The Syncfusion WinUI toolkit includes feature-rich controls like DataGrid, Charts, and TreeView, that embody a Fluent design for building modern and seamless Windows apps. In this blog, let’s see how to select solid, linear gradient, and radial gradient colors using these four distinct color controls in our WinUI suite:
- ColorPalette: A rich visual interface for solid color selection. It supports standard colors and various theme colors.
- ColorPicker: Pick a solid or gradient color and fine-tune it with a precise color. The control supports various color specifications like RGB (red green blue), HSV (hue saturation value), and hex codes.
- DropDown ColorPalette: This control hosts the WinUI ColorPalette as its flyout. You can customize the ColorPalette by attaching it as a flyout.
- DropDown ColorPicker: Similarly, the WinUI DropDown ColorPicker contains the WinUI ColorPicker as its flyout.
Note: As the ColorPalette and ColorPicker controls occupy a lot of space, they are hosted inside a dropdown to form the two latter controls in WinUI (DropDown ColorPalette and Picker).
WinUI DropDown ColorPalette
Let’s see how to add the WinUI DropDown ColorPalette control to your application:
- First, create a WinUI 3 desktop app for C# and .NET 5.
- Then, download and install the Syncfusion.Editors.WinUI NuGet package in your project.
- Import the control namespace Syncfusion.UI.Xaml.Editors in the XAML page.
- Finally, initialize the WinUI DropDown ColorPalette control like in the following code example.
<Window x:Class="ExploringColorControls.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:WinUI_UG_Check" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar" xmlns:editor="using:Syncfusion.UI.Xaml.Editors" mc:Ignorable="d"> <Grid> <editor:SfDropDownColorPalette HorizontalAlignment="Center" VerticalAlignment="Center" x:Name="sfDropDownColorPalette" /> </Grid> </Window>

Note: In the WinUI DropDown ColorPalette:
- By default, the black color will be attached as a flyout, and you can customize the flyout color.
- You can get the currently selected brush using the SelectedBrush property.
- When the selected color is changed, then the SelectedBrushChanged event will be triggered.
Customizing the ColorPalette in the Dropdown
You can customize the ColorPalette control hosted inside the dropdown of the WinUI DropDown ColorPalette using the AttachedFlyout and DropDownFlyout properties.
Refer to the following code example.
<editor:SfDropDownColorPalette HorizontalAlignment="Center" VerticalAlignment=" Center "
x:Name="sfDropDownColorPalette"
>
<FlyoutBase.AttachedFlyout>
<editor:DropDownFlyout >
<editor:SfColorPalette x:Name="colorPalette" ActivePalette="GreenYellow" />
</editor:DropDownFlyout>
</FlyoutBase.AttachedFlyout>
</editor:SfDropDownColorPalette>

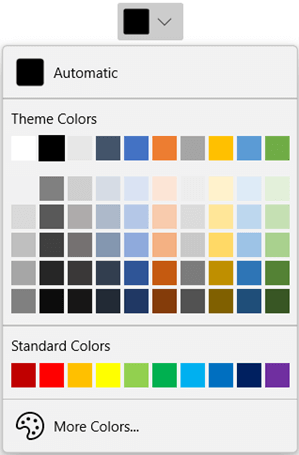
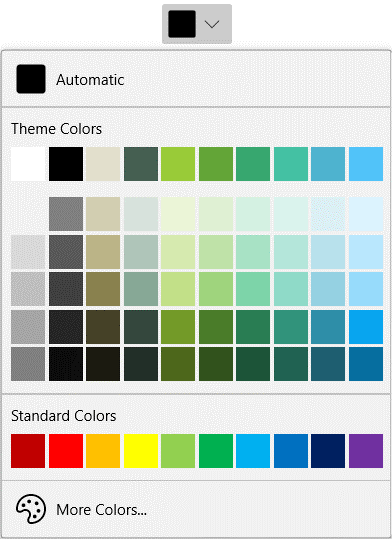
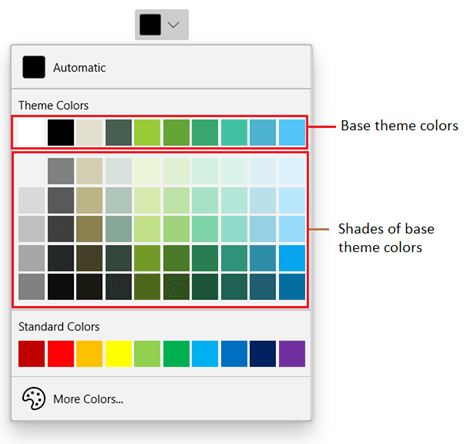
Theme Colors
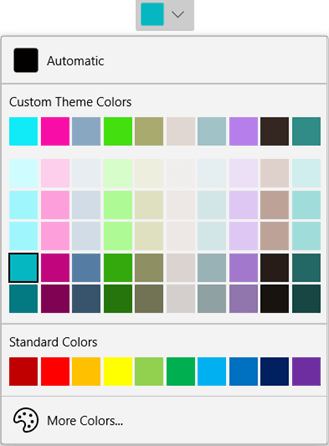
The ColorPalette has a variety of base theme colors shaded from light to dark.
You can change the displayed theme color palette using the ActivePalette property. By default, the value of the ActivePalette property is Office.
Refer to the following code example.
<editor:SfColorPalette x:Name="colorPalette" ActivePalette="GreenYellow" />

