Microsoft Project is a project management tool that eases the process of scheduling tasks, allocating resources, managing projects, and more. However, transferring data back and forth when working with people who use Microsoft Projects can be challenging. For instance, the saved files of Microsoft Project cannot be opened by Mac users.
This is where the ability to import and export Microsoft Project XML files in the Syncfusion JavaScript Gantt Chart comes in handy. Since our Gantt Chart is a web component, it can be opened by any user. This enables users to collaborate with project managers with ease.
This beginner’s guide will walk you through importing and exporting Microsoft Project XML files in the Syncfusion JavaScript Gantt Chart.
Understanding XML files in Microsoft Project
Microsoft Project reads and saves files in XML format, which contains all the information related to a project, including tasks, resources, timelines, and dependencies.
The advantage of using XML files in Microsoft Projects is that they provide a standardized format for sharing data among different project management tools.
This means that users can import and export project data to and from Microsoft Project using XML files, regardless of the project management tool they are using.
Configuring Syncfusion JavaScript Gantt Chart for importing and exporting
Before proceeding, first, refer to the getting started with JavaScript Gantt Chart documentation.
You can achieve the import and export actions using the toolbar functionality of the Gantt Chart. Let’s create custom toolbar buttons for export and import actions and bind the toolbar click event to them.
Refer to the following code example.
var ganttChart = new ej.gantt.Gantt({
…
toolbar: [{ text: 'Import', tooltipText: 'Import', id: 'ImportGantt', prefixIcon: 'e-import-icon tb-icons' },
{ text: 'Export', tooltipText: 'Export', id: 'ExportGantt', prefixIcon: 'e-export-icon tb-icons' }],
toolbarClick: toolbarClick,
});
function toolbarClick(args) {
…
};
Implementing import and export actions
I have written a JS helper file for import and export actions. It converts Syncfusion JavaScript Gantt Chart properties to Microsoft Project XML file schema and vice versa. Refer to this helper script file: XMLImportExporthelper.js.
In the toolbar click event, I have called the xmlExport method from the helper file for the export action. This method receives the remote service URL parameter, which is needed to download the data as a file. We will discuss remote servers later in this blog.
Refer to the following code example.
function toolbarClick(args) {
if (args.item.id === 'ImportGantt') {
document.getElementById("fileupload").click(); // Trigger Syncfusion Uploader
}
else if (args.item.id == "ExportGantt") {
xmlExport("https://localhost:7281/api/XMLImport/ExportToXML");
}
};
For the import action, I have used the Syncfusion JavaScript Uploader control to upload the XML file. I passed that file to the remote service for the file-handling process (read and convert XML schema to Syncfusion JavaScript Gantt Chart properties) using the xmlImport method of the helper file.
Refer to the following code example.
var uploadObj = new ej.inputs.Uploader({
autoUpload: false,
allowedExtensions: ".xml",
multiple: false,
showFileList: false,
selected: function (args) {
ej.popups.showSpinner(document.getElementById('Default'));
xmlImport({ file: args.filesData[0].rawFile }, "https://localhost:7281/api/XmlImport/Import" );
}
});
Remote service configuration
We need a remote service to handle the file read and write operations, as discussed. A remote service has been created and hosted on the following GitHub repository path.
Once you’ve cloned the repository, you can run the service and provide the API service URL in the xmlImport and xmlExport methods on the app page.
To run the service, we need to install the following NuGet packages:
Once these packages are installed, you can build and run the service.
