TL;DR: Looking to simplify the creation of complex queries? Look no further! Syncfusion React Query Builder is your go-to solution — a user-friendly, graphical tool designed to streamline query creation effortlessly. Explore our blog to discover the exciting new features of the React Query Builder introduced in the Essential Studio®2024 Volume 1 release.
Syncfusion React Query Builder is used to filter large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON filters that can be easily parsed to create SQL queries. It allows you to create and group conditions using AND/OR logic.
In this blog, we’ll see the new features included in the React Query Builder component as part of the Essential Studio® 2024 Volume 1 release.
Parameter SQL query support
The new Parameter SQL query allows users to add placeholders or parameters within SQL queries, which can be dynamically filled with values during execution. This enables a more flexible and customizable approach to querying databases.
Instead of hardcoding specific values directly into the SQL query, we can use parameters to represent values that may change based on user input or other conditions.
The following new SQL query types are added in this 2024 volume release:
- Parameter SQL
- Named Parameter SQL
Parameter SQL: In parameter SQL, parameters are typically represented by question marks (?) as placeholders in the SQL query string. These placeholders are positional, meaning they are replaced with parameter values based on their order when the query is executed.
For example:
SELECT * FROM users WHERE username = ? AND age > ?
In this query, the first ? represents the value for the username parameter, and the second ? represents the value for the age parameter. When executing the query, parameter values will be provided in the same order as the placeholders.
Named Parameter SQL: In named parameter SQL, parameters are represented by names rather than positions. Placeholders are specified using a syntax that includes a prefix followed by the parameter name, such as :parameter_name.
For example:
SELECT * FROM users WHERE username = :username AND age > :min_age
In this query, the :username and :min_age are named parameters. When executing the query, the parameter values will be bound to the named parameters based on their names. Named parameter SQL offers improved readability and flexibility, as parameter values can be provided in any order, and the query remains clear about which parameter is being used where.
The setParameterizedSql and setParameterizedNamedSQL methods streamline the process of importing from both Parameter and Named Parameter SQL, respectively. This can be achieved by integrating SQL queries with parameters directly into the Blazor Query Builder.
The getParameterizedSql and getParameterizedNamedSQL methods facilitate exporting to Parameter SQL and Named Parameter SQL, respectively, using the ParameterizedSQL and ParameterizedNamedSQL. These methods enable the seamless incorporation of defined conditions from the Query Builder into SQL queries with parameters, enhancing flexibility and adaptability in query processing.Top of Form
Refer to the following code example.
// To set Parameter SQL.
qryBldrObj.setParameterizedSql({ sql: '(Category IN (?,?) OR TaskID IN (?,?))', params: ['Laptop', 'Others', 1, 2] });
// To set Named Parameter SQL.
qryBldrObj.setParameterizedNamedSql({ sql: '(Category IN (:Category_1,:Category_2) OR TaskID IN (:TaskID_1,:TaskID_2))', params: {"Category_1": "Laptop", "Category_2": "Others", "TaskID_1": 1, "TaskID_2": 2} });
// To get Parameter SQL.
ParameterizedSQL paramSQL = qryBldrObj.getParameterizedSql(qryBldrObj.getRules());
// To get Named Parameter SQL.
NamedParameterizedSQL namedSQL = qryBldrObj.getParameterizedNamedSql(qryBldrObj.getRules());
Refer to the following image.

