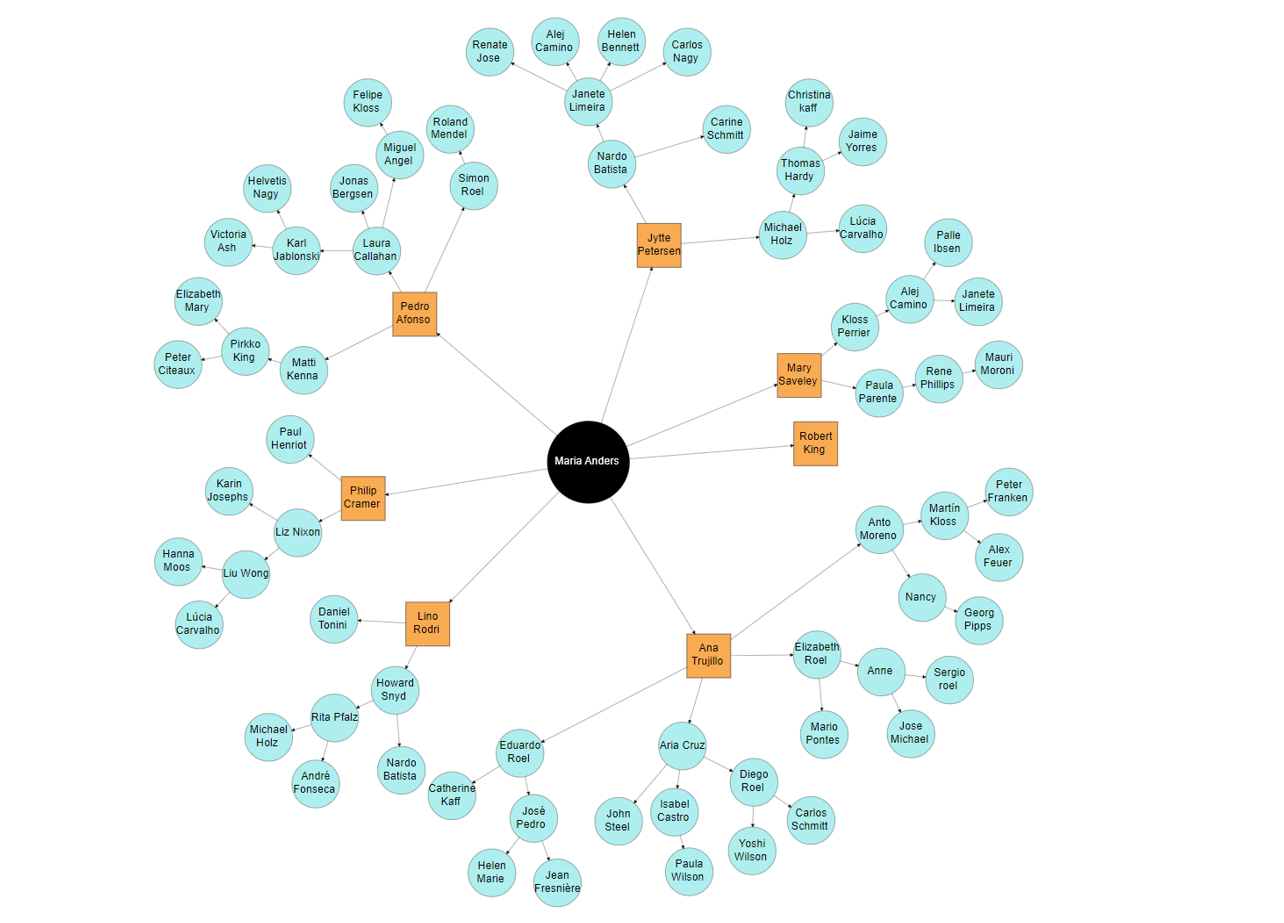
Radial tree diagrams are powerful visual aids, providing a representation of hierarchical relationships in a circular layout.
In the 2023 Volume 4 release, the Blazor Diagram control received a radial tree layout that automatically arranges diagram nodes into an intuitive circular layout, improving the organization of diagrams.

This blog post delves into how to automatically generate radial tree diagrams in the Syncfusion Blazor Diagram component.
Getting started with the Syncfusion Blazor Diagram component
Before we begin, make sure you have the Syncfusion Blazor Diagram component installed in your Blazor app. If you haven’t done so already, you can refer to the Getting Started with the Blazor Diagram component documentation for instructions on how to install and integrate the component.
