We are glad to introduce Angular Snippets, a utility for adding Syncfusion Angular components in the HTML file of an Angular application. This utility is available in our 2021 Volume 3 release. This code snippet utility saves significant time for developers in adding Syncfusion Angular components to their projects.
In this blog, I am going to explain how to use the new code snippet utility to add Syncfusion Angular components to your applications.
Prerequisites
Install Syncfusion Angular Snippets
The Syncfusion Angular Snippets utility is included as part of Syncfusion Web VS Code extensions.
Installing from Visual Studio Marketplace
To install the Syncfusion web VS Code extensions from Visual Studio Marketplace, follow these steps:
- Open Visual Studio Code.
- Then, navigate to View > Command Palette.
- Search for Install Extensions in the Command Palette and expand it when it appears.
- Search for Syncfusion Web in the search box to locate the Syncfusion Web VS Code Extension package.
- Then, install the Syncfusion Angular extension.
Installing from a VSIX package
To install the Syncfusion web VS Code extensions from a VSIX package, follow these steps:
- First, download the Syncfusion web VS Code extensions from the Visual Studio Marketplace.
- Then, open Visual Studio Code.
- Navigate to View > Command Palette.
- Search for Install, and then click Install from VSIX in the Command Palette.
- Finally, select the Syncfusion web VS Code extension from the Browse options. The extension will be installed.
Adding Syncfusion Angular components using the code snippet utility
Now, follow these steps to add a Syncfusion Angular component to an Angular app using the code snippet utility:
- Open an existing Angular app or create a new one in Visual Studio Code.
- Then, open the required HTML file.
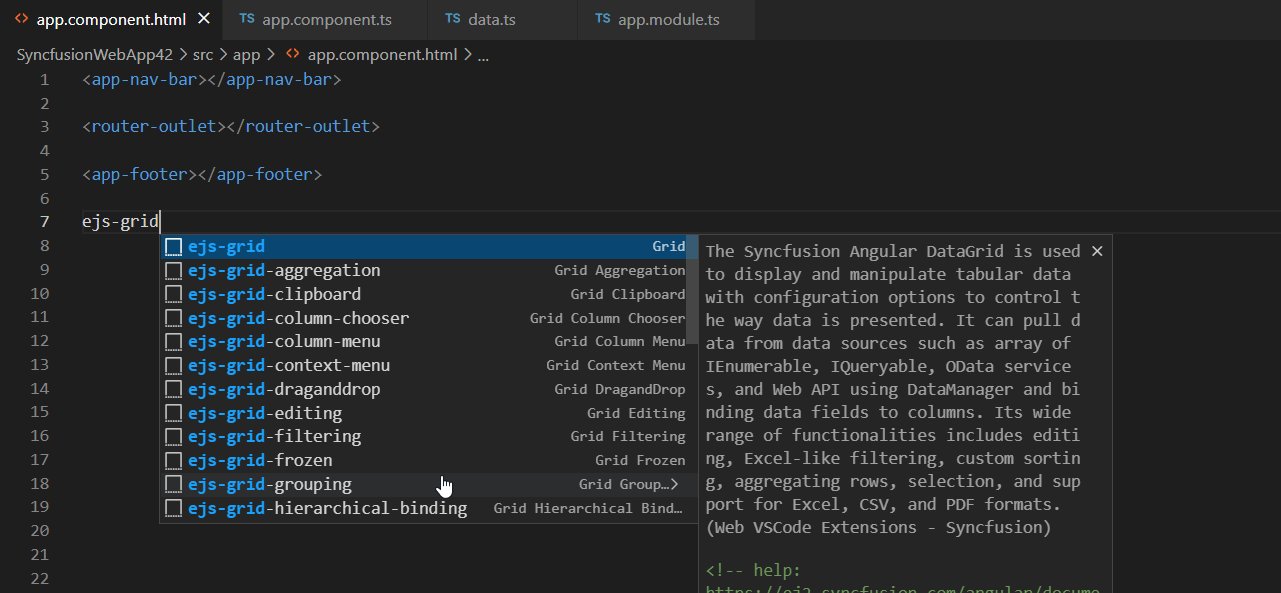
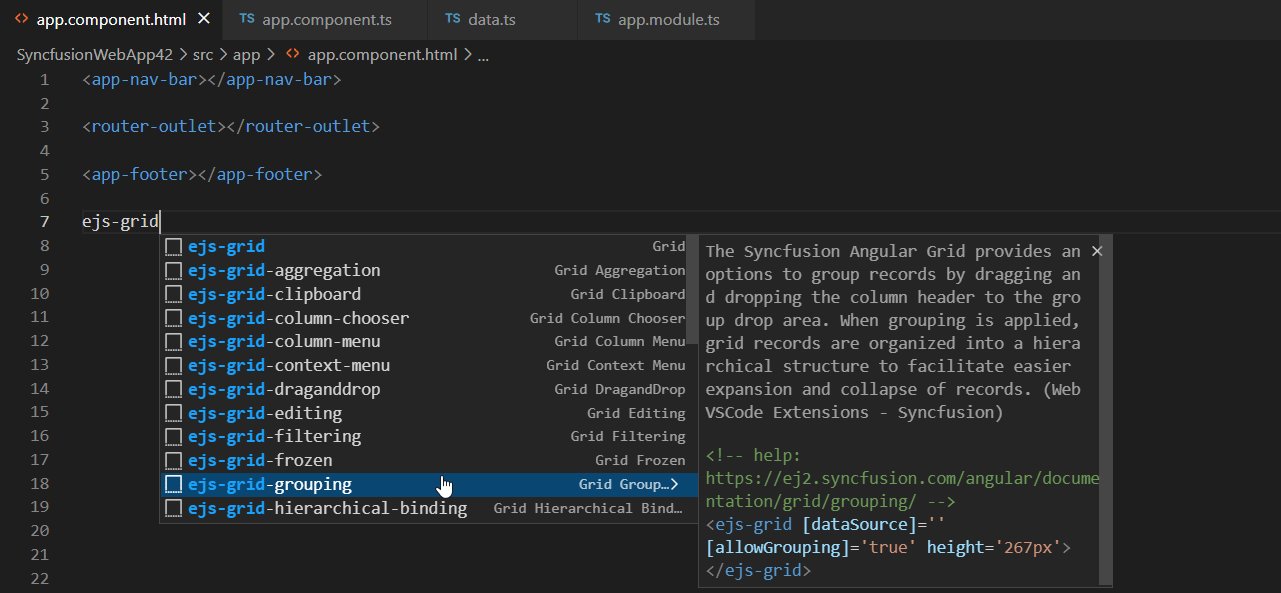
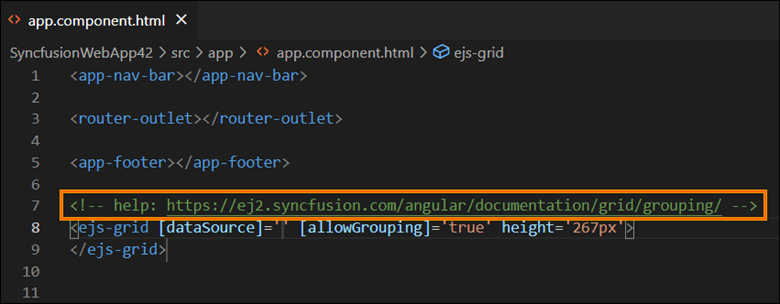
- Now, start typing in the name of a Syncfusion Angular component, which will begin with ejs. As you type in the name, you will see a list of components along with their features in the following format:ejs-<Syncfusion component name>-<Syncfusion component feature>For example: ejs-grid-grouping.Choose a Syncfusion component-feature pair and press Enter or the Tab key. The Syncfusion Angular component, along with the code to use the feature, will be added to the .html file.

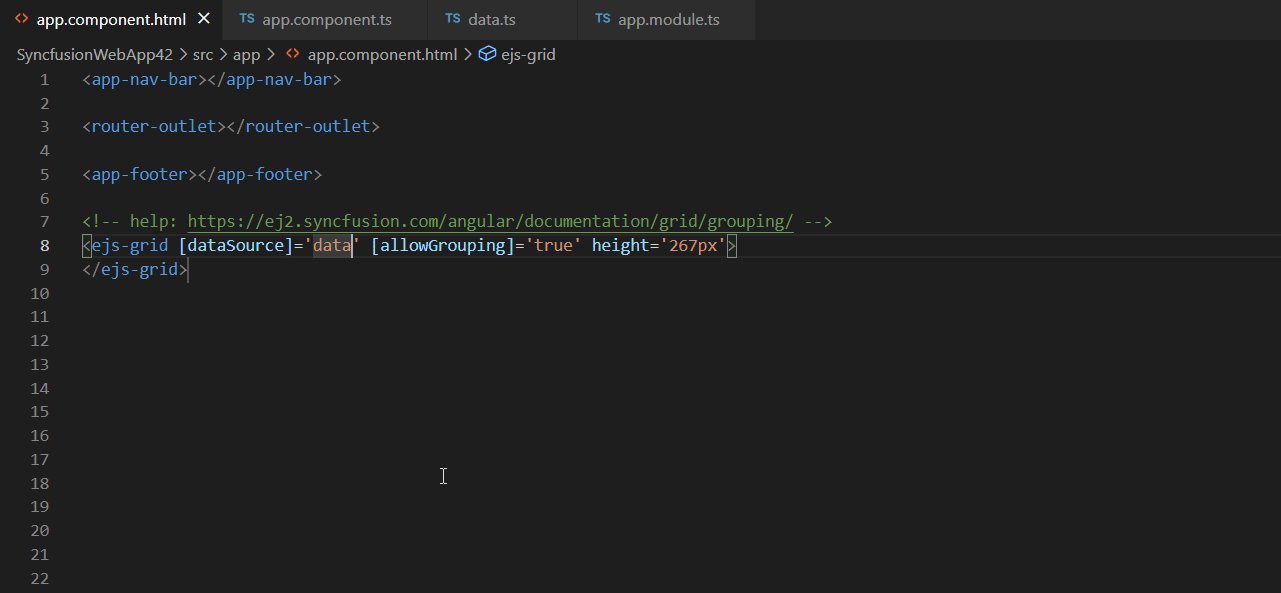
- After adding the Syncfusion Angular component code to the HTML file, use the tab key to fill the required values to render the component. The help link at the top of the added code snippet will take you to the documentation page to learn more about the added component feature.

