ASP.NET Core is a cross-platform web development framework that supports developing applications on Windows, Mac, Linux, iOS, and Android platforms. Hosting an ASP.NET Core application in Linux is complicated when compared to hosting one in Windows. In this article, I will explain how to easily host multiple ASP.NET Core apps in an Ubuntu Linux server with Apache as a reverse proxy server.
Let’s get started!
Connect to the Linux server
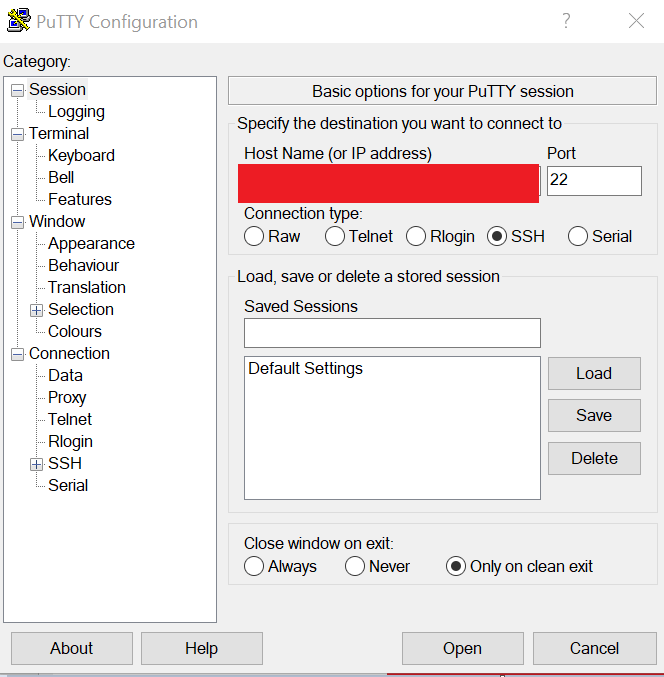
For this blog post, let’s assume you are using a Windows machine to develop the ASP.NET Core application. We are going to connect the Windows machine to a Linux server using the PuTTY. Provide the server IP address and the root password in the PuTTY Configuration dialog to connect to the Linux machine.


Install the necessary dependencies and .NET Core Framework
Next, download and install the .NET Core Framework to host the ASP.NET Core application in the Linux Ubuntu server. Before installing the .NET Framework, we need to install its dependencies.
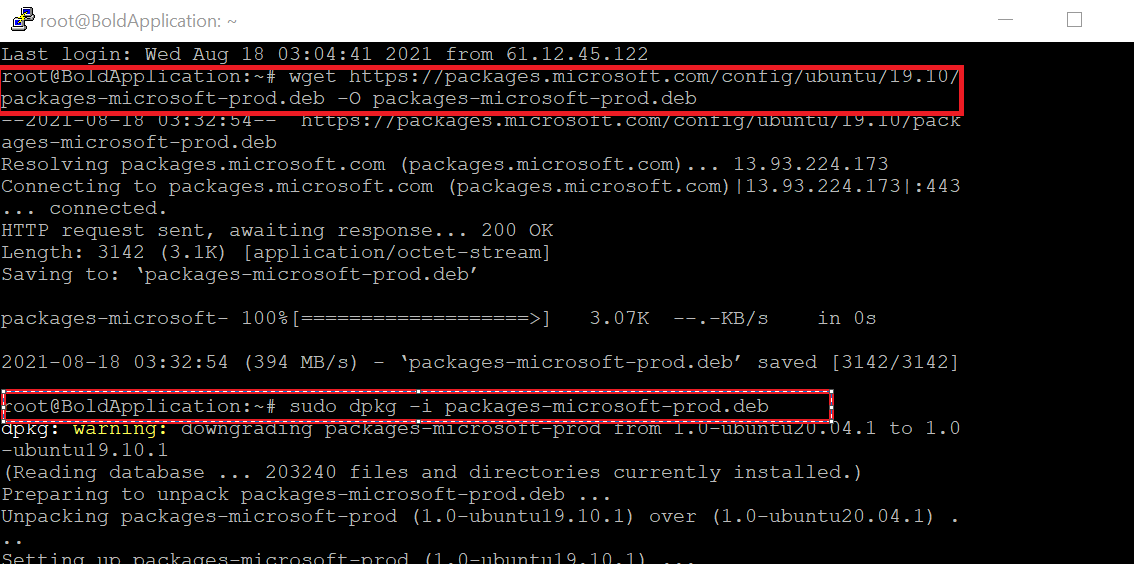
- Copy and paste the following command in PuTTY to install the dependencies:
wget https://packages.microsoft.com/config/ubuntu/19.10/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb

- Now, install the ASP.NET Core runtime network that is used to run the publishing app. Read the supported distributions in Linux documentation before installing it. Here, I have installed the ASP.NET Core 3.1 version.
Refer to the following commands.sudo apt-get update; \ sudo apt-get install -y apt-transport-https && \ sudo apt-get update && \ sudo apt-get install -y aspnetcore-runtime-3.1
Install the Apache server
Apache server will act as a reverse proxy and pass the request to the Kestrel Server from the internet.
- Let’s install the Apache server in the Linux machine using the following command:
sudo apt install apache2
- After installing the Apache Server, install the following required modules:
sudo apt-get update; \ sudo apt-get install -y apt-transport-https && \ sudo apt-get update && \ sudo apt-get install -y aspnetcore-runtime-3.1
- Now, restart the Apache server using the following command:
sudo service apache2 restart
Move the application files to the Linux server
Follow these steps to move your ASP.NET Core application files to the Linux server.
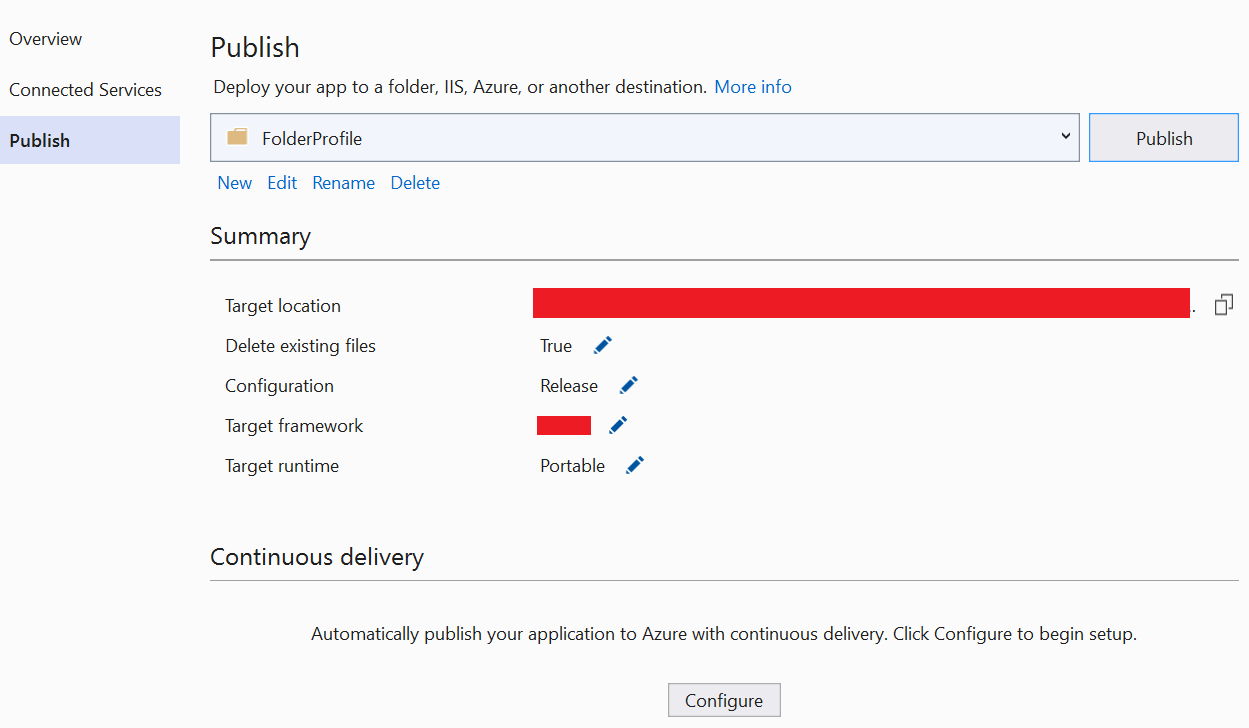
- Publish the ASP.NET Core application you want to host to a local folder.

