Syncfusion .NET MAUI Maps is a powerful data visualization control that displays statistical information for a geographical area. Its rich feature set includes selection, tooltips, legends, markers, bubbles, color mapping, and more. The shape layer renders geographical areas from GeoJSON data.
With tile-layer rendering support, we can load map tiles or images from web map tile services (WMTS) such as OpenStreetMap, Bing Maps, Google Maps, and TomTom.
In this blog, we will see how to visualize online maps with the title layer and how to enable markers, zooming, and panning features.
Tile layer in .NET MAUI Maps
The tile layer in .NET MAUI Maps is a collection of small images (tiles) that are combined to display a map in a mobile or desktop app. Each tile represents a small part of the overall map, and by combining multiple tiles a complete map can be displayed.
Tile layers are typically used to display maps from online mapping services such as OpenStreetMap, Bing Maps, Google Maps, and TomTom. This approach reduces the amount of data that needs to be loaded and the processing power required to display the map.
You can use this tile layer to zoom in on a specific region by pinching and panning the map to see what’s nearby.

Note: For more details, refer to how to configure and create an app with .NET MAUI Maps control.
Visualizing online map services in .NET MAUI Maps
Let’s see how to add and visualize various online map services using the Syncfusion .NET MAUI Maps control with the help of the tile layer!
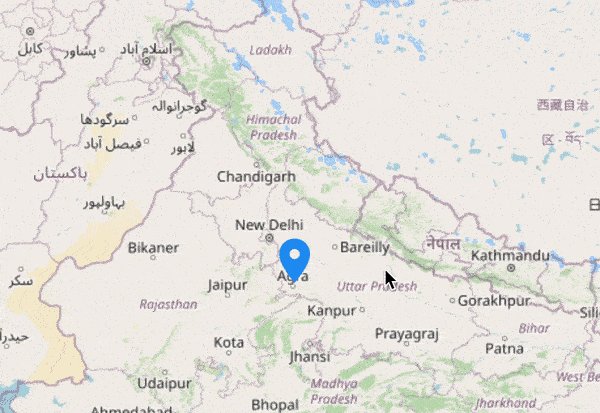
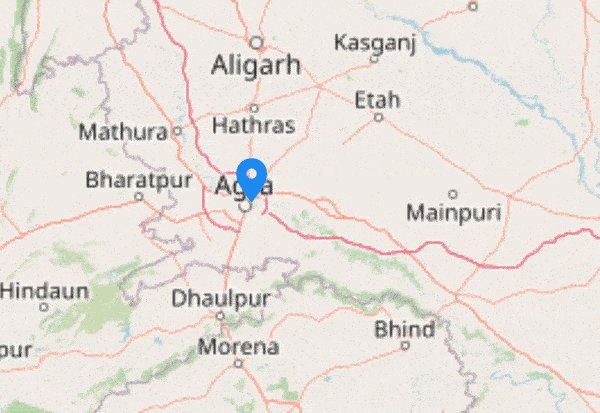
Adding an OpenStreetMap
One of the most popular web map tile services is OpenStreetMap (OSM). It is a free and open-source map of the world created and maintained by a community of volunteers. If you are looking for a cost-effective map tile provider, then OpenStreetMap will work.
The map data is available to anyone under the Open Database License and can be used for many purposes, from creating maps to using the data for scientific research. It uses a standard set of web mapping protocols to deliver map tiles, such as the Web Map Service (WMS) and the Web Map Tile Service (WMTS).
Disclaimer: OpenStreetMap can be used for free. However, we recommend you check the licensing terms on its official website.
We need to add the OpenStreetMap to the MapTileLayer in the Layer property of .NET MAUI Maps.
Refer to the following code example.
<maps:SfMaps>
<maps:SfMaps.Layer>
<maps:MapTileLayer UrlTemplate="https://tile.openstreetmap.org/{z}/{x}/{y}.png" />
</maps:SfMaps.Layer>
</maps:SfMaps>

How to set the URL template
The UrlTemplate property accepts the URL in WMTS format. This URL might vary slightly depending on providers. The formats can be:
- https://exampleprovider/{z}/{x}/{y}.png
- https://exampleprovider/z={z}/x={x}/y={y}.png
- https://exampleprovider/z={z}/x={x}/y={y}.png?key=subscription_key
Here, {z} represents the zoom level, and {x} and {y} represent the tile’s x- and y-coordinates, respectively.
We will replace {z}, {x}, and {y} internally based on the zoom level and the tile position.
A subscription key may be needed for some of the providers, like Bing Maps and TomTom. Include it in the UrlTemplate.
Note: The format may vary among map providers. You can check the exact URL format needed for the providers on their official websites.
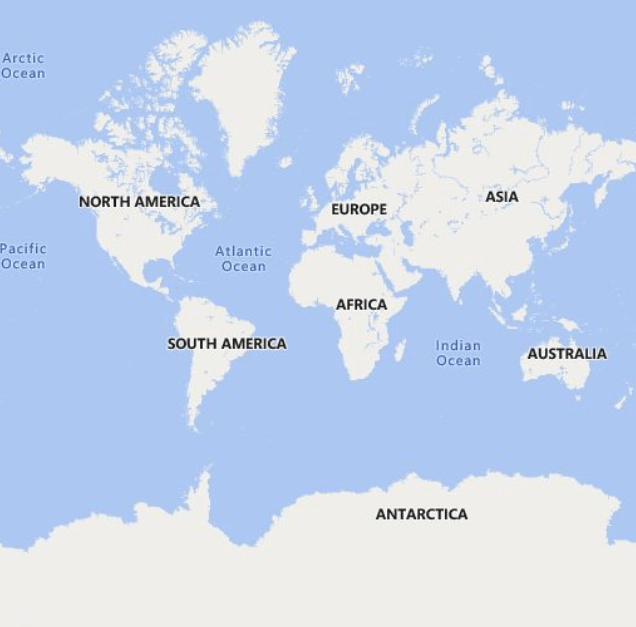
Adding Bing Maps
Another popular web map tile service is Bing Maps. It is a paid mapping service provided by Microsoft that offers a wide range of features, including aerial and street maps, 3D maps, and the ability to create custom maps with your own data. It uses standard web mapping protocols to deliver map tiles, such as WMS and WMTS.
How to set the URL template
Adding Bing Maps to the MapTileLayer is the same as adding OpenStreetMap except for the way we set the UrlTemplate property.
For Bing Maps, an additional step is required. We have to add the GetBingUrl method that returns the URL in the required form. You can use the URL returned from this method and set it to the UrlTemplate property.
A subscription key is needed for Bing Maps. We should add it to the UrlTemplate property.
Bing Maps also supports map types such as Road, Aerial, and AerialWithLabelsOnDemand. These types should also be added in the UrlTemplate itself.
Other than these differences, everything is the same for all the tile providers. Refer to the following code example.
XAML
<maps:SfMaps>
<maps:SfMaps.Layer>
<maps:MapTileLayer x:Name="tileLayer" />
</maps:SfMaps.Layer>
</maps:SfMaps>
C#
public MainPage()
{
InitializeComponent();
this.GenerateBingUrl();
}
private async void GenerateBingUrl()
{
tileLayer.UrlTemplate = await MapTileLayer.GetBingUrl("https://dev.virtualearth.net/REST/V1/Imagery/Metadata/RoadOnDemand?output=json&uriScheme=https&include=ImageryProviders&key=your_subscription_key");
}

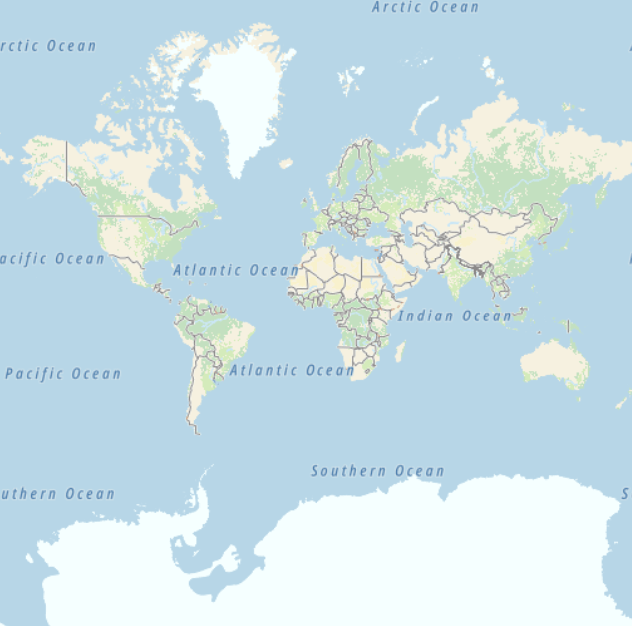
Other tile providers
In addition to OpenStreetMap and Bing Maps, it is possible to add other tile providers, such as Google Maps and TomTom, which follow the WMTS format. For example, tiles from TomTom can be added as shown in the following code.
Note: You must append the subscription key at the end of the URL.
<maps:SfMaps>
<maps:SfMaps.Layer>
<maps:MapTileLayer UrlTemplate="https://api.tomtom.com/map/1/tile/basic/main/{z}/{x}/{y}.png?key=your_subscription_key" />
</maps:SfMaps.Layer>
</maps:SfMaps>

Note: For more details, refer to the title layer in the .NET MAUI Maps documentation.
Enabling other data visualization features in .NET MAUI Maps
Now let’s see how to enable markers, zooming, and panning features in the Syncfusion .NET MAUI Maps control to effectively visualize online maps services in it.
Zooming and panning
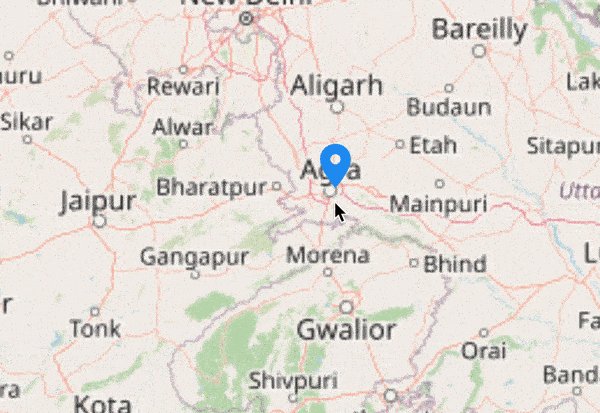
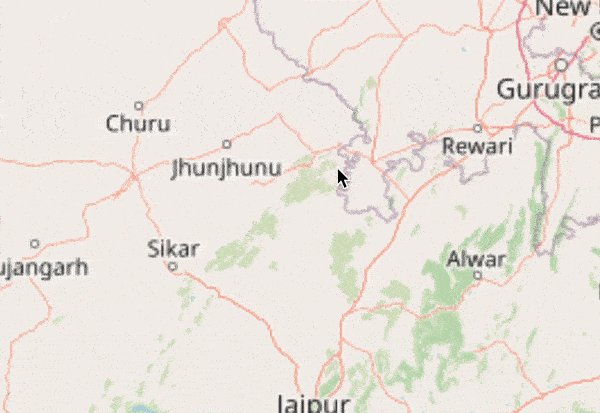
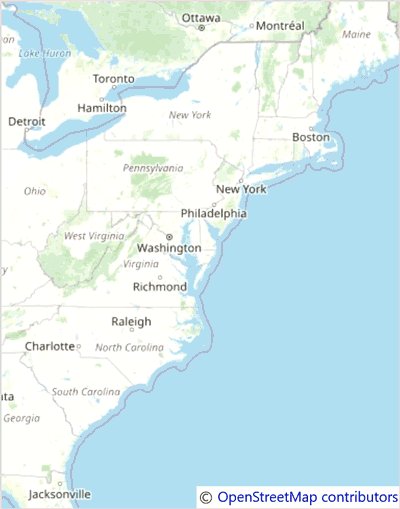
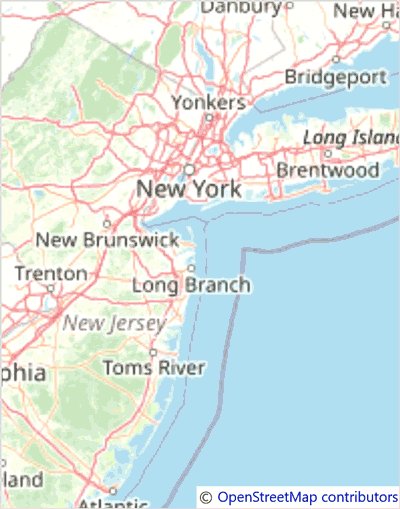
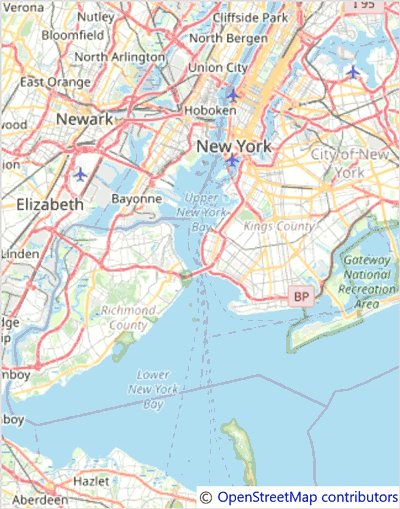
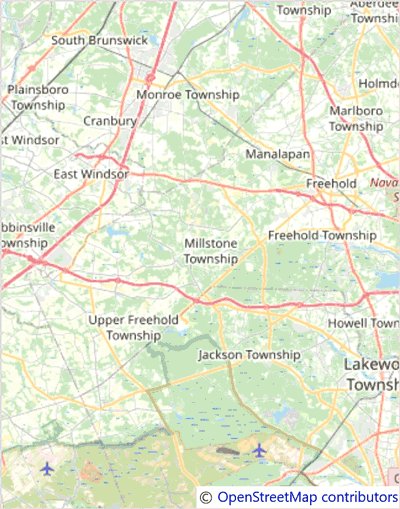
You can enable zooming and panning on the map by using the ZoomPanBehavior property of the MapTileLayer. You can zoom in on the tile layer for a closer look at a specific region by:
- Pinching on touch devices.
- Scrolling the mouse wheel or trackpad.
Refer to the following code.
<maps:SfMaps>
<maps:SfMaps.Layer>
<maps:MapTileLayer UrlTemplate="https://tile.openstreetmap.org/{z}/{x}/{y}.png" CanCacheTiles="True">
<maps:MapTileLayer.ZoomPanBehavior>
<maps:MapZoomPanBehavior EnableDoubleTapZooming="True"/>
</maps:MapTileLayer.ZoomPanBehavior>
</maps:MapTileLayer>
</maps:SfMaps.Layer>
</maps:SfMaps>

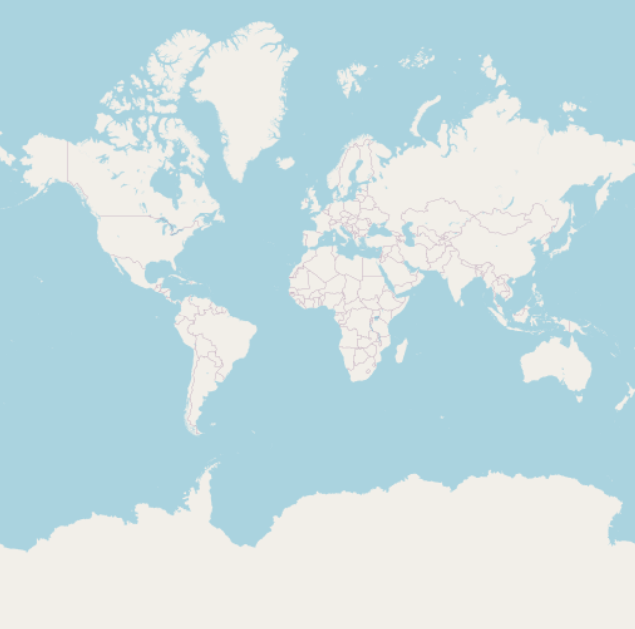
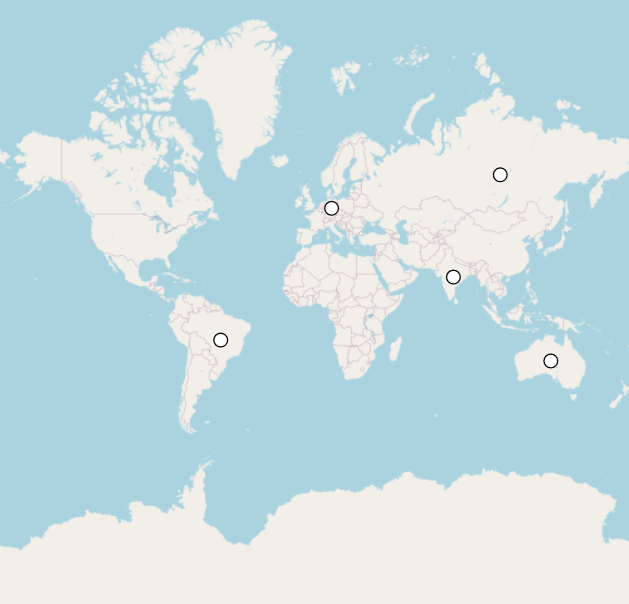
Markers
You can show markers at any position in the tile layer. You can use the built-in shapes (circles, diamonds, squares, and triangles) or add any custom content like an image or pin as a marker using the MarkerTemplate support.
Refer to the following code example.
<maps:SfMaps>
<maps:SfMaps.Layer>
<maps:MapTileLayer UrlTemplate="https://tile.openstreetmap.org/{z}/{x}/{y}.png" >
<maps:MapTileLayer.Markers>
<maps:MapMarkerCollection>
<maps:MapMarker Latitude="-14.235004" Longitude="-51.92528"
IconWidth="10" IconHeight="10" IconFill="White"
IconStroke="Black" IconStrokeThickness="2" IconType="Circle" />
<maps:MapMarker Latitude="51.16569" Longitude="10.451526"
IconWidth="10" IconHeight="10" IconFill="White"
IconStroke="Black" IconStrokeThickness="2" IconType="Circle" />
<maps:MapMarker Latitude="-25.274398" Longitude="133.775136"
IconWidth="10" IconHeight="10" IconFill="White"
IconStroke="Black" IconStrokeThickness="2" IconType="Circle" />
<maps:MapMarker Latitude="20.593684" Longitude="78.96288"
IconWidth="10" IconHeight="10" IconFill="White"
IconStroke="Black" IconStrokeThickness="2" IconType="Circle" />
<maps:MapMarker Latitude="61.52401" Longitude="105.318756"
IconWidth="10" IconHeight="10" IconFill="White"
IconStroke="Black" IconStrokeThickness="2" IconType="Circle" />
</maps:MapMarkerCollection>
</maps:MapTileLayer.Markers>
</maps:MapTileLayer>
</maps:SfMaps.Layer>
</maps:SfMaps>

GitHub reference
For more details, refer to the visualizing online map services in the .NET MAUI Maps control GitHub demo.
Conclusion
Thanks for reading! In this blog, we have seen how to visualize online map services using the tile layer support in the Syncfusion .NET MAUI Maps control. Try out this feature and share your feedback in the comments below.
Explore the other features in the .NET MAUI Maps user guide and GitHub demos. Additionally, you can check out our .NET MAUI demo apps on Google Play and Microsoft Store.
If you have any questions, you can reach us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Replicating a Cruise Travel App UI in .NET MAUI
- Building an Audio Recorder and Player App in .NET MAUI
- Introducing the New .NET MAUI Pyramid Charts
- Introducing the New .NET MAUI Text Input Layout
- Create Project Planning and Resource Management Calendar in .NET MAUI