According to Wikipedia, usability can be described as “the capacity of a system to provide a condition for its users to perform the tasks safely, effectively, and efficiently while enjoying the experience.” Usability is one of the most crucial factors to consider in modern web application development. To help analyze the usability of a web app, Google has introduced Web Vitals. Web Vitals can quickly track and perceive how well your website is doing in terms of performance and usability.
In this article, I will discuss how we can use Web Vitals to improve the usability of a JavaScript web app.
Use of Web Vitals
Google’s Web Vitals program aims to provide unified guidelines for quality signals critical to delivering a great web experience.
Web Vitals has identified certain main benchmarks as Core Web Vitals. In this article, I will focus on the use of those benchmarks to improve the usability of a web app. The Core Web Vitals are:
- First contentful paint (FCP) — Time to display the content.
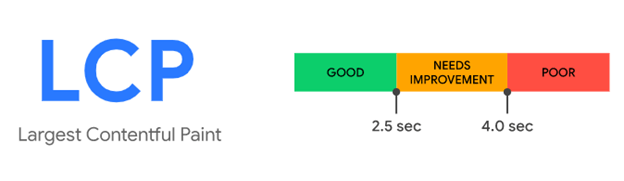
- Largest contentful paint (LCP) — Loading performance.
- Cumulative layout shift (CLS) — Visual stability.
- First input delay (FID) —Interactivity.
First Contentful Paint
The FCP metric is the time it takes to load meaningful content on a webpage. For example, the content could be an image or text. A good FCP score is less than 1.8 seconds.

To improve the FCP score of your web app, you can follow these techniques:
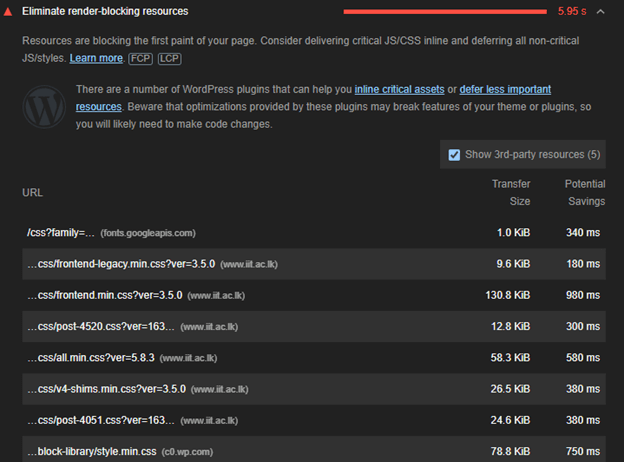
Eliminate blocking resource when the page is loading
First, identify the render-blocking tags using the Lighthouse tool.

Then move the code from the render-blocking URL to an inline <script> tag on your HTML page. The page will have all it needs to handle its primary functionality when it loads.
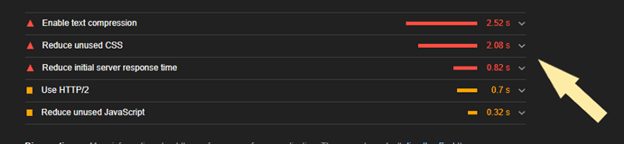
Remove unused CSS files
Some CSS files are unnecessarily larger. A developer can minimize the length of these files. For instance, the following CSS code is unoptimized.
h1 {
color: #FFFFFF;
}
h2 {
color: #FFFFFF;
}
We can optimize this code to a single line like this.
h1,h2{color:#FFFFFF;}
As you can see, the excessive length is minimized. Of course, you can use any of the CSS minifier tools to do this, as well.