Creating structured data for a radial tree layout
The first step in creating a radial tree diagram is to create structured data that defines the hierarchical relationships among nodes. Following is an example of a data source that can be used to generate a radial tree layout.
public class RadialTreeDetails
{
public string Id { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string ReportingPerson { get; set; }
}
public List>RadialTreeDetails< RadialSource = new List>RadialTreeDetails<() {
new RadialTreeDetails() {
Id = "parent",
Name = "Maria Anders",
Designation = "Managing Director"
},
new RadialTreeDetails() {
Id = "1",
Name = "Ana Trujillo",
Designation = "Project Manager",
ReportingPerson = "parent"
},
new RadialTreeDetails() {
Id = "2",
Name = "Lino Rodri",
Designation = "Project Manager",
ReportingPerson = "parent"
},
new RadialTreeDetails() {
Id = "3",
Name = "Philip Cramer",
Designation = "Project Manager",
ReportingPerson = "parent"
},
new RadialTreeDetails() {
Id = "4",
Name = "Pedro Afonso",
Designation = "Project Manager",
ReportingPerson = "parent"
},
new RadialTreeDetails() {
Id = "5",
Name = "Anto Moreno",
Designation = "Project Lead",
ReportingPerson = "1"
},
new RadialTreeDetails() {
Id = "6",
Name = "Elizabeth Roel",
Designation = "Project Lead",
ReportingPerson = "1"
},
new RadialTreeDetails() {
Id = "7", Name = "Aria Cruz", Designation = "Project Lead",
ReportingPerson = "1"
},
new RadialTreeDetails() {
Id = "8", Name = "Eduardo Roel", Designation = "Project Lead",
ReportingPerson = "1"
},
new RadialTreeDetails() {
Id = "9", Name = "Howard Snyd", Designation = "Project Lead",
ReportingPerson = "2"
},
new RadialTreeDetails() {
Id = "10", Name = "Daniel Tonini", Designation = "Project Lead",
ReportingPerson = "2"
},
new RadialTreeDetails() {
Id = "11", Name = "Nardo Batista", Designation = "Project Lead",
ReportingPerson = "89"
},
new RadialTreeDetails() {
Id = "12", Name = "Michael Holz", Designation = "Project Lead",
ReportingPerson = "89"
},
new RadialTreeDetails() {
Id = "13", Name = "Kloss Perrier", Designation = "Project Lead",
ReportingPerson = "90"
},
new RadialTreeDetails() {
Id = "14", Name = "Liz Nixon", Designation = "Project Lead",
ReportingPerson = "3"
},
new RadialTreeDetails() {
Id = "15", Name = "Paul Henriot", Designation = "Project Lead",
ReportingPerson = "3"
},
new RadialTreeDetails() {
Id = "16", Name = "Paula Parente", Designation = "Project Lead",
ReportingPerson = "90"
},
new RadialTreeDetails() {
Id = "17", Name = "Matti Kenna", Designation = "Project Lead",
ReportingPerson = "4"
},
new RadialTreeDetails() {
Id = "18", Name = "Laura Callahan", Designation = "Project Lead",
ReportingPerson = "4"
},
new RadialTreeDetails() {
Id = "19", Name = "Simon Roel", Designation = "Project Lead",
ReportingPerson = "4"
},
new RadialTreeDetails() {
Id = "20", Name = "Thomas Hardy", Designation = "Senior S/w Engg",
ReportingPerson = "12"
},
new RadialTreeDetails() {
Id = "21", Name = "Martín Kloss", Designation = "Senior S/w Engg",
ReportingPerson = "5",
},
new RadialTreeDetails() {
Id = "23", Name = "Diego Roel", Designation = "Senior S/w Engg",
ReportingPerson = "7"
},
new RadialTreeDetails() {
Id = "24", Name = "José Pedro", Designation = "Senior S/w Engg",
ReportingPerson = "8"
},
new RadialTreeDetails() {
Id = "25", Name = "Manu Pereira", Designation = "Senior S/w Engg",
ReportingPerson = "8"
},
new RadialTreeDetails() {
Id = "26", Name = "Annette Roel", Designation = "Senior S/w Engg",
ReportingPerson = "25"
