TLDR: Gathering and binding the data on the corporates’ investment in AI over the years and visualizing the data using the Syncfusion .NET MAUI Column Chart. We’ll also customize the chart’s title, axis, series, background view, and other elements for better readability.
Welcome to the Chart of the Week blog series!
Artificial intelligence (AI) has recently emerged as a critical area for corporate funding, with businesses across diverse sectors recognizing its capacity to revolutionize their operations. The allure of AI investments lies in their ability to enhance productivity, drive innovation, and secure a competitive advantage.
The year 2021 is notable for AI investment, as the sector has received a record-breaking $276.1 billion in funding. This surge in financial backing reflects a growing confidence in AI’s ability to catalyze innovation, elevate efficiency, and transform industries on a global scale.
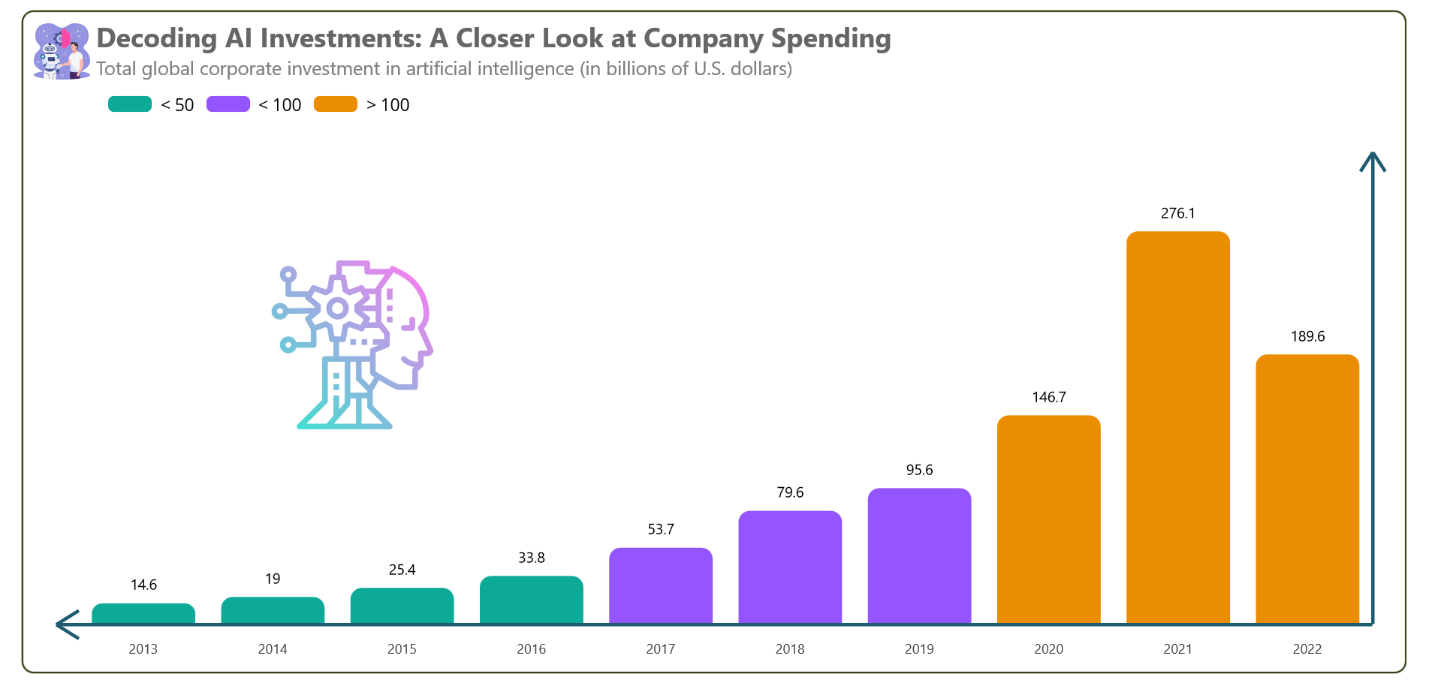
The following image demonstrates the chart that we intend to construct.
Let’s delve into the steps to visualize corporates’ AI investment data using the Syncfusion .NET MAUI Column Chart.
Step 1: Gathering the data on AI investment
Before proceeding, we should gather the data for the chart. Here, we’ll refer to the Stanford University analysis, which provides comprehensive information on corporate investment in AI and extract data from it. Specifically, we examined the page number 184.
Step 2: Populate the data for the chart
Define the ArtificialIntelligenceModel class with the following properties:
- Year – To represent the year of investment.
- Value – To hold the invested amount in U.S. billion dollars.
Refer to the following code example.
public class ArtificialIntelligenceModel
{
public string Year { get; set; }
public double Value { get; set; }
public ArtificialIntelligenceModel(string year, double value)
{
Year = year;
Value = value;
}
}
Now, generate the data collection that illustrates the investment details using the ArtificialIntelligenceData class with the Data property.
public class ArtificialIntelligenceData
{
public List<ArtificialIntelligenceModel> Data { get; set; }
public ArtificialIntelligenceData()
{
Data = new List<ArtificialIntelligenceModel>()
{
new ArtificialIntelligenceModel("2022",189.59),
new ArtificialIntelligenceModel("2021",276.14),
new ArtificialIntelligenceModel("2020",146.74),
new ArtificialIntelligenceModel("2019",95.57),
new ArtificialIntelligenceModel("2018",79.62),
new ArtificialIntelligenceModel("2017",53.72),
new ArtificialIntelligenceModel("2016",33.83),
new ArtificialIntelligenceModel("2015",25.43),
new ArtificialIntelligenceModel("2014",19.04),
new ArtificialIntelligenceModel("2013",14.57),
};
}
}
Step 3: Configure the Syncfusion .NET MAUI Cartesian Charts
Let’s configure the Syncfusion .NET MAUI Cartesian Charts control using this documentation.
Refer to the following code example.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<model:CategoryAxisExt>
</model:CategoryAxisExt>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<model:NumericalAxisExt>
</model:NumericalAxisExt>
</chart:SfCartesianChart.YAxes>
</chart:SfCartesianChart>
Step 4: Bind the investment data to the .NET MAUI Column Chart
Then, create a Column Chart to display the AI investment data for different years. The following code example demonstrates how to bind the collected data to our chart.
<chart:ColumnSeries ItemsSource="{Binding Data}" XBindingPath="Year" YBindingPath="Value"></chart:ColumnSeries>
Here, we’ve bound the Data to the ItemsSource property. The XBindingPath and YBindingPath properties are bound to the Year and Value properties, respectively.
Step 5: Customize the chart appearance
Let’s customize the appearance of the .NET MAUI Column Chart for better visualization.
Adding the chart title
Adding a title to the Chart improves the data’s readability. Refer to the following code example.
<chart:SfCartesianChart.Title>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Grid.RowSpan="2" Source="technology.png" Margin="0,-25,0,20" HeightRequest="100" WidthRequest="{OnPlatform Android=40,iOS=40, Default=50}"/>
<StackLayout Grid.Row="0" Grid.Column="1" Margin="5,0,0,0" HorizontalOptions="Start" Orientation="Vertical">
<Label Text="Decoding AI Investments: A Closer Look at Company Spending" FontSize="24" FontAttributes="Bold" TextColor="#666666" FontFamily="AntaRegular"/>
<Label Text="Total global corporate investment in artificial intelligence (in billions of U.S. dollars)" FontSize="{OnPlatform Android=14,iOS=14, Default=17}" TextColor="Gray" Margin="0,2,0,0" FontFamily="AntaRegular"/>
</StackLayout>
<StackLayout Grid.Row="1" Grid.Column="1" Orientation="Horizontal" Margin="15,-15,0,0" >
<Rectangle HeightRequest="15" WidthRequest="40" RadiusX="5" RadiusY="5" Fill="#0DAA97" />
<Label Text="< 50" FontSize="15" Margin="7,13,0,0" />
<Rectangle HeightRequest="15" WidthRequest="40" RadiusX="5" RadiusY="5" Fill="#9455FC" Margin="10,0,0,0" />
<Label Text="< 100" Margin="7,13,0,0" FontSize="15"/>
<Rectangle HeightRequest="15" WidthRequest="40" RadiusX="5" RadiusY="5" Fill="#EA8D03" Margin="10,0,0,0" />
<Label Text="> 100" Margin="7,13,0,0" FontSize="15"/>
</StackLayout>
</Grid>
</chart:SfCartesianChart.Title>
Customizing the chart axis
Here, we will enhance the appearance of the axis line by initializing the chart axis in the code behind. Refer to the following code example.
C#
public class CategoryAxisExt : CategoryAxis
{
}
public class NumericalAxisExt : NumericalAxis
{
}
In the above code example, we’ve created an extension for the standard CategoryAxis with the CategoryAxisExt class and NumericalAxis with the NumericalAxisExt class.
Here, we will replicate the chart’s axes with the arrow mark at the ends. To achieve this, override the DrawAxisLine method within the CategoryAxisExt and the NumericalAxisExt classes. This is a crucial step in customizing the axis line.
public class CategoryAxisExt : CategoryAxis
{
protected override void DrawAxisLine(ICanvas canvas, float x1, float y1, float x2, float y2)
{
var path = new PathF();
path.MoveTo(x1 + 20, y1);
path.LineTo(x2, y2);
// Calculate the direction vector of the line.
float dx = x2 - x1;
float dy = y2 - y1;
// Normalize the direction vector.
float length = (float)Math.Sqrt(dx * dx + dy * dy);
float nx = dx / length;
float ny = dy / length;
// Length of the arrowhead.
float arrowLength = 15;
// Calculate points for the arrowhead.
float arrowPoint1X = x1 + nx * arrowLength + ny * arrowLength / 2;
float arrowPoint1Y = y1 + ny * arrowLength - nx * arrowLength / 2;
float arrowPoint2X = x1 + nx * arrowLength - ny * arrowLength / 2;
float arrowPoint2Y = y1 + ny * arrowLength + nx * arrowLength / 2;
// Draw lines for the arrowhead.
path.MoveTo(x1 + 20, y1);
path.LineTo(arrowPoint1X + 25, arrowPoint1Y - 5);
path.MoveTo(x1 + 20, y1);
path.LineTo(arrowPoint2X + 25, arrowPoint2Y + 5);
canvas.StrokeColor = (new SolidColorBrush(Color.FromArgb("#1D5B6F"))).Color;
#if ANDROID || IOS
canvas.StrokeSize = 1;
#elif MACCATALYST || WINDOWS
canvas.StrokeSize = 3;
#endif
canvas.DrawPath(path);
}
}
public class NumericalAxisExt : NumericalAxis
{
protected override void DrawAxisLine(ICanvas canvas, float x1, float y1, float x2, float y2)
{
var path = new PathF();
path.MoveTo(x1, y1 + 20);
path.LineTo(x2, y2);
// Calculate the direction vector of the line.
float dx = x2 - x1;
float dy = y2 - y1;
// Normalize the direction vector.
float length = (float)Math.Sqrt(dx * dx + dy * dy);
float nx = dx / length;
float ny = dy / length;
// Length of the arrowhead.
float arrowLength = 12;
// Calculate points for the arrowhead.
float arrowPoint1X = x1 + nx * arrowLength + ny * arrowLength / 2;
float arrowPoint1Y = y1 + ny * arrowLength - nx * arrowLength / 2;
float arrowPoint2X = x1 + nx * arrowLength - ny * arrowLength / 2;
float arrowPoint2Y = y1 + ny * arrowLength + nx * arrowLength / 2;
// Draw lines for the arrowhead.
path.MoveTo(x1, y1 + 20 );
path.LineTo(arrowPoint1X + 5, arrowPoint1Y + 25);
path.MoveTo(x1, y1 + 20 );
path.LineTo(arrowPoint2X - 5, arrowPoint2Y + 25);
canvas.StrokeColor = (new SolidColorBrush(Color.FromArgb("#1D5B6F"))).Color;
#if ANDROID || IOS
canvas.StrokeSize = 1;
#elif MACCATALYST || WINDOWS
canvas.StrokeSize = 3;
#endif
canvas.DrawPath(path);
}
}
Let’s customize the other elements in the chart axis using the following properties:
- ShowMajorGridLines: To customize the visibility of the major grid lines.
- LabelStyle: To customize the style of the axis labels.
- MajorTickStyle: To customize the style of the major tick lines.
XAML
<chart:SfCartesianChart.XAxes> <model:CategoryAxisExt IsInversed="True" PlotOffsetStart="40" ShowMajorGridLines="False"> <chart:CategoryAxis.MajorTickStyle> <chart:ChartAxisTickStyle StrokeWidth="0"/> </chart:CategoryAxis.MajorTickStyle> </model:CategoryAxisExt> </chart:SfCartesianChart.XAxes> <chart:SfCartesianChart.YAxes> <model:NumericalAxisExt PlotOffsetEnd="60" ShowMajorGridLines="False"> <chart:NumericalAxis.MajorTickStyle> <chart:ChartAxisTickStyle StrokeWidth="0"/> </chart:NumericalAxis.MajorTickStyle> <chart:NumericalAxis.LabelStyle> <chart:ChartAxisLabelStyle FontSize="1" TextColor="Transparent"/> </chart:NumericalAxis.LabelStyle> </model:NumericalAxisExt> </chart:SfCartesianChart.YAxes>
Customizing the series appearance
Let’s enhance the appearance of the chart’s series by customizing the corner radius and column colors.
XAML
<chart:ColumnSeries CornerRadius="10,10,0,0" PaletteBrushes="{Binding CustomBrushes}"></chart:ColumnSeries>
C#
public class ArtificialIntelligenceData
{
public ObservableCollection<Brush> CustomBrushes { get; set; }
public ArtificialIntelligenceData()
{
CustomBrushes = new ObservableCollection<Brush>();
foreach (var item in Data)
{
if (item.Value < 50)
{
// Add the brush for values less than 50.
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb("#0DAA97")));
}
else if (item.Value > 50 && item.Value < 100)
{
// Add a different brush for values between 50 to 100.
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb("#9455FC")));
}
else
{
// Add the default brush for values greater than 100.
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb("#EA8D03")));
}
}
}
}
In the code example above, we have specified the column color based on the investment value.
Adding the data labels
We can make the data easier to read by enabling and customizing the chart data labels.
<chart:ColumnSeries ShowDataLabels="True">
<chart:ColumnSeries.DataLabelSettings>
<chart:CartesianDataLabelSettings LabelPlacement="Outer" UseSeriesPalette="False">
<chart:CartesianDataLabelSettings.LabelStyle>
<chart:ChartDataLabelStyle LabelFormat="#.#" FontSize="13" TextColor="Black"/>
</chart:CartesianDataLabelSettings.LabelStyle>
</chart:CartesianDataLabelSettings>
</chart:ColumnSeries.DataLabelSettings>
</chart:ColumnSeries>
Incorporating a plot area background view
Finally, incorporate a plot area background view to make our Column Chart more informative and attractive. With this, we can add any view to the chart plot area to include relevant data.
<chart:SfCartesianChart.PlotAreaBackgroundView>
<AbsoluteLayout>
<Image Source="artificialintelligence.png"
AbsoluteLayout.LayoutBounds="0.2,0.4,-1,-1"
AbsoluteLayout.LayoutFlags="PositionProportional"
HeightRequest="{OnPlatform Android=75,iOS=75, Default=150}"
WidthRequest="{OnPlatform Android=75,iOS=75, Default=150}"/>
</AbsoluteLayout>
</chart:SfCartesianChart.PlotAreaBackgroundView>
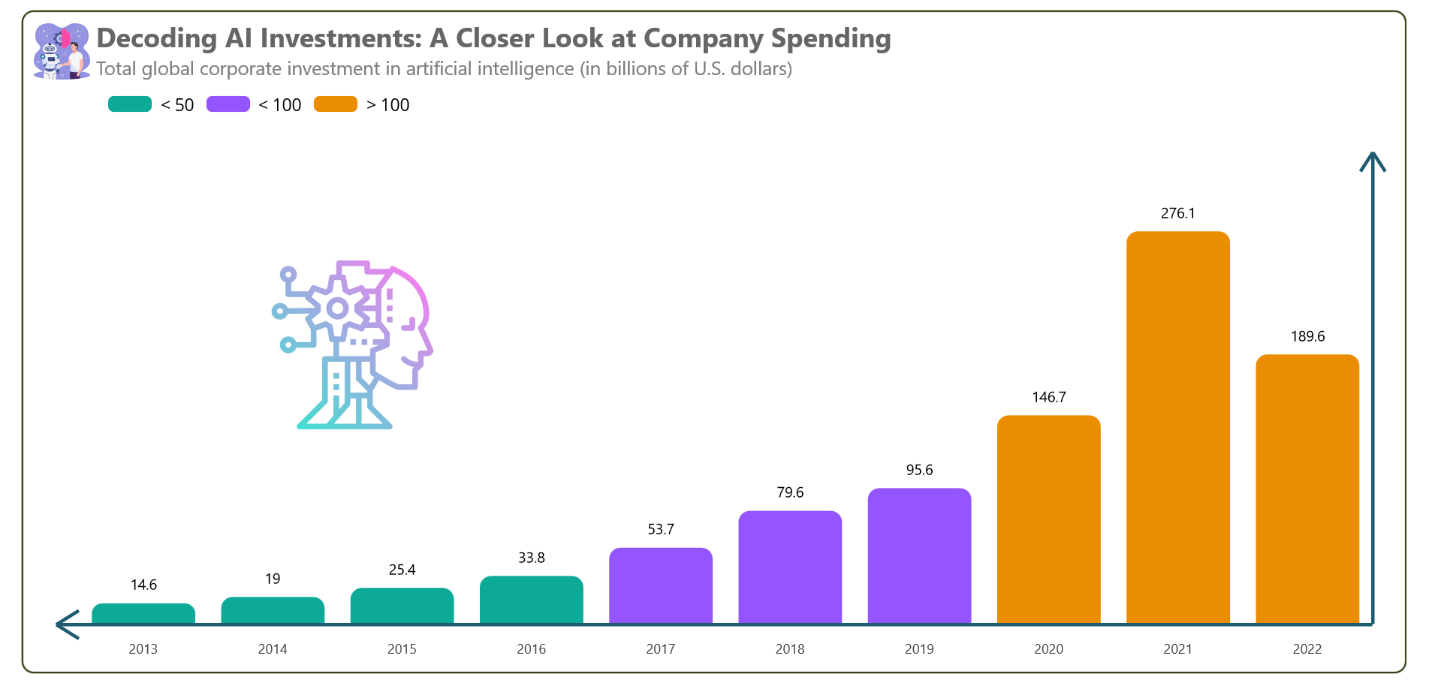
After executing the previous code examples, the output will resemble the following image.

GitHub reference
For more details, refer to Visualizing the Corporates’ investment in AI using .NET MAUI Column Chart GitHub demo.

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thank you for reading! In this blog, we have explored how to visualize the data on corporates’ investment in AI using the Syncfusion .NET MAUI Column Chart. Please follow the steps outlined in this blog and share your feedback in the comments section below.
The existing customers can download the new version of Essential Studio® on the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our incredible features.
You can also contact us via our support forum, support portal, or feedback portal. We are always eager to help you!