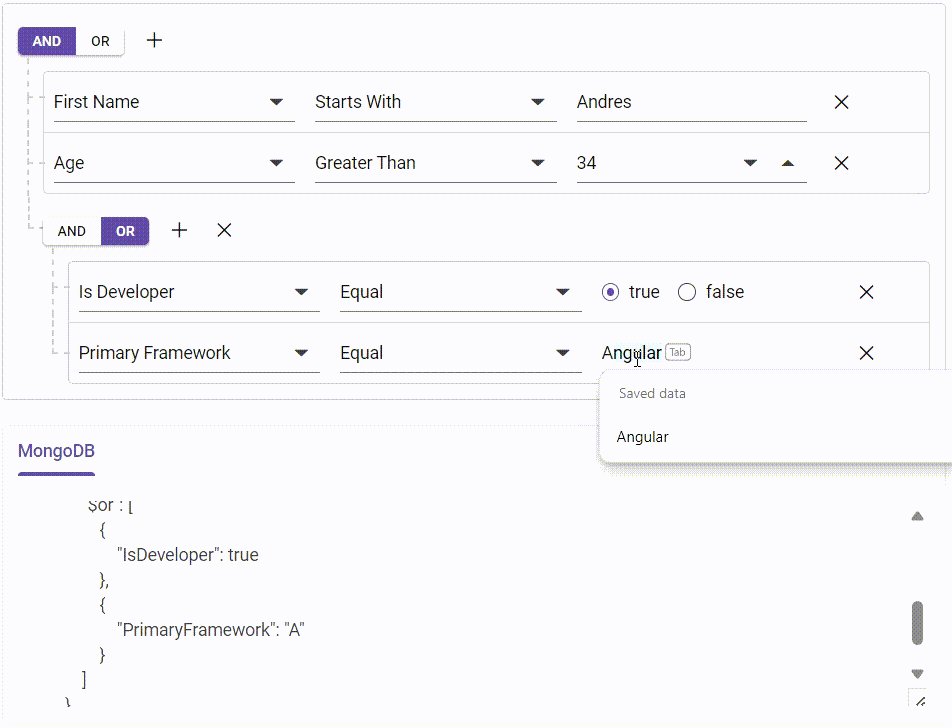
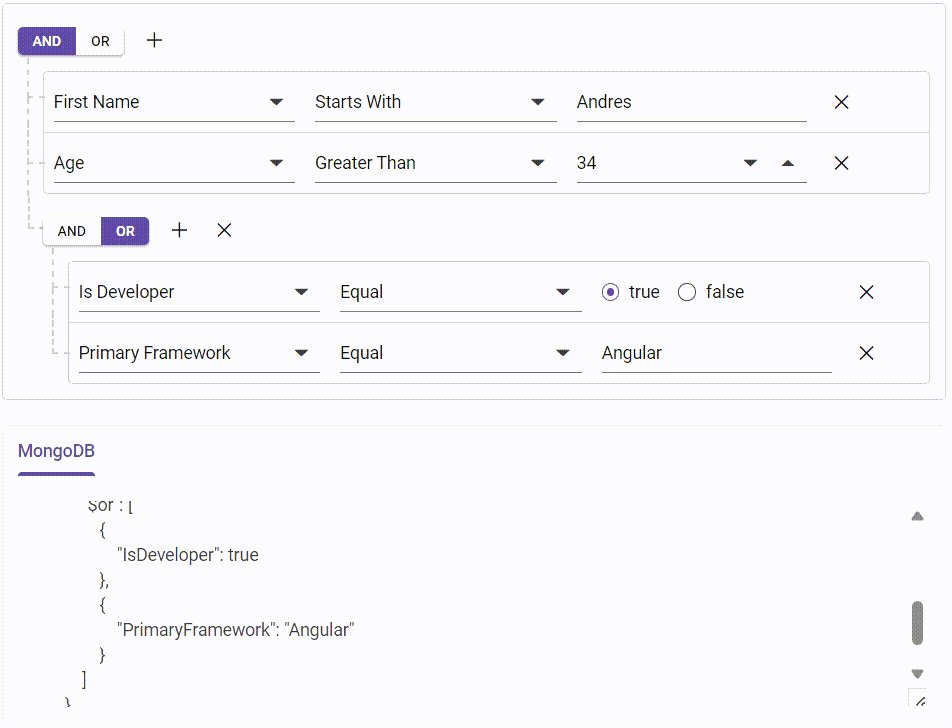
MongoDB Query support
A MongoDB query retrieves data from a MongoDB database, which stores data in JSON-like documents. Expressed in MongoDB Query Language (MQL), these queries operate at the document level, enabling retrieval, updating, or deletion based on specific criteria.
