In the 2019 Volume 2 release, we started to deliver widgets for the Flutter platform. We were pleased that you received them with enthusiasm!
In every release, we work on including new widgets and features by considering our customers’ requests and the usability of widgets. As we are now getting closer to another exciting release in this year, I will walk you through the new widgets and features you can expect for the Flutter platform in the 2019 Volume 4 release in this blog post. The release is expected to be available in the third week of December 2019.
New Calendar widget
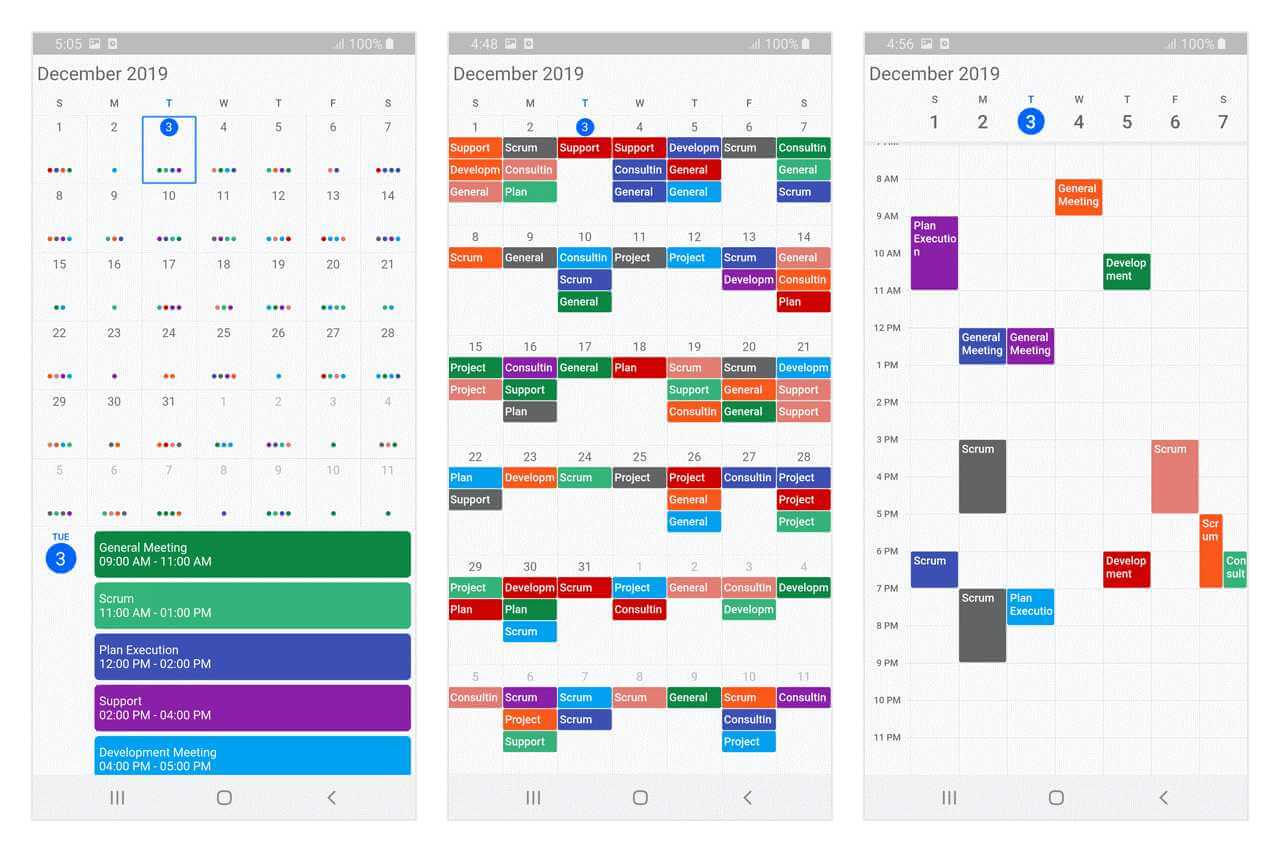
We are intending to include a new calendar widget in this release. It has seven types of built-in configurable view modes that provide basic functionality for scheduling, managing, and representing appointments efficiently.
Features:
- Multiple calendar views: A wide range of built-in view modes is available for a day, week, workweek, month, timeline day, timeline week, and timeline workweek.
- Appointments/events: Render recurring, all-day, and spanned appointments to visualize your schedule and events easily.
- Recurring appointments: Easily configure recurring events to repeat on a daily, weekly, monthly, or yearly basis.
- Time zone: Regardless of the time zone in your device, Calendar supports setting a different time zone for the control itself, as well as for the events.
- Flexible working days: Customize and display the working days in a workweek with the desired days and hide the remaining days.
- Month agenda view: Display the appointments in a list below the month view when tapping a day.
- Appearance customization: The control is flexible enough that you can customize its appearance and format to provide a uniform and consistent look to your app.