},
new RadialTreeDetails() {
Id = "27", Name = "Catherine Kaff", Designation = "Senior S/w Engg",
ReportingPerson = "8"
},
new RadialTreeDetails() {
Id = "28", Name = "Lúcia Carvalho", Designation = "Senior S/w Engg",
ReportingPerson = "12"
},
new RadialTreeDetails() {
Id = "29", Name = "Alej Camino", Designation = "Senior S/w Engg",
ReportingPerson = "13"
},
new RadialTreeDetails() {
Id = "30", Name = "Liu Wong", Designation = "Senior S/w Engg",
ReportingPerson = "14"
},
new RadialTreeDetails() {
Id = "31", Name = "Karin Josephs", Designation = "Senior S/w Engg",
ReportingPerson = "14"
},
new RadialTreeDetails() {
Id = "33", Name = "Pirkko King", Designation = "Senior S/w Engg",
ReportingPerson = "17"
},
new RadialTreeDetails() {
Id = "34", Name = "Karl Jablonski", Designation = "Senior S/w Engg",
ReportingPerson = "18"
},
new RadialTreeDetails() {
Id = "35", Name = "Zbyszek Yang", Designation = "Senior S/w Engg",
ReportingPerson = "19"
},
new RadialTreeDetails() {
Id = "36", Name = "Nancy", Designation = "Senior S/w Engg",
ReportingPerson = "5"
},
new RadialTreeDetails() {
Id = "37", Name = "Anne", Designation = "Senior S/w Engg",
ReportingPerson = "6"
},
new RadialTreeDetails() {
Id = "38", Name = "Isabel Castro", Designation = "Senior S/w Engg",
ReportingPerson = "7"
},
new RadialTreeDetails() {
Id = "39", Name = "Nardo Batista", Designation = "Senior S/w Engg",
ReportingPerson = "9"
},
new RadialTreeDetails() {
Id = "40", Name = "Rene Phillips", Designation = "Senior S/w Engg",
ReportingPerson = "16"
},
new RadialTreeDetails() {
Id = "41", Name = "Rita Pfalzheim", Designation = "Senior S/w Engg",
ReportingPerson = "9"
},
new RadialTreeDetails() {
Id = "42", Name = "Janete Limeira", Designation = "Senior S/w Engg",
ReportingPerson = "11"
},
new RadialTreeDetails() {
Id = "43", Name = "Christina kaff", Designation = "S/w Engg",
ReportingPerson = "20"
},
new RadialTreeDetails() {
Id = "44", Name = "Peter Franken", Designation = "S/w Engg",
ReportingPerson = "21"
},
new RadialTreeDetails() {
Id = "45", Name = "Carlos Schmitt", Designation = "S/w Engg",
ReportingPerson = "23"
},
new RadialTreeDetails() {
Id = "46", Name = "Yoshi Wilson", Designation = "S/w Engg",
ReportingPerson = "23"
},
new RadialTreeDetails() {
Id = "47", Name = "Jean Fresnière", Designation = "S/w Engg",
ReportingPerson = "24"
},
new RadialTreeDetails() {
Id = "48", Name = "Simon Roel", Designation = "S/w Engg",
ReportingPerson = "25"
},
new RadialTreeDetails() {
Id = "52", Name = "Palle Ibsen", Designation = "S/w Engg",
ReportingPerson = "29"
},
new RadialTreeDetails() {
Id = "53", Name = "Lúcia Carvalho", Designation = "S/w Engg",
ReportingPerson = "30"
},
new RadialTreeDetails() {
Id = "54", Name = "Hanna Moos", Designation = "Project Trainee",
ReportingPerson = "30"
},
new RadialTreeDetails() {
Id = "55", Name = "Peter Citeaux", Designation = "Project Trainee",
ReportingPerson = "33"
},
new RadialTreeDetails() {
Id = "56", Name = "Elizabeth Mary", Designation = "Project Trainee",
ReportingPerson = "33"
},
new RadialTreeDetails() {
Id = "57", Name = "Victoria Ash", Designation = "Project Trainee",
ReportingPerson = "34"
},
new RadialTreeDetails() {
Id = "58", Name = "Janine Labrune", Designation = "Project Trainee",
ReportingPerson = "35"
},
new RadialTreeDetails() {
Id = "60", Name = "Carine Schmitt", Designation = "Project Trainee",
ReportingPerson = "11"
},
new RadialTreeDetails() {
Id = "61", Name = "Paolo Accorti", Designation = "Project Trainee",
