The file explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. Folder structure can be changed by renaming, moving, or deleting folders and files, and the control’s layout and folder management can be customized.
This blog will explain the features available in the file explorer component.
Layout types
The file explorer control supports two types of layouts to view files:
- Tile view
- Grid view

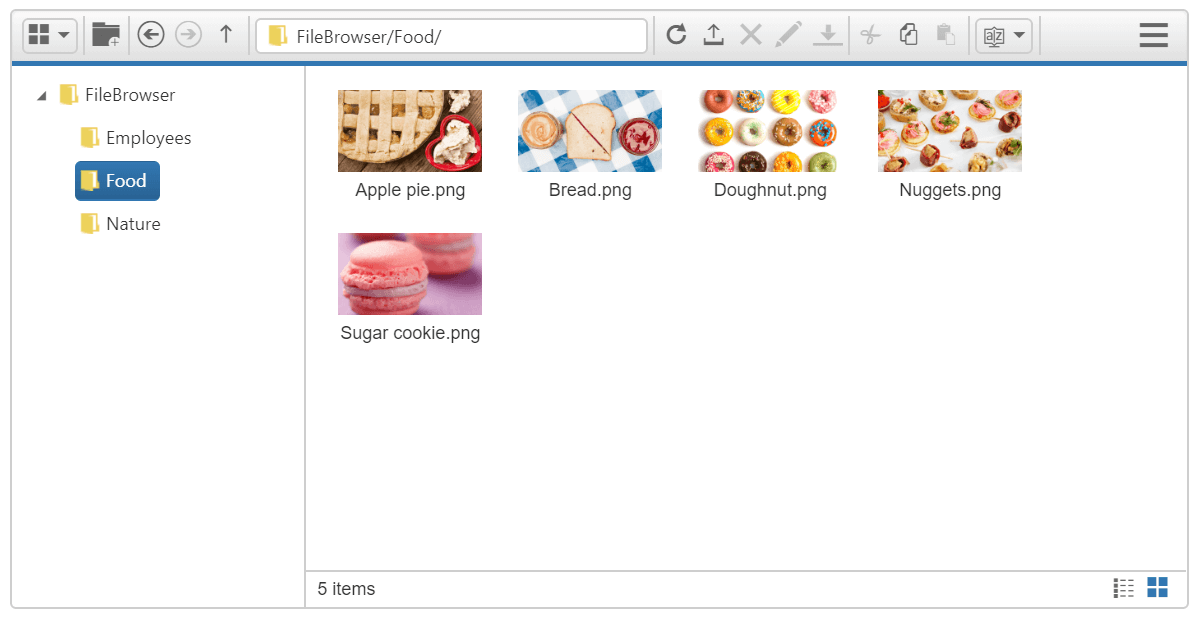
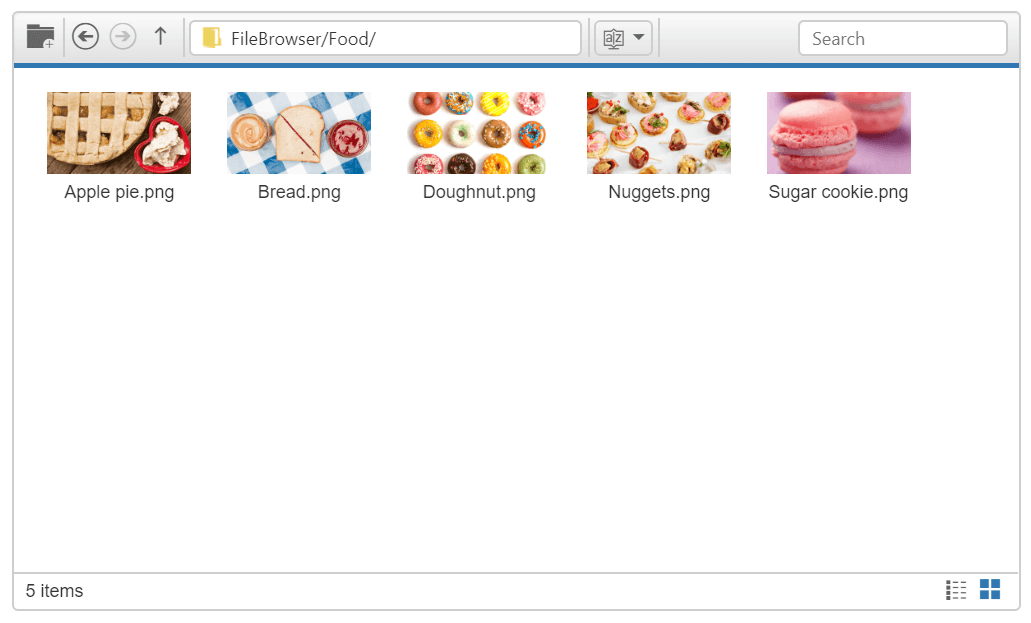
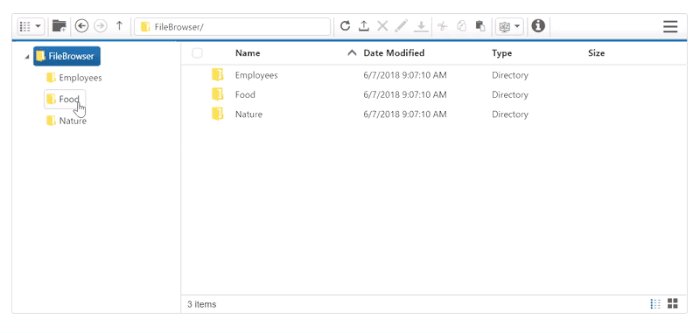
File explorer layout with Tile / Thumbnail view