Addition to the Charts package
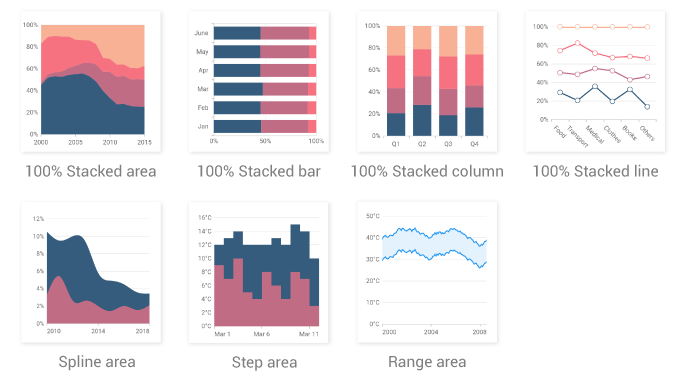
The Syncfusion Flutter Charts package already has 20+ popular chart types. In this release, we hope to present an addition of seven more chart types that are widely used:
- 100% stacked line
- 100% stacked area
- 100% stacked column
- 100% stacked bar
- Range area
- Spline area
- Step area

Other chart features
Our features list keeps increasing with every release. In this release, we’re adding the following new features to the Charts package:
Display tooltip at the pointer location
As you know, the tooltip is displayed at a specific constant position for the column, bar, pie, doughnut, pyramid, and funnel chart types. But, from this release, the tooltip will be displayed at the pointer location itself.
Disappear delay for crosshair and trackball
You can provide some duration to delay the disappearance of the crosshair or trackball, instead of hiding them immediately when touch contact is removed.
Custom empty points average calculation
Using this feature, you can calculate the average of empty points with a custom implementation.
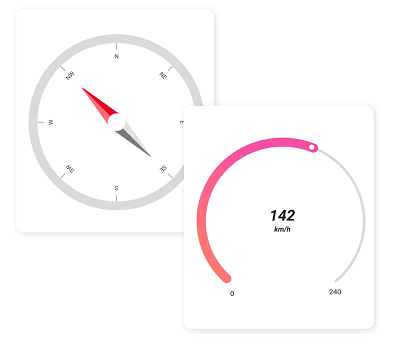
Enhancements in the Radial Gauge widget
We rolled out the Radial Gauge widget in the 2019 Volume 3 release, and now we’re adding the following new features to this widget in this release.
Gradient support
Using this feature, you can apply gradient colors to scales, ranges, and the pointer for a smooth color transition.

Loading animation
All the elements in the Radial Gauge widget can be animated at the initial loading time.

Background image
This feature allows you to add an image frame to the Radial Gauge widget.

Conclusion
I hope you are excited to use these new features in your applications. You can check out all these features once the release is rolled out.
Stay tuned to the official Twitter, Facebook, and LinkedIn pages for the announcement of the release. We will also post a detailed blog right after the release to guide you through working with the new features in our Flutter widgets.