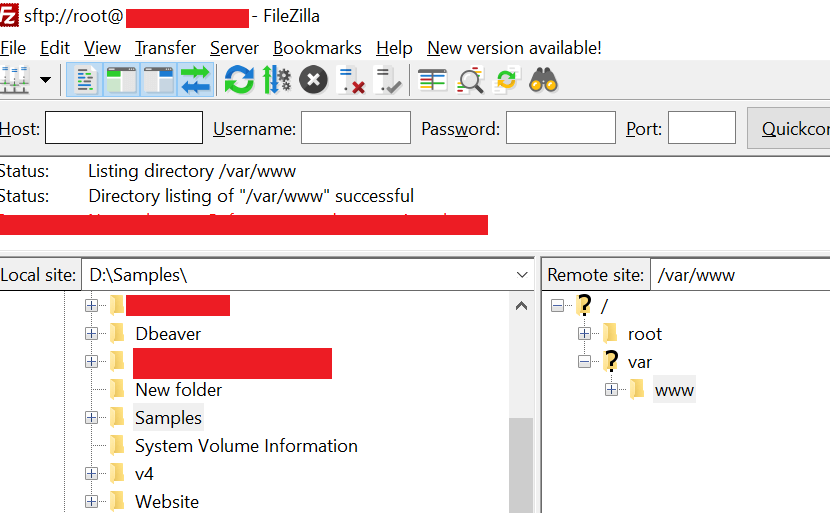
- Then, connect to the Linux Server using FileZilla to move the published files. Open the folder /var/www in the Linux server.
- Create a new folder named sample and then move the published files to it.

Create a service to run the application
Now, we are going to create a service file to run the ASP.NET Core application.
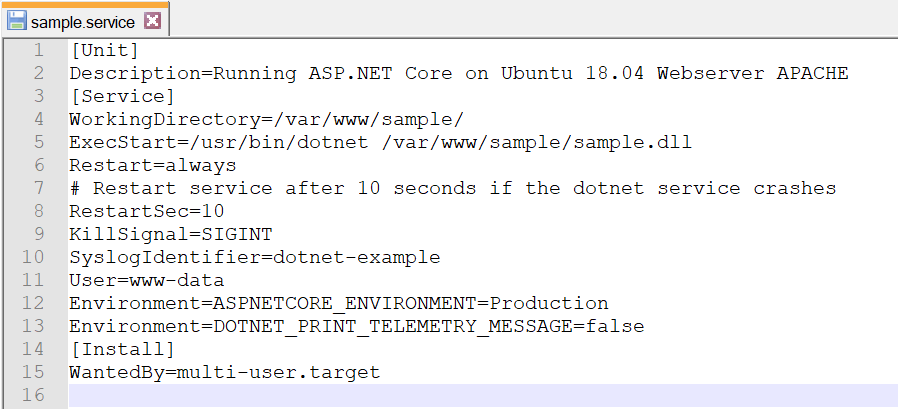
- To do so, create a service file named sample.service and add the following configuration to it:
[Unit] Description=Running ASP.NET Core on Ubuntu 18.04 Webserver APACHE [Service] WorkingDirectory=/var/www/sample/ ExecStart=/usr/bin/dotnet /var/www/sample/sample.dll Restart=always # Restart service after 10 seconds if the dotnet service crashes RestartSec=10 KillSignal=SIGINT SyslogIdentifier=dotnet-example User=www-data Environment=ASPNETCORE_ENVIRONMENT=Production Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false [Install] WantedBy=multi-user.target
 In the above configuration,
In the above configuration,- WorkingDirectory defines the folder from which the service will run.
