As you may have noticed, major improvements have been made in Essential JS 2 for Angular in our 2018 Vol. 2 release. In this post, I am glad to introduce our WYSWIG Angular rich text editor (preview), which was one of the most requested components.
The WYSWIG editor feature helps to format content and show an instant preview. The key features of rich text editor are the HTML editor, markdown editor, quick toolbar, inline mode, and formatting styles. It has been built to be lightweight, modular, and responsive. It is available for JavaScript, Angular, React, Vue, ASP.NET MVC, and ASP.NET Core platforms.
This blog post will showcase some key features of the rich text editor component in Angular.
HTML editor
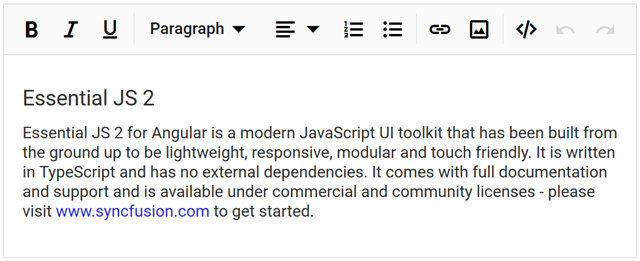
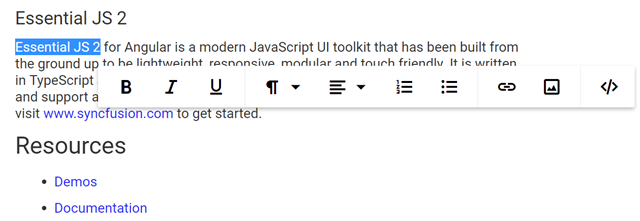
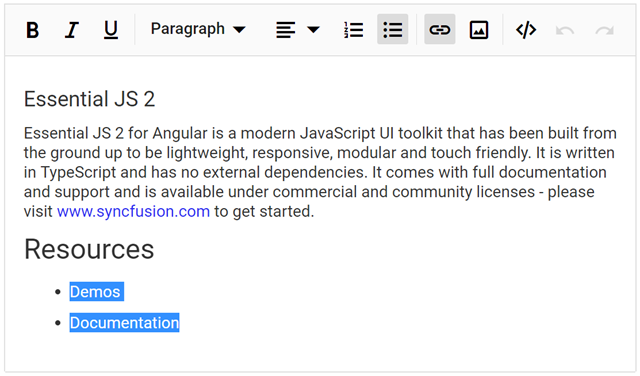
The rich text editor (RTE) has built-in support for an HTML editor, which is used to create, edit, and format content and returns valid HTML markup. Adding RTE to your application is very easy as most of the common features are enabled by default and configured as follows:
import { Component } from '@angular/core';
import { ToolbarService, HtmlEditorService } from '@syncfusion/ej2-ng-richtexteditor';
@Component({
selector: 'my-app',
template: `<ejs-richtexteditor id='defaultRTE' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, HtmlEditorService]
})
export class AppComponent {
name = 'Angular';
public value: string = `<h3>Essential JS 2</h3>
<p>Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies. It comes with full documentation and support and is available under commercial and community licenses - please visit <a href="http://www.syncfusion.com/" rel="nofollow" target="_blank">www.syncfusion.com</a> to get started.</p>`;
}

For more information, please visit our documentation page.
Markdown editor
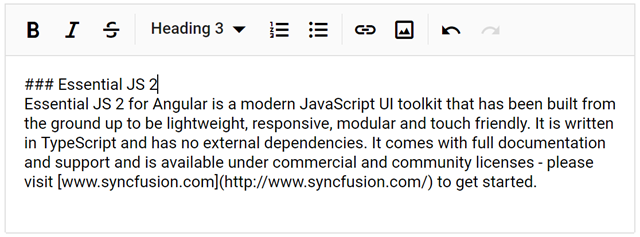
The rich text editor component has markdown editing support that helps you display markdown content and format it. If you want to have an instant preview of the formatting, integrate third-party libraries like marked, which converts markdown into HTML to achieve the preview functionality. You can also easily configure custom tags for markdown formatting (e.g., add ‘+’ tags instead of “-“).
The following tags are allowed with markdown editor:
- Heading tags
- Blockquote
- Code
- Paragraph
- Ordered and unordered list
- Bold, italic, strikethrough
- Subscript and superscript
- Uppercase and lowercase
The markdown editor can be configured in Angular as follows:
import { Component } from '@angular/core';
import { ToolbarService, MarkdownEditorService } from '@syncfusion/ej2-ng-richtexteditor';
@Component({
selector: 'my-app',
template: `<ejs-richtexteditor id='defaultRTE' [(value)]='value' editorMode='Markdown' [toolbarSettings]='tools'></ejs-richtexteditor>`,
providers: [ToolbarService,MarkdownEditorService]
})
export class AppComponent {
name = 'Angular';
public tools: object = {
items: ['Bold', 'Italic', 'StrikeThrough', '|',
'Formats', 'OrderedList', 'UnorderedList', '|',
'CreateLink', 'Image', '|','Undo', 'Redo']
};
public value: string = `# Essential JS 2
Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies. It comes with full documentation and support and is available under commercial and community licenses - please visit [www.syncfusion.com](http://www.syncfusion.com/) to get started.`;
}