MongoDB queries offer powerful capabilities for precise querying and data aggregation. With optimization techniques enhancing performance, MongoDB remains a popular choice for its scalability and efficiency in various apps.
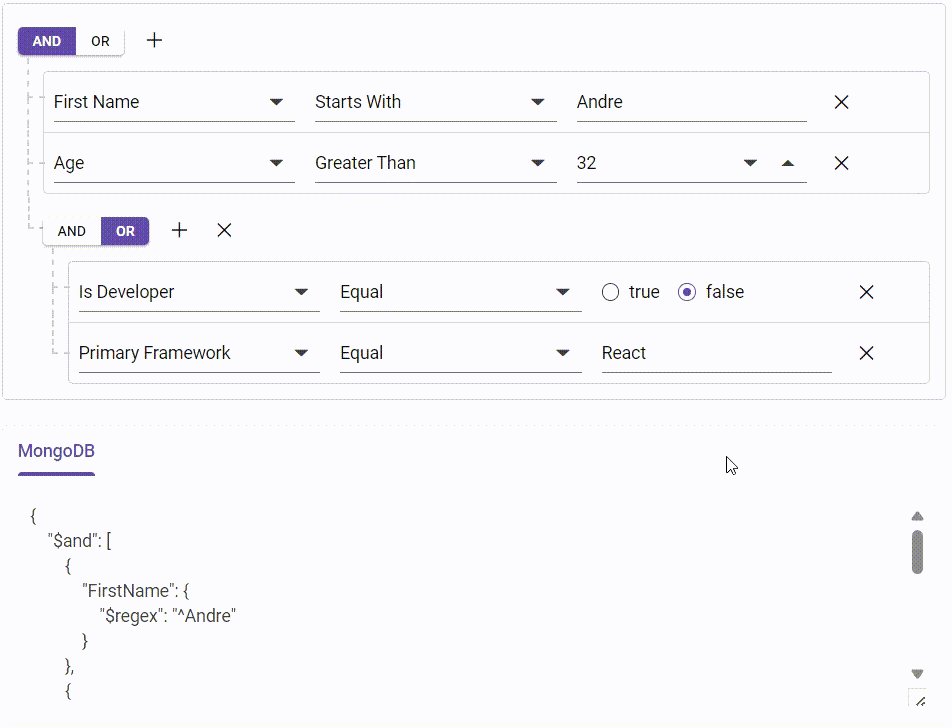
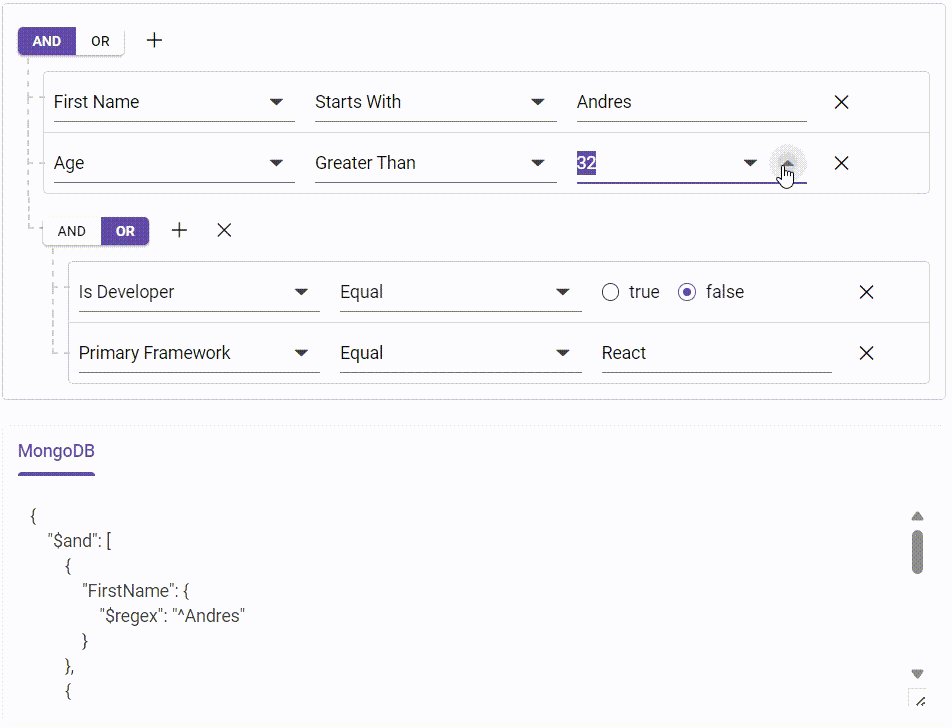
The setMongoQuery method simplifies importing MongoDB queries directly into the React Query Builder, facilitating seamless addition for dynamic querying within the app. The getMongoQuery method exports MongoDB queries, enabling the incorporation of defined conditions from the Query Builder into MongoDB queries.