ReportingPerson = "38"
},
new RadialTreeDetails() {
Id = "62", Name = "André Fonseca", Designation = "Project Trainee",
ReportingPerson = "41"
},
new RadialTreeDetails() {
Id = "63", Name = "Mario Pontes", Designation = "Project Trainee",
ReportingPerson = "6"
},
new RadialTreeDetails() {
Id = "64", Name = "John Steel", Designation = "Project Trainee",
ReportingPerson = "7"
},
new RadialTreeDetails() {
Id = "65", Name = "Renate Jose", Designation = "Project Trainee",
ReportingPerson = "42"
},
new RadialTreeDetails() {
Id = "66", Name = "Jaime Yorres", Designation = "Project Trainee",
ReportingPerson = "20"
},
new RadialTreeDetails() {
Id = "67", Name = "Alex Feuer", Designation = "Project Trainee",
ReportingPerson = "21"
},
new RadialTreeDetails() {
Id = "70", Name = "Helen Marie", Designation = "Project Trainee",
ReportingPerson = "24"
},
new RadialTreeDetails() {
Id = "73", Name = "Sergio roel", Designation = "Project Trainee",
ReportingPerson = "37"
},
new RadialTreeDetails() {
Id = "75", Name = "Janete Limeira", Designation = "Project Trainee",
ReportingPerson = "29"
},
new RadialTreeDetails() {
Id = "76", Name = "Jonas Bergsen", Designation = "Project Trainee",
ReportingPerson = "18"
},
new RadialTreeDetails() {
Id = "77", Name = "Miguel Ange", Designation = "Project Trainee",
ReportingPerson = "18"
},
new RadialTreeDetails() {
Id = "80", Name = "Helvetis Nagy", Designation = "Project Trainee",
ReportingPerson = "34"
},
new RadialTreeDetails() {
Id = "81", Name = "Rita Müller", Designation = "Project Trainee",
ReportingPerson = "35"
},
new RadialTreeDetails() {
Id = "82", Name = "Georg Pipps", Designation = "Project Trainee",
ReportingPerson = "36"
},
new RadialTreeDetails() {
Id = "83", Name = "Horst Kloss", Designation = "Project Trainee",
ReportingPerson = "37"
},
new RadialTreeDetails() {
Id = "84", Name = "Paula Wilson", Designation = "Project Trainee",
ReportingPerson = "38"
},
new RadialTreeDetails() {
Id = "85", Name = "Jose Michael", Designation = "Project Trainee",
ReportingPerson = "37"
},
new RadialTreeDetails() {
Id = "86", Name = "Mauri Moroni", Designation = "Project Trainee",
ReportingPerson = "40"
},
new RadialTreeDetails() {
Id = "87", Name = "Michael Holz", Designation = "Project Trainee",
ReportingPerson = "41"
},
new RadialTreeDetails() {
Id = "88", Name = "Alej Camino", Designation = "Project Trainee",
ReportingPerson = "42"
},
new RadialTreeDetails() {
Id = "89", Name = "Jytte Petersen", Designation = "Project Manager",
ReportingPerson = "parent"
},
new RadialTreeDetails() {
Id = "90", Name = "Mary Saveley", Designation = "Project Manager",
ReportingPerson = "parent"
},
new RadialTreeDetails() {
Id = "91", Name = "Robert King", Designation = "Project Manager",
ReportingPerson = "parent"
},
new RadialTreeDetails() {
Id = "95", Name = "Roland Mendel", Designation = "CSR",
ReportingPerson = "19"
},
new RadialTreeDetails() {
Id = "98", Name = "Helen Bennett", Designation = "SR",
ReportingPerson = "42"
},
new RadialTreeDetails() {
Id = "99", Name = "Carlos Nagy", Designation = "SR",
ReportingPerson = "42"
},
new RadialTreeDetails() {
Id = "100", Name = "Felipe Kloss", Designation = "SR",
ReportingPerson = "77"
},
};
Creating a diagram
Next, initialize Syncfusion’s Blazor Diagram component and craft a diagram by incorporating the component into your HTML structure. Add the SfDiagramComponent attribute to an HTML tag and explicitly set the height and width attributes to define the dimensions of the diagram container.
