Hooray! Microsoft .NET 6 RC1 was released with so many new features and improvements. We are expecting the .NET 6 LTS (long-term support) in November 2021. For detailed information, refer to the major work planned in ASP.NET Core in .NET 6.
Hot reload is one of the most impressive features in .NET 6 and was introduced in the .NET 6 Preview 3 version. It allows us to modify the UI when the application is running by altering the code. We can see the instant reflection of those changes (after saving them) in the output without having to restart the application. With hot reload, you can quickly develop apps, save time and enhance productivity.
Hot reload works with project types such as WPF, Windows Forms, WinUI, ASP.NET Core, console applications and more.
In this blog, we are going to see how to use this .NET 6 Hot reload in a Blazor server-side application.
Prerequisites for hot reload
Following are the prerequisites for using .NET 6 hot reload:
- .NET 6 Preview 3 or a later version.
| SDK | Visual Studio support |
| .NET 6 Preview 3 | Visual Studio 2019 (v16.10 latest preview) |
| .NET 6 Preview 4 | Visual Studio 2019 (v16.11 latest preview) |
| .NET 6 Preview 5 | Visual Studio 2022 (v17.0 latest preview) |
| .NET 6 Preview 6 | Visual Studio 2022 (v17.0 latest preview) |
| .NET 6 Preview 7 | Visual Studio 2022 (v17.0 latest preview) |
| .NET 6 RC 1 | Visual Studio 2022 (v17.0 latest preview) |
Note: Refer to .NET 6 to see the current and upcoming .NET 6 releases and download them.
Creating a sample Blazor Server application with .NET 6
We are going to create an example Blazor Server app in .NET 6 RC 1 and Visual Studio 2022 Preview:
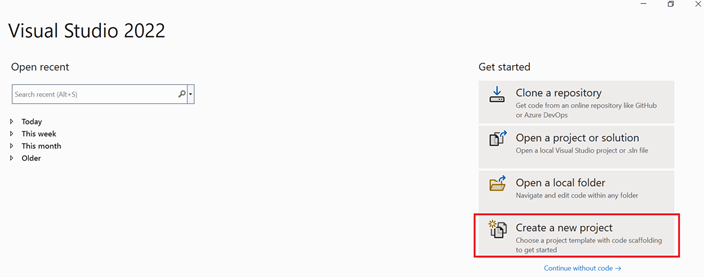
- First, open Visual Studio 2022 and select Create a new project.

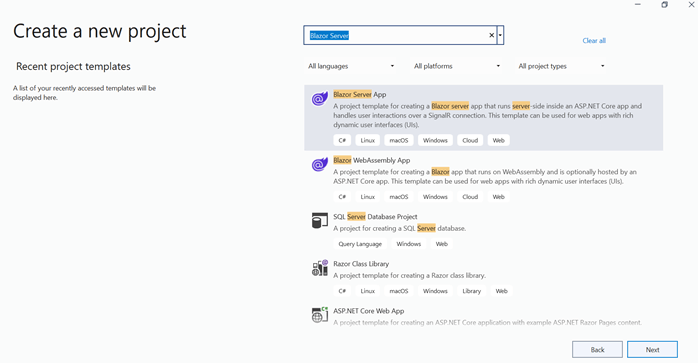
- Then, type Blazor Server in the search window and select Blazor Server App from the list. Click Next.

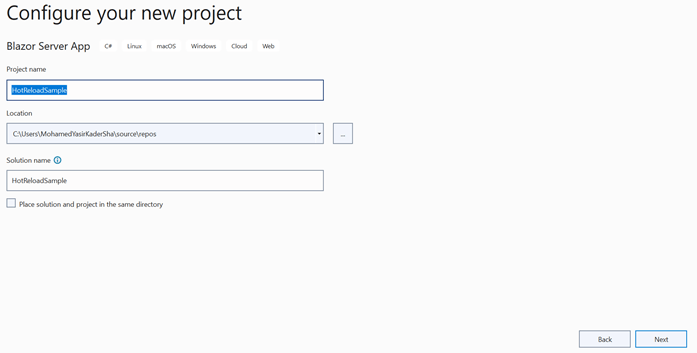
- Now, enter your project name and click Next.

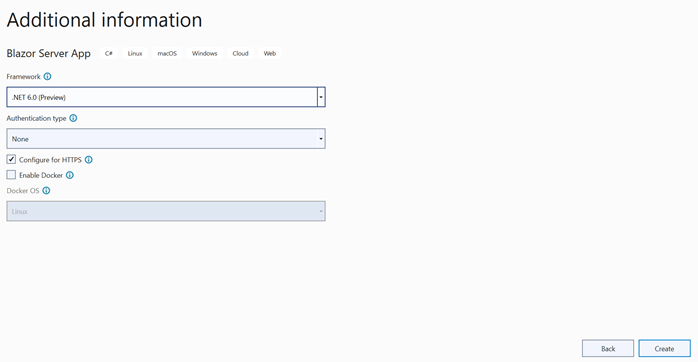
- The Additional information dialog will open. Select .Net 6.0 as the target framework. The Configure for HTTPS checkbox will be selected by default when creating a new project. Then, click Create.

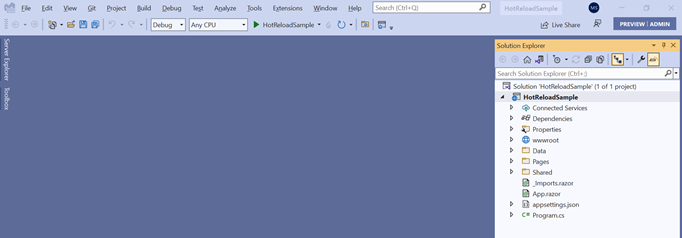
Thus, we have created the Blazor Server app. Refer to the following screenshot.

