A marker helps to easily identify locations, such as towns, buildings, or any points of interest on a map. But it may be difficult to manually update these marker locations if they change often. So, it is better to have them in a database.
Syncfusion Flutter Maps is a powerful data visualization widget that displays statistical information for a geographical area. Its rich feature set includes tile rendering from OpenStreetMap, Azure Maps, Bing Maps, Google Maps, and other tile providers with marker support.
In this article, we are going to see how to access and update markers in the Flutter Maps widget from a Firebase real-time Database. However, we are not going to discuss how to create a Firebase Realtime Database. For that, please refer to Add Firebase to your Flutter app documentation to create a database in a Firebase console and connect your Flutter app to it.
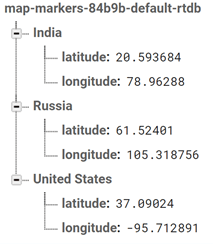
The following example database is in Firebase. We are going to update the markers for each country in the Flutter Maps widget.

Note: For more details, refer to the country location database source.
Add Flutter Maps dependencies
First, add the Flutter Maps package to update the map with markers in your Flutter application.
dependencies: syncfusion_flutter_maps: ^19.2.51-beta firebase_core: ^1.4.0 firebase_database: ^7.1.2
Retrieve the markers from Firebase to your Flutter app
We already have data in the Firebase database. Now, we are going to access the data through its path reference. This is straightforward, and we will return the list of markers to the FutureBuilder widget in the build method. The class Marker is used to parse the data from the Firebase database and store the data in a local collection.
Refer to the following code example.
// Class that parses the data from database.
class Marker {
String country;
late double latitude;
late double longitude;
Marker(
{required this.country, required this.latitude, required this.longitude});
Marker.fromJson(this.country, Map data) {
latitude = data['latitude'];
longitude = data['longitude'];
}
}
late List<Marker> _markers;
// Get the markers from database for a local collection.
Future<List<Marker>> getMarkers() async {
_markers.clear();
var _dbRef = FirebaseDatabase.instance.reference().once();
await _dbRef.then(
(dataSnapShot) async {
// Access the markers from database.
Map<dynamic, dynamic> mapMarkers = dataSnapShot.value;
// Get the markers in a local collection.
mapMarkers.forEach(
(key, value) {
Marker marker = Marker.fromJson(key, value);
_markers.add(Marker(
country: key,
latitude: double.parse(marker.latitude.toString()),
longitude: double.parse(marker.longitude.toString())));
},
);
},
);
return _markers;
}
Update the Maps widget with the markers from Firebase
Now, we are going to update the collection of markers we received from the database in Flutter Maps using the FutureBuilder child widget.
Refer to the following code example.
body: Padding(
padding: EdgeInsets.all(8),
//Get the markers as collection and update the Maps widget.
child: FutureBuilder(
future: getMarkers(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return SfMaps(
layers: <MapLayer>[
MapShapeLayer(
source: _dataSource,
initialMarkersCount: _markers.length,
markerBuilder: (BuildContext context, int index) {
return MapMarker(
latitude: _markers[index].latitude,
longitude: _markers[index].longitude,
);
},
),
],
);
}
return Text('Loading');
},
),
),
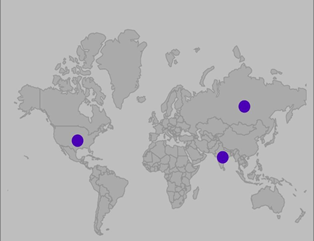
After executing the previous code, the markers will be updated in Flutter Maps, as seen in the following screenshots.
|
|
|
We used only the default styles to keep the code simple, sticking with the purpose of this article. Flutter Maps also provides shape layers with features like selection, legends, labels, tooltips, bubbles, color mapping, and much more.
Note: Refer to these online demos to see what you can do with the marker styles in Flutter Maps:
GitHub reference
You can get the complete code example for updating markers in Flutter Maps from a Firebase Database.
Conclusion
Thanks for reading! In this blog, we have seen how to easily update markers in the Flutter Maps from a Firebase database. With this, you can easily denote the locations of physical reliefs, political divisions, and whatever you want on a map. Just give it a try and leave your feedback in the comments section given below, which will make me happy.
Also, check out the other features of our Flutter Maps in the user guide and demos on GitHub. Additionally, check out our demo apps for Android, iOS, web, Windows, and Linux.
If you need a new widget for the Flutter framework or new features in our existing widgets, you can contact us through our support forums, Direct-Trac, or feedback portal. As always, we are happy to assist you!









Comments (3)
hello, I have an error at the line ” Map mapMarkers = dataSnapShot.value; “on the video on markers in google map with firebase.
Indeed the word value is highlighted in red. Do you have a solution to solve this problem?
Thanks in advance
Hi Francois,
We have checked your query and cannot reproduce the issue from our side. Please follow the steps mentioned in the below links, which might help you to resolve the issues.
• Add firebase on the Flutter project – https://firebase.google.com/docs/flutter/setup
• Firebase on Flutter – https://www.youtube.com/watch?v=EXp0gq9kGxI
Please let us know if this helps or revert us back with more details on this issue so that we can help further in this.
Thanks
Meikandan
How put the marker inside the Firebase DB ?
Thank you
marco