<div class="col-lg-8 control-section" style="width: 100%;"> <div class="content-wrapper"> <SfDiagramComponent @ref="diagram" Width="100%" Height="600px" > </SfDiagramComponent > </div> </div>
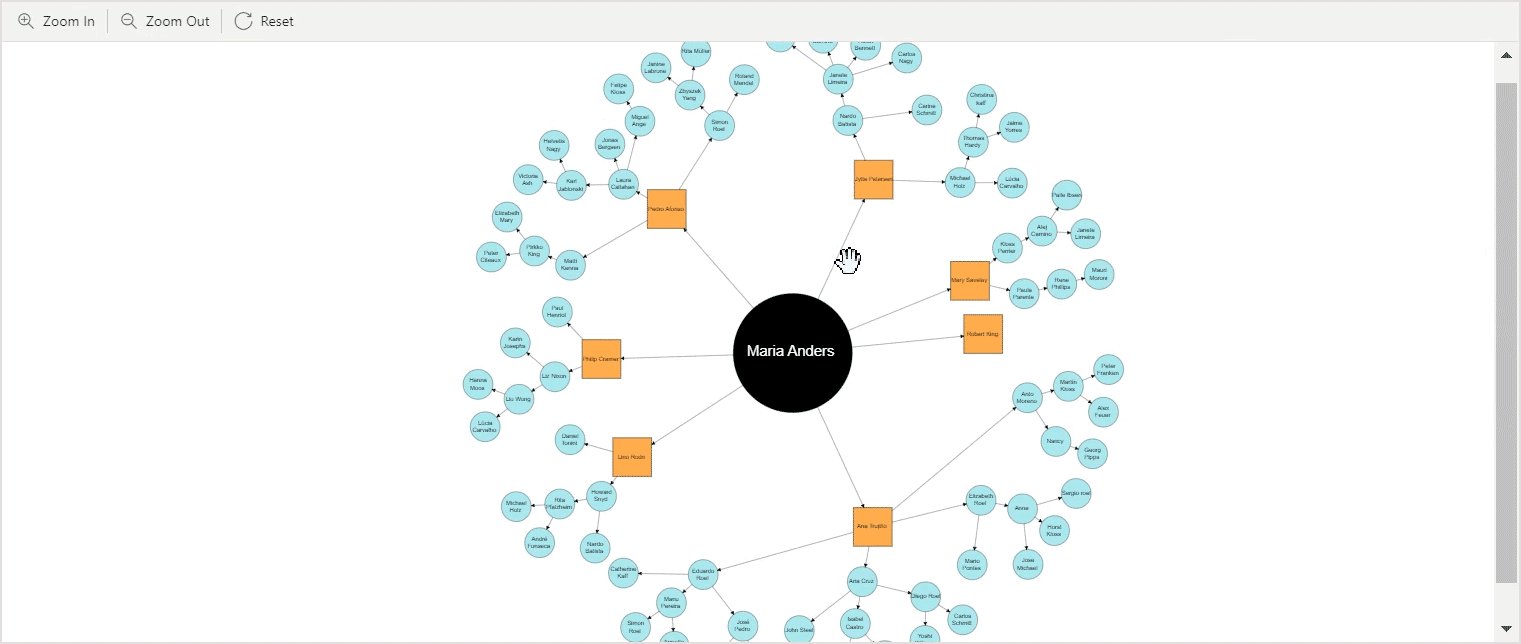
Creating a radial tree layout
To create a radial tree layout, set the layout Type to RadialTree and specify the hierarchical data using the ID, ParentID, and DataSource properties.
XAML
<div class="col-lg-8 control-section" style="width: 100%;"> <div class="content-wrapper"> <SfDiagramComponent @ref="diagram" Width="100%" Height="600px" > <DataSourceSettings DataSource="DataSource" ID="Id" ParentID="ReportingPerson"></DataSourceSettings> <Layout @bind-Type="type" @bind-HorizontalSpacing="@HorizontalSpacing" @bind-VerticalSpacing="@VerticalSpacing"> </Layout> </SfDiagramComponent > </div> </div>
C#
@code {