Unused CSS files consume loading time. Just remove any unused CSS file.
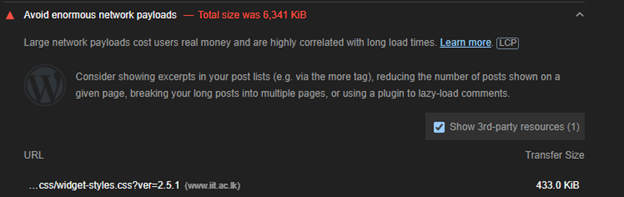
Avoid network payloads
You need to maintain the network payloads below 1600 KiB. If not, it will cause a performance lag on your webpage.

To avoid higher network payloads:
- Implement a cache, so the webpage does not need to redownload the resources.
- Use compressed images on the webpage.
Largest Contentful Paint
LCP measures the time it takes to render the most significant percentage of the webpage. An optimal LCP time is less than 2.5 seconds to provide good usability.

Let’s discuss how to reduce the LCP time to improve usability.
Optimize the server response time
Always choose a suitable server to host your application.
Use the PRPL pattern for instant loading
PRPL pattern stands for push, render, pre-cache, and lazy load. So, you have to push the critical resources initially. We can use the <link> tag with the rel=”preload” property in the HTML header.
<link rel="preload" href="css/style.css">
To download it faster while keeping the window.onload event and not delaying the process:
- Render the initial page route as soon as the page loads.
- Pre-cache the remaining resources.
- Use lazy loading to fetch the remaining assets, which does not affect the performance.
Image optimization
In webpages, images are elements that consume more time to load and be displayed. But, to create an appealing webpage, including high-quality images becomes inevitable. There are ways to optimize images without losing their quality, though.
Like any other file format, images contain data that isn’t mandatory to be rendered. This data can be removed from the image and we can still display it with good quality.
There are many image optimizers available on the internet. I would personally recommend Tiny PNG for this purpose.
Cumulative Layout Shifts
Layout shifting is all about the visual stability of the web app. Most users will feel irritated when there is an unexpected change in the content of the website.

A good webpage has a CLS score of less than 0.1.

The following formula is used to calculate the CLS score.
CLS Score = impact fraction * distance fraction
Use fixed-size content and resources
Always use images and videos with a fixed size using the size attribute. The attribute will reserve the set space for them so the layout does not shift as they load. You can use the aspect ratio box inside your CSS to change the size of the content dynamically.
Avoid content overflow
Never overlay content over the existing content. It will overflow the content and lead to a high CLS value.
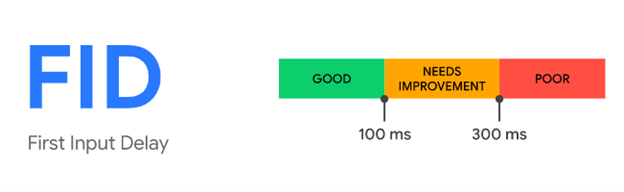
First Input Delay
FID defines the time between a user’s interaction with a page and when the browser begins the corresponding action. A good FID score is 100 miliseconds or less.

To maintain an optimal FID score, we can use the following techniques.
Reduce third-party code impact
Load third-party resources such as web embeds efficiently to get a good FID score. You can get ideas from this article for best practices for third-party web embeds.
Minimize main thread execution time
Optimize third-party JavaScript components to get a fast loading time, and it will help reduce the main thread work.
Also, reducing the styles’ scope and complexity can reduce the thread execution time. Always try to use built-in styles to develop your application.
Reduce JavaScript execution time
Make the following changes to the web app to minimize the JavaScript execution time:
- Implement code-splitting. Thus, you can deliver only the code that your consumers require.
- Compress and minify your code.
- Remove any code no longer in use.
- Use PRPL pattern to cache your code. Then you can utilize the network payload.
Conclusion
Usability is one of the main factors developers needs to consider. Core Web Vitals can help measure the usability of web apps. If you develop apps that meet the standards provided by Web Vitals measurements, you’ll give users a good experience.
Thank you for reading!
Syncfusion Essential JS 2 is the only suite you will ever need to build an app. It contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package. Download a free trial to evaluate the controls today.
If you have any questions or comments, you can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!