Blazor is a next-generation platform for developing single-page applications (SPA) by building client-side web apps using .NET. It supports writing C# code instead of using JavaScript for client-side web applications. Syncfusion has already provided a Blazor extension in Visual Studio Code for:
- Creating Syncfusion Blazor applications.
- Converting Blazor applications to Syncfusion Blazor applications.
- Migrating Syncfusion Blazor applications from one version to another.
Now, Syncfusion is offering a UI for the Blazor Template Studio. User experience for our products is one of our top priorities because the UI is what people actually use. A good UI increases product usability and reduces developer time to create applications. This user interface for the Template Studio will make it faster for users to get started on their Syncfusion Blazor projects.
In the Syncfusion Blazor Template Studio UI, users can more easily select a project name, location, project type, .NET Core version, and theme to enhance their users’ experience, making it a useful tool for developers.
In this blog, I am going to explain how to create a Syncfusion Blazor application using Blazor Template Studio with the new user interface in Visual Studio Code. Are you ready to experience how easy it is to create an application now?
Prerequisites
The prerequisites for creating a Blazor application are:
- Visual Studio Code
- .NET Core 3.1 SDK or later (download link)
- C# extension for Visual Studio Code
Installing the Syncfusion Blazor extension
The Syncfusion Blazor extension for Visual Studio Code is available from the Syncfusion Blazor setup in the Syncfusion Essential Studio® 2020 Volume 3 release. The extension is also available in the Visual Studio Marketplace.
Installing from Visual Studio Marketplace
To install the Syncfusion Blazor extension from the Visual Studio Marketplace, follow these steps:
- Open Visual Studio Code.
- Open the Command Palette by navigating to View > Command Palette.
- Search for Install Extensions in the Command Palette and expand Install Extensions when it appears.
- Search for Syncfusion Blazor in the search box to locate the Syncfusion Blazor extension package.
- Install the Syncfusion Blazor extension by clicking Install.
Installing from a VSIX package
To install the Syncfusion Blazor extension from a VSIX package, follow these steps:
- Open Visual Studio Code.
- Open the Command Palette by navigating to View > Command Palette.
- Search for Install, and then click Install from VSIX in the Command Palette.
- Select Syncfusion Blazor Extension from the Browse options. The extension will be installed.
Creating a Syncfusion Blazor application
The Syncfusion Blazor extension helps developers create Blazor applications with Syncfusion components, saving them significant time. The following steps create a Syncfusion Blazor application:
- Open Visual Studio Code.
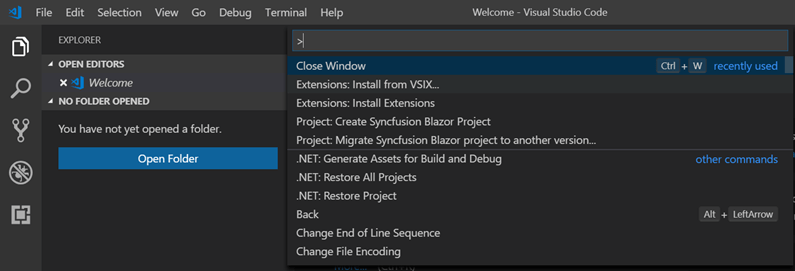
- Open the Command Palette by navigating to View > Command Palette.

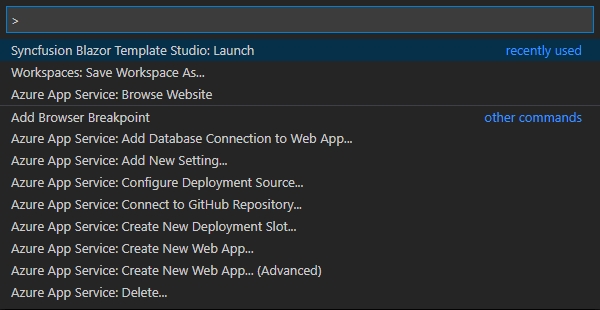
- Select the Syncfusion Blazor Template Studio:Launch option by searching for Syncfusion Blazor.

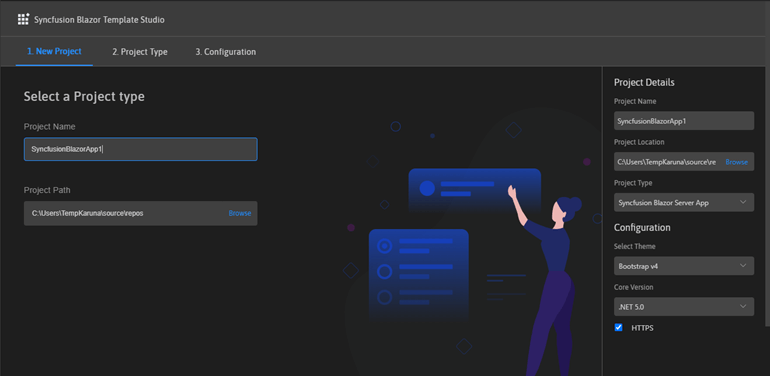
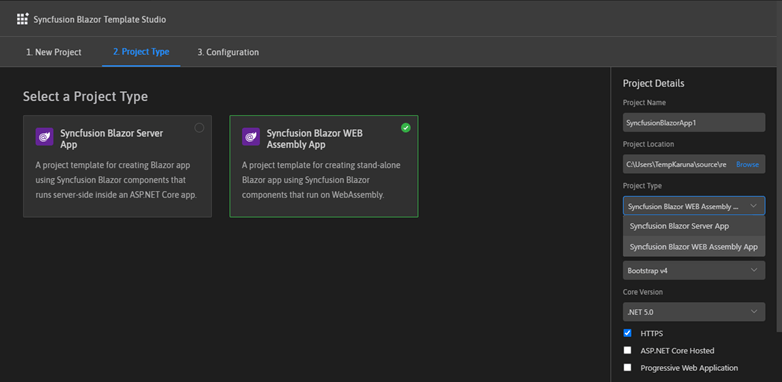
- Now the Syncfusion Blazor Template Studio wizard will open. This UI design looks user-friendly and attractive. You can provide project-related details without any guidance or confusion via this Blazor Template Studio UI design. It helps all types of users easily choose application requirements. First, provide the project name and location in which to store the application.

- Select the Blazor application type you need:1. Syncfusion Blazor Server App.
2. Syncfusion Blazor WebAssembly App.Note: In the Syncfusion Blazor WebAssembly App project type, we can choose ASP.NET Core-hosted, Progressive Web Application, or both.

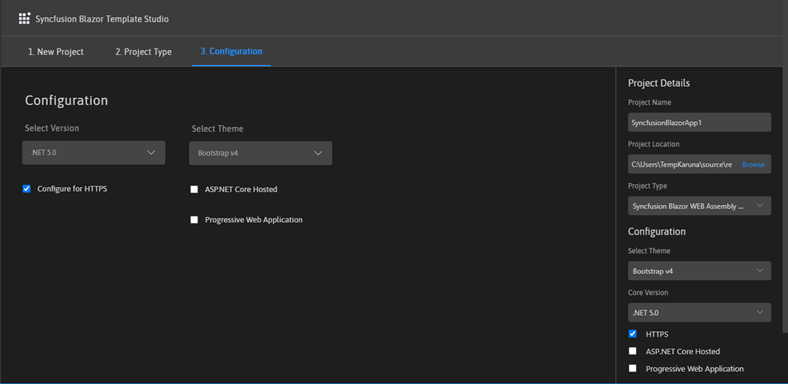
- In the Configuration tab, choose the .NET Core version and themes, and then click Create.

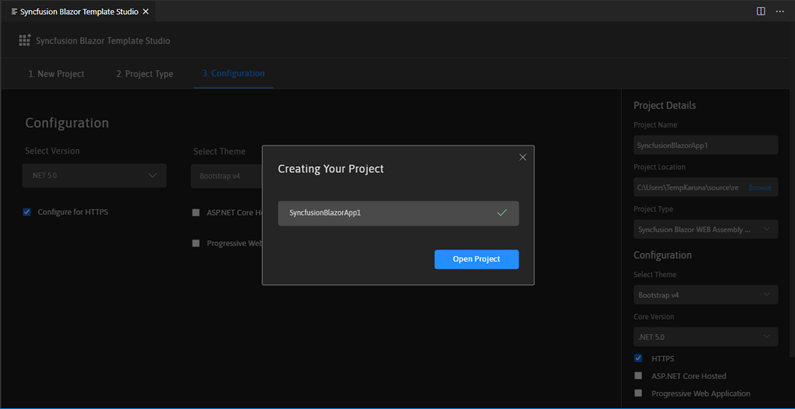
- Once the project is created, you can open it by clicking Open Project.

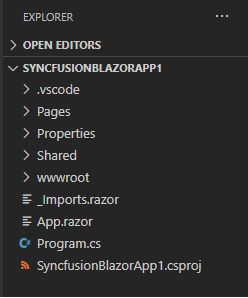
And that’s it. The Blazor application has been created with the required Syncfusion NuGet package and the CDN links of the Syncfusion components for the project.

Now, you can develop your application with Syncfusion components. When creating a Syncfusion Blazor application, snippets for the Calendar, Data Grid, and Button components are added. You can run these Syncfusion Blazor components without any changes in the source.
Refer to this documentation to render the code and run the application.
Debugging the application
The Debug and Release modes are configured while the project is created. So, you do not need to configure them manually. When debugging the Syncfusion Blazor application, it will restore the NuGet packages, compile the application, and run it in the default browser.
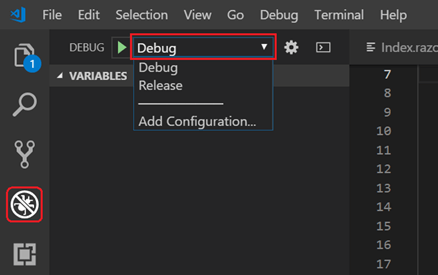
By default, the Blazor application runs in Debug mode. It can be changed to Release mode in the Debug tab (Ctrl+Shift+D).

Special mention: Syncfusion® Document Viewer Extension
If you often find yourself switching between apps just to check a Word or Excel file, this handy tool is for you. The Syncfusion® Document Viewer Extension for Visual Studio Code lets you open and view documents like Word, Excel, and more; right inside your coding environment.
You can preview high-fidelity files and even make light edits such as text changes and formatting tweaks, all without leaving VS Code. It’s a simple way to stay focused and keep your project documentation within reach.
Available for free download on the Visual Studio Code Marketplace.
Conclusion
I hope this blog helps you understand and use the Syncfusion Blazor extension with the new user interface design in Visual Code to its full potential. This will help you create attractive web applications in less time.
Syncfusion provides more than 65 high-performance, lightweight, modular, and responsive Blazor UI controls such as Data Grid, Charts, and Scheduler to ease the work of developers.