LayoutType type = LayoutType.RadialTree;
int HorizontalSpacing = 30;
int VerticalSpacing = 30;
public List<RadialTreeDetails> DataSource = RadialSource;
}
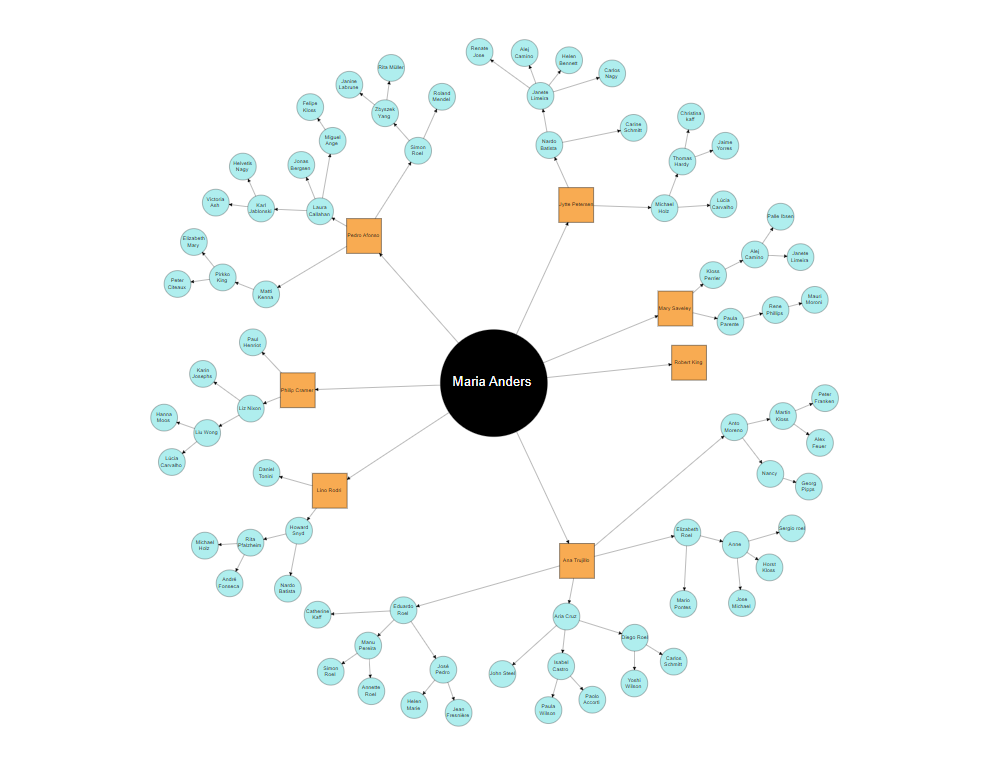
Optimizing spacing in radial tree diagrams
When fine-tuning the spacing between each level of a radial tree diagram—both horizontally and vertically—find a balance that enhances both readability and aesthetics. Careful adjustments to the spacing can contribute to a visually appealing and informative diagram.
int HorizontalSpacing = 30; int VerticalSpacing = 30;

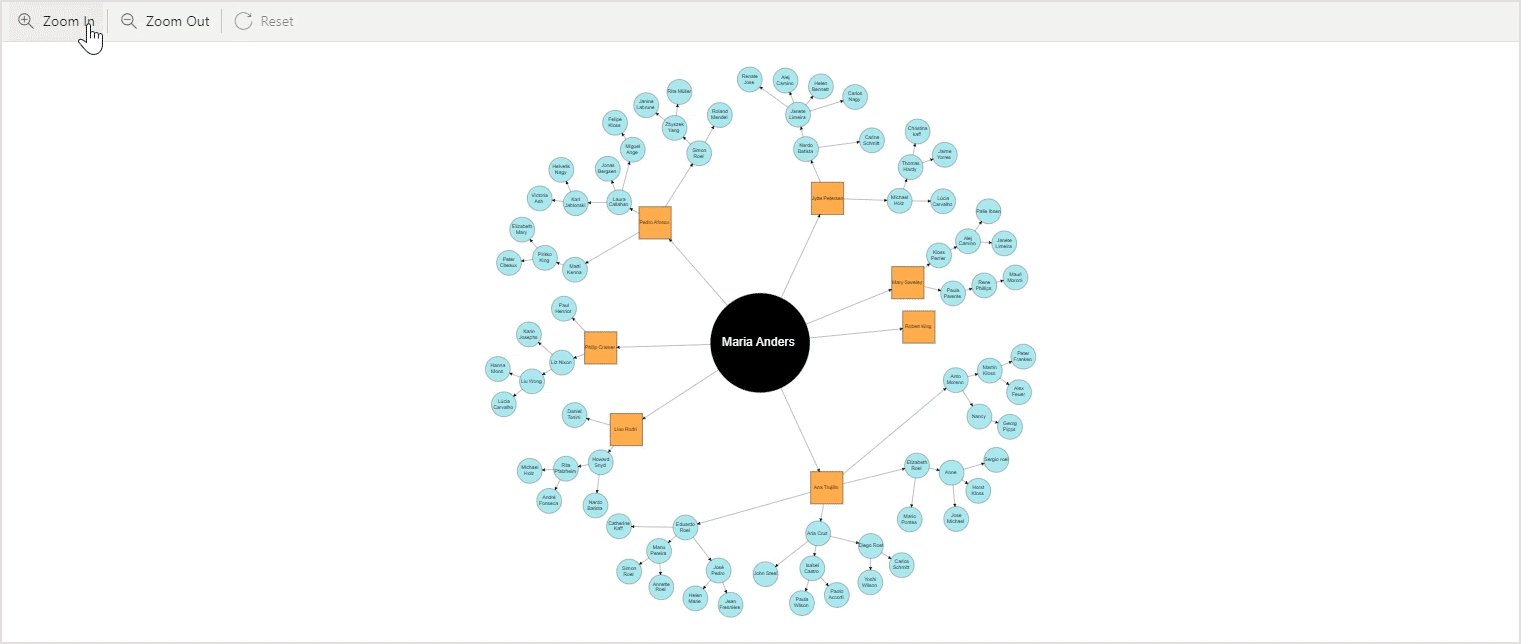
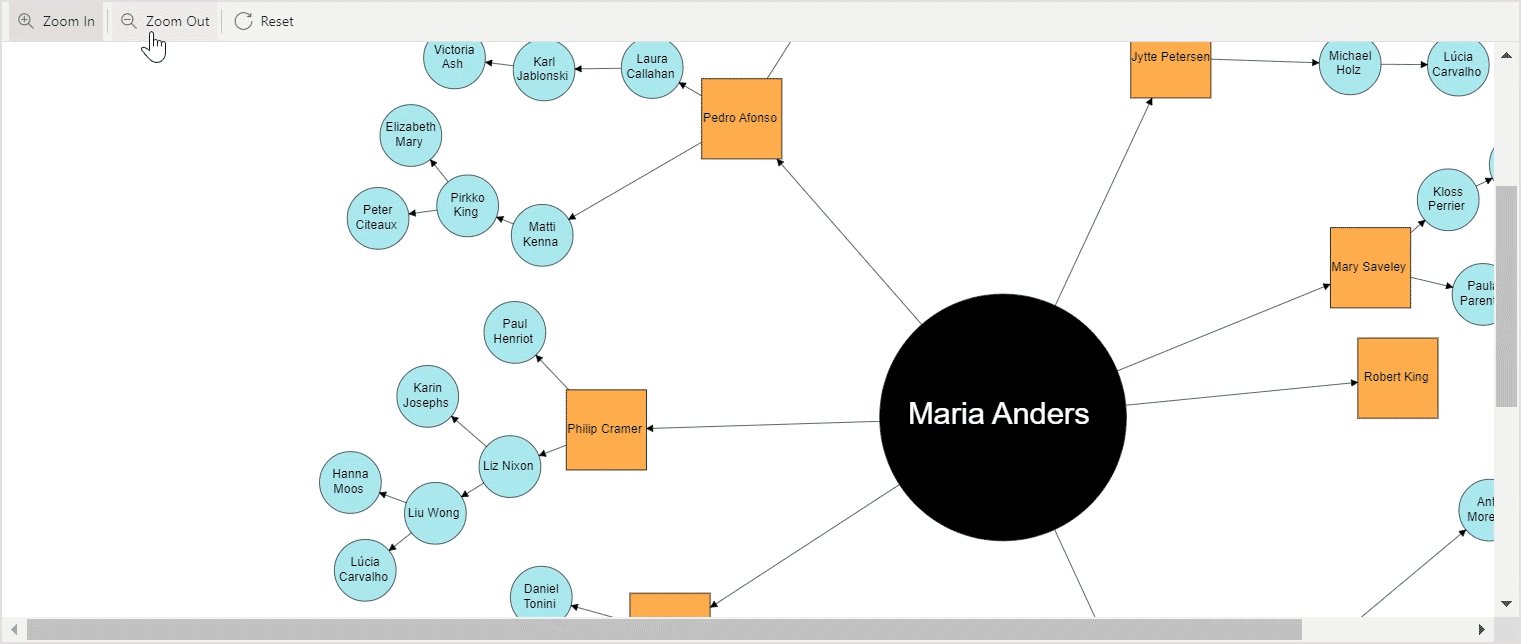
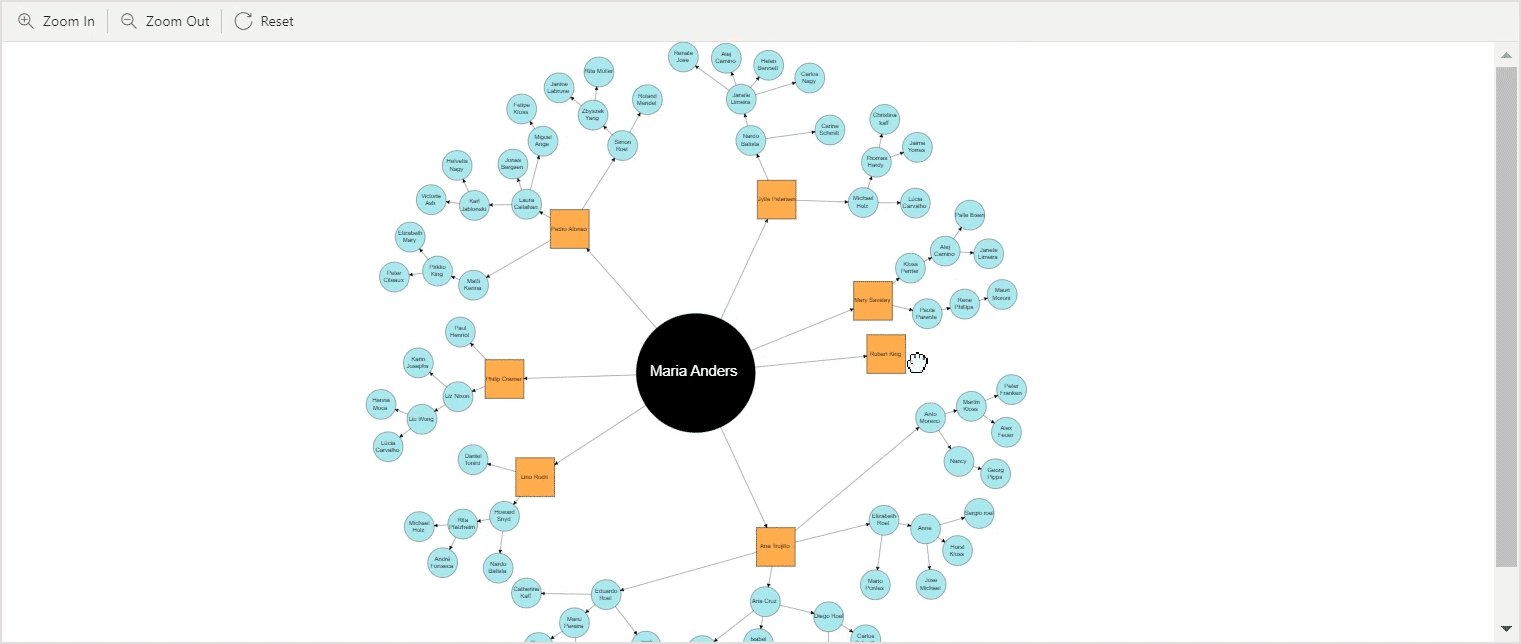
Zooming and panning
When dealing with a large radial tree on a smaller screen, the challenge lies in maintaining clarity and providing a detailed view. In such scenarios, incorporating zooming and panning functionalities becomes indispensable.
