The Syncfusion web Template Studio provides an extension to create Angular, React, and Vue projects with Syncfusion components in Visual Studio Code, providing a UI and reducing the time it takes to create an application.
In this blog, I am going to explain how to install the Syncfusion web extension and create a Syncfusion Angular application using the Syncfusion web Template Studio with the new user interface in Visual Studio Code.
Prerequisites
The prerequisites for creating an Angular web application are:
- Visual Studio Code
- Angular 4 or higher
- TypeScript 2.6 or higher
- C# extension for Visual Studio Code
Installing the Syncfusion web extension
The Syncfusion web extension for Visual Studio Code is available in the Syncfusion Essential JS 2 setup in the Syncfusion Essential Studio® 2020 Volume 3 Service Pack release and higher releases. The extension is also available in the Visual Studio Marketplace.
Installing from Visual Studio Marketplace
To install the Syncfusion web extension from Visual Studio Marketplace, follow these steps:
- Open Visual Studio Code.
- Open the Command Palette by navigating to View > Command Palette.
- Search for Install Extensions in the Command Palette and expand Install Extensions when it appears.
- Search for Syncfusion Web in the search box to locate the Syncfusion Web extension package.
- Install the Syncfusion Blazor extension by clicking Install.
Installing from a VSIX package
To install the Syncfusion web extension from a VSIX package, follow these steps:
- Open Visual Studio Code.
- Open the Command Palette by navigating to View > Command Palette.
- Search for Install and then click Install from VSIX in the Command Palette.
- Select Syncfusion Web VSCode Extension from the Browse options. The extension will be installed.
Creating a Syncfusion web application
The Syncfusion web extension helps developers create Angular, React, and Vue applications with Syncfusion components. The following steps create a Syncfusion web application:
- Open Visual Studio Code.
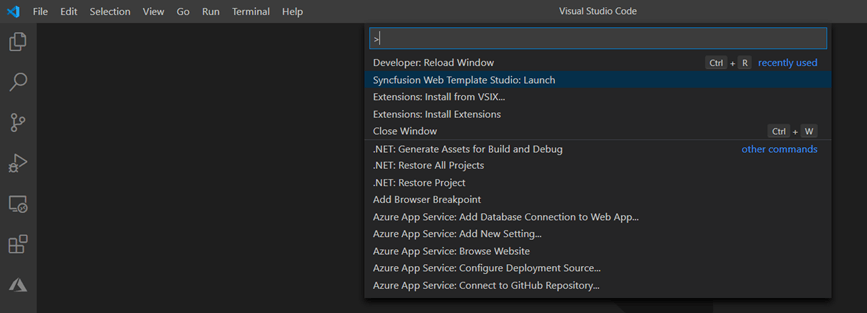
- Open the Command Palette by navigating to View > Command Palette.
- Select the Syncfusion Web Template Studio: Launch option by searching for Syncfusion Web.

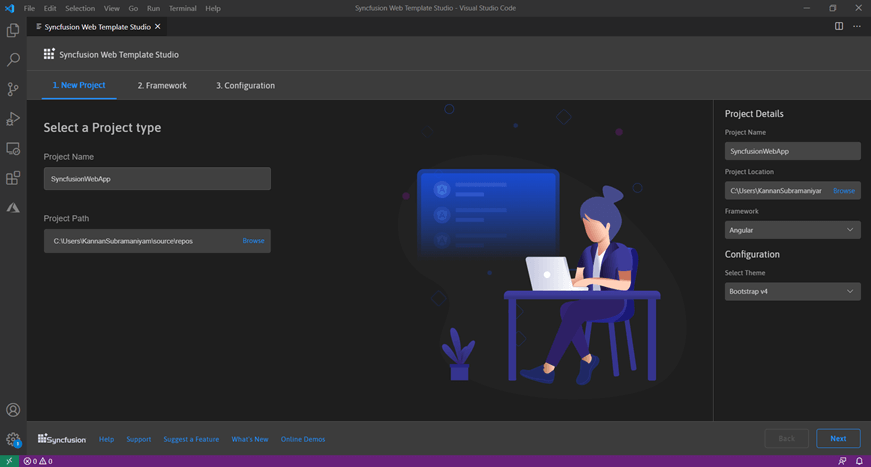
- Now the Syncfusion web Template Studio wizard will appear. The web Template Studio UI is designed in such a way that providing the project details is easy. First, provide the project name and the location in which to store the application.

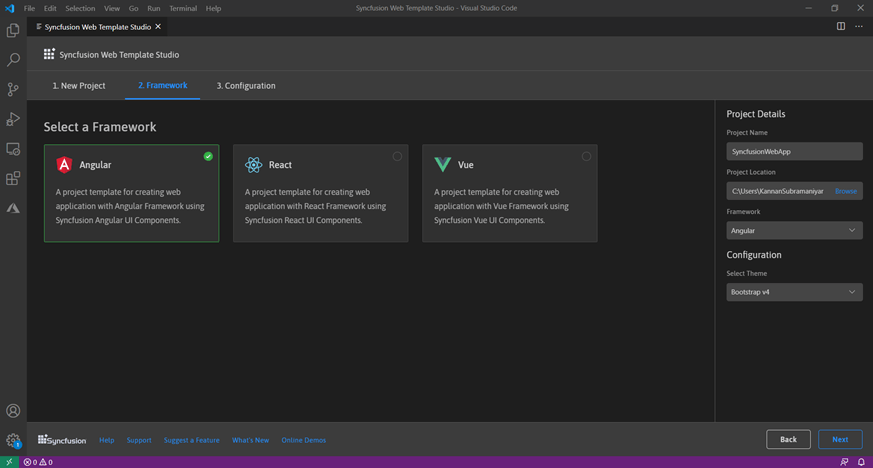
- Select a Framework. I am selecting Angular.

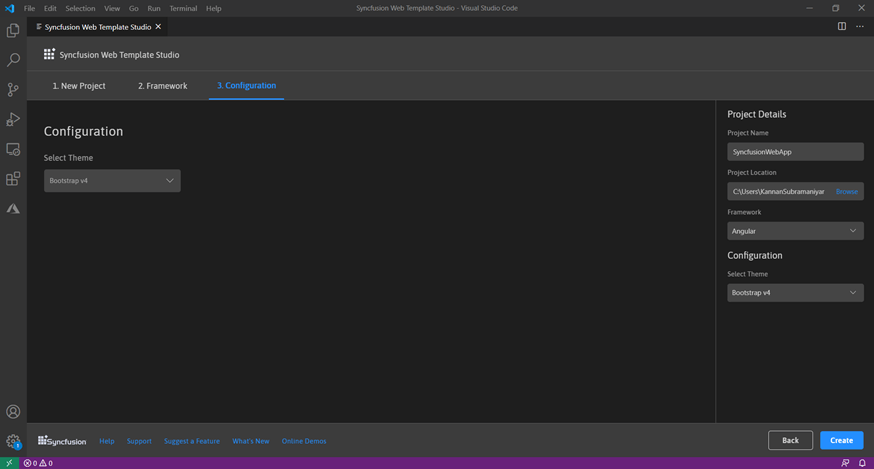
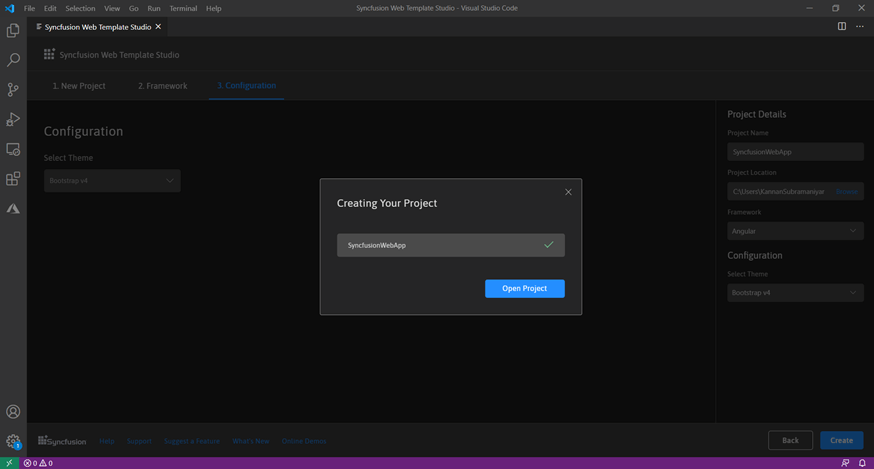
- In the Configuration tab, choose the theme, and then click Create.

- Once the project is created, you can open it by clicking Open Project.

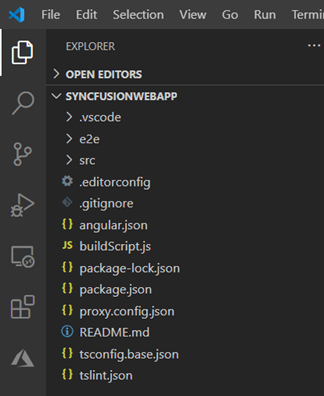
And that’s it. The Angular application is now created with the required Syncfusion NPM packages for the Syncfusion components installed in the project.
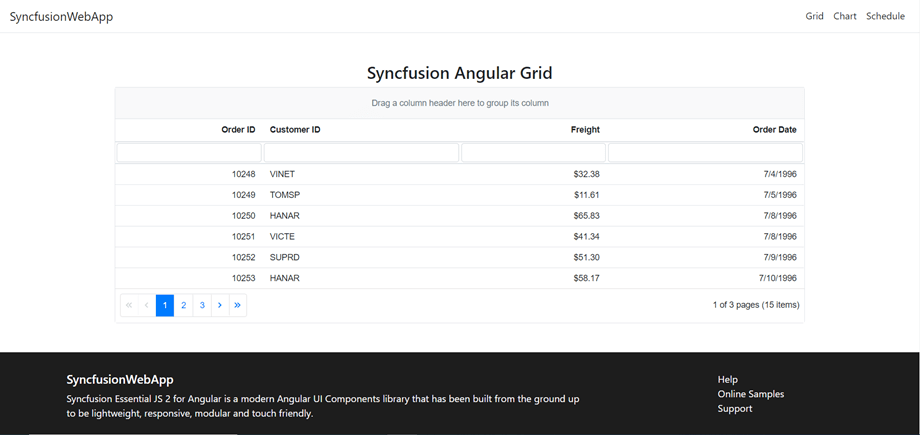
Now, you can develop your application with Syncfusion components. In the created Syncfusion Angular application, code to include the Data Grid, Chart, and Scheduler components is added by default. You can run the created Angular application without any code changes and work with the included components.
 Refer to the following documentation to render the code and run the application.
Refer to the following documentation to render the code and run the application.
Angular: https://ej2.syncfusion.com/angular/documentation/introduction/
React: https://ej2.syncfusion.com/react/documentation/introduction/
Vue: https://ej2.syncfusion.com/vue/documentation/introduction/
Debugging the application
Use either the F5 key or Run->Start Debugging to run the application. When debugging the Syncfusion Angular application, it will restore the NuGet packages, compile the application, and run it in the default browser.
Special mention: Syncfusion® Document Viewer Extension
If you often find yourself switching between apps just to check a Word or Excel file, this handy tool is for you. The Syncfusion® Document Viewer Extension for Visual Studio Code lets you open and view documents like Word, Excel, and more; right inside your coding environment.
You can preview high-fidelity files and even make light edits such as text changes and formatting tweaks, all without leaving VS Code. It’s a simple way to stay focused and keep your project documentation within reach.
Available for free download on the Visual Studio Code Marketplace.
Conclusion
I hope you now have a clear idea about installing and using the Syncfusion web Template Studio to create various web applications. The Syncfusion web Template Studio is designed to help developers create web applications in less time. The controls included in the web application will jump-start your application development.
Syncfusion has 1,600 components and frameworks for WinForms, WPF, WinUI, ASP.NET (Web Forms, MVC, Core), UWP, Xamarin, Flutter, JavaScript, Angular, Blazor, Vue, and React. Use them to boost your application development speed.
If you aren’t a Syncfusion customer yet, you can try our 30-day free trial to check out our features. Also, try our samples from this GitHub location.
If you wish to send us feedback, please use the comments section below. If you would like to submit any questions, please feel free to contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!


Comments (2)
thanks for sharing good information
Thanks