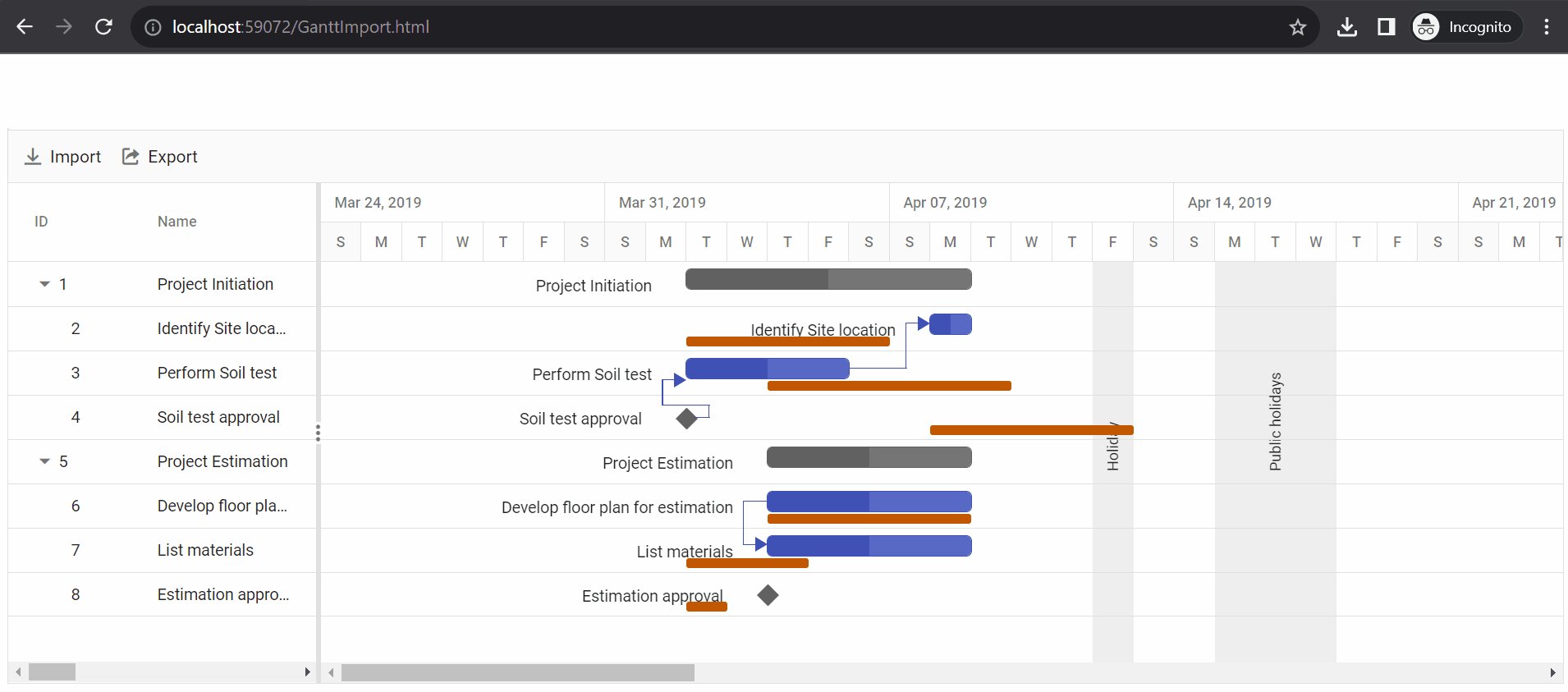
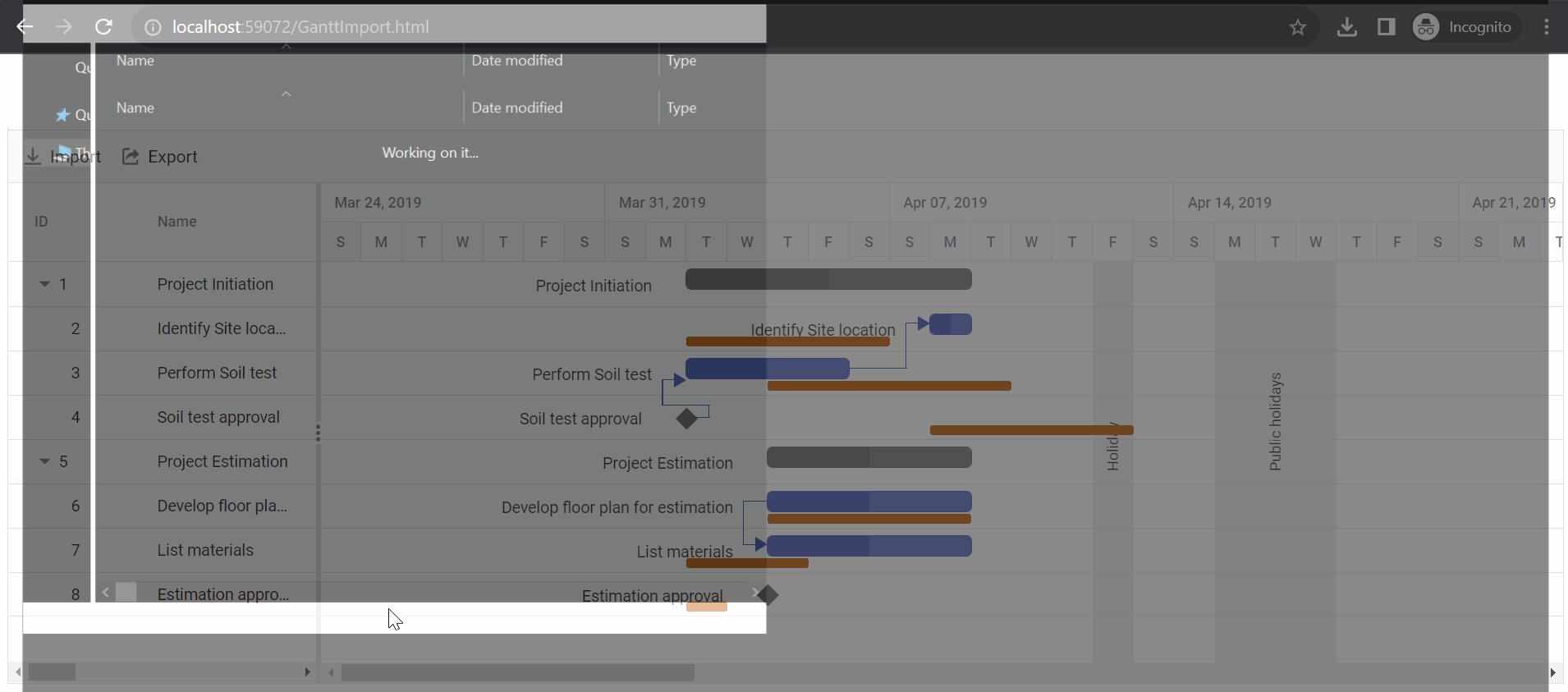
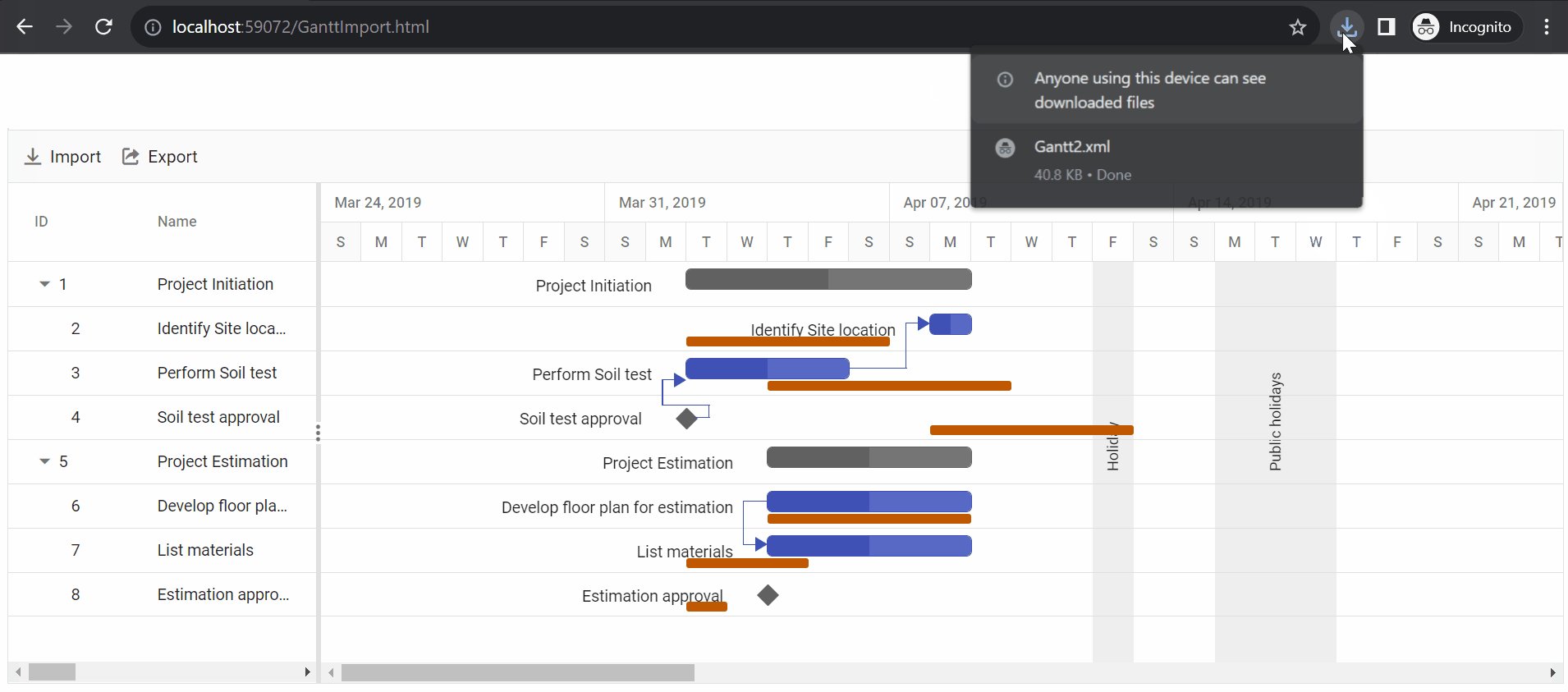
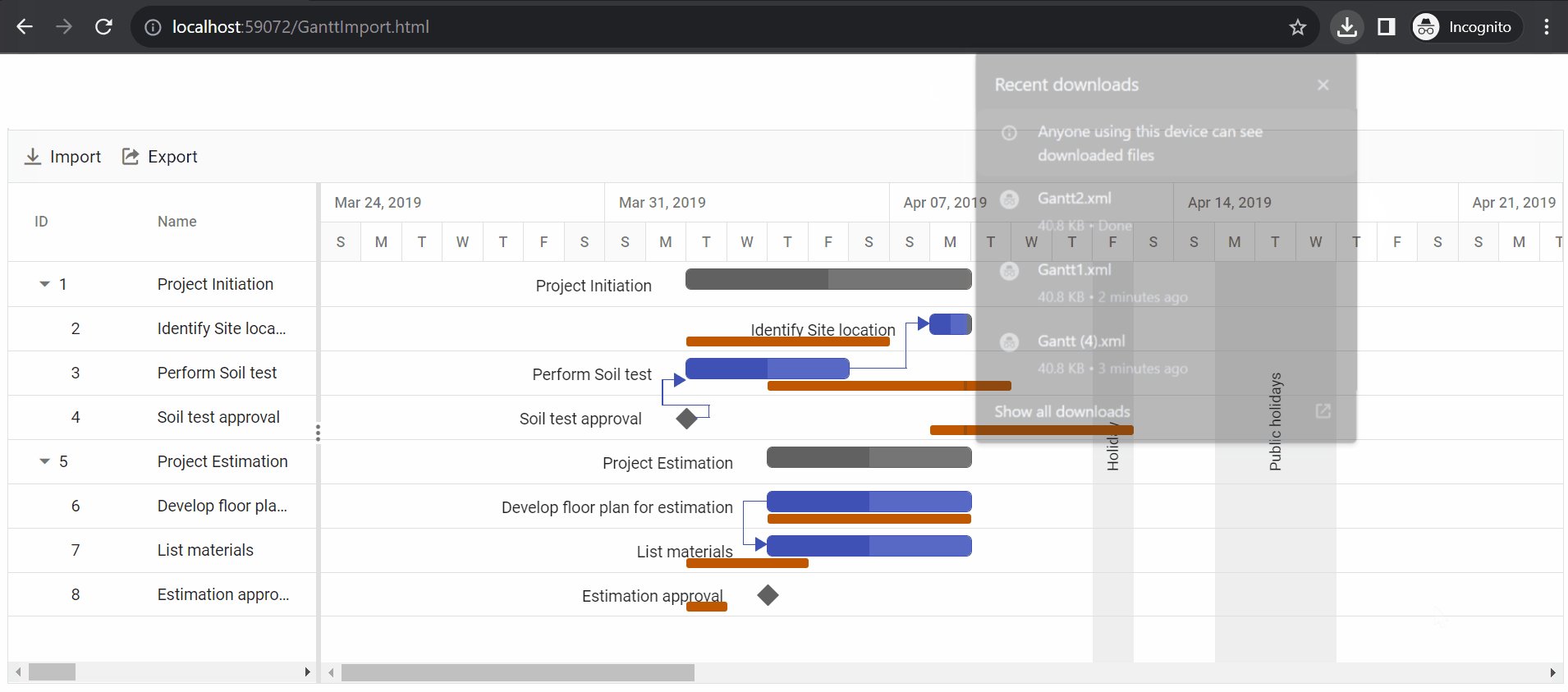
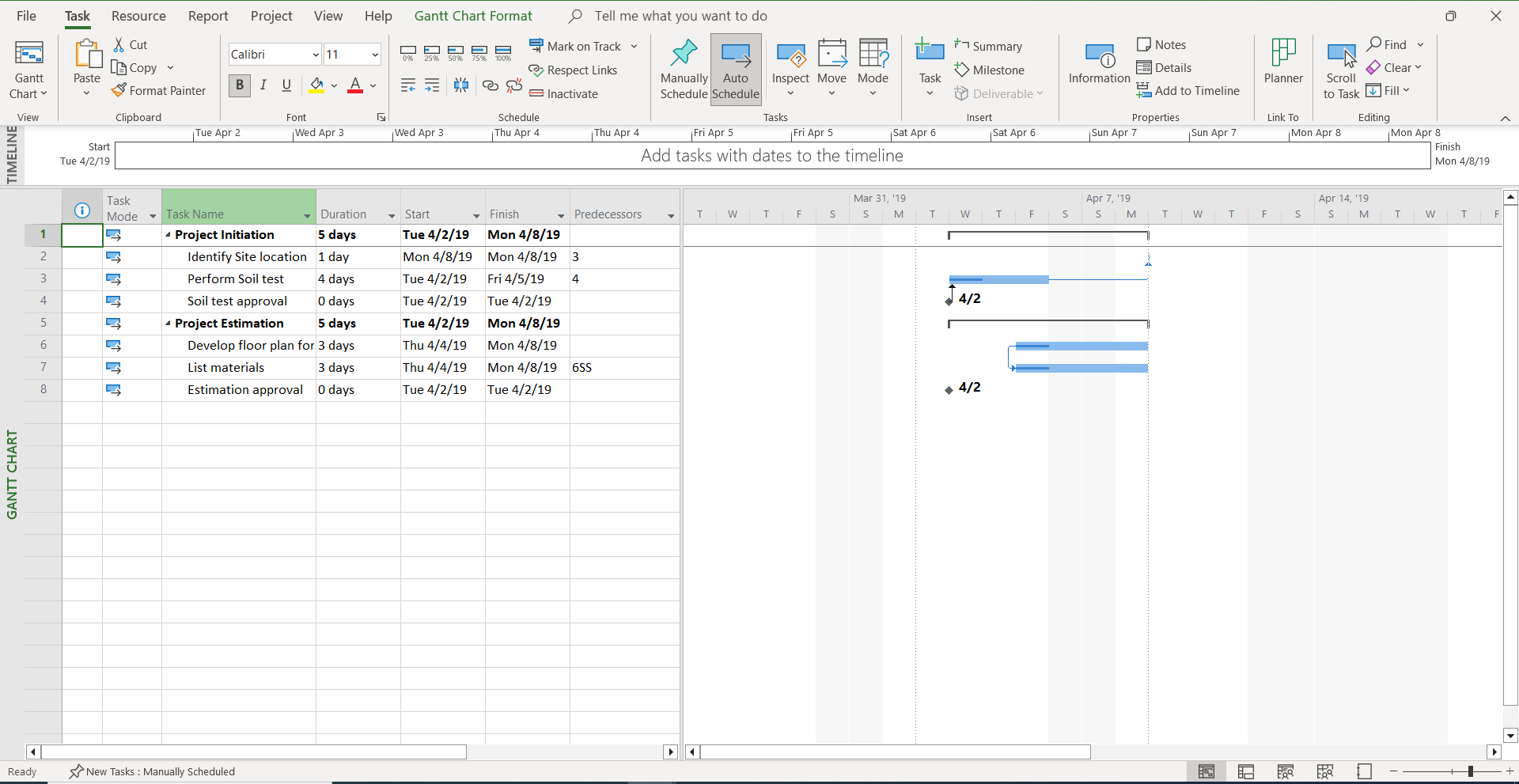
Refer to the following output images, where the data is exported from the Syncfusion JavaScript Gantt Chart and imported into Microsoft Project.


Like this, you can also import Microsoft Project XML files in the JavaScript Gantt Chart control with ease.
GitHub reference
For more details, refer to the demo in this GitHub repository.
Conclusion
Thanks for reading! In this blog, we guided you through importing and exporting Microsoft Project XML files in the Syncfusion JavaScript Gantt Chart. Try out the steps and share your feedback in the comments section below.
Are you already a Syncfusion user? You can download the product setup here. If you’re not a Syncfusion user, you can download a free 30-day trial here.
If you have any questions, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!