TL;DR: Lazy loading helps us optimize performance by loading data on demand as users scroll rather than fetching all data upfront. Let’s learn to lazy load JSON data in the Syncfusion .NET MAUI DataGrid control. The blog covers setting up the DataGrid, configuring the data source, and handling data requests to ensure smooth, responsive interactions.
As developers, we constantly strive to provide our users a seamless and efficient interaction. One crucial aspect is handling large datasets, especially when presenting them in a tabular format like a DataGrid.
The lazy loading or on-demand loading technique enhances loading performance. Instead of displaying the entire dataset at once, only a subset is initially loaded. As the user scrolls towards the end of the visible data, more rows are dynamically loaded, providing a smooth and responsive experience.
The Syncfusion .NET MAUI DataGrid (SfDataGrid) displays and manipulates data in a tabular view and provides on-demand loading support.
In this blog, we’ll see how to lazy load JSON data using the Syncfusion .NET MAUI DataGrid control!
Populate JSON data collection from a URI
First, let’s populate a JSON data collection from a URI by following these steps:
Step 1: Install the Newtonsoft.Json NuGet package in your .NET MAUI project.
Step 2: Download the JSON data from the URI using the HttpClient method and store it in the local file.
Refer to the following code example.
public async Task<bool> DownloadJsonAsync()
{
try
{
// Set your REST API URL here.
Var url = “https://ej2services.syncfusion.com/production/web-services/api/Orders”;
// Sends requests to retrieve data from the web service for the URI.
var response = await httpClient.GetAsync(url);
using (var stream = await response.Content.ReadAsStreamAsync())
{
var localFolder = System.Environment.GetFolderPath(System.Environment.SpecialFolder.LocalApplicationData);
var newpath = Path.Combine(localFolder, "Data.json");
var fileInfo = new FileInfo(newpath);
File.WriteAllText(newpath, String.Empty);
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
catch (OperationCanceledException e)
{
System.Diagnostics.Debug.WriteLine(@"ERROR {0}", e.Message);
return false;
}
catch (Exception e)
{
System.Diagnostics.Debug.WriteLine(@"ERROR {0}", e.Message);
return false;
}
return true;
}
Step 3: Now, you can get the JSON data as a list of dynamic objects.
Refer to the following code example.
private async void GetDataAsync()
{
isDownloaded = await DataService.DownloadJsonAsync();
if (isDownloaded)
{
var localFolder = Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData);
var fileText = File.ReadAllText(Path.Combine(localFolder, "Data.json"));
//Read data from the local path and set it to the collection bound to the DataGrid.
JSONCollection = JsonConvert.DeserializeObject<IList<dynamic>>(fileText);
AddProducts(1, 15);
totalRecords = JSONCollection.Count;
}
}
The SfDataGrid.LoadMoreCommand property gradually uses the JSON data collection to load the items on demand.
Let’s see how to achieve this with code examples!
Lazy loading JSON data in .NET MAUI DataGrid
To enable the load more feature, set the AllowLoadMore property to true and use the DataGrid’s IsBusy and LoadMoreCommand properties.
The DataGrid loads a subset of data to its data source at runtime by triggering an ICommand bound to the LoadMoreCommand property. This command is executed when tapping on the load more button at the end of the visible data.
Set the IsBusy property to true before loading items to notify DataGrid that more items are about to be loaded. Set the IsBusy property to false after successfully loading items into the DataGrid.
Refer to the following code example.
<syncfusion:SfDataGrid x:Name="dataGrid"
AutoGenerateColumnsMode="None"
ColumnWidthMode="Fill"
ItemsSource="{Binding Records}"
AllowLoadMore="True"
IsBusy="{Binding IsBusy}"
LoadMoreCommand="{Binding LoadMoreRecordsCommand}">
Now, define the LoadMoreRecordsCommand in the ViewModel.
public bool IsBusy
{
get { return isBusy; }
set
{
isBusy = value;
OnPropertyChanged("IsBusy");
}
}
public Command LoadMoreRecordsCommand { get; set; }
public ViewModel()
{
........
........
LoadMoreRecordsCommand = new Command(LoadMoreRecords);
}
private async void LoadMoreRecords()
{
try
{
IsBusy = true;
await Task.Delay(1000);
var index = Records.Count;
var count = index + 10 >= totalRecords ? totalRecords - index : 10;
AddRecords(index, count);
}
catch
{
}
finally
{
IsBusy = false;
}
}
private void AddRecords(int index, int count)
{
for (int i = index; i < index + count; i++)
{
Records.Add(JSONCollection[i]);
}
}
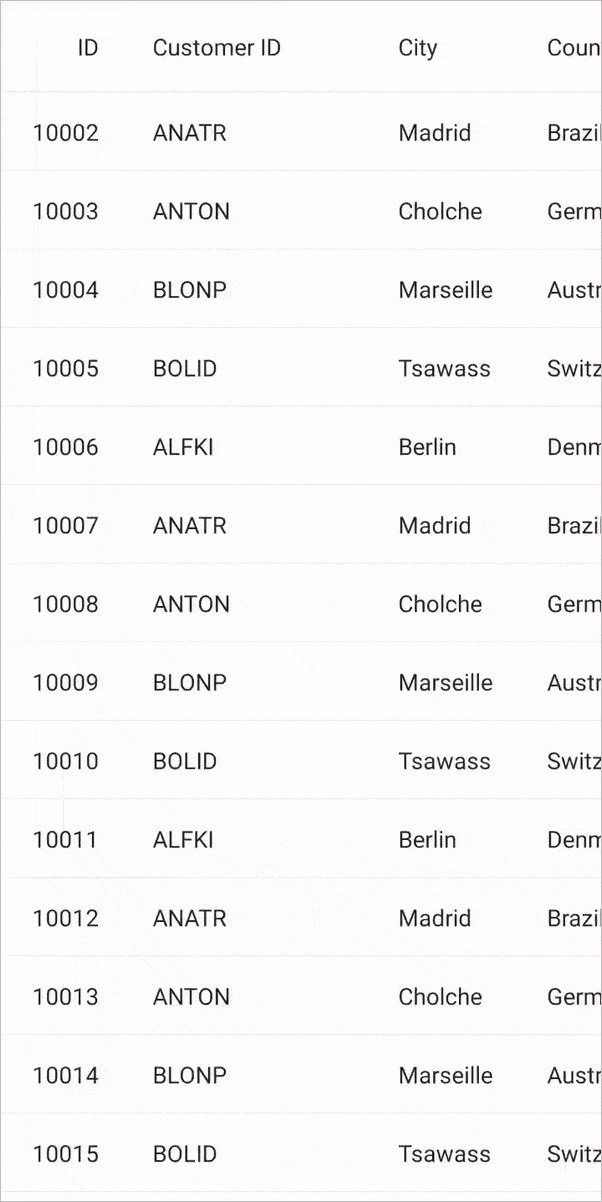
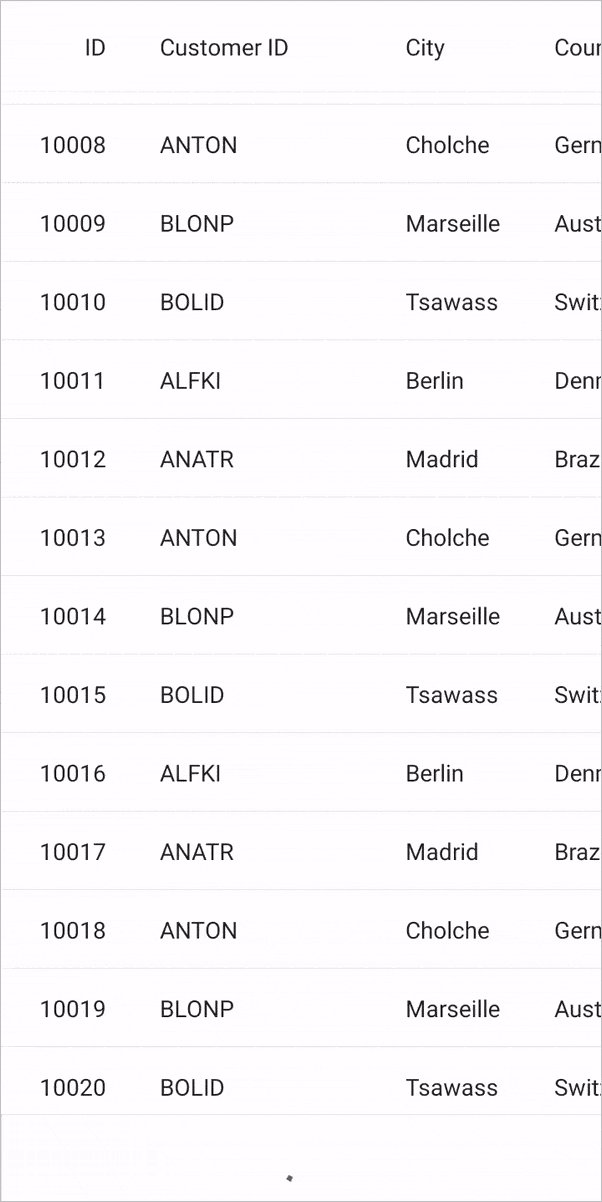
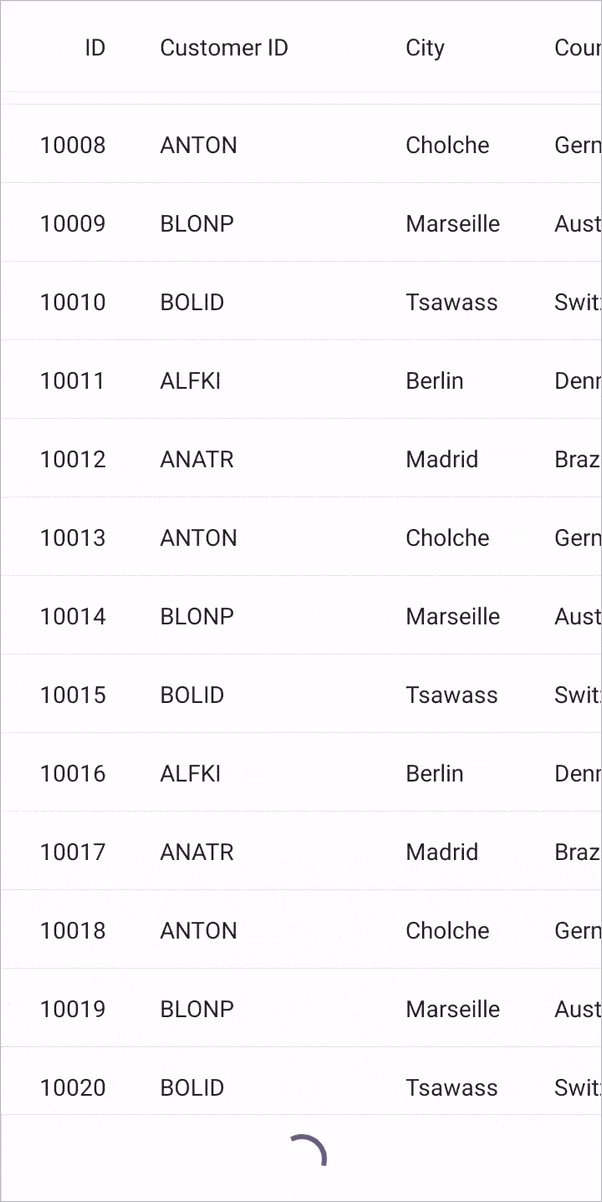
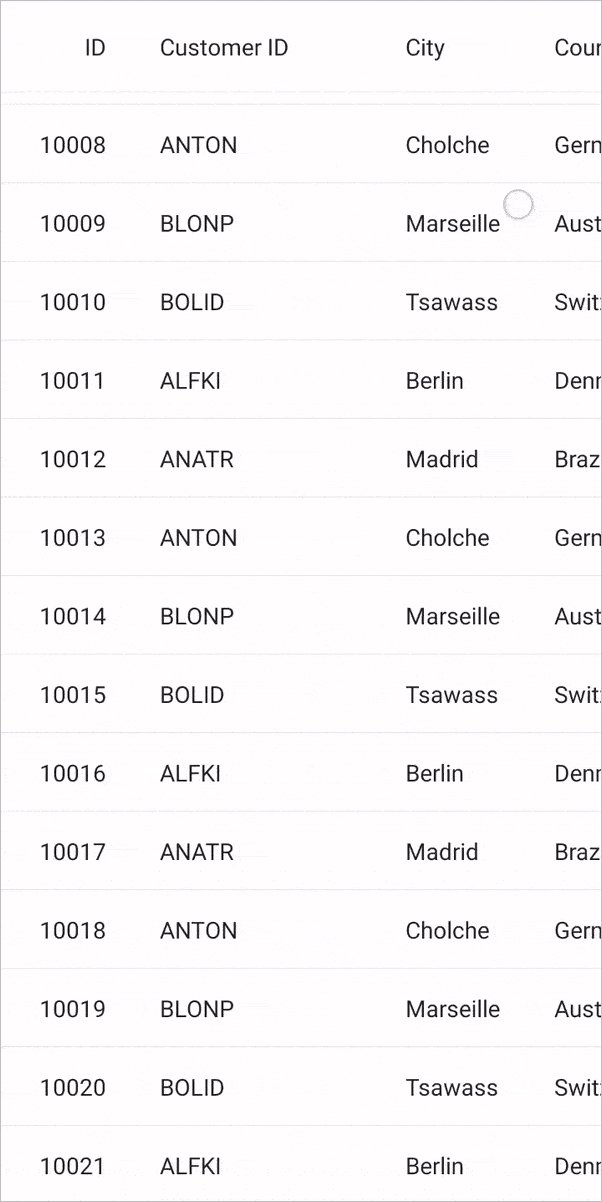
Now, you can see the output in the following GIF image.

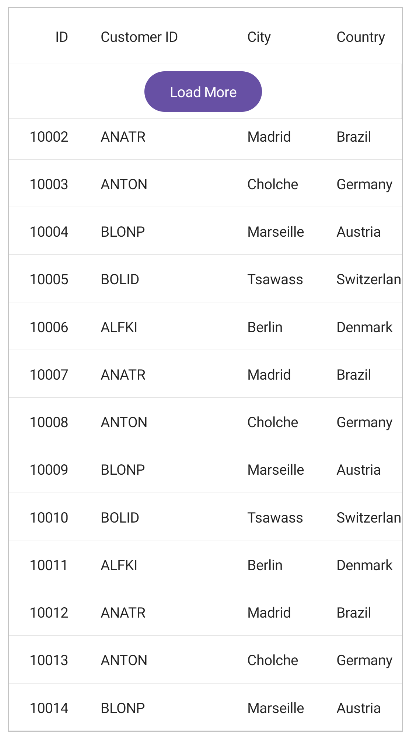
Also, you can show the Load more button at the top of the DataGrid control using the LoadMorePosition property.
<syncfusion:SfDataGrid x:Name="dataGrid"
AutoGenerateColumnsMode="None"
ColumnWidthMode="FitByHeader"
ItemsSource="{Binding Records}"
AllowLoadMore="True"
IsBusy="{Binding IsBusy}"
LoadMorePosition="Top"
LoadMoreCommand="{Binding LoadMoreRecordsCommand}">
Refer to the following image.

References
For more details, refer to the Lazy load JSON data in .NET MAUI DataGrid GitHub demo and documentation.

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thanks for reading! In this blog, we’ve seen how to lazy load JSON data in the .NET MAUI DataGrid with code examples. Additionally, you can explore and utilize the data binding, sorting, filtering, customization, and other powerful features available in the .NET MAUI DataGrid. We encourage you to try them and share your feedback in the comments below!
Our customers can access the latest version of Essential Studio® from the License and Downloads page. If you’re new to Syncfusion, you can download our free evaluation version to explore all our controls.
If you have any questions or need assistance, contact us through our support forums, support portal, or feedback portal. We’re here and excited to assist you!