Refer to the following code example.
// To set the MongoDB query to the React Query Builder.
qryBldrObj.setMongoQuery('{"$and":[{"TaskID":1001},{ "$or":[{"Category":{"$regex":"Order"}}]}]}');
// To get the MongoDB query from the React Query Builder.
var mongoQuery = qryBldrObj.getMongoQuery(qryBldrObj.getRules());
Refer to the following image.

Note: For more details, refer to the MongoDB and Parameter SQL queries in the React Query Builder demos.
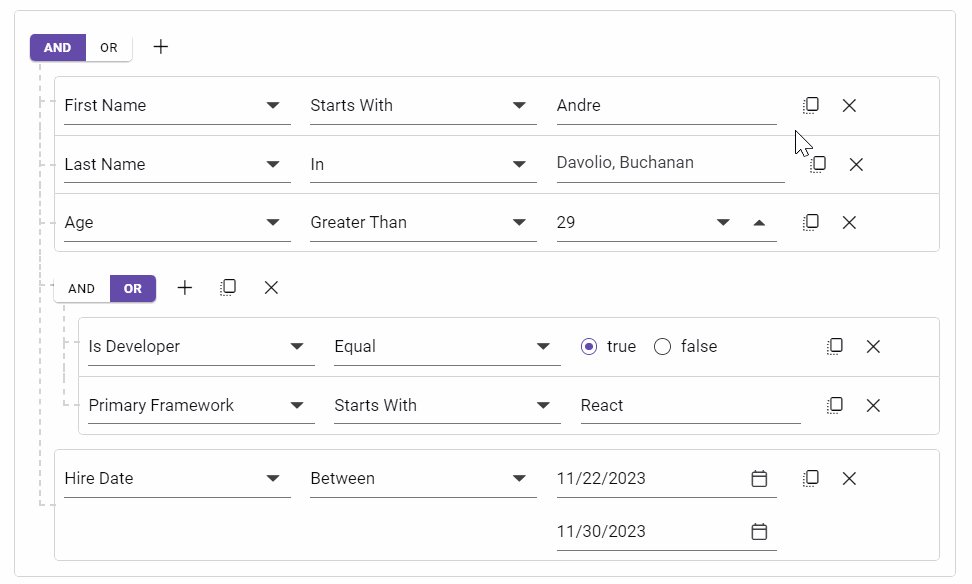
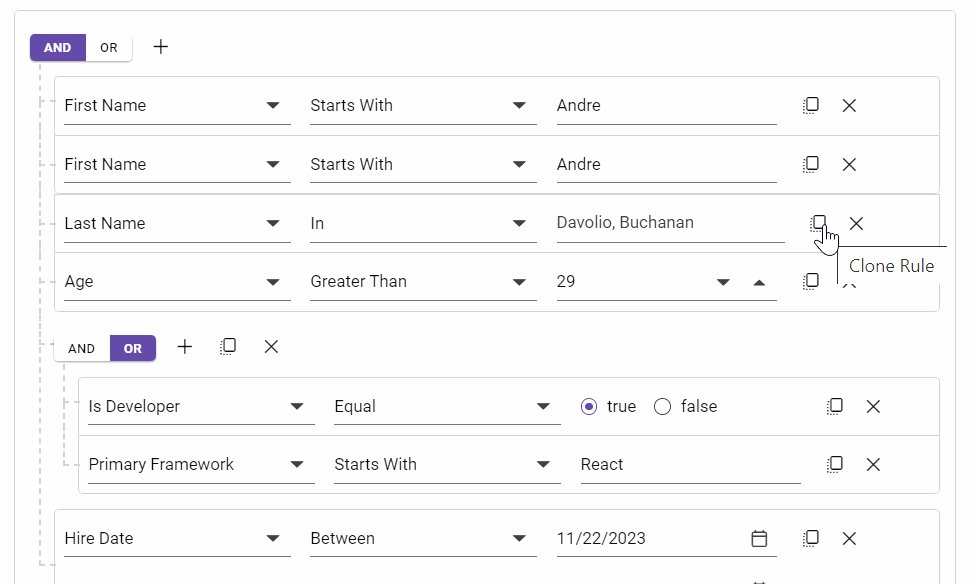
Clone support
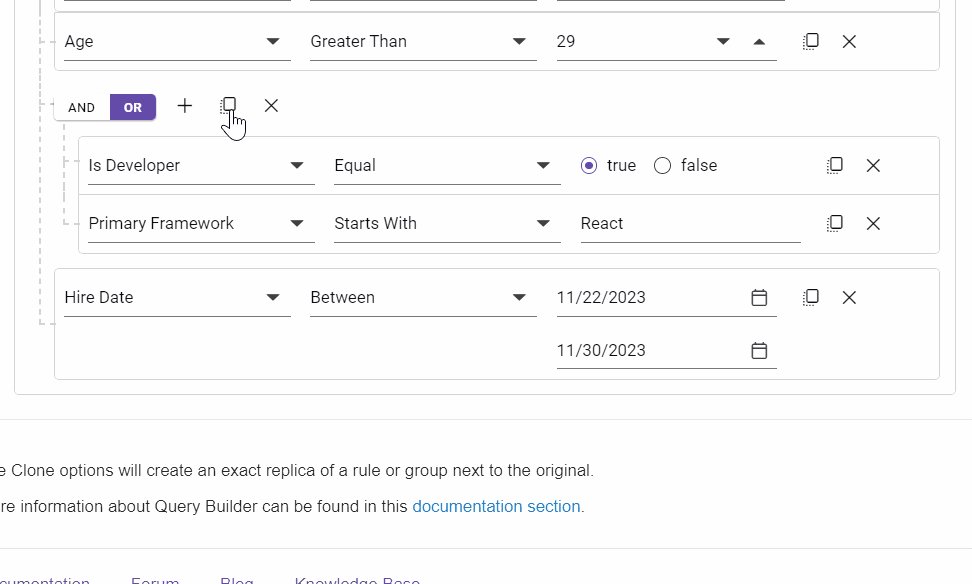
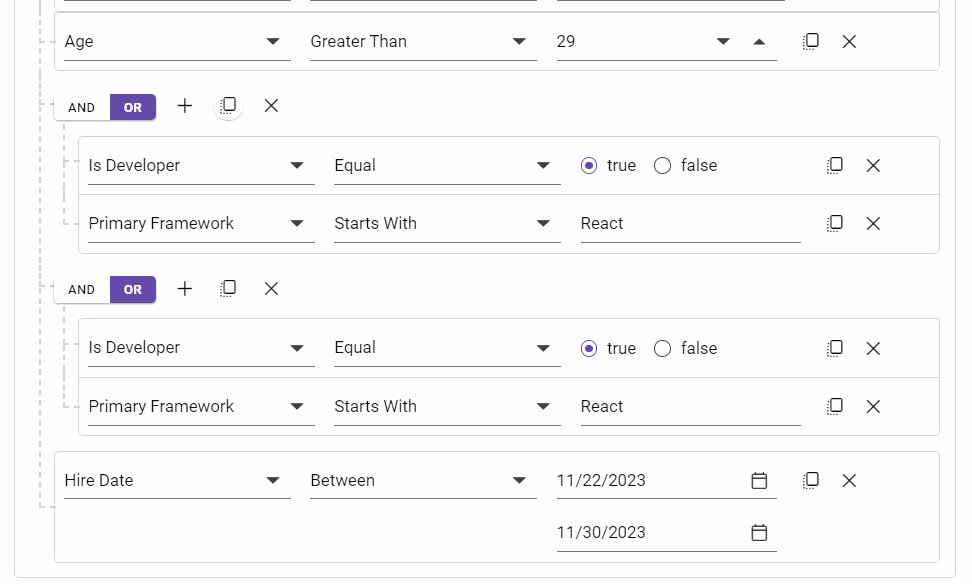
The React Query Builder provides an option to clone individual rules and entire groups. This generates an exact duplicate of a rule or group adjacent to the original one, enabling users to replicate complex query structures effortlessly.
The showButtons function supports users to toggle the visibility of these cloning buttons, providing convenient control over the cloning process within the Query Builder interface. You can duplicate groups and rules in the Query Builder using the cloneGroup and cloneRule methods, respectively.
Refer to the following code example.
<div className='col-lg-12 control-section'>
<QueryBuilderComponent id="querybuilder" columns={columnData} rule={importRules}
ref={qryBldrObj} showButtons={{cloneGroup: true, cloneRule: true}}>
</QueryBuilderComponent>
</div>
Refer to the following image.

Note: For more details, refer to the cloning in the React Query Builder demos.
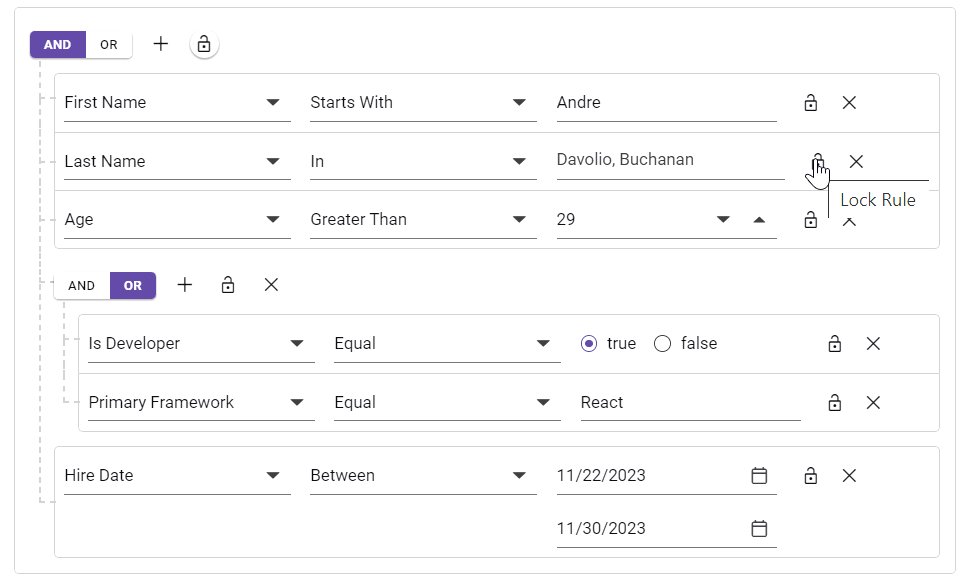
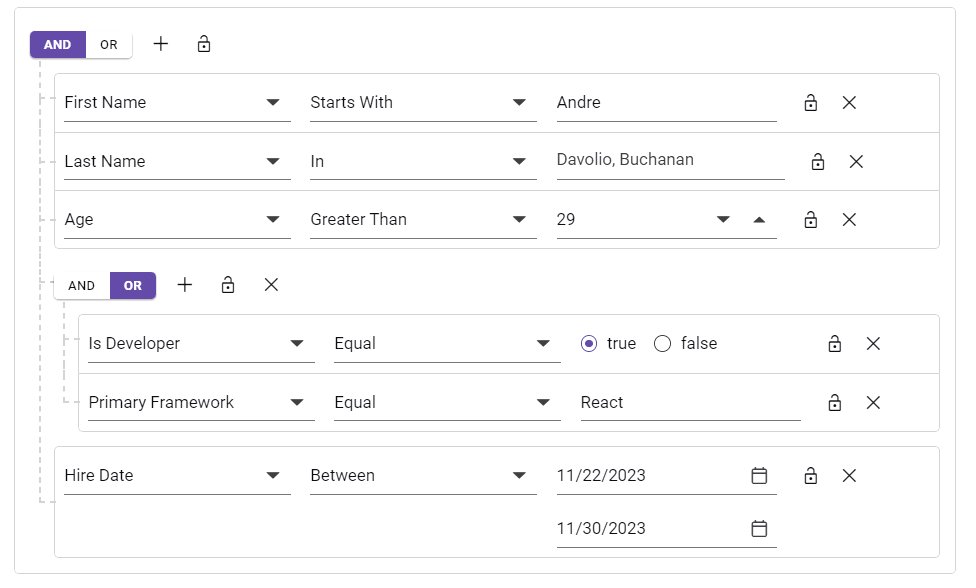
Lock support
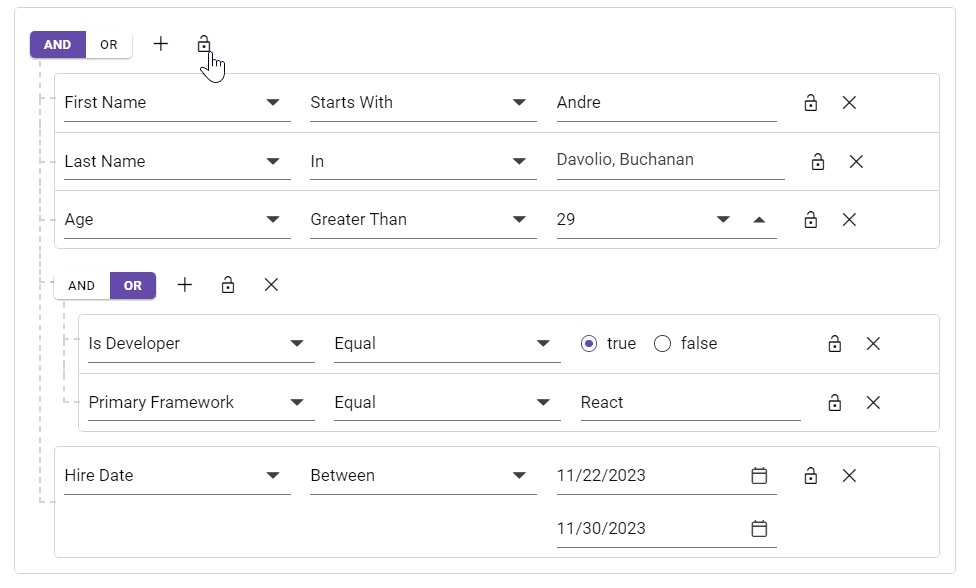
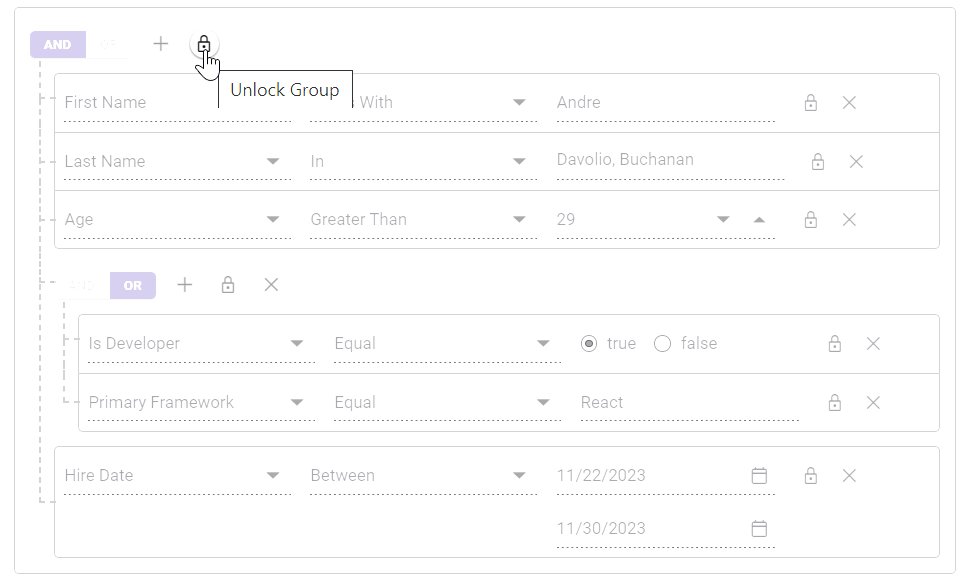
The React Query Builder component also provides an option to lock individual rules or entire groups.