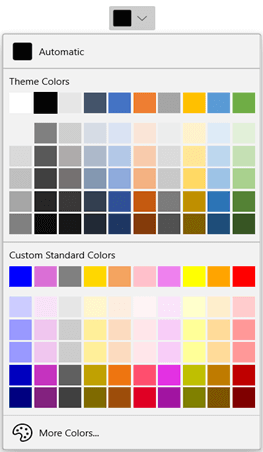
You can also add your own set of theme colors in the ColorPalette control using the PaletteColors property and ColorModel class. The ColorPaletteModel class allows you to customize the header and show or hide the custom theme color shades.
Refer to the following code example.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.PaletteColors>
<editors:ColorPaletteModel ShowColors="True"
ShowColorShades="True"
Header="Custom Theme Colors" >
<editors:ColorPaletteModel.Colors>
<editors:ColorCollection>
<editors:ColorModel Color="#FF11EBF8" Tooltip="Custom Aqua" />
<editors:ColorModel Color="#FFF80FA6" Tooltip="Custom Deep Pink" />
<editors:ColorModel Color="#FF8BA7C2" Tooltip="Custom Dark Gray" />
<editors:ColorModel Color="#F53CDF07" Tooltip="Custom Lime Green" />
<editors:ColorModel Color="#C2929545" Tooltip="Custom Olive Drab" />
<editors:ColorModel Color="#2E956145" Tooltip="Custom Sienna" />
<editors:ColorModel Color="#78458E95" Tooltip="Custom Steel Blue" />
<editors:ColorModel Color="#8B8220E4" Tooltip="Custom Blue Violet" />
<editors:ColorModel Color="#FF352722" Tooltip="Custom Dark Slate Gray" />
<editors:ColorModel Color="#FF318B86" Tooltip="Custom Sea Green" />
</editors:ColorCollection>
</editors:ColorPaletteModel.Colors>
</editors:ColorPaletteModel>
</editors:SfColorPalette.PaletteColors>
</editors:SfColorPalette>

