In the business object model, we frequently reschedule appointments based on the availability of time and resources. From the 2021 Volume 3 release, the Syncfusion Flutter event Calendar allows users to reschedule the appointments by dragging and dropping them to different time slots and resizing them.

In this blog, we will learn how to reschedule the appointments with the drag-and-drop and resize operations in the Flutter event Calendar widget.
Note: If you are new to the Calendar widget, please go through our getting started guide in the documentation before proceeding.
Let’s explore!
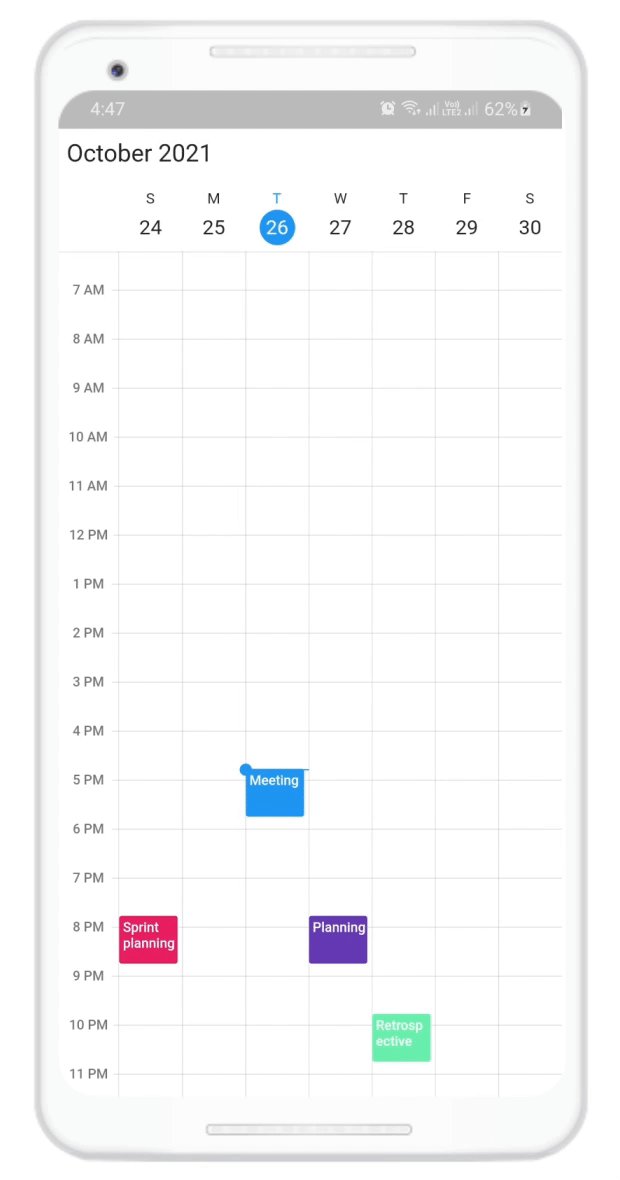
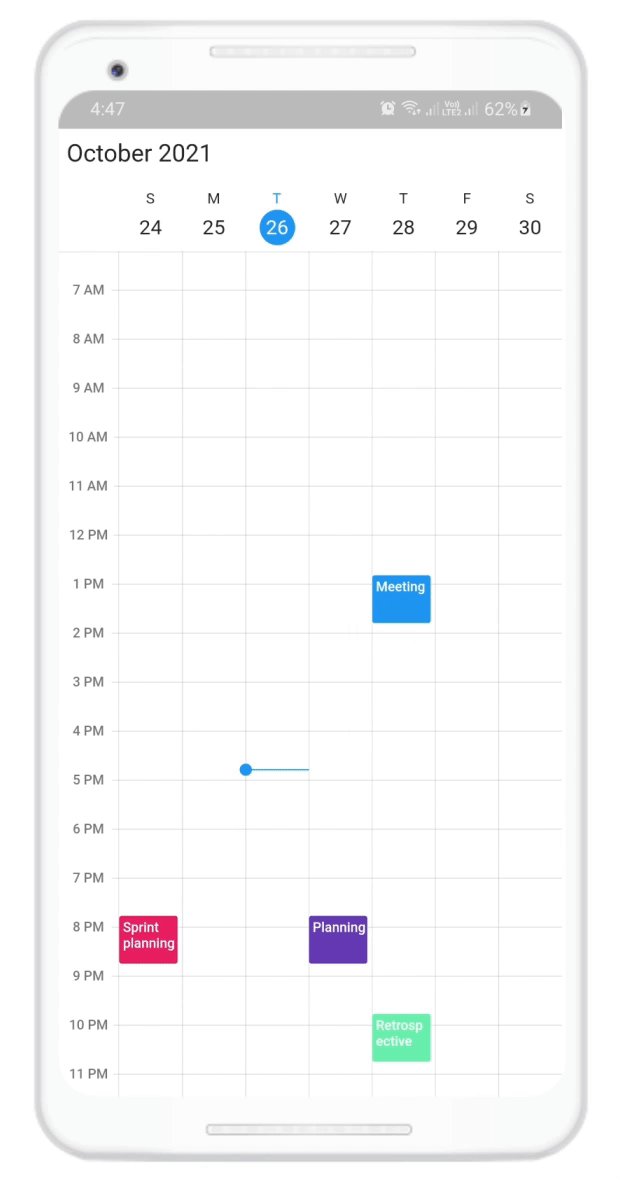
