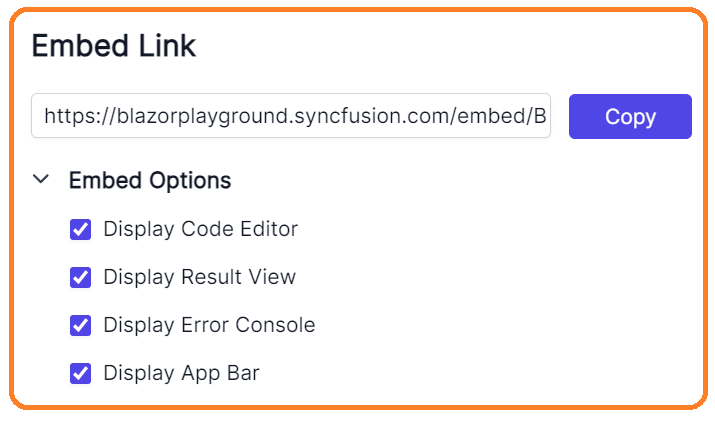
Embed and share
You can embed your Playground code snippet and customize the displayed elements using parameters in the embed code. This allows you to control the visibility of the code editor, results view, error console, and app bar.

Additional Playground features
Users can also perform the following actions in this Playground app:
- Customize services by adding or removing them through the Configure Services option in the toolbar of the Program.cs file.
- Add static assets like scripts and CSS files as CDN links through the Assets section or remove them.
Resources
For more details, refer to the Syncfusion Blazor Playground App and video tutorial.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading! In this blog, we explored the user-friendly features of the Syncfusion Blazor Playground app. With these, developers can efficiently build and explore Blazor components. Furthermore, the flexibility to customize services and manage static assets enhances the development experience.
For existing customers, the new version of Essential Studio is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
For questions, you can contact us through our support forums, support portal, or feedback portal. We are happy to assist you!
Related blogs
- Enhance the User Experience in E-Commerce Checkouts Using the Stepper Control [Webinar Show Notes]
- Introducing the New Blazor Dropdown Tree Component
- Effortlessly Generate Radial Tree Diagrams in Blazor
- Blazor Synchronized Charts: The Perfect Tool for Trade Analysis
- Introducing the New Blazor Data Form Component