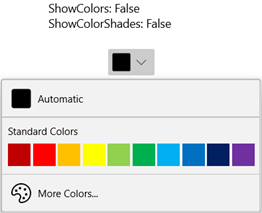
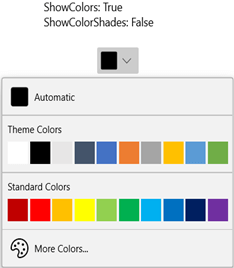
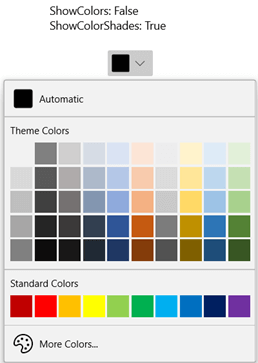
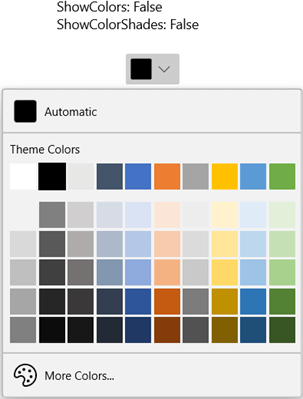
Also, you can easily show or hide the base theme colors and their variants in the ColorPalette using the ShowColors and ShowColorShades properties in the ColorPaletteModel class. To hide all the theme colors in the ColorPalette, set the value of both the ShowColors and ShowColorShades properties to false.
Refer to the following screenshot.
 |
 |
 |
Customizing the WinUI DropDown ColorPalette’s Theme Colors visible Mode
Standard Colors
The ColorPalette supports a variety of standard colors. The colors’ shades are hidden by default.
Refer to the following code example.
<editor:SfDropDownColorPalette HorizontalAlignment="Center" VerticalAlignment=" Center "
x:Name="sfDropDownColorPalette"
>
<FlyoutBase.AttachedFlyout>
<editor:DropDownFlyout >
<editor:SfColorPalette x:Name="colorPalette" />
</editor:DropDownFlyout>
</FlyoutBase.AttachedFlyout>
</editor:SfDropDownColorPalette>

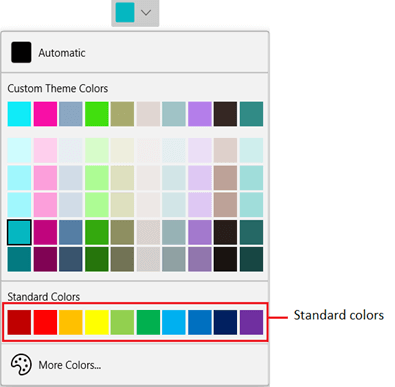
Like in the theme colors, you can also add your own set of standard colors in the ColorPalette control using the StandardColors property and ColorModel class. The StandardPaletteModel class allows you to customize the header and show or hide the custom standard colors and their shades.
Refer to the following code example.
<editors:SfColorPalette Name="colorPalette">
<editors:SfColorPalette.StandardColors>
<editors:StandardPaletteModel ShowColors="True"
ShowColorShades="True"
Header="Custom Standard Colors" >
<editors:StandardPaletteModel.Colors>
<editors:ColorCollection>
<editors:ColorModel Color = "Blue" Tooltip = "Custom Blue" />
<editors:ColorModel Color = "Orchid" Tooltip = "Custom Orchid" />
<editors:ColorModel Color = "Gray" Tooltip = "Custom Gray" />
<editors:ColorModel Color = "Gold" Tooltip = "Custom Gold" />
<editors:ColorModel Color = "SandyBrown" Tooltip = "Custom SandyBrown" />
<editors:ColorModel Color = "Pink" Tooltip = "Custom Pink" />
<editors:ColorModel Color = "Violet" Tooltip = "Custom Violet" />
<editors:ColorModel Color = "Yellow" Tooltip = "Custom Yellow" />
<editors:ColorModel Color = "Orange" Tooltip = "Custom Orange" />
<editors:ColorModel Color = "Red" Tooltip = "Custom Red" />
</editors:ColorCollection>
</editors:StandardPaletteModel.Colors>
</editors:StandardPaletteModel>
</editors:SfColorPalette.StandardColors>
</editors:SfColorPalette>

You can show or hide the standard colors and their variants using the ShowColors and ShowColorShades properties in the StandardPaletteModel. To hide all the standard colors in the ColorPalette, set the value of both the ShowColors and ShowColorShades properties to false.

