TL;DR: Building .NET MAUI apps with Syncfusion controls just got easier! Introducing the Syncfusion .NET MAUI Visual Studio Code Snippets Extension. Seamlessly integrate Syncfusion controls with a handy code snippet utility.
Syncfusion is glad to introduce the .NET MAUI Visual Studio Code Snippets in our Essential Studio® 2024 Volume 1 release. It is a utility for adding Syncfusion .NET MAUI controls in the XAML file of a .NET MAUI app. This code snippet utility saves developers time when adding Syncfusion .NET MAUI controls to their projects.
This blog will explore using the new code snippet utility to add Syncfusion .NET MAUI components to your apps.
Prerequisites
Installing the Syncfusion .NET MAUI Visual Studio Code Extension
We can install the Syncfusion .NET MAUI Extension directly from Visual Studio Code or the Visual Studio Marketplace.
Let’s see the steps to do so!
Installing the extension from Visual Studio Code
Follow these steps to install the Syncfusion .NET MAUI Extension from Visual Studio Code:
- Open Visual Studio Code.
- Then, open the Command Palette by navigating to View -> Command Palette.
- Now, search for Install Extensions in the Command Palette and expand the Install Extensions option when it appears.
- Search for Syncfusion .NET MAUI in the search box to locate .NET MAUI VS Code Extensions – Syncfusion.
- Install the .NET MAUI VS Code Extensions – Syncfusion extension by clicking the Install button.
Installing the extension from Marketplace
Follow these steps to install the Syncfusion .NET MAUI extensions from Marketplace:
- Open the Syncfusion .NET MAUI Code Extensions in Visual Studio Code Marketplace and click Install.
- A pop-up will appear requesting to open Visual Studio Code. Click on Open Visual Studio Code.
- In the next pop-up that appears, click Install to install the extension.
Adding Syncfusion .NET MAUI controls using the Visual Studio Code Snippets