Configure the Angular application
The Syncfusion Angular code snippet utility only adds the code snippet to the HTML file. So, we need to install the required Syncfusion NPM packages and add component modules and themes to use the component. To do so, follow these steps:
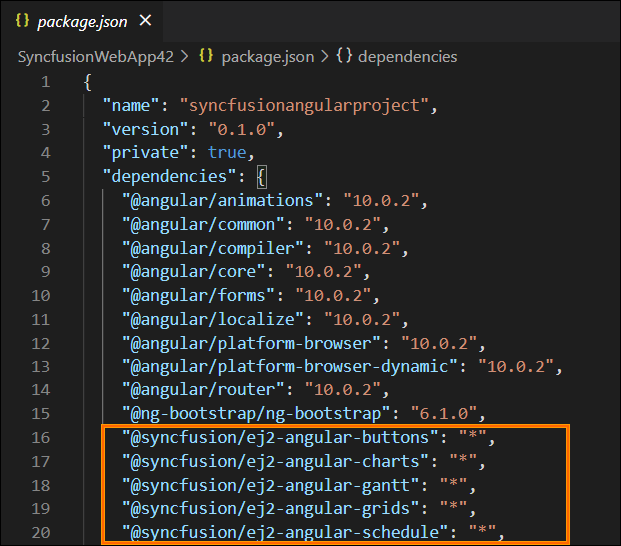
- Open the Angular package.json file and manually add the required Syncfusion Angular individual NPM package(s) for the Syncfusion Angular components.
- Then, in the command prompt, navigate to the packages.json file location and run the npm install command to restore all the Syncfusion Angular NPM packages.

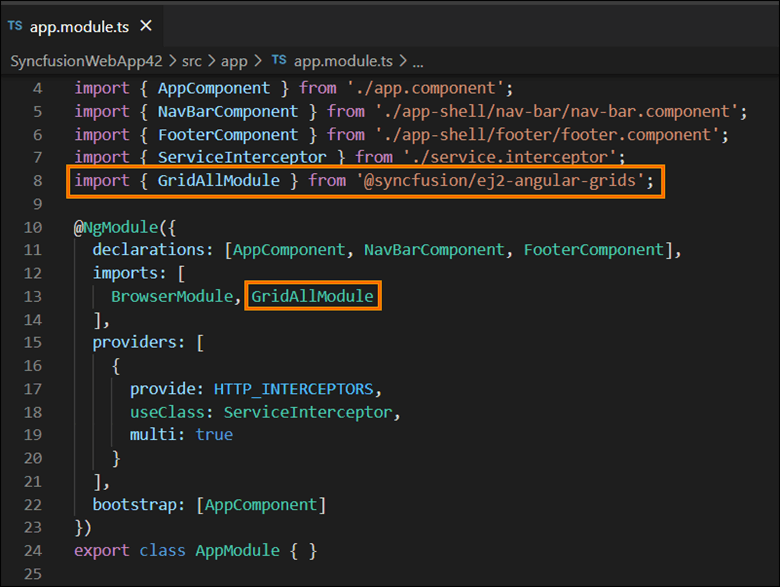
- Then, open your module file and add the required Angular component module entries to render the Syncfusion components in your app.

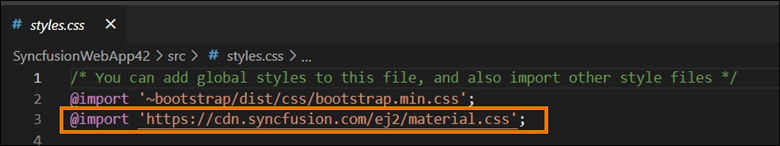
- Now, add the Syncfusion Angular theme entry in the style.css file.

- Finally, run the application to see the Syncfusion Angular components.
Special mention: Syncfusion® Document Viewer Extension
If you often find yourself switching between apps just to check a Word or Excel file, this handy tool is for you. The Syncfusion® Document Viewer Extension for Visual Studio Code lets you open and view documents like Word, Excel, and more; right inside your coding environment.
You can preview high-fidelity files and even make light edits such as text changes and formatting tweaks, all without leaving VS Code. It’s a simple way to stay focused and keep your project documentation within reach.
Available for free download on the Visual Studio Code Marketplace.
Conclusion
Thanks for reading! I hope this blog helps you use our code snippet utility to add Syncfusion Angular components to your Angular app in less time. This utility is available in our 2021 Volume 3 release. See details in our Release Notes and What’s New pages.
The Syncfusion Angular UI components library is the only suite that you will ever need to build an application. It contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package. Try them out and build elite web applications!
If you have any questions, please let us know in the comments section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!

Comments (1)
This is great. Thank you!
In future, adding all the non HTML plumbing automatically would be awesome