More Colors
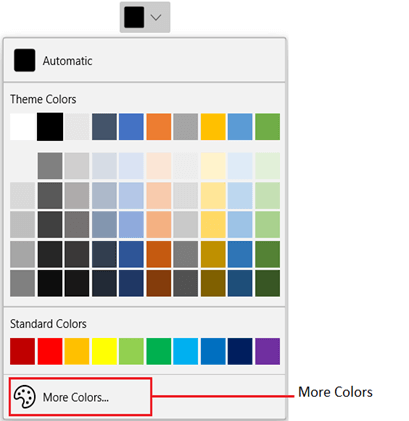
If you want to choose a color that is not available in the theme and standard palette, click the More Colors button. Then, select a color from the color spectrum and click OK. You can show or hide the More Colors button using the ShowMoreColorsButton property.
 |
 |
Choosing Colors from the WinUI DropDown ColorPalette: More Colors Window
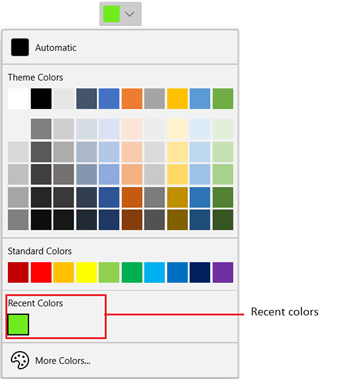
Recent Colors
If you want to choose a color recently selected from the More Colors dialog, use the Recent Colors panel.

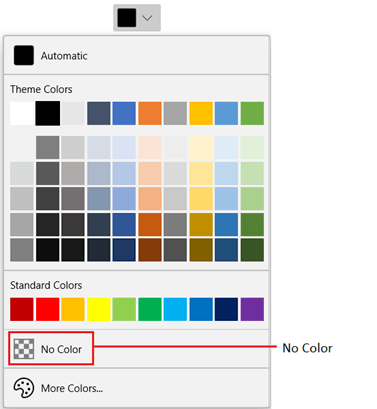
No Color
You can reset the selected color back to transparent by using the No Color button. You can show or hide the No Color button using the ShowNoColorButton property. By default, the value of the ShowNoColorButton property is false.

Customize Content
Also, you can customize a selected color button using the ContentTemplate property.
<editors:SfDropDownColorPalette>
<!--Custom UI for Selected color button-->
<editors:SfDropDownColorPalette.ContentTemplate>
<DataTemplate>
<StackPanel Height="30"
Orientation="Vertical">
<Path Data="…Path Data…"
Stretch="Uniform"
Fill="Black"
Width="20" Height="20"
RenderTransformOrigin="0.5,0.5"/>
<Border Margin="5"
Background="{Binding}"
Grid.Row="1"
Width="25"
Height="7">
</Border>
</StackPanel>
</DataTemplate>
</editors:SfDropDownColorPalette.ContentTemplate>
</editors:SfDropDownColorPalette>

DropDown ColorPicker
Let’s see how to add the WinUI DropDown ColorPicker control to your application:
- First, create a WinUI 3 desktop app for C# and .NET 5.
- Then, download and install the Syncfusion.Editors.WinUI NuGet package in the project.
- Import the control namespace Syncfusion.UI.Xaml.Editors in your XAML page.
- Finally, initialize the WinUI DropDown ColorPicker control like in the following code example.
<Window x:Class="ExploringColorControls.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:WinUI_UG_Check" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar" xmlns:editors="using:Syncfusion.UI.Xaml.Editors" mc:Ignorable="d"> <Grid> <editors:SfDropDownColorPicker HorizontalAlignment="Center" VerticalAlignment="Center" x:Name="dropdownColorPicker" /> </Grid> </Window>

Note: In the WinUI DropDown ColorPicker control:
- A default ColorPicker will be created and attached as a flyout.
- You can get the currently selected brush using the SelectedBrush property.
- When the selected color is changed, the SelectedBrushChanged event will be triggered.
Customizing the ColorPicker in the Dropdown
You can customize the ColorPicker control displayed in the dropdown using the AttachedFlyout and DropDownFlyout properties.
Refer to the following code example.
<editors:SfDropDownColorPicker Name="sfDropDownColorPicker">
<FlyoutBase.AttachedFlyout>
<editors:DropDownFlyout>
<editors:SfColorPicker BrushTypeOptions="LinearGradientBrush"
Width="250" />
</editors:DropDownFlyout>
</FlyoutBase.AttachedFlyout>
</editors:SfDropDownColorPicker>
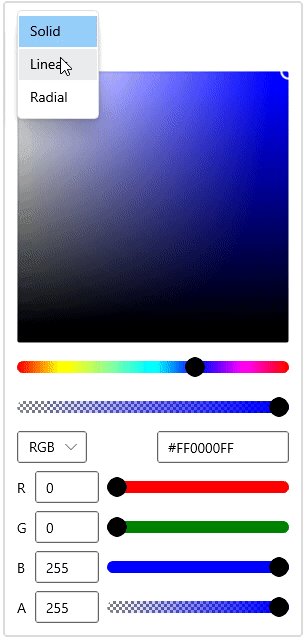
Switch among Solid, Linear, and Radial Gradient Editors
The ColorPicker allows you to select a solid, linear, or radial gradient bush using interactive editors. You can also restrict choosing a particular brush type using the BrushTypeOptions property.