The code snippet utility for Visual Studio Code facilitates effortless insertion of diverse Syncfusion .NET MAUI controls with their respective features into the XAML code editor of the .NET MAUI app.
Follow these steps to add a Syncfusion .NET MAUI control to your .NET MAUI app:
- Open an existing .NET MAUI app or create a new one in Visual Studio Code.
- Then, open the required XAML file and position the cursor where you want to add the Syncfusion .NET MAUI control.
- To access a Syncfusion .NET MAUI control with its features, type sf in the following format.
Sf-<Syncfusion component name>-<Syncfusion component feature>
For example, sf-datagrid-grouping
-
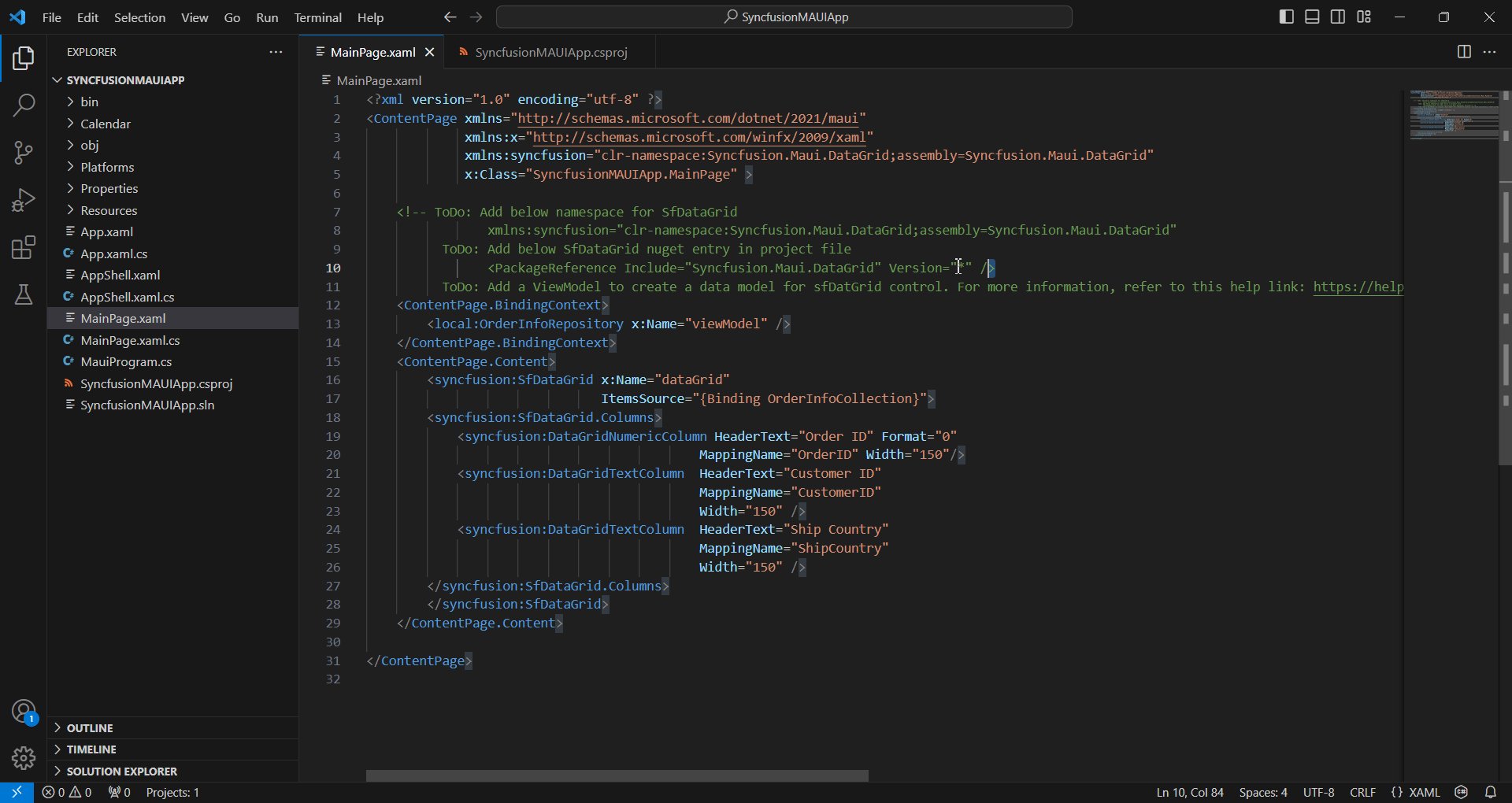
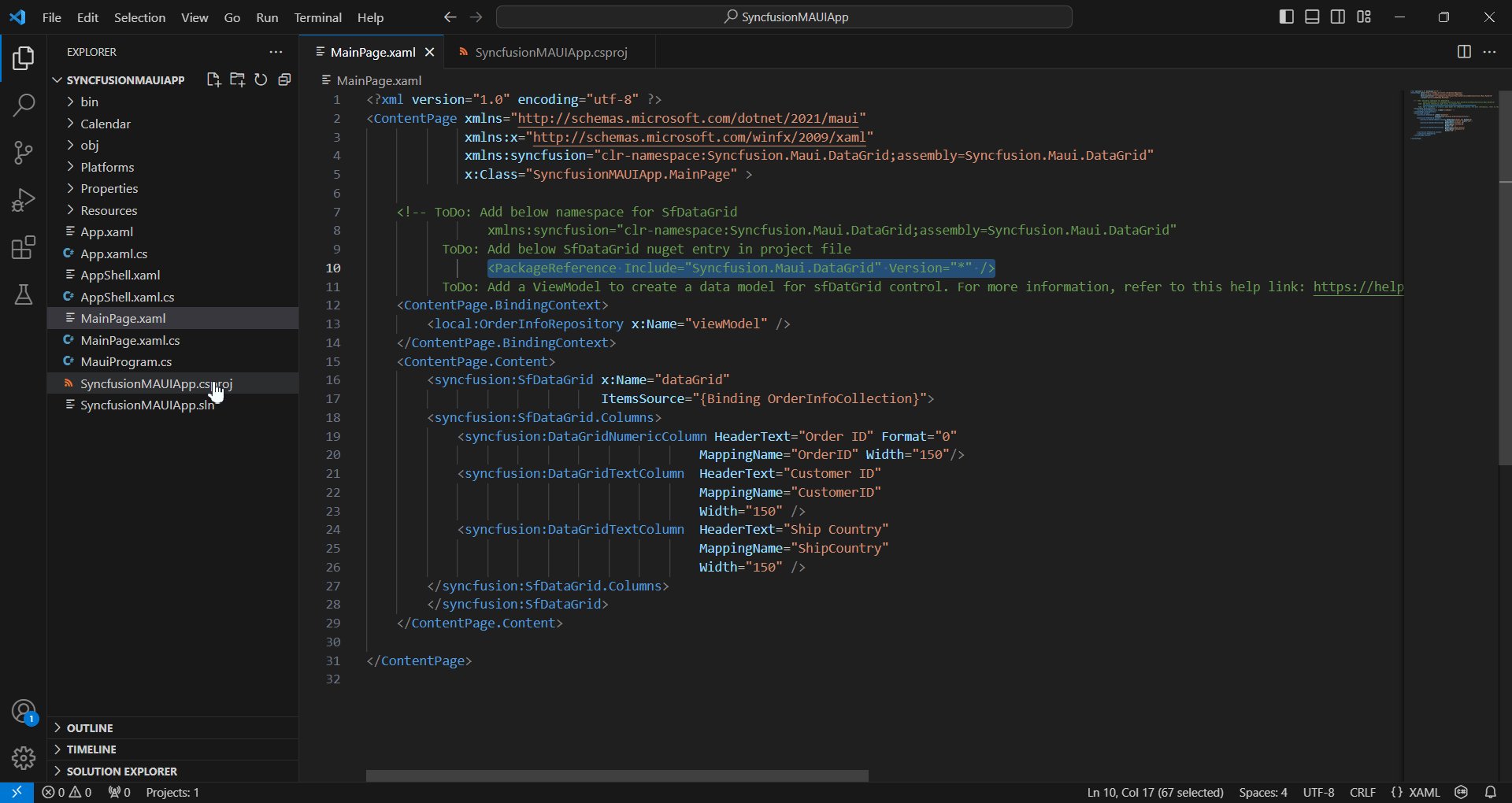
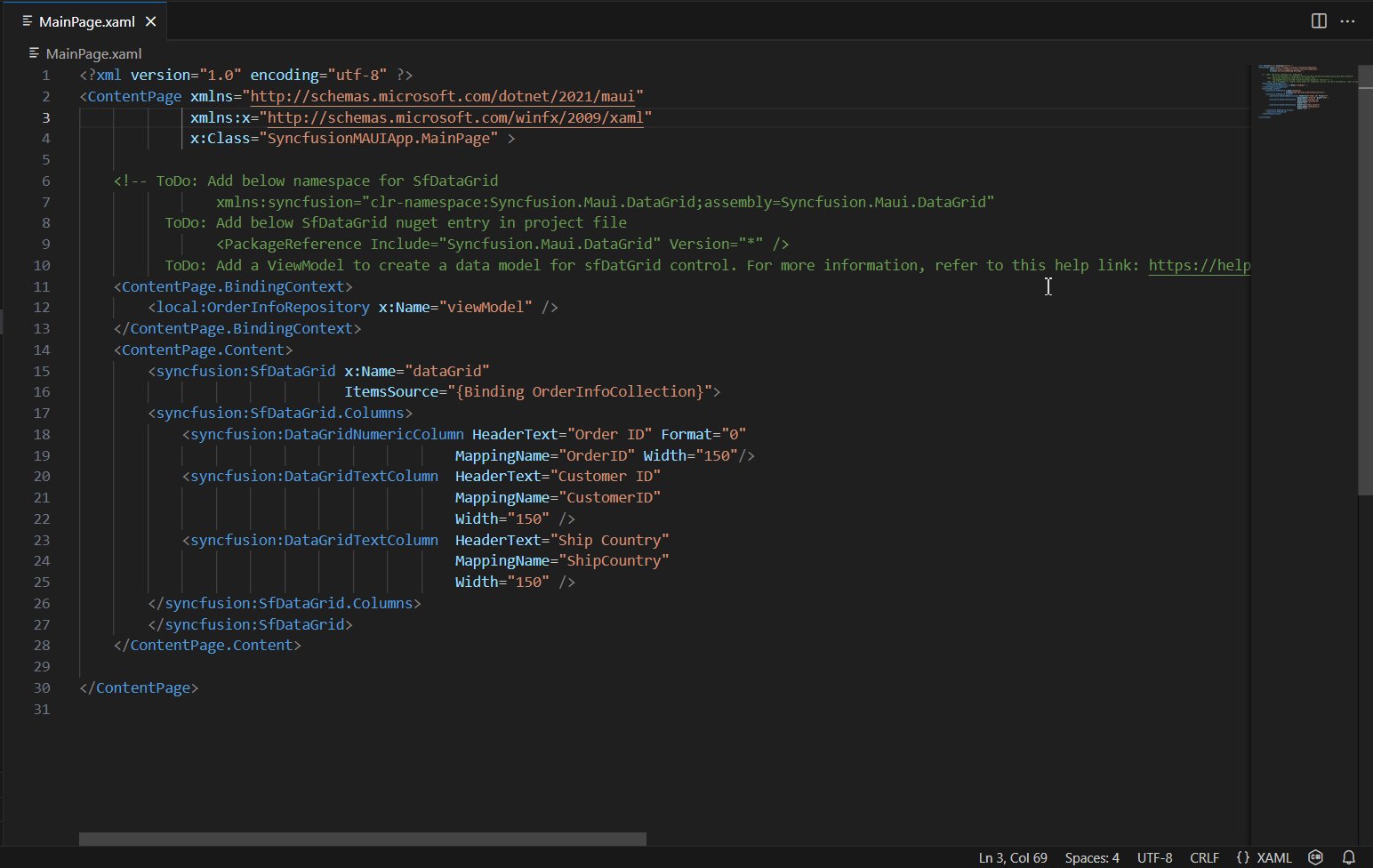
Select the required Syncfusion control and its features and press Enter or Tab. The Syncfusion .NET MAUI control and the code to use the feature will be added to the XAML file. Refer to the following image.

