In a mobile app, the visual representation of elements and actions is generally delivered through images. Images convey the meaning or action of an element without language. Images are the most common and friendly way of representation in mobile apps.
Nowadays, images play a vital role in Xamarin.Forms apps. An image can represent navigation, illustration, and usability of an element present in an app. Images should fit within the screen area and be clearly visible. We encounter some complications when rendering an image across a variety of mobile screens based on their size and screen density. For these scenarios, icon fonts are the best solution to overcome image complications in Xamarin.Forms apps iconography.
What is an Icon Font?
Icon Fonts are normal fonts that contain symbols and glyphs. These icons are vector icons, so they are very scalable and fit into any mobile device screen. You can add these icons like they’re normal text.
Why is it the best approach to use icon fonts instead of images?
Vector design: Vector icons are scalable, meaning you don’t need different images with different sizes and different resolutions based on the device. Icon font scaling can be handled through the FontSize property.
Lightweight: Generate hundreds of icons in a single font file that’s only a few KBs in size.
Color customization: Set icon color with the TextColor property. Dynamic colors are not possible with static images
Where can I get free Icon Fonts?
There are many icon font vendors on the market, but Syncfusion Metro Studio is a favorite for users because it packs thousands of beautiful, royalty-free icons that can be used in commercial applications. Its icons can also be used in open-source projects and hosted on sites like GitHub, BitBucket, and more.
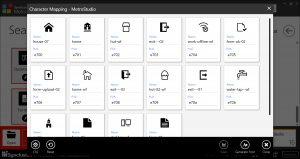
Syncfusion Metro Studio
Syncfusion Metro Studio is a collection of over 7,000 flat and wireframe icon templates. You can create custom icon font packages from selected sets of icons, and also export the font package as a TTF file. This TTF file can be integrated into your Xamarin.Forms app.

How to integrate a font icon into a Xamarin.Forms application
Using Label: Traditionally, Label is used to display icon fonts in Xamarin.Forms apps. It respects all properties in a font just like normal text but loads symbols based on glyphs.
<Label Text=" ;"
FontSize="44"
FontFamily="{OnPlatform iOS=MetroStudio, Android=MetroStudio.ttf#, UWP= MetroStudio.ttf#MetroStudio}"
TextColor="Orange"/>

Using Image: From Xamarin.Forms 3 onward, Image supports font icons by specifying the font icon data in a FontImageSource object.
<Image>
<Image.Source>
<FontImageSource Glyph=" ;"
Color="Orange"
FontFamily="{OnPlatform iOS=MetroStudio, Android=MetroStudio.ttf#, UWP= MetroStudio.ttf#MetroStudio}"
Size="44" />
</Image.Source>
</Image>

The following properties customize the appearance of an icon font inserted with Label or Image:
- Glyph/Text: Unicode character value of the font icon, specified as a string.
- Size/FontSize: A double value that indicates the size, in device-independent units, of the rendered font icon.
- FontFamily: A string representing the font family to which the font icon belongs.
How to apply an icon font to a custom component
If you create your own custom component, you need to implement a label or image within it to use icon fonts. If you use Syncfusion Xamarin.Forms controls however, you can immediately plug in icon fonts and use them anywhere. Let’s look at using icon fonts with some of Syncfusion’s Xamarin.Forms controls.
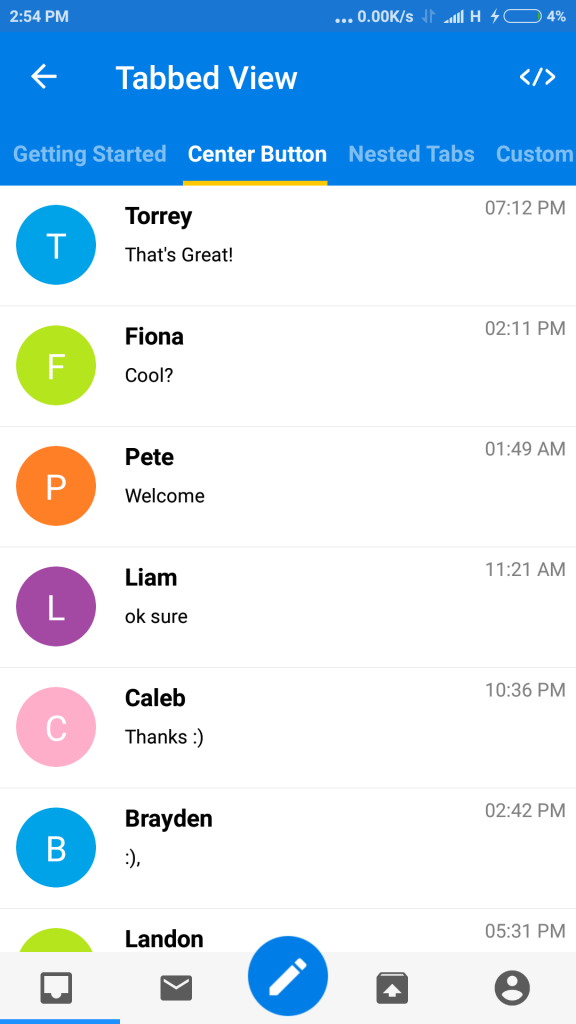
Xamarin.Forms Tabbed View with font icons
The Tabbed View is a simple, intuitive interface for tab navigation in mobile applications. The Syncfusion Xamarin.Forms Tabbed View features font icon support, which can be used as shown in the following code:
<tabview:SfTabItem Title="Chat"
TitleFontSize="14"
IconFont=" ;"
FontIconFontFamily="{StaticResource fonts}">