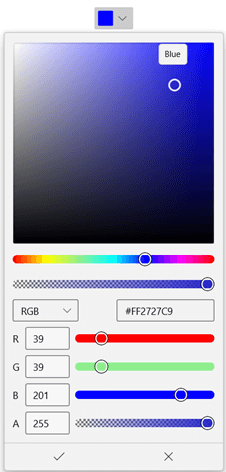
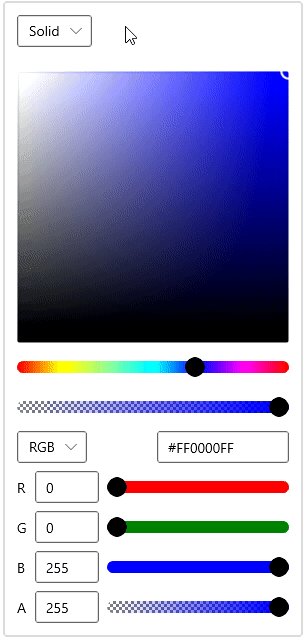
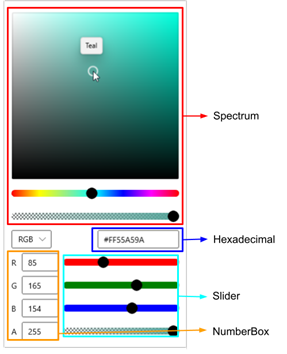
Solid Color Brush
By default, the value of the SelectedBrush property is SolidColorBrush. You can also choose a color using the spectrum, slider, number box, or hexadecimal editors.
<editors:SfColorPicker x:Name="colorPicker"
SelectedBrush="Yellow"/>
Input Options and Their Visibility
There are various input options available to choose a precise color. You can show or hide them using the following properties:
- ColorChannelInputOptions – Slider and number box inputs.
- IsHexInputVisible – Hexadecimal input.
- AlphaInputOptions – Alpha input.
Note: By default, the Spectrum editor is always visible, you cannot hide it.

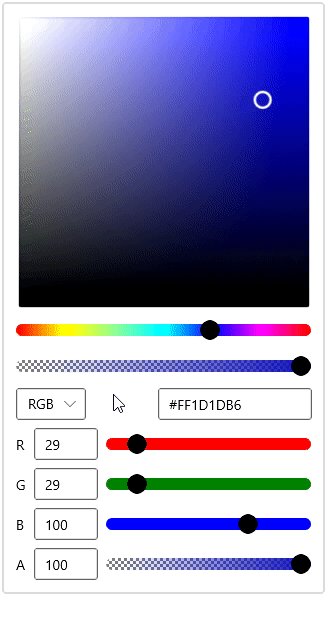
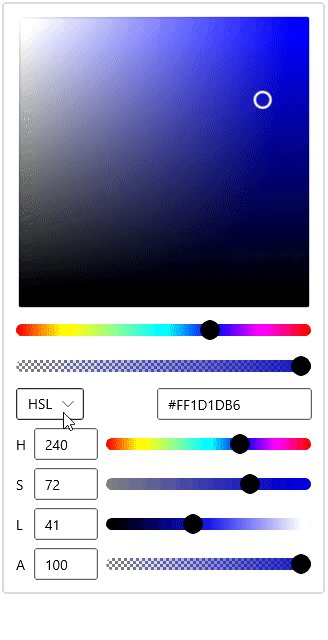
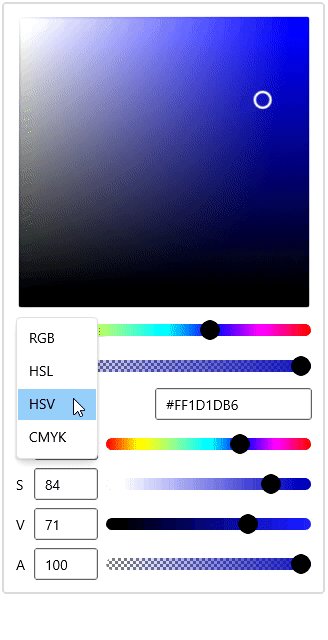
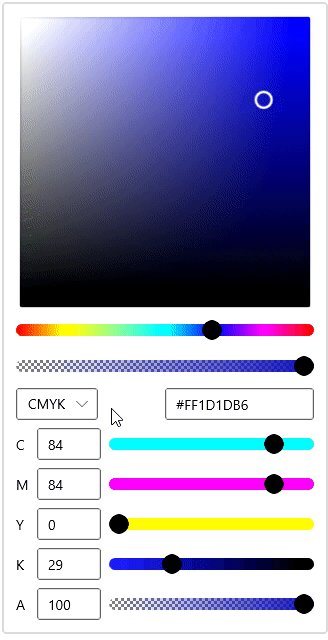
Color Channels
The ColorPicker supports four color channels: RGB, HSV, HSL, CMYK. You can limit the color channels using the ColorChannelOptions property. The end user can change a color channel interactively, using the editor combo box.
Refer to the following .gif image.