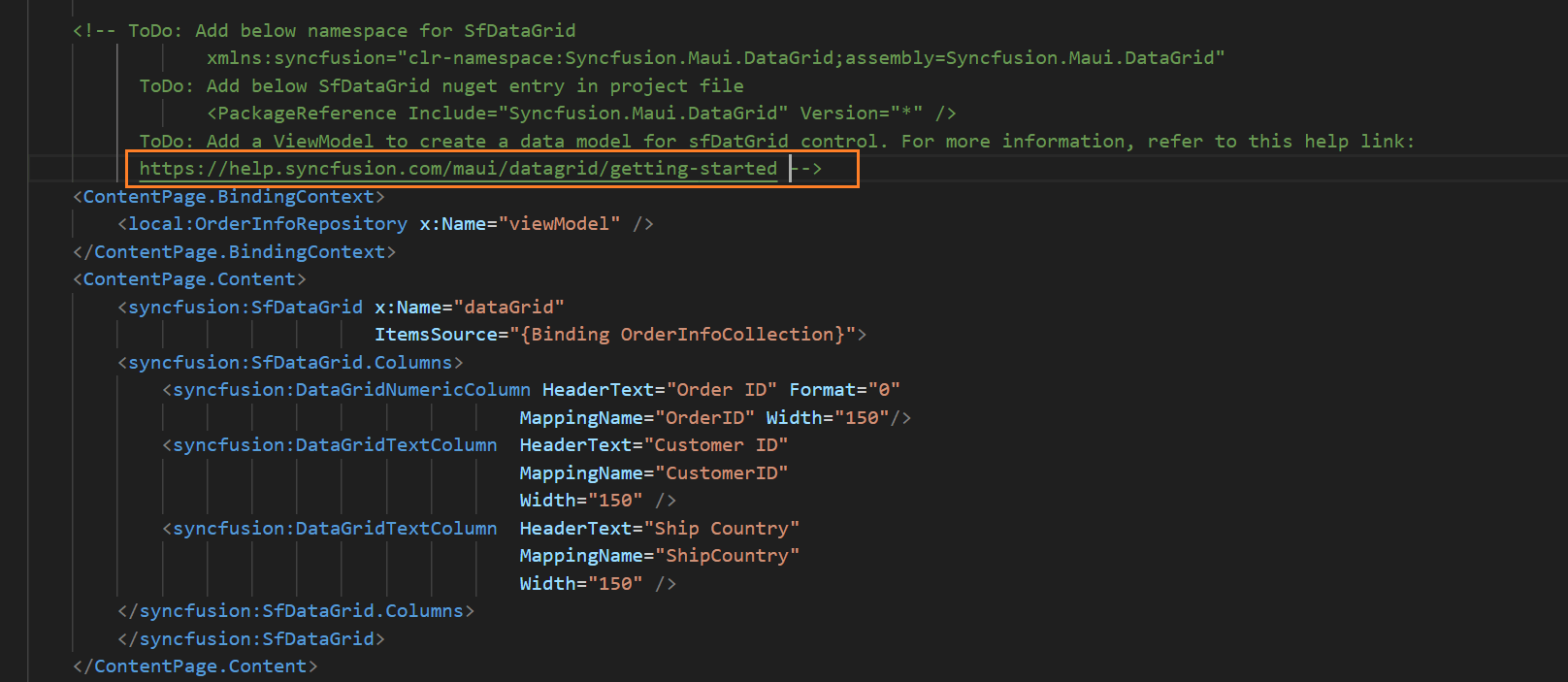
- After adding the required Syncfusion .NET MAUI control to the XAML file, the instructions will be included in the TODO section for your reference. This will guide you in determining whether to add the View Model file or only add the namespace and NuGet entries to run the Syncfusion control.