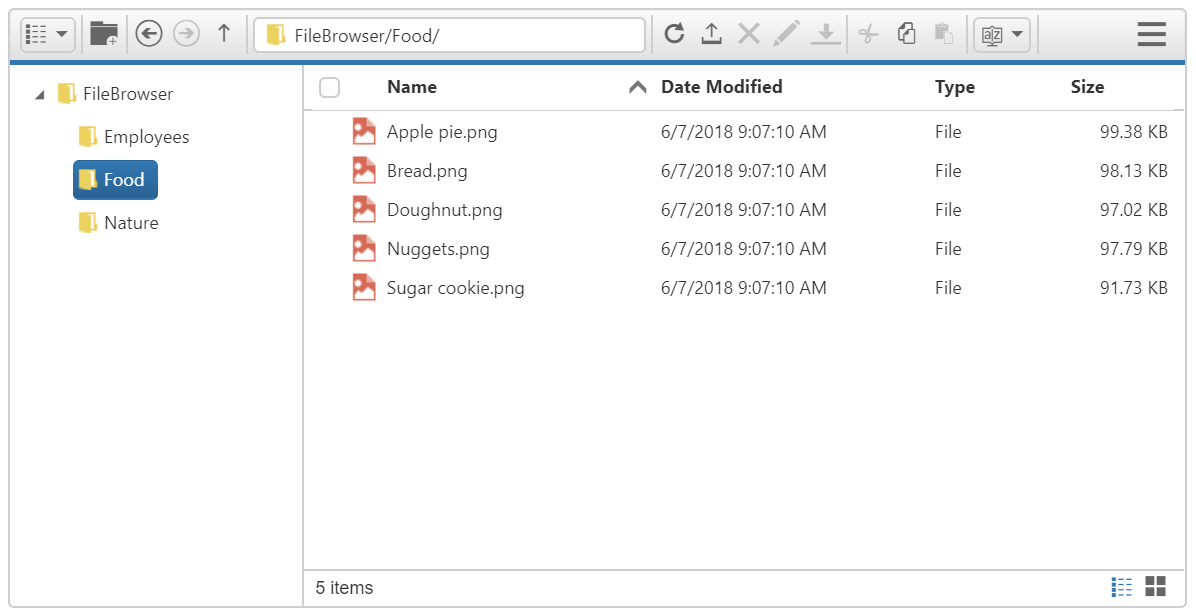
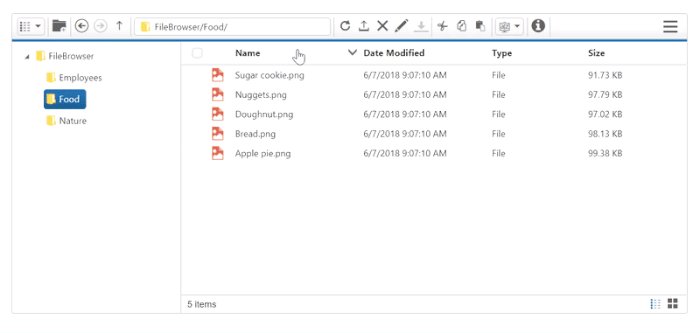
File explorer layout with detailed Grid view
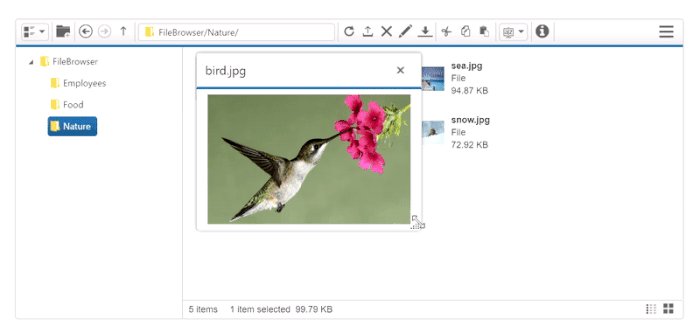
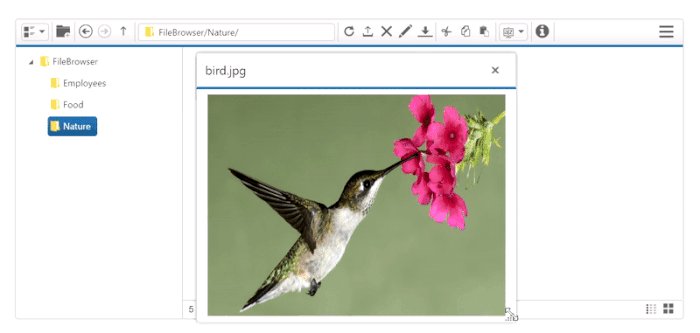
Image preview
You can preview an image by double-clicking it, which opens the image in a dialog window. The previewed image can then be zoomed by resizing the dialog box.

File explorer built-in image preview option
Custom layout
The layout of the file explorer panel can be customized.

File explorer with customized layout
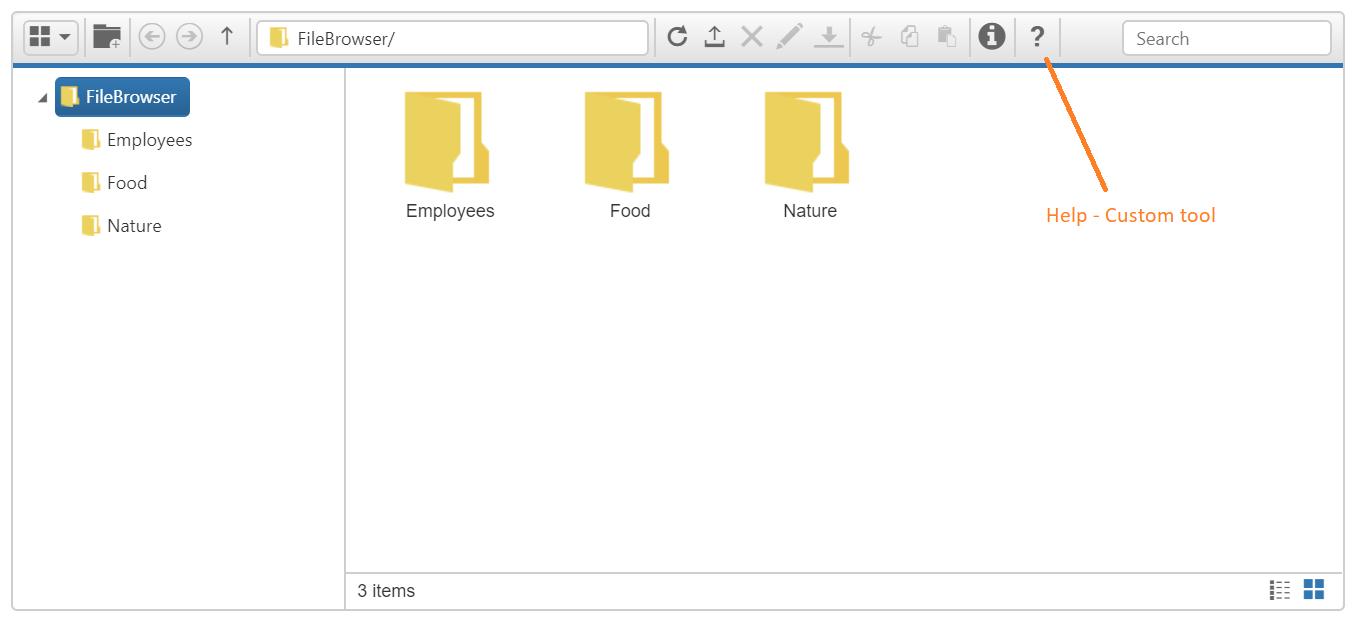
Custom tool support
In the file explorer toolbar, you can create custom tools with customized actions. For example, here the Help tool has been created as a custom tool in the toolbar.