Gradient Brush
You can choose a linear or radial gradient brush using the SelectedBrush property. For more details, refer to the LinearGraidentBrush and RadialGradientBrush documentation.
Refer to the following code example.
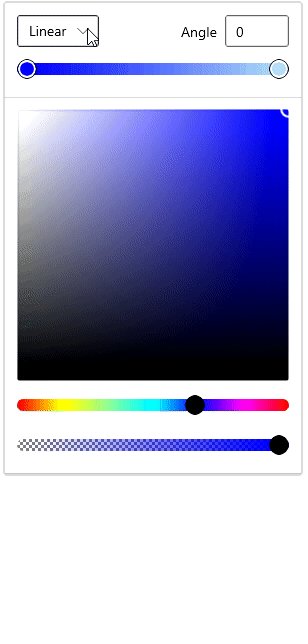
Linear gradient:
<editors:SfColorPicker>
<editors:SfColorPicker.SelectedBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</editors:SfColorPicker.SelectedBrush>
</editors:SfColorPicker>
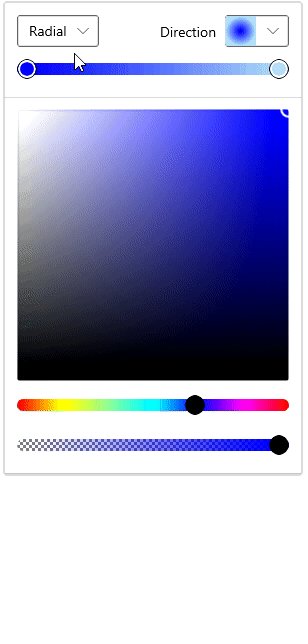
Radial gradient:
<editors:SfColorPicker>
<editors:SfColorPicker.SelectedBrush>
<RadialGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</RadialGradientBrush>
</editors:SfColorPicker.SelectedBrush>
</editors:SfColorPicker>
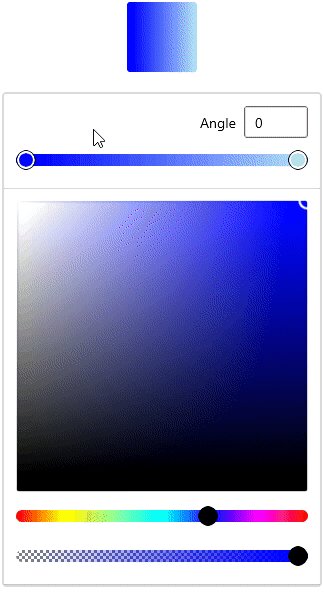
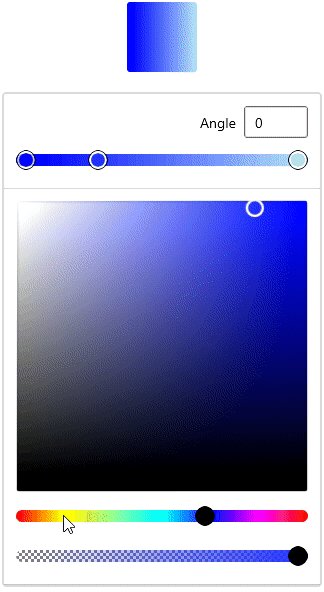
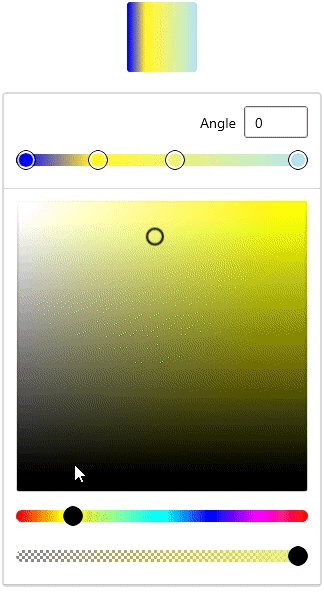
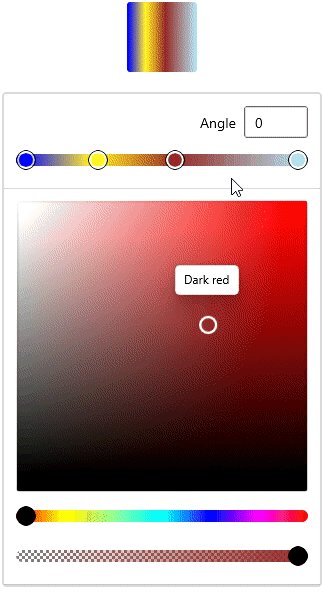
Edit Gradient Stops
The WinUI DropDown ColorPicker allows you to add gradient stop and change its color interactively like in the following .gif image.

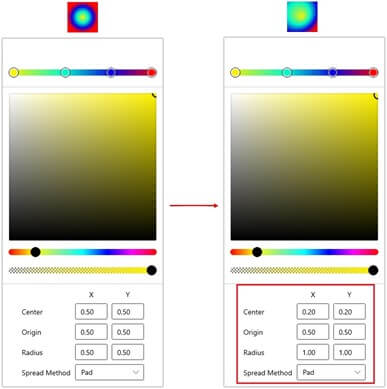
Edit Gradient Direction
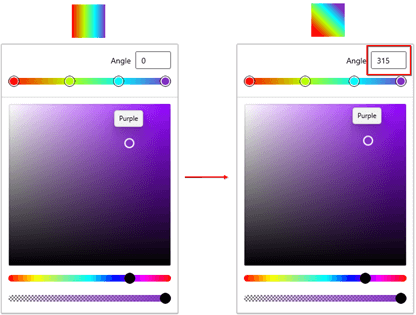
The linear and radial gradient editors support both simple and advanced editing modes. You can switch between the modes using the AxisInputOption property.
In the Simple editor, you can change the linear gradient angle to anywhere between 0 and 365 degrees.

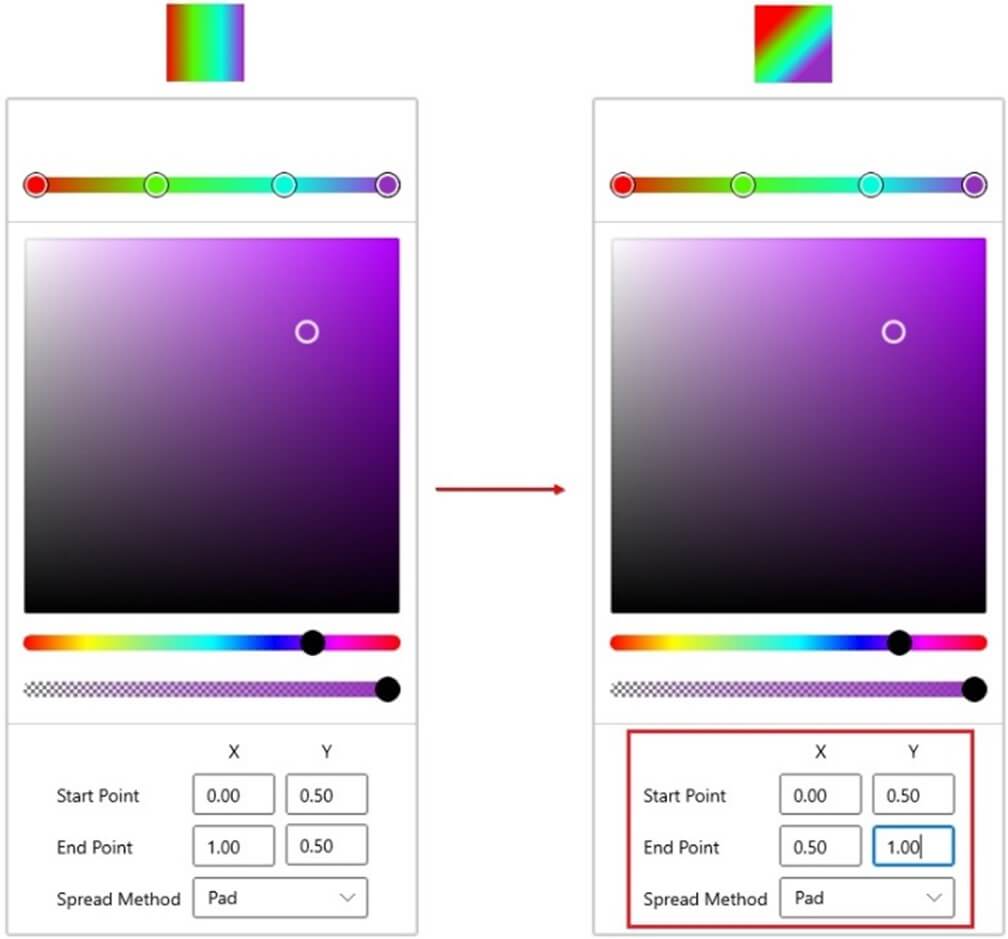
In the advanced editor, you can fine-tune the linear gradient direction using the start and end points.

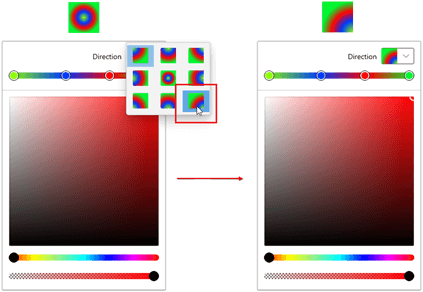
You can change the radial gradient direction using the Direction dropdown in the simple editor.

Like for the linear gradient, you can also fine-tune the radial gradient direction using the start and end points in the advanced editor.

Customize Content
Also, you can customize the selected color button using the ContentTemplate property.
<editors:SfDropDownColorPicker DropDownMode="Split"
Name="sfDropDownColorPicker">
<!--Custom UI for Selected color button-->
<editors:SfDropDownColorPicker.ContentTemplate>
<DataTemplate>
<StackPanel Height="30"
Orientation="Vertical">
<Path Data=".…PathData…."
Stretch="Uniform"
Fill="Black"
Width="20" Height="18"
RenderTransformOrigin="0.5,0.5"/>
<Border Margin="5"
Background="{Binding}"
Grid.Row="1"
Width="25"
Height="8">
</Border>
</StackPanel>
</DataTemplate>
</editors:SfDropDownColorPicker.ContentTemplate>
</editors:SfDropDownColorPicker>

Conclusion
Thanks for reading! In this blog post, we have explored the marvelous features of the WinUI ColorPicker, ColorPalette, DropDown ColorPalette, and DropDown ColorPicker controls. You can also download examples for the color controls in WinUI from this GitHub repository.
So, try them out and design your application with appealing color patterns.
For existing customers, the newest version of Essential Studio® is available for download from the license and downloads page. If you are not yet a customer, you can try our 30-day free trial to check out these new features.
You can also contact us through support forums, feedback portal, or the Direct-Trac support system. We are always happy to assist you!