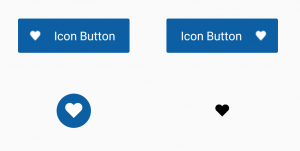
Xamarin.Forms Button with font icons
The Xamarin.Forms Button is a custom button control. You can add font icons to its content as follows:
<button:SfButton Text=" ;"
FontFamily="{StaticResource fonts}" />

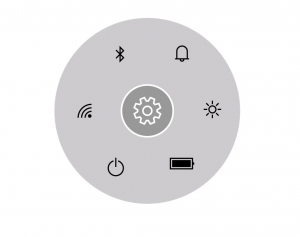
Xamarin.Forms Radial Menu with font icons
The Xamarin.Forms Radial Menu control provides a hierarchy of menu items in a circular layout. You can add a font icon to each radial menu item as follows:
<radialMenu:SfRadialMenuItem FontIconText=" ;"
IconFontFamily="{StaticResource fonts}" />

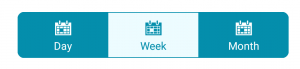
Xamarin Forms Segmented control with font icons
The Xamarin Segmented control is a linear segment made up of multiple segments. You can add font icons to each segment item as follows:
<segmented:SfSegmentItem Text=" ;"
FontSize="14"
FontIconFontFamily="{StaticResource fonts}">

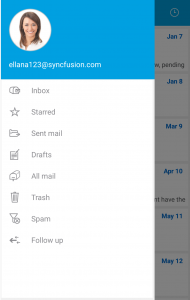
Xamarin Forms Navigation Drawer with font icons
The Xamarin.Forms Navigation Drawer control is a sliding panel that can be used to hide content like menus from the visible area of the screen. Font icons can be added to each menu item as shown in the following figure:

Xamarin.Forms Switch Control with font icons
From Xamarin.Forms 3 onwards, Image supports font icons by specifying the font icon data in a FontImageSource object. Here, our Xamarin.Forms Switch control, which has ImageSource API, supports font icons.

<syncfusion:DefaultSwitchSettings x:TypeArguments="syncfusion:OffState">
<syncfusion:DefaultSwitchSettings.ThumbImageSource>
<FontImageSource Glyph=" ;"
Color="Orange"
FontFamily="{OnPlatform iOS=MetroStudio, Android=MetroStudio.ttf#, UWP= MetroStudio.ttf#MetroStudio}"
Size="44" />
</syncfusion:DefaultSwitchSettings.ThumbImageSource>
</syncfusion:DefaultSwitchSettings>
Note: Similarly, all Syncfusion controls that expose ImageSource type API will support icon font.
Conclusion
In this blog post, we have walked through the benefits of icon fonts and how easy it is to import an icon font in Syncfusion Xamarin.Forms controls. We invite you to see all our Xamarin.Forms controls in action by downloading our free evaluation. You can also explore our samples available on Google Play and the Microsoft Store. Learn about the controls’ advanced features in our documentation.
If you have any questions or require clarifications about these controls, please let us know in the comments below. You can also contact us through our support forum, support portal, or feedback portal. We are happy to assist you!

Comments (5)
[…] on September 2, 2019by admin submitted by /u/prabakarinfo [link] [comments] No comments […]
[…] How to use font icons in Xamarin.Forms app? (Selva Ganapathy Kathiresan) […]
Perhaps cover UWP?
Thanks for the Comment. We will cover UWP with the above code snippets
Do you know how I would use the iOS SFSymbols in xamarin forms?