How to use hot reload in a Blazor Server application
The .NET 6 hot reload works with both dotnet-watch and the Apply Code Changes button. But there are some limitations in the .NET 6 hot reload. Refer to the Supported and Unsupported code changes documentation for more details.
dotnet-watch
dotnet-watch is a development time tool that runs a .NET command when a source file changes.
Follow these steps to use hot reload using the dotnet-watch:
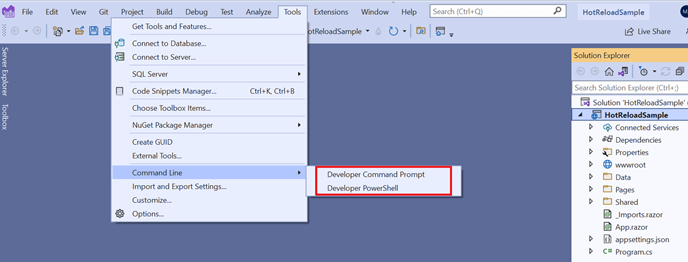
- First, open Visual Studio. Then, navigate to Tools -> Command Line -> Developer Command Prompt (or) Tools -> Command Line -> Developer PowerShell.

- This example shows selecting the Developer PowerShell option. In the Developer PowerShell window:
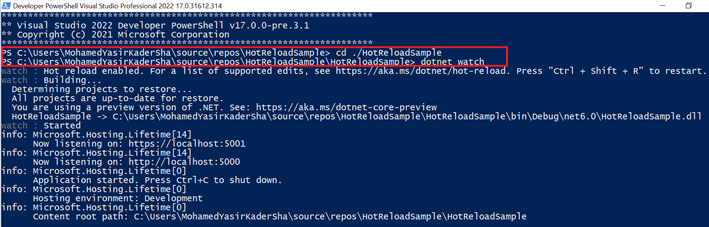
- Navigate to the Project Directory.
- Then, run the dotnet watch command.

Running the dotnet-watch command will enable the hot reload and the supported edit details will be displayed in the output window.
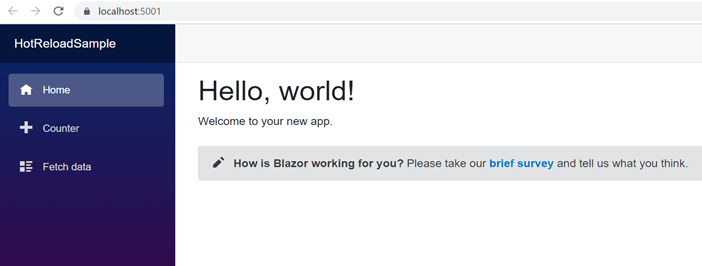
Then, the localhost site will be launched in the browser with the URL https://localhost:5001.

- As I said before, with the .NET 6 hot reload, you can instantly see the changes reflected in the code. For example, you can:
- Change the welcome content of the home page (UI changes).
- Change the count values in the counter component (Code-behind changes).
- Change the code with error (shows error in red-color alert).
- Also, we can execute the dotnet watch without the hot reload using the following command.
dotnet watch --no-hot-reload
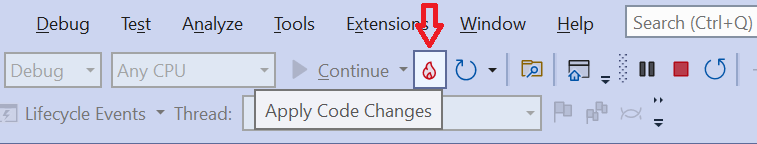
Apply Code Changes
The Apply Code Changes button will be enabled when we run the application. This button-click will update the running app with the code changes that you have made in the source even without saving the file.
Follow these steps to use .NET 6 hot reload using the Apply Code Changes button:
- First, run the application.
- Then, modify the code and click Apply Code Changes (no need to save the changes).

After reloading the page, the changes will be reflected in your application.
The main limitation in the Apply Code Changes button over dotnet-watch is that the auto instant reflection does not work here. For that, we need to reload the page manually.
Note:
- If you use hot reload with .NET 6 Preview 3 or 4, then add the “hotReloadProfile”: “aspnetcore” property to your launch profile in the launchSettings.json file.
- For Blazor WebAssembly projects, add the “hotReloadProfile”: “blazorwasm” property in the launchSettings.json file.
Conclusion
Thanks for reading! In this article, we saw how to use the .NET 6 hot reload in a Blazor Server application. This feature can instantly update changes without the need to stop debugging or restart the app. This reduces your development time and enhances productivity. So, try out this feature and leave your experience in the comments section below!
Syncfusion has over 1,600 components and frameworks for .NET MAUI (Preview), WinForms, WPF, WinUI, ASP.NET (Web Forms, MVC, Core), UWP, Xamarin, Flutter, JavaScript, Angular, Blazor, Vue, and React. Use them to boost your application development speed.
Also, you can contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!

Comments (2)
Highly informative post and explained in a precise manner that anyone can easily understand.
Thanks for sharing.
https://www.taffinc.com/dot-net-web.html
Hi TAFF,
Thanks for commenting on this post. It motivates us to create more useful blogs.
Thanks,
Mohamed Yasir K