- ExecStart defines the application to be started in this service.
- Then, move the newly created file to the Linux server in the location etc/systemd/system/ using FileZilla. Enable and start the service using the following command in PuTTY:
sudo systemctl enable sample.service sudo systemctl start sample.service
Create a host configuration file
- Create a new host configuration file named sample.conf and add the following configuration to it:
ServerName www.sample.com ProxyPreserveHost On ProxyPass / http:// 127.0.0.1:5000/ ProxyPassReverse / http:// 127.0.0.1:5000/ ErrorLog ${APACHE_LOG_DIR}/sample-error.logIn the above configuration:
- VirtualHost *:80 means that the site is hosted under port 80.
- Domain URL is given in the ServerName.
- For proxypass and proxypassreverse, we have provided the Kestrel server that is running locally and its default port is 5000.
- All the application’s config files are located in the file path etc/apache2/sites-available in the Linux server. So, move the created config file to the Linux server under this folder.
- Now, enable the new site configuration using the following command:
sudo a2ensite sample.conf
- Check the syntax of the configuration using the following command:
sudo apachectl configtest
If there is no error, then your site is ready to go!
Hosting multiple ASP.NET Core applications
We have seen how to create a service and config file to host an ASP.NET Core application in a Linux server. Now, let’s see how you can host another application on the same Linux server. To do so, follow these steps:
- Move the new application sample to the Linux server under the file path /var/www/sample1.
- Then, create a new service file named sample1.service and add the following configuration to it. Here, we will add the port from which the new sample application will be hosted.
[Unit] Description=Running ASP.NET Core on Ubuntu 18.04 Webserver APACHE [Service] WorkingDirectory=/var/www/sample/ ExecStart=/usr/bin/dotnet /var/www/sample/sample.dll Restart=always # Restart service after 10 seconds if the dotnet service crashes: RestartSec=10 KillSignal=SIGINT SyslogIdentifier=dotnet-example User=www-data Environment=ASPNETCORE_ENVIRONMENT=Production Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false Environment=ASPNETCORE_URLS=http://127.0.0.1:5001 [Install] WantedBy=multi-user.target
- Move the service and enable it by following the steps given in the Create a service to Run the application section.
- Now, create a new host configuration file named sample1.conf and add the following command to it. Here, for proxy, use the new port 5001.
ServerName www.sample1.com ProxyPreserveHost On ProxyPass / http:// 127.0.0.1:5001/ ProxyPassReverse / http:// 127.0.0.1:5001/ ErrorLog ${APACHE_LOG_DIR}/sample-error.log - Finally, move the .conf file to the Linux server and then enable the site. Now, you can access the new hosted application.
Note: Similarly, you can host any number of applications using the app’s port in the Linux server.
Conclusion
Thanks for reading! In this blog post, we have seen how to host multiple ASP.NET Core applications in a Linux Ubuntu server using Apache as a reverse proxy. With this approach, hosting an ASP.NET Core app in Linux isn’t complicated. So, try out the steps provided in this blog post and leave your feedback in the comments section.
The Syncfusion ASP.NET Core UI controls library powered by Essential JS 2 is the only suite that you will ever need to build an application since it contains over 70 high-performance, lightweight, modular, and responsive UI controls in a single package. Use them to increase your productivity in app development!
If you’re already a Syncfusion user, you can download the product setup, or you can download a free 30-day trial to evaluate our products.
You can also contact us through our support forum, support portal, or feedback portal. As always, we are happy to assist you!
Related blogs
- Easy Steps to Migrate an ASP.NET MVC Project to an ASP.NET Core Project
- How to Use Localization in an ASP.NET Core Web API
- Easy Steps to Integrate ASOS in ASP.NET Core API
- Creating the Story Estimator application with Syncfusion ASP.NET Core Controls

Comments (1)
Hi,
I have followed all the steps and the dotnet service and apache vhost are configured and started.
but getting the below error message while accessing in the browser.
404 error –
This “domain-name” page can’t be foundNo webpage was found for the web address: http://domain-name/
HTTP ERROR 404