You can zoom in and out of a diagram using the Ctrl + mouse wheel shortcut key.
Refer to the following code example, and feel free to visit our Blazor Playground to explore this feature more.
XAML
<SfDiagramComponent @ref="diagram" Width="100%" Height="800px" InteractionController="InteractionTool"> </SfDiagramComponent>
C#
@code{
DiagramInteractions InteractionTool = DiagramInteractions. ZoomPan;
}

Exporting
You can easily export the radial tree diagram to PNG, JPEG, and SVG image formats.
Refer to the following code example and visit our Blazor Playground to explore this feature more.
<input type="button" value="Export" @onclick="Export" />
<div>
<SfDiagramComponent @ref="diagram" Width="100%" Height="800px" >
</SfDiagramComponent>
<div>
@code{
SfDiagramComponent diagram;
Private async Task Export()
{
DiagramExportSettings export = new DiagramExportSettings();
await diagram.ExportAsync(“RadialTree” , DiagramExportFormat.PNG, export);
}
}
Reference
To gain hands-on experience with all the listed features, you can access a comprehensive example on our Blazor Playground.
Conclusion
Thanks for reading! We’ve explored how to create a radial tree layout with the Syncfusion Blazor Diagram component. This versatile component extends its capabilities beyond radial trees, enabling the seamless development of flowcharts, organizational charts, floor plans, and BPMN charts!
If you would like to try out the Diagram, you can download our free trial. You can also check our live demo and documentation for detailed explanations.
Contact us through our support forum, support portal, or feedback portal with any questions. We are always happy to assist you!