When a rule is locked, it prevents users from modifying its field, operator, and value, effectively disabling these components. Similarly, locking a group disables all elements contained within it. This feature offers users greater control over their query configurations, ensuring that specific rules or groups remain unchanged.
Additionally, users can manage the visibility of locking buttons through the showButtons function. You can enforce access restrictions and prevent modifications using the lockGroup method for entire groups and the lockRule method for individual rules in the Query Builder.
Refer to the following code example.
<div className='col-lg-12 control-section'>
<QueryBuilderComponent id="querybuilder" columns={columnData} rule={importRules}
ref={qryBldrObj} showButtons={{lockGroup: true, lockRule: true}}>
</QueryBuilderComponent>
</div>
Refer to the following image.

Note: For more details, refer to the lock options in the React Query Builder demos.
Query Builder interaction customization
These configuration options collectively influence the behavior and rendering of the React Query Builder interface, allowing users to customize it based on their preferences and workflow requirements.
Automatic field selection
The autoSelectField property in the React Query Builder controls whether the field dropdown list automatically defaults to the first value upon rendering.
Automatic operator selection
The autoSelectOperator property determines whether the operator dropdown list automatically defaults to the first value when selecting fields.
Add a rule to new groups
The addRuleToNewGroups property specifies whether a new group is initialized with an empty rule or remains without any rules.
Refer to the following code example to customize these options in the React Query Builder.
<div className='col-lg-12 control-section'>
<QueryBuilderComponent id="querybuilder" columns={columnData} rule={importRules}
ref={qryBldrObj} autoSelectField={true} autoSelectOperator={false} addRuleToNewGroups={false}>
</QueryBuilderComponent>
</div>
Note: For more details, refer to the customization support in the React Query Builder StackBlitz demo.

Explore the endless possibilities with Syncfusion’s outstanding React UI components.
Conclusion
Thanks for reading! We hope you enjoyed this quick introduction to the new features of the Syncfusion React Query Builder component. If you would like to give it a try, please download the latest version of Essential Studio®, 2024 Volume 1. This component offers excellent query handling. Also, provide your valuable feedback in the comments section below.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Should We Switch from Redux to Redux ToolKit?
- Top 8 React Libraries for Building Beautiful and Functional UIs
- Introducing the New React Timeline Component
- Level Up Your React Charts: Mastering Scrollbar Customization