File explorer with Custom tool option
Sorting support
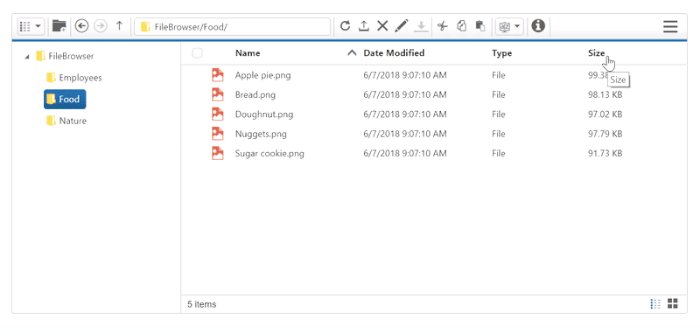
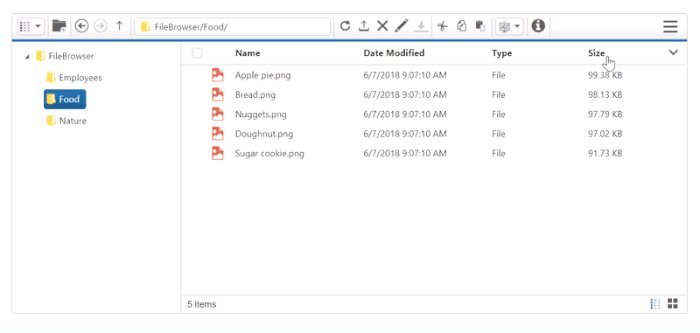
In the details view or the grid view, files can be sorted by desired fields.

Sorting the files with ascending / descending order
Virtualization
File explorer has a virtual scrolling option that will load files on demand while you scroll the content. This will improve the performance when the file system has a large number of files in its storage.

Virtual scrolling with large number of files
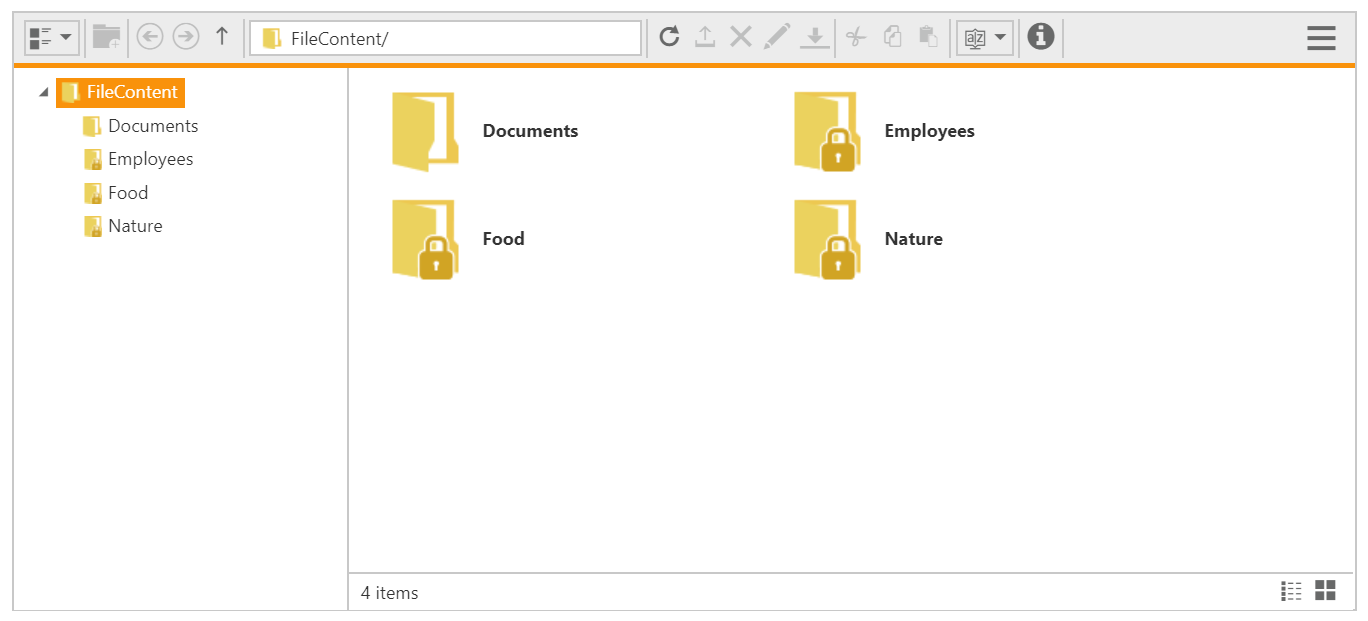
File access control
The file explorer can be used in your secured file system by authorizing the access permissions to specific people or groups for specific files and folders. By defining a set of access rules for your files and folders, you can authorize people to read, write, delete, and upload files.
These access rules are validated on the server side, so it will be more secure, and unauthorized people don’t have access.

In the previous screenshot, access permission is provided to the documentation user so only the documents folder can be accessed and the remaining folders are restricted.
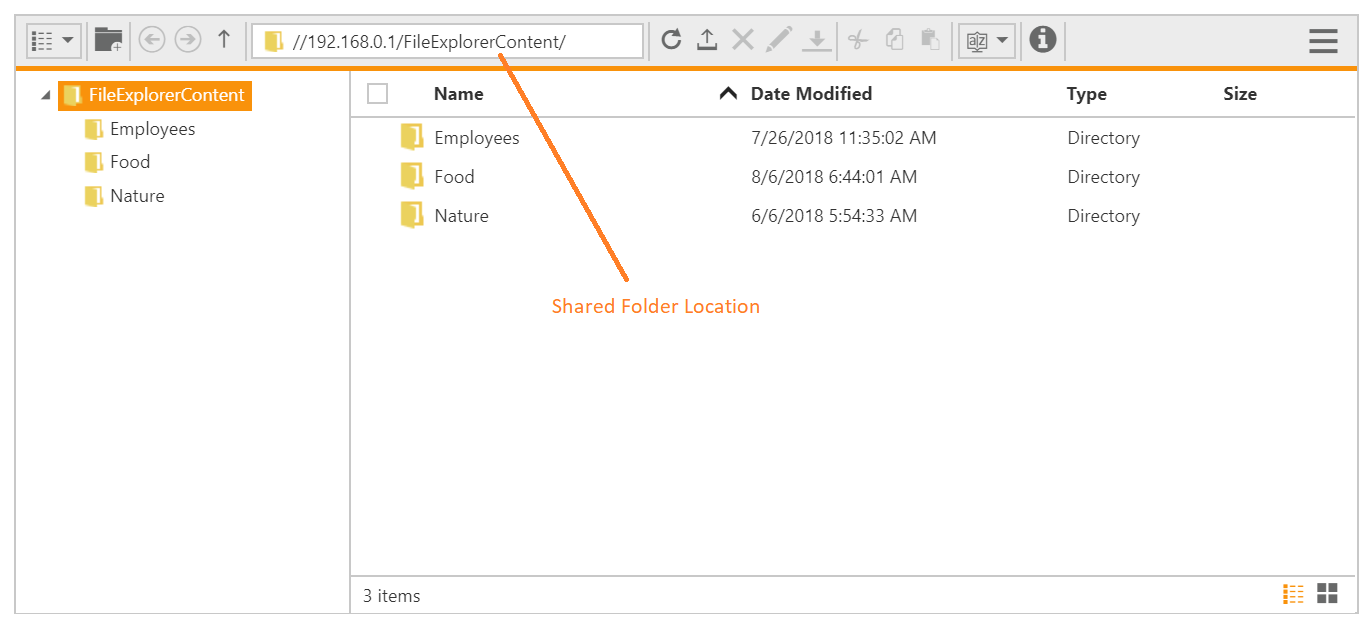
Shared folder support
The file explorer can also manage the files and folders available from locally shared machine. This is useful when you are accessing the files through your intranet environment.

Accessing the shared location
Other storages support
Other than the default file systems, the file explorer can be used as a UI for online file systems and other storages. Currently, file explorer supports these storages to explore:
- Azure storage
- SQL database
Azure storage support
Azure storage is a cloud-based storage provided by Microsoft for storing data objects, file system services, and so on. The default file explorer was designed to work with general file systems, so by extending the functionalities, we can perform Azure storage-related operations.
The Azure-related operations are already handled and explained in the following knowledge base, where you can get the example sample with ASP.NET Core and MVC platforms.
https://www.syncfusion.com/kb/8355/how-to-access-the-azure-storage-files-in-fileexplorer
You can further extend the sample by substituting your Azure storage details on it.
SQL database support
In some situations, the file system might be served from the SQL database. The file access operation will also be different for SQL database. This can also be handled by extending the file operations.
This was already done and explained in the following documentation section with the example sample:
You can further extend the sample by substituting your SQL database-related settings on it.
Summary
Overall, the file explorer component was designed with all file operations, also it can be further extendable based on your application point of view or to support other file storage.
If you would like to try the file explorer component, you can download the free trial. You can also check our sample browser and documentation for detailed explanations to proceed further.
If you have any questions or need any clarifications, please let us know in the comments section below. You can also contact us through our Support forum or Direct-Trac. We are always happy to assist you!
If you like this blog post, we think you’ll also like the following free resources:
