The Angular grid/Data Grid component is a feature-rich control for displaying data in tabular format. Its wide range of functionalities include data binding, editing, Excel-like filtering, custom sorting, grouping, row reordering, freezing rows and columns, aggregating rows, and exporting to Excel, CSV, and PDF formats.
In this blog post, we are going to discuss the lazy-load grouping feature and how to load grouped data on demand in the Syncfusion Angular Data Grid.
Let’s get started!
What is lazy loading?
Normally when a user groups a column, the entire grouped records are downloaded from the server and rendered in a single go. But there’s no guarantee that the user will actually view all of the downloaded data.
For example, when a user opens an image gallery website, but the user leaves the site after viewing only the first image. The rest of the images that loaded will be left unseen. That will result in wasted memory and bandwidth.
Instead of loading all the data and rendering it for the user in one go, as in bulk loading, the concept of lazy loading assists in loading only the required section. It delays loading the remaining data until it is needed by the user.
Advantages of lazy loading
- Reduced initial loading time.
- Bandwidth conservation.
- System resource conservation.

Normal grouping vs. lazy-load grouping
In normal grouping mode, when a user groups a column, the caption rows and data rows will be rendered in the expanded state. Data row rendering is limited by the page size. If it exceeds the page size, then the remaining data rows will be rendered on the next page.
In lazy-load grouping mode, Data Grid will render only the caption rows in the collapsed state while performing group action. The data rows will be rendered once the user expands the caption row. The first level of group caption rows is considered a page size count instead of data rows. For example, if the page size value is 5, then five group caption rows will be rendered on each page, and inside of these caption rows, there is no limit on the data row count.
Thus, each group caption row can contain `n` number of data rows or nested caption rows. Each group of data will be rendered as a block (collection or rows). When the scroller reaches the bottom of the block, then the next block will be loaded. It works like the infinite scrolling feature.
Cache mode in lazy-load grouping
All modern browsers have a hard memory limit on what a particular webpage can consume and browsers are not designed to handle millions of elements. When we try to load millions of data points/elements in browsers, the browser will become unresponsive.
Due to this browser limitation, we will face this unresponsiveness problem while continuously scrolling the grouped records. Each time the scroller reaches the bottom of the block, the grid will query for new grouped data and then append the rendered rows. So, it will increase the DOM weight and browser memory gradually.
To overcome this issue, we have an option in our Angular Data Grid: the cache mode. When enabling this mode, it will maintain only limited blocks on DOM. Once we exceed the limit, then it will remove the row elements only from the DOM and maintain the grouped data on the Data Grid instance.
How to enable lazy-load grouping in Syncfusion Angular Data Grid
Follow these steps to enable the lazy-load grouping feature in the Syncfusion Angular Data Grid control:
Step 1: Set up Angular environment and Data Grid
Please check out the Data Grid’s getting started documentation page to set up the Angular environment and add the Data Grid component to your application.
Step 2: Module injection
To create a grid with additional features, inject the required modules. The following modules are used to extend a grid’s basic functionality:
- LazyLoadGroupService: Inject this provider to use the lazy-load grouping feature.
- GroupService: Inject this provider to use the grouping feature.
- PageService: Inject this provider to use the paging feature.
These modules should be injected into the provider section of the root NgModule or component class.
Refer to the following code example.
[app.module.ts]
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
// import the GridModule for the Grid component
import { GridModule, PageService, GroupService, LazyLoadGroupService } from '@syncfusion/ej2-angular-grids';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule, GridModule
],
providers: [PageService, GroupService, LazyLoadGroupService],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Enable lazy-load grouping
The lazy-load grouping feature can be enabled by setting the enableLazyLoading property to true. The lazy-load grouping feature depends on the grouping feature, so we should set the allowGrouping property to true.
Refer to the following code examples.
[app.component.html]
<ejs-grid [dataSource]='lazyLoadData' [allowPaging]='true' [allowGrouping]='true' [groupSettings]='groupSettings'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width='120'></e-column>
<e-column field='ProductName' headerText='Product Name' width='100'></e-column>
<e-column field='ProductID' headerText='Product ID' textAlign='Right' width='120'></e-column>
<e-column field='CustomerID' headerText='Customer ID' width='120'></e-column>
<e-column field='CustomerName' headerText='Customer Name' width='120'></e-column>
</e-columns>
</ejs-grid>
[app.component.ts]
import { Component, OnInit } from '@angular/core';
import { createLazyLoadData, lazyLoadData } from './data';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
public lazyLoadData: object[] = lazyLoadData;
// Enabled Lazy loading and added initial grouped columns
public groupSettings: object = { enableLazyLoading: true, columns: ['ProductName', 'CustomerName'] };
ngOnInit(): void {
// Generated datasource for lazy load grouping
createLazyLoadData();
}
}
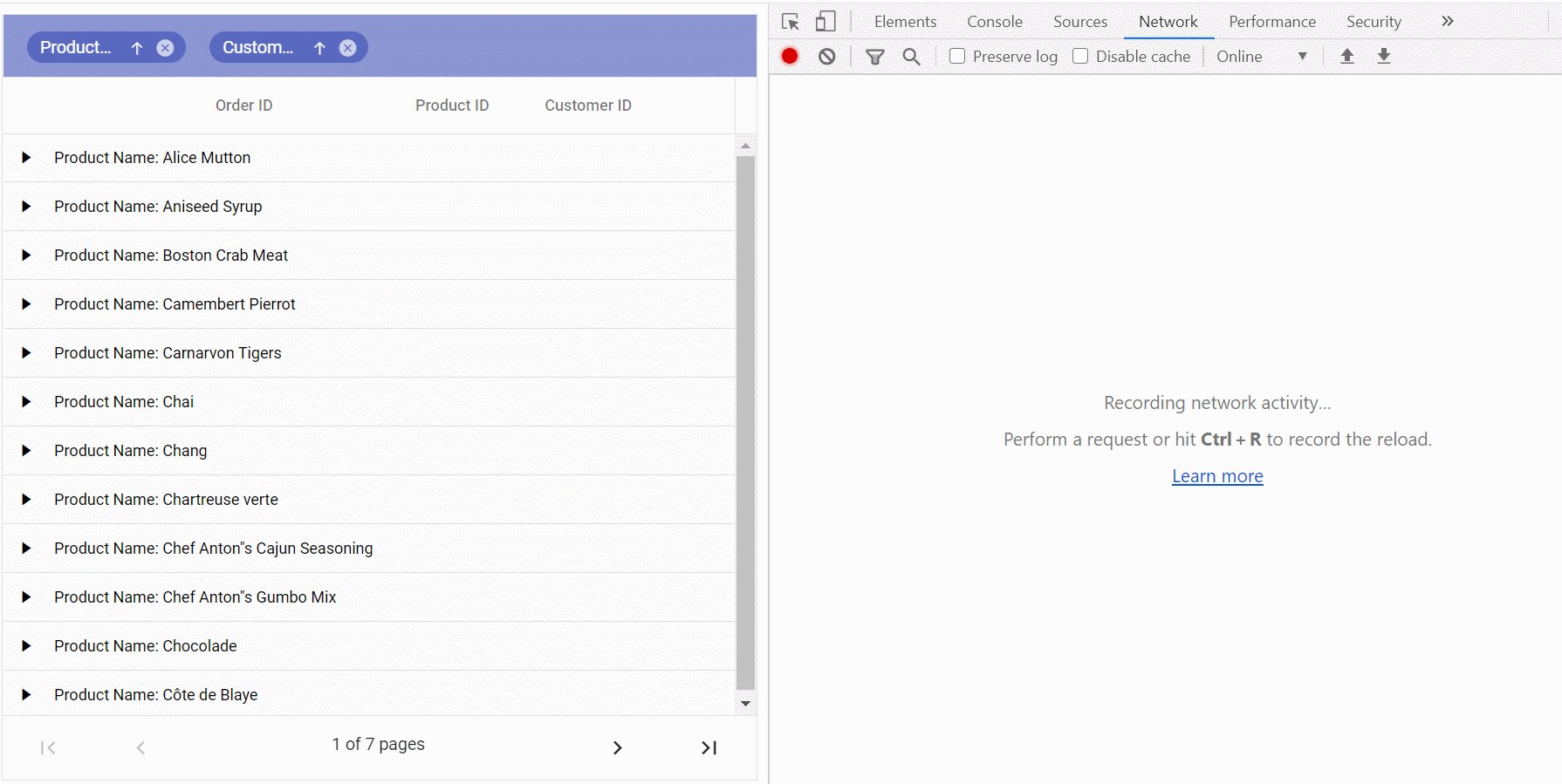
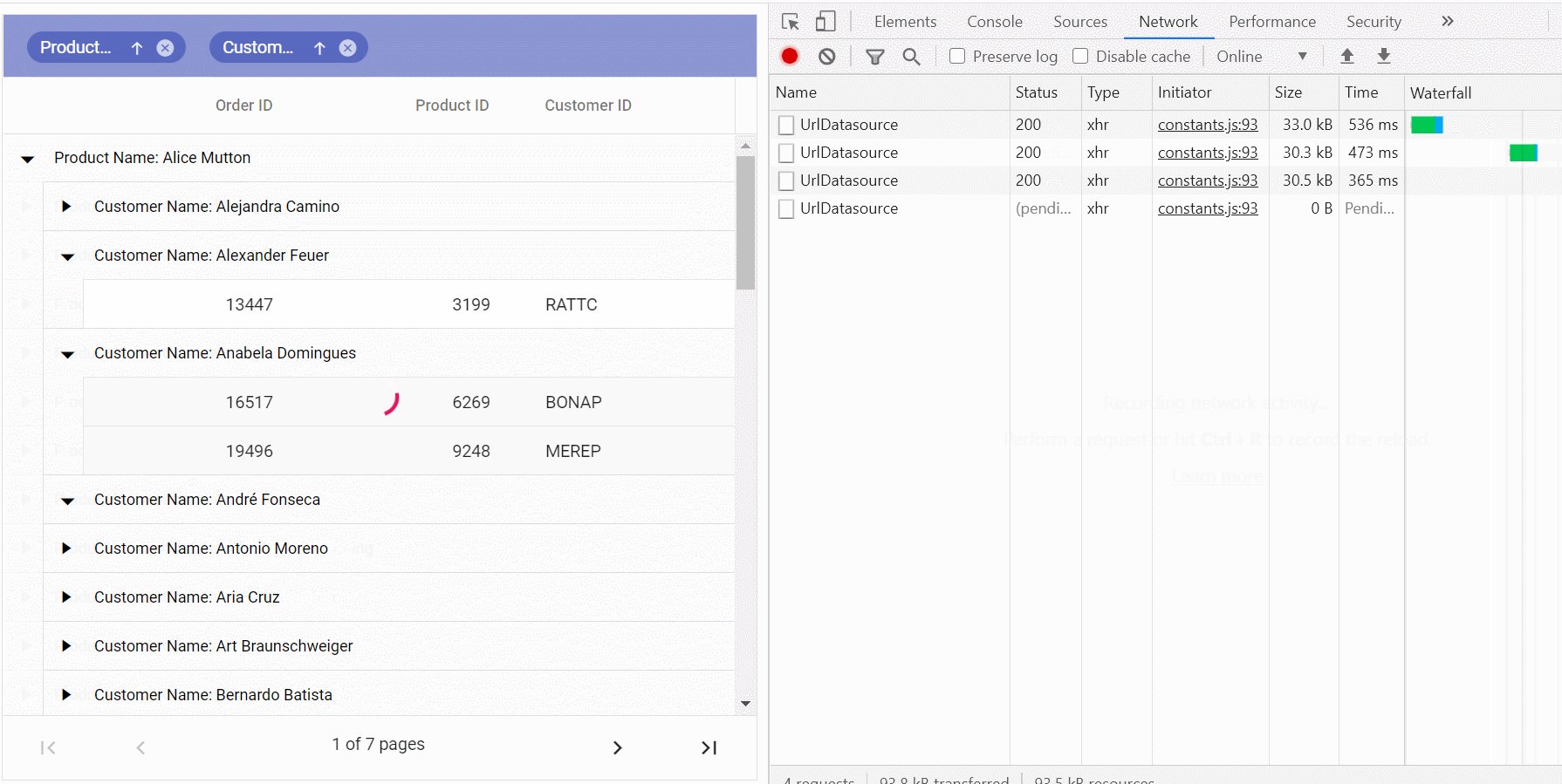
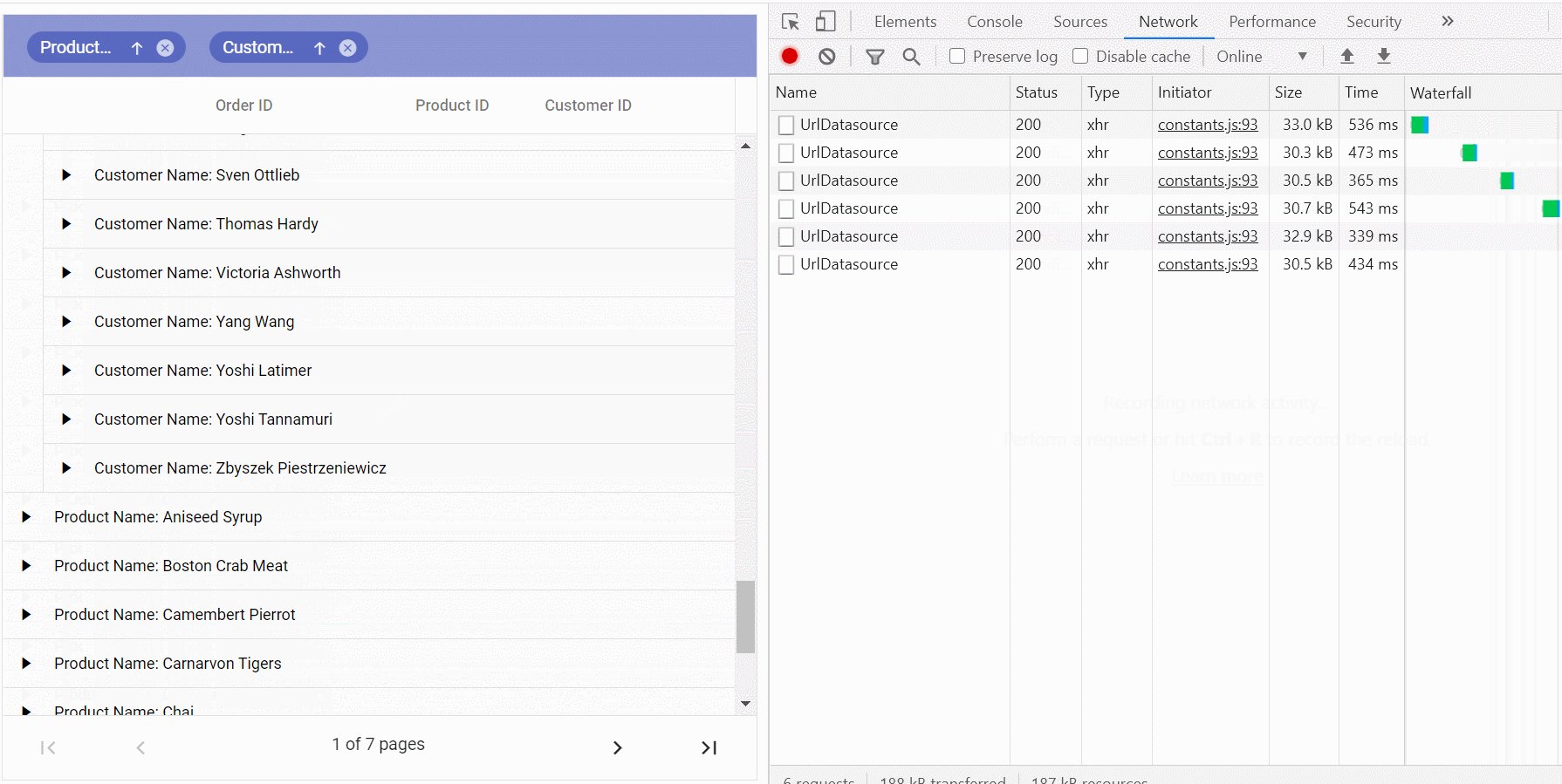
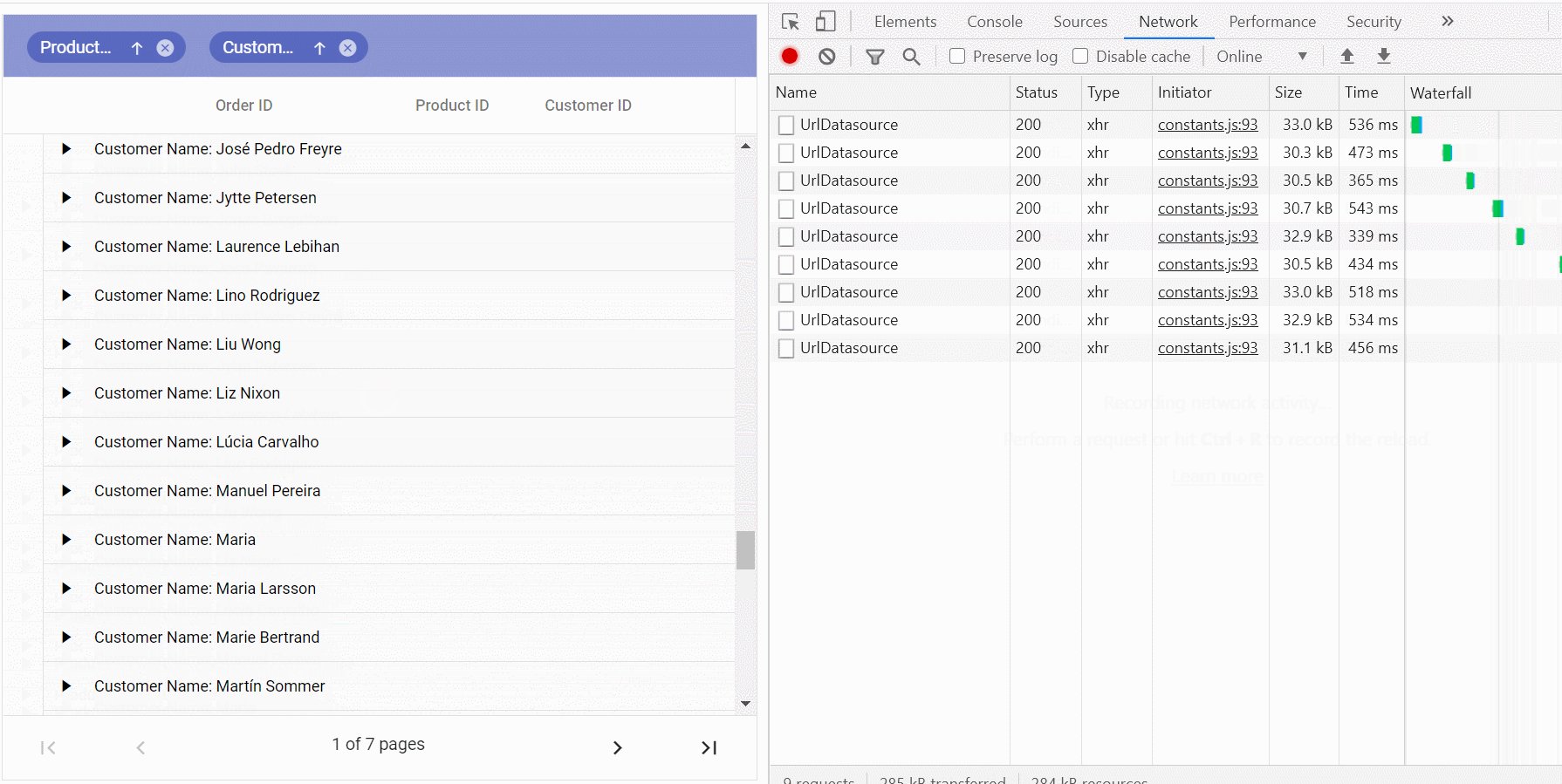
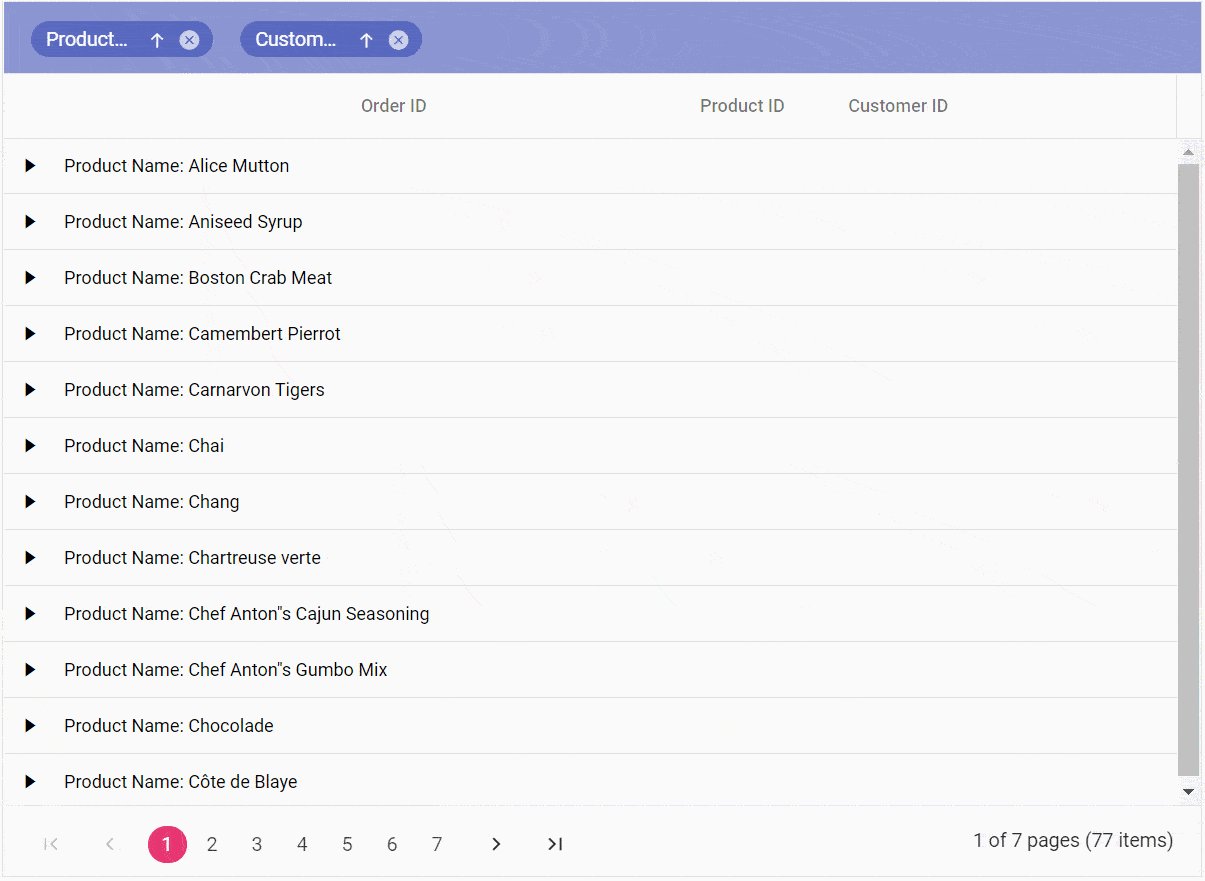
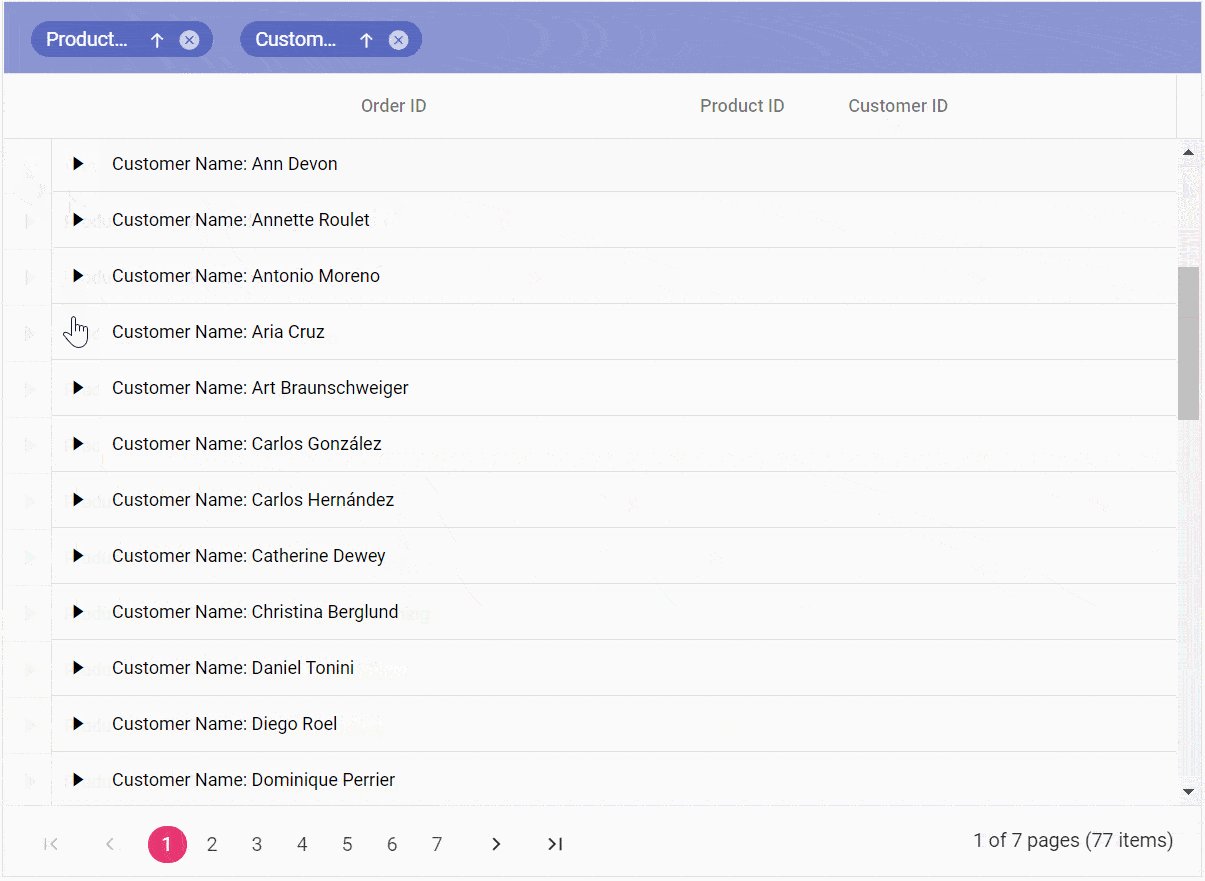
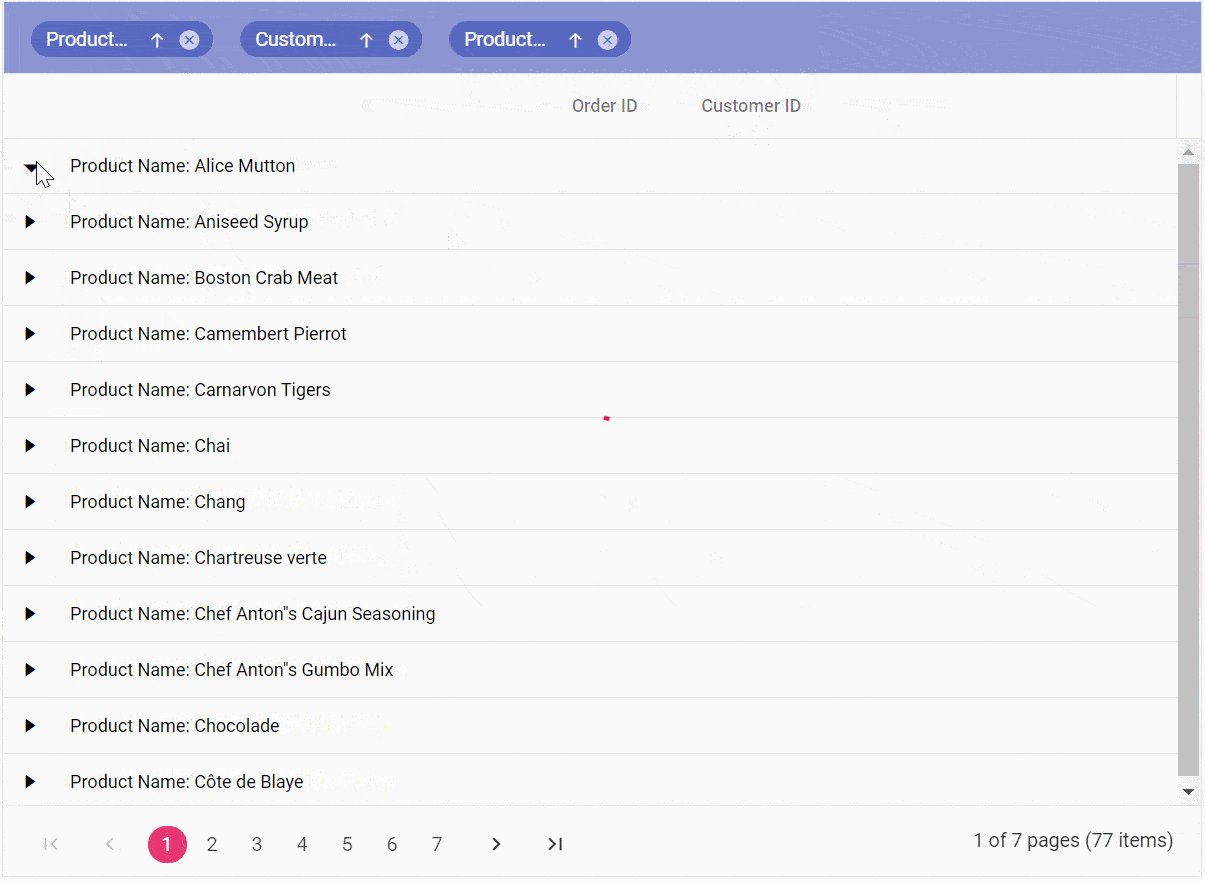
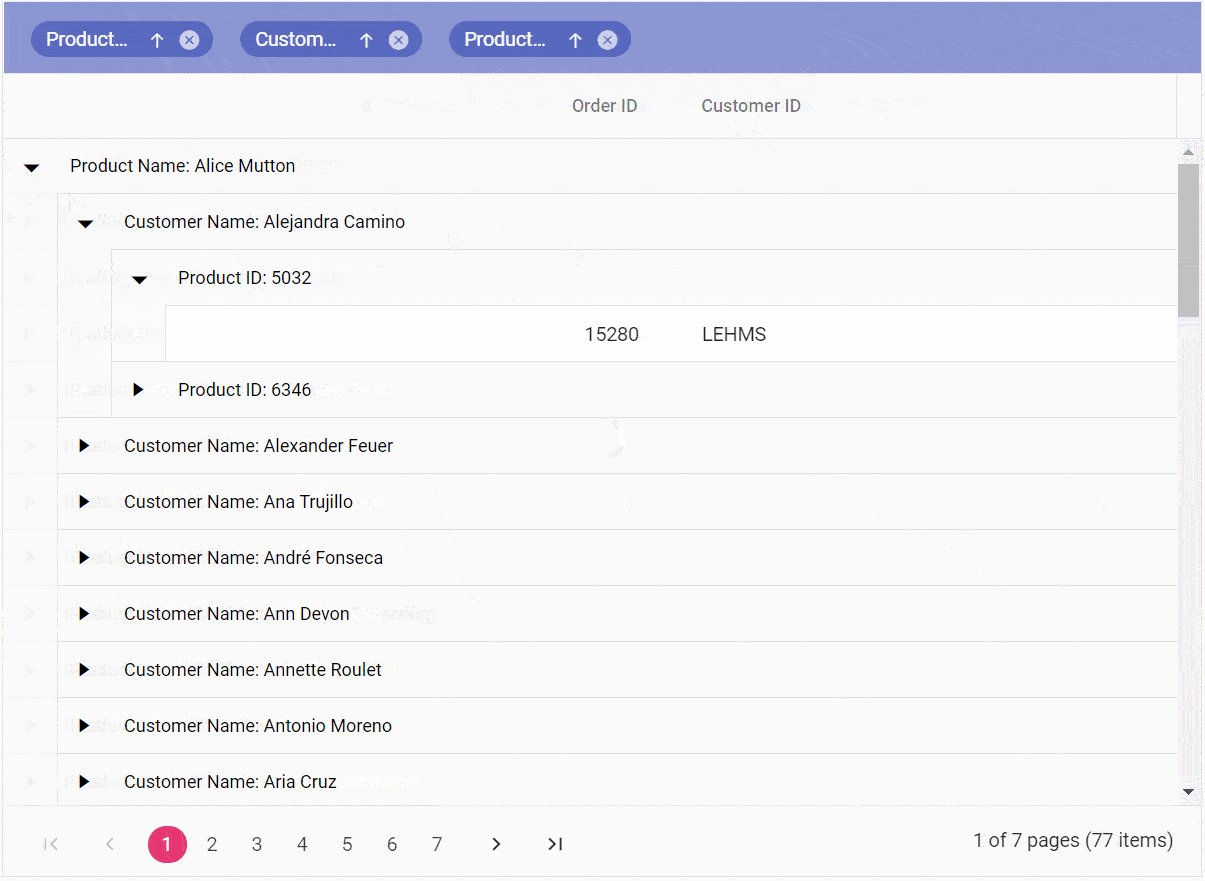
After executing this code, we will get output like the following .gif image.

Resource
You can download the source code for this application in this GitHub location.
Conclusion
And that’s it! You have now implemented the lazy-load grouping feature with the Syncfusion Angular Data Grid in your app. This feature will definitely reduce the initial loading time and enhance the bandwidth and system resource conservation.
Try out this feature and leave your comments in the feedback section below!
If you aren’t a customer yet, you can try our 30-day free trial to check out these features.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!