 To explore further details about the added .NET MAUI control features, you can access the documentation page by clicking on the help link at the top of the code snippet.
To explore further details about the added .NET MAUI control features, you can access the documentation page by clicking on the help link at the top of the code snippet.
Configuring the .NET MAUI app
The Syncfusion .NET MAUI Visual Studio Code Snippets utility adds only the code for the controls in the XAML file. So, we need to install the required NuGet packages and add namespaces by following these steps:
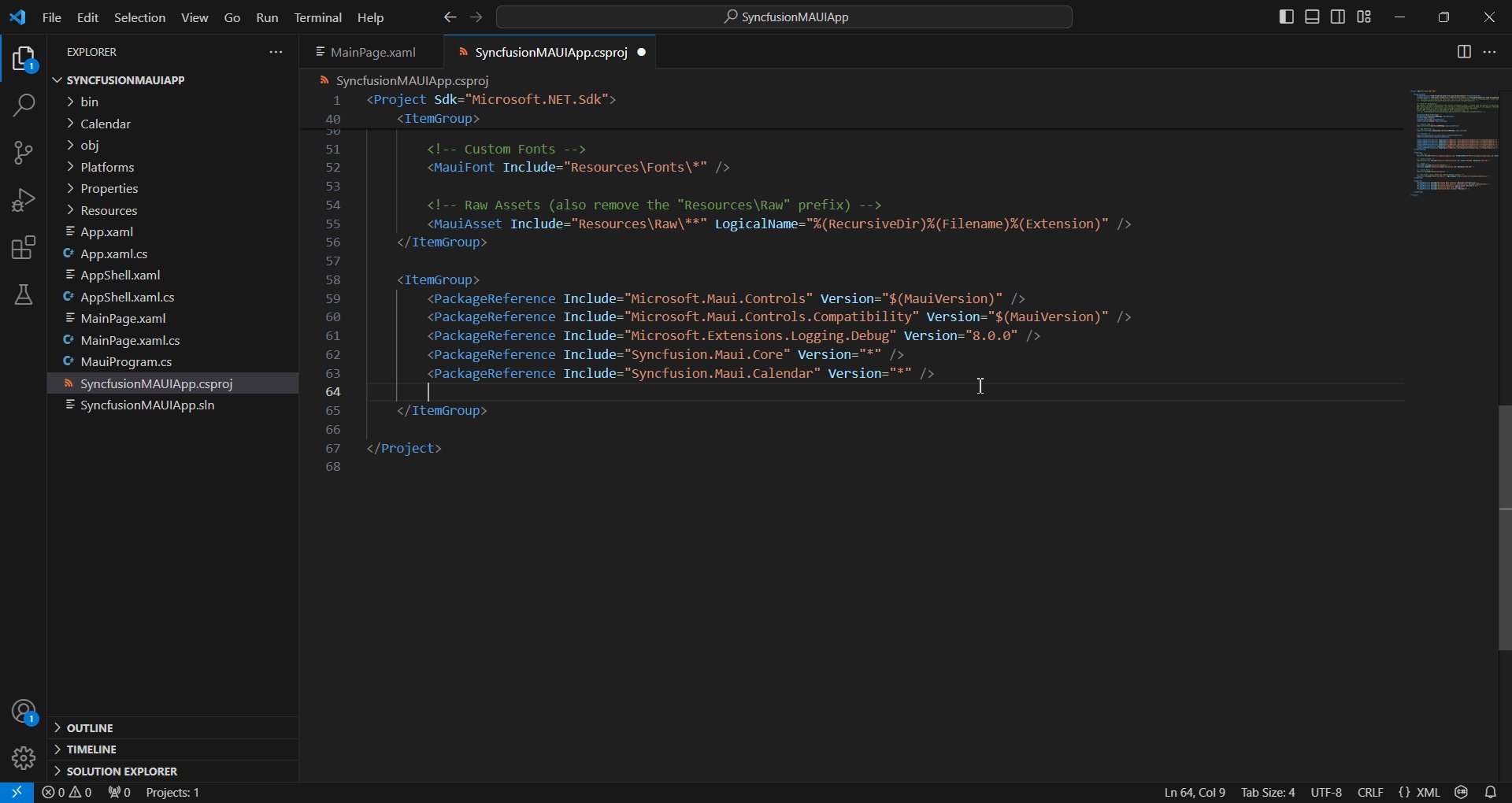
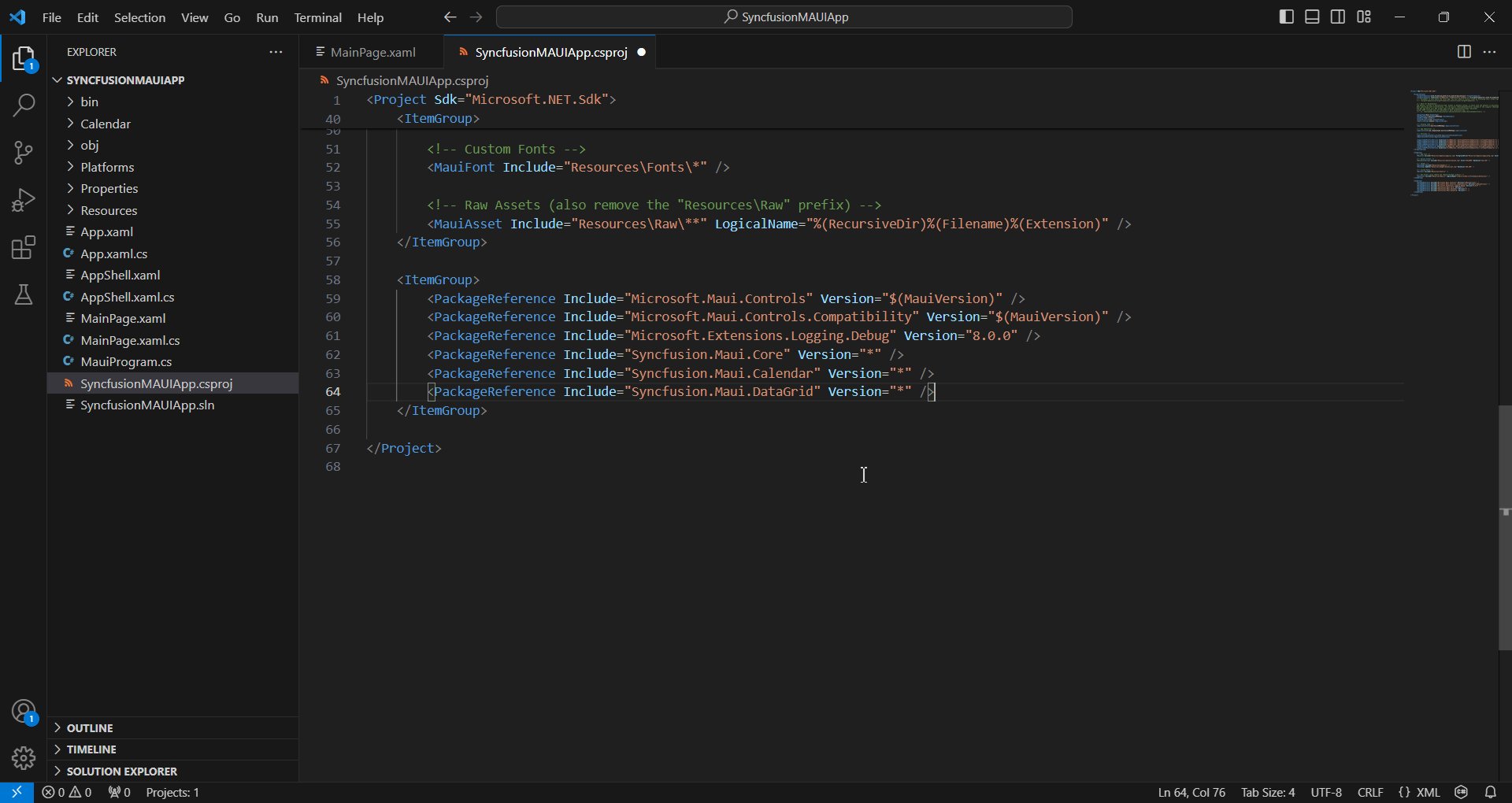
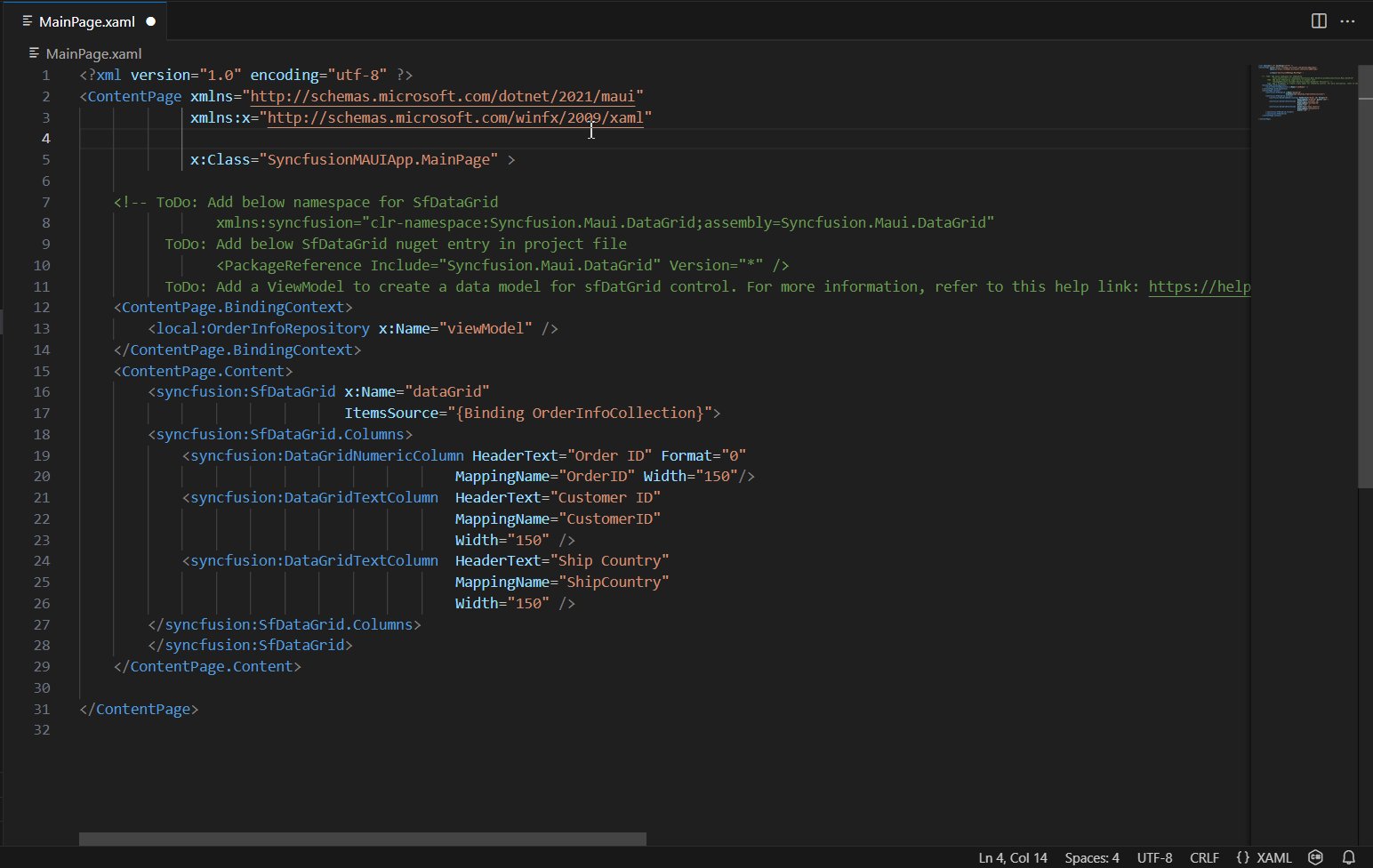
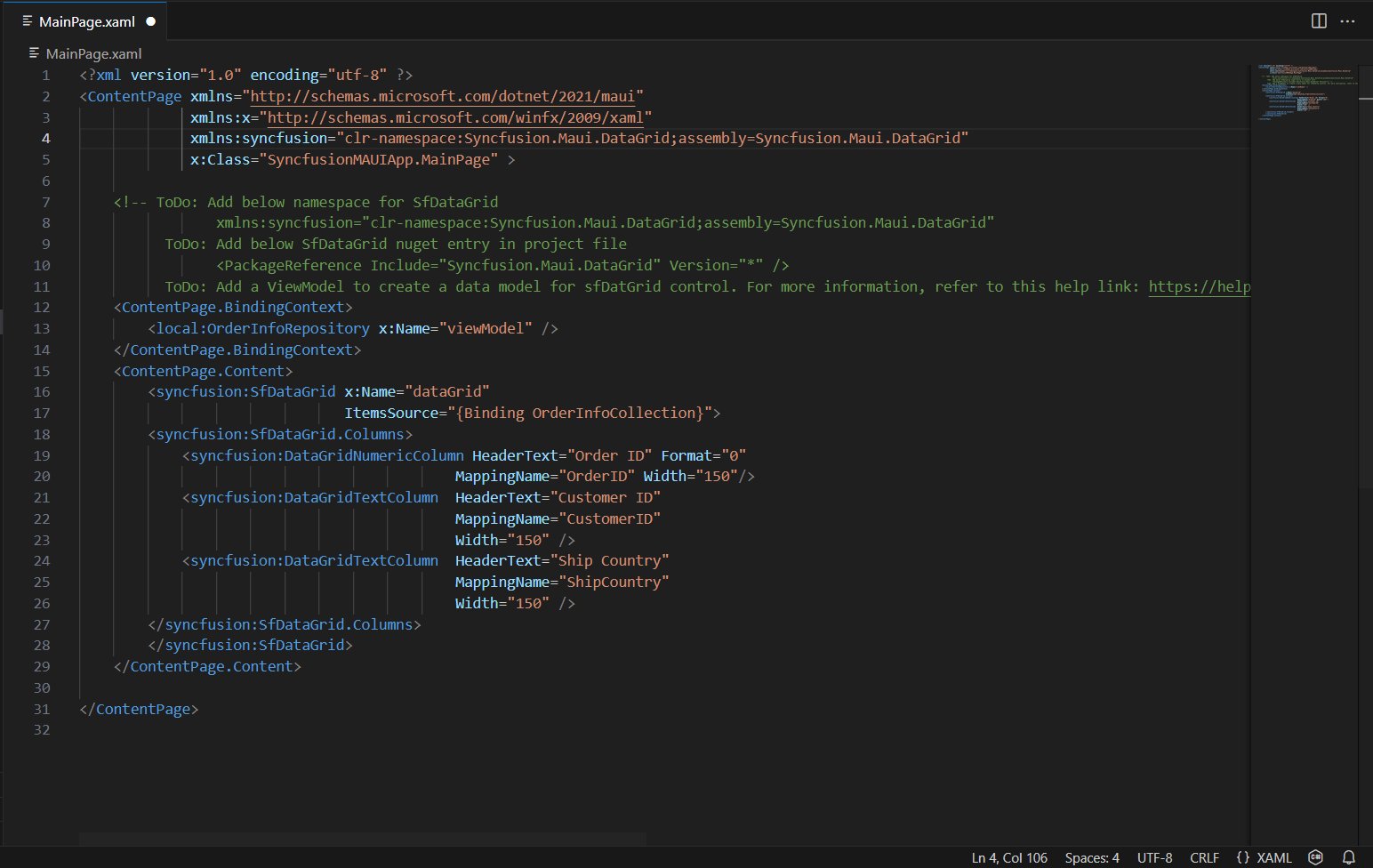
- Open the .NET MAUI app’s project file and manually add the necessary Syncfusion .NET MAUI individual NuGet package(s) as a package reference for the Syncfusion .NET MAUI controls. We’ve included a commented code sample indicating each component’s corresponding NuGet package entry. Copy and paste the NuGet package entry into your .NET MAUI project file. This NuGet package will be automatically restored during the project’s build or save process.

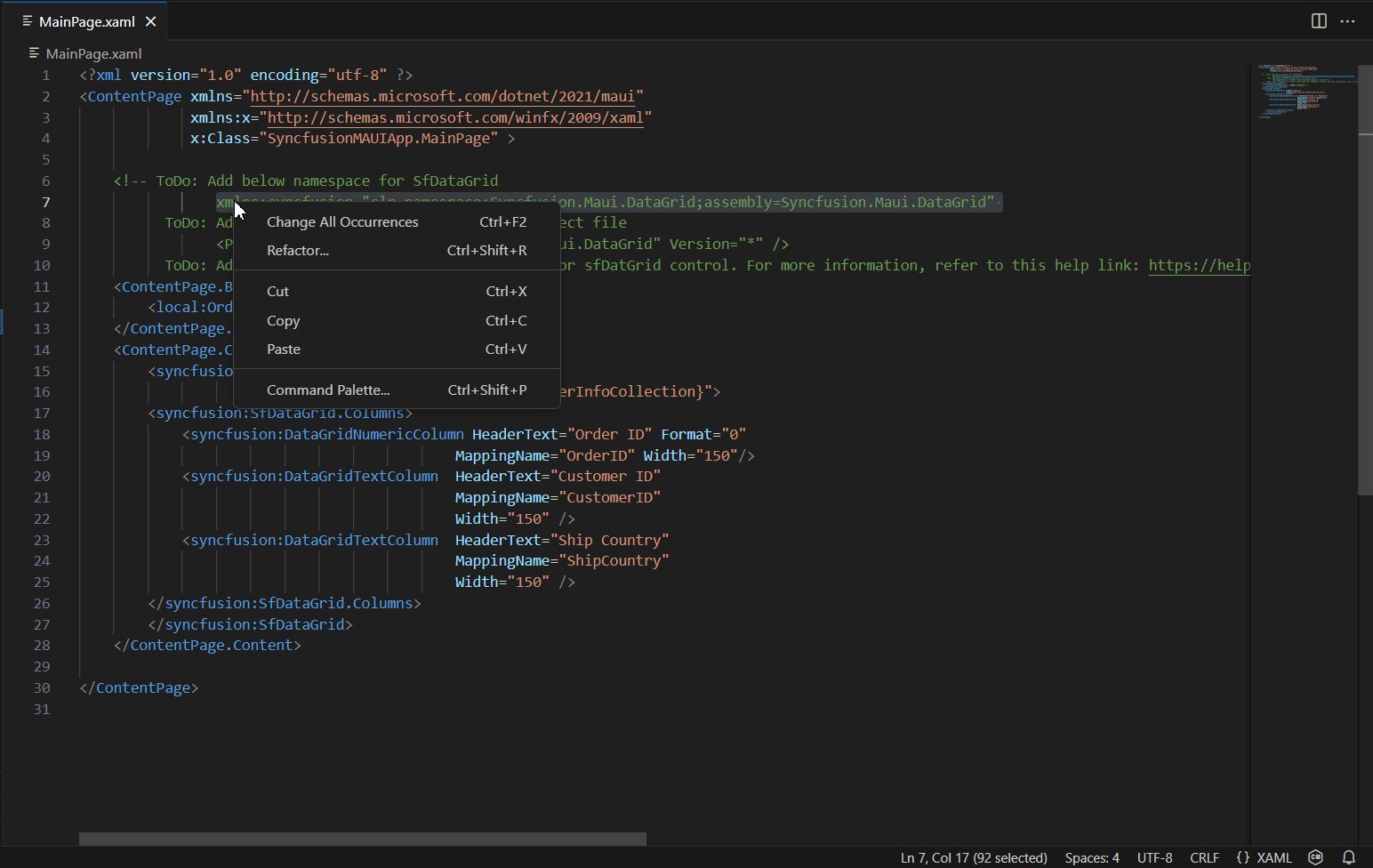
- To integrate Syncfusion controls into your app, go to the XAML file and insert the necessary Syncfusion .NET MAUI namespace entries. We’ve included a commented code sample indicating the corresponding namespace entry for each component. Copy the namespace entry and paste it into your XAML file.

- Finally, run the app to see the Syncfusion .NET MAUI control.
Special mention: Syncfusion® Document Viewer Extension
If you often find yourself switching between apps just to check a Word or Excel file, this handy tool is for you. The Syncfusion® Document Viewer Extension for Visual Studio Code lets you open and view documents like Word, Excel, and more; right inside your coding environment.
You can preview high-fidelity files and even make light edits such as text changes and formatting tweaks, all without leaving VS Code. It’s a simple way to stay focused and keep your project documentation within reach.
Available for free download on the Visual Studio Code Marketplace.
Conclusion
Thanks for reading! This blog explored the new Syncfusion .NET MAUI Visual Studio Code Snippets in the Essential Studio® 2024 Volume 1 release. I trust this blog will help you utilize our code snippet utility to seamlessly integrate Syncfusion .NET MAUI controls into your apps, saving you time and enhancing your app’s functionality.
To explore more updates from this release, please refer to our Release Notes and What’s New pages.
If you’re not a Syncfusion customer, we encourage you to try our 30-day free trial to experience these latest features firsthand.
We welcome your feedback and questions in the comments section below or through our support forums, support portal, or feedback portal. We’re here to help you every step of the way!