When developing an application using a calendar, the most prevalent requirement is the ability to load data on demand in calendar views. Our Syncfusion Flutter event Calendar provides all the common scheduling functionalities that allow users to load more data on demand.
In this blog, we will see how to load appointments on demand in the Flutter event Calendar using the new load-more feature. This useful feature is available in our 2021 Volume 1 release.
Building load-more widget
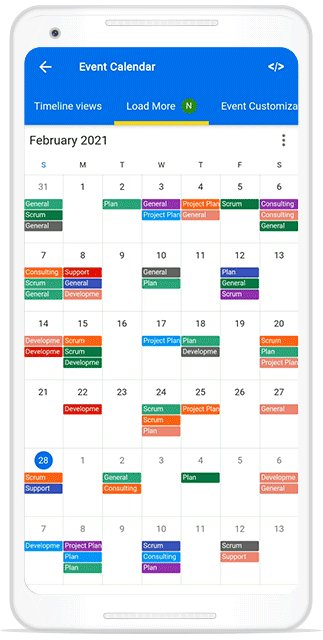
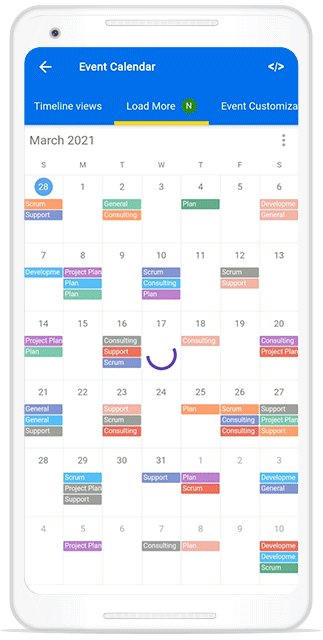
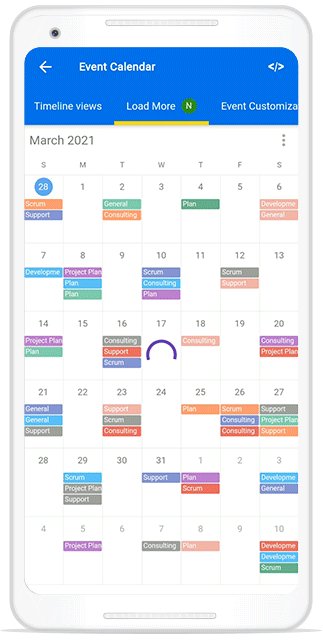
We are going to build our own custom widget that will be displayed as a loading indicator in the Flutter Calendar when the calendar view changes. In Calendar schedule view, this loading indicator will be displayed when a user reaches the start or end position to load more appointments.
You can build the custom widget for a loading indicator by using the loadMoreWidgetBuilder property in the Flutter Calendar.
Refer to the following code example.
return SfCalendar(
controller: calendarController,
dataSource: calendarDataSource,
allowedViews: _allowedViews,
loadMoreWidgetBuilder:
(BuildContext context, LoadMoreCallback loadMoreAppointments) {
return FutureBuilder<void>(
future: loadMoreAppointments(),
builder: (context, snapShot) {
return Container(
height: _calendarController.view == CalendarView.schedule
? 50
: double.infinity,
width: double.infinity,
alignment: Alignment.center,
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.blue)));
},
);
},
monthViewSettings: MonthViewSettings(
appointmentDisplayMode: MonthAppointmentDisplayMode.appointment,
appointmentDisplayCount: 4),
timeSlotViewSettings: TimeSlotViewSettings(
minimumAppointmentDuration: const Duration(minutes: 60)));
Loading appointments
We update the appointments on demand when the loading indicator is displayed in the Flutter event Calendar by using the handleLoadMore method in the CalendarDataSource. This allows you to add the appointments to the data source, update the data source, and notify the listener to update the appointment in the view.
Refer to the following code example.
class _MeetingDataSource extends CalendarDataSource {
_MeetingDataSource(List<Appointment> source) {
appointments = source;
}
@override
Future<void> handleLoadMore(DateTime startDate, DateTime endDate) async {
await Future.delayed(Duration(seconds: 1));
final List<Appointment> meetings = <Appointment>[];
DateTime date = DateTime(startDate.year, startDate.month, startDate.day);
final DateTime appEndDate =
DateTime(endDate.year, endDate.month, endDate.day, 23, 59, 59);
while (date.isBefore(appEndDate)) {
final List<Appointment>? data = _dataCollectionThu, 14 Nov 2024 02:12:21 +0000;
if (data == null) {
date = date.add(Duration(days: 1));
continue;
}
for (final Appointment meeting in data) {
if (appointments!.contains(meeting)) {
continue;
}
meetings.add(meeting);
}
date = date.add(Duration(days: 1));
}
appointments!.addAll(meetings);
notifyListeners(CalendarDataSourceAction.add, meetings);
}
}

GitHub reference
You can also check out Load more data on demand in Flutter event Calendar demo project.
Conclusion
In this blog post, we’ve seen how to load appointments on demand using the load-more feature in the Flutter event Calendar. This feature is available in our 2021 Volume 1 release. This feature loads appointments on demand for the visible date range with a loading indicator. This improves the loading performance of appointments ranging multiple years.
Try out this online demo to load more appointments in our Calendar and share your feedback or questions in the comments section below.
Our Calendar component is also available in our Blazor, ASP.NET (Core, MVC), JavaScript, Angular, React, Vue, Xamarin, UWP, WinForms, WPF, and WinUI platforms. Use them to build astonishing applications!
For existing customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are here to help you succeed!