TL;DR: Want to create a seamless navigation experience in your .NET MAUI app? This guide explores two powerful methods: Shell for an intuitive mobile menu or base navigation pages for tabbed and stacked layouts. Dive in and discover code examples to simplify your app development.
A typical application needs a hierarchical navigation experience where the user can navigate through pages forward and backward as required.
The .NET MAUI platform provides two primary forms of page navigation to an app:
- Shell.
- Base navigation pages, such as FlyoutPage, TabbedPage, and NavigationPage.
In this blog, let’s see how we can integrate page navigation in your .NET MAUI application with code examples.
Page navigation through Shell
Shell page navigation is recommended to provide a page navigation experience in a .NET MAUI mobile app.
Shell is a UI control that hosts your pages and provides flyout and tab menus for navigation. Shell page navigation can also be done based on URLs. You can use content templates with it to make the code efficient.
A Shell template is available in any new .NET MAUI project as an AppShell.Xaml file with a single page that is added as the primary page. To use this template:

Syncfusion’s .NET MAUI controls suite is the expert’s choice for building modern web apps.
- Create a simple .NET MAUI app. By default, it will be generated with a shell template.
- Then, create the required pages. Here, I will create two additional pages, namely Add.Xaml and Edit.Xaml.
- Open the AppShell.Xaml file where the MainPage has already been added as Shell content. Add the required pages as content to it.
Refer to the following code example.<Shell x:Class="ShellPageNavigation.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:ShellPageNavigation" Shell.FlyoutBehavior="Diabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage" /> <ShellContent Title="Add" ContentTemplate="{DataTemplate local:AddPage}" Route="AddPage" /> <ShellContent Title="Edit" ContentTemplate="{DataTemplate local:EditPage}" Route="EditPage" /> </Shell> - By default, the FlyoutBehavior is disabled. You can enable it with the value Flyout.
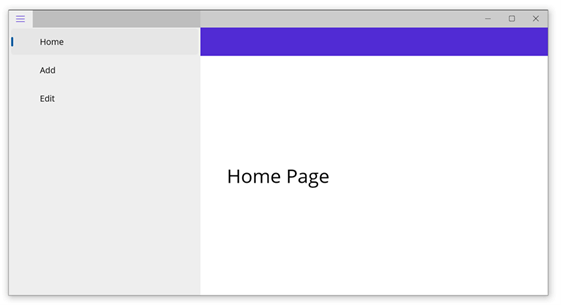
Refer to the following code.<Shell x:Class="ShellPageNavigation.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:ShellPageNavigation" Shell.FlyoutBehavior="Flyout"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage" /> <ShellContent Title="Add" ContentTemplate="{DataTemplate local:AddPage}" Route="AddPage" /> <ShellContent Title="Edit" ContentTemplate="{DataTemplate local:EditPage}" Route="EditPage" /> </Shell>

Note: Check out the .NET MAUI Shell flyout and Shell tabs documentation for more details.

Every property of the Syncfusion .NET MAUI controls is completely documented to make it easy to get started.
Page navigation through base navigation pages
Base navigation pages are another way to achieve page navigation in your .NET MAUI app. They support pages such as FlyoutPage, TabbedPage, and NavigationPage. We can perform navigation through Push and Pop actions.
Let’s take a quick look at these pages!
TabbedPage
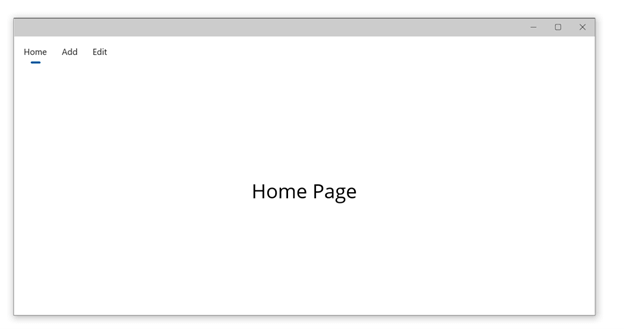
The .NET MAUI TabbedPage contains tabs, and each tab will load content in the detail area.
Refer to the following code example.
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ShellPageNavigation"
x:Class="ShellPageNavigation.TabbedPageNavigation">
<local:MainPage Title="Home"/>
<local:AddPage Title="Add"/>
<local:EditPage Title="Edit"/>
</TabbedPage>

FlyoutPage
The .NET MAUI FlyoutPage contains a detail page with an overlay page called a flyout to present items. The detail page will load the content of the page selected on the flyout.
Refer to the following code example.
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ShellPageNavigation"
x:Class="ShellPageNavigation.FlyoutPageNavigation">
<FlyoutPage.Flyout>
<local:FlyMenuPage x:Name="flyoutMenu"/>
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:MainPage/>
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
NavigationPage
The .NET MAUI NavigationPage is used to stack pages, and we can easily navigate to the required page with the push and pop actions.
Push pages
The PushAsync method of the NavigationPage will push a page in the navigation stack.
Refer to the following code.
await Navigation.PushAsync(new DetailsPage());

Syncfusion .NET MAUI controls allow you to build powerful line-of-business applications.
Pop pages
The PopAsync method of the NavigationPage will pop a page in the navigation stack. Also, we can pop the current page by pressing the Back button on our device.
To programmatically pop a page, refer to the following code.
await Navigation.PopAsync();
GitHub reference
Check out a complete example of page navigation in the .NET MAUI application on GitHub.
Conclusion
Thanks for reading. I hope you have a basic idea about page navigation in the .NET MAUI application. Syncfusion .NET MAUI controls are also compatible with these navigation pages. Please give them a try and leave your feedback in the comments section below!
Also, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!






Comments (7)
Great post Selva! Very informative.
In the below line you are adding two pages named Add.Xaml and Edit.Xaml
Here, I will create two additional pages, namely Add.Xaml and Edit.Xaml.
But in AppShell.Xaml it has been mentioned as
In the above code snippet name of the page is mentioned wrongly, correct me if I’m wrong
Hi Hari,
Your comment looks incomplete. Please post it again or create a support ticket (https://support.syncfusion.com/) with complete details. This will help us address your query.
Thanks,
Suresh
In the description above, you are adding two pages named Add.Xaml and Edit.Xaml but in AppShell.xaml you have mentioned their name as local:AddPage and local:EditPage in ContentTemplate property.
This may throw an error right? Correct me if I’m wrong
I’m having a trouble migrating a Xamarin app to MAUI:
An exception is throwed with any page in the detail section:
System.InvalidOperationException: ‘NavGraph cannot be null’
If I replace the arguments part using the RootPage property, all the page is showed in white:
Any suggestion?
Hi CHRISTIAN,
Could you please confirm whether you are using the application mentioned in this blog? If not, could you kindly provide details of the application you utilized instead? It will be useful for us to investigate further into this and assist you with a better solution at the earliest.
Regards,
Gayathri R
No, I just create a new project with FlyoutPage structure without success.
For Xamarin it works fine, in MAUI doesn’t.