For a complete list of markdown functionality and its configuration, see this documentation section.
Customizable toolbar
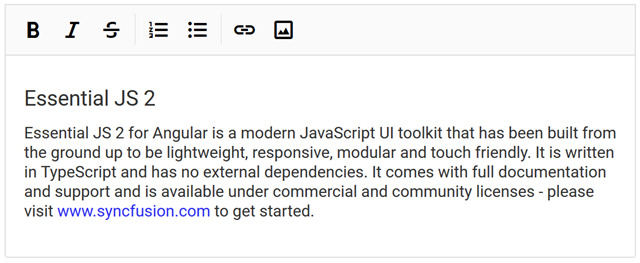
By default, the rich text editor’s toolbar has standard toolbar commands for the most common actions. It also allows you to customize commands for changing the display order, adding or removing built-in commands, and adding custom commands. The overflowing toolbar items can be controlled by multirow or expand mode.

More information about how to use this toolbar can be found in this documentation page.
Quick toolbar
When selecting content, images, or links, the quick toolbar will be displayed with configured options. This feature helps developers show the contextual actions right on top of the content. Also, it is possible to customize whether the quick toolbar displays when scrolling the content.

Inline mode
The editor is capable of handling editing content in place, which helps you edit content on the same page, such as in content management-related applications. The editor’s toolbar becomes visible on editing the content dynamically. It can be customized to display on selection of content or when content is clicked.

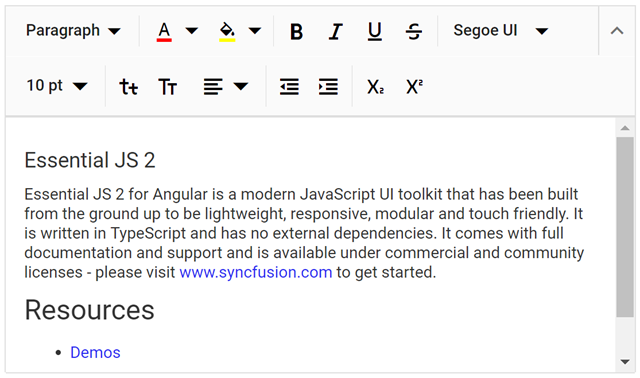
Formatting styles
The editor provides the following options to edit and format the content:
- Use various heading tags.
- Format the text for quotes or code.
- Change the text background and font color.
- Change the text format to bold, italic, underline, or strikethrough.
- Change the text’s font family and size.
- Align text to left, right, center, or justify it.
- Increase or decrease the indent spacing.
- Format text to superscript or subscript.

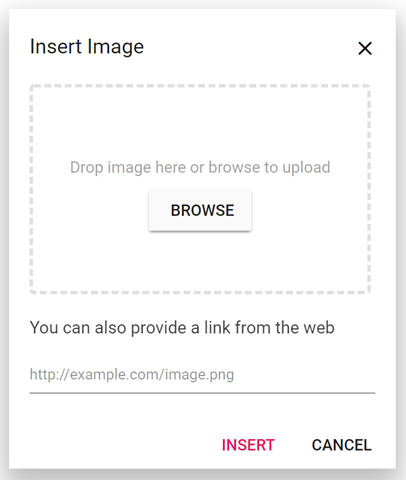
Working with images
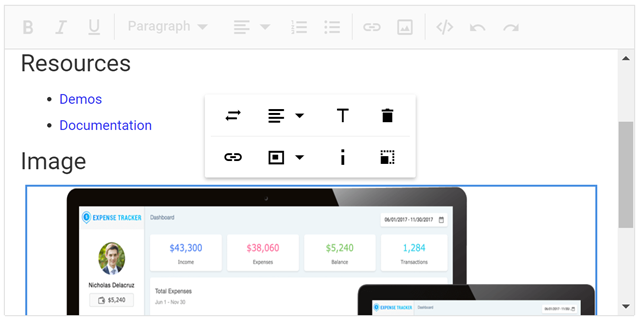
Along with content, you are able to insert images from local and remote server locations with captions. The upload feature supports uploading new images as blobs and inserting them into the content. The quick toolbar can be shown on selecting an image with preconfigured commands, which helps you manage images. The editor provides the following options to manage images:
- Hyperlink images.
- Remove images.
- Replace images with new images.
- Add alternative text to images to be displayed if the images don’t load.
- Align the image to the left, right, or center.
- Change the image’s display size.
- Rotate images.

For more information about how to manage images, refer to this documentation section.
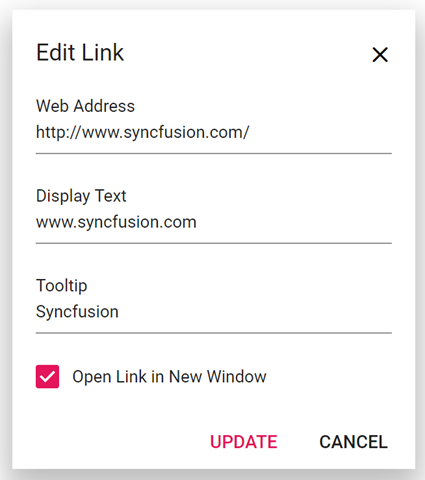
Working with links
The editor has necessary options to insert or remove hyperlinks within content. The following options are available to work with hyperlinks:
- Insert, edit, or remove a hyperlink.
- Specify display text for links.
- Configure “Open in New Window” option to choose whether the link can be opened in a new window.
- Specify tooltip text to be displayed on mouse hover, which helps to meet accessibility standards.
Quick toolbar also can be applied to links with custom commands. The editor automatically converts hyperlinks when entering the URL.

Working with lists
The editor has support to insert ordered (numbered) or unordered (bulleted) lists.

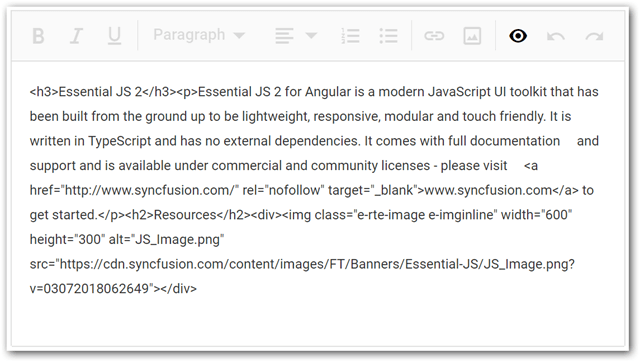
Source code view
Built-in support available to display HTML source code of content being editing. This helps advanced users update the source code directly.

Other features
There are several other helpful features in this rich text editor component:
- Preview: Preview the modified content before saving it in markdown.
- Print: Print all the content with its styles.
- Full screen: Edit content by maximizing scaling to a browser window.
- Clipboard operations: Use clipboard operations (cut, copy, and paste).
- Characters count: Calculate content length.
- Third-party integration: Integrate third-party libraries such as code mirror, marked, etc.
- Undo/Redo: Undo history to a custom level.
- Validation: Work with HTML forms, template-driven forms, and reactive forms.
- Iframe mode: Use an iframe-based editor.
What’s next
We have included most of the common requirements and have implemented them with modular architecture in this RTE. So the rich set of features should not hinder you, as you can configure just the features you need and maintain the size of rich text editor to a high degree.
We look forward to you trying RTE out and providing your feedback. If you don’t have a license, try our rich text editor component’s features by downloading our free trial. You can also explore our online demo and our documentation.
Open source
You can check out the source of our Angular rich text editor on GitHub, too, at https://github.com/syncfusion/ej2-angular-ui-components/tree/master/components/richtexteditor. If you have any questions or feedback, please let us know in the comments below. You can also contact us through our support forum or Direct-Trac.
If you like this blog post, we think you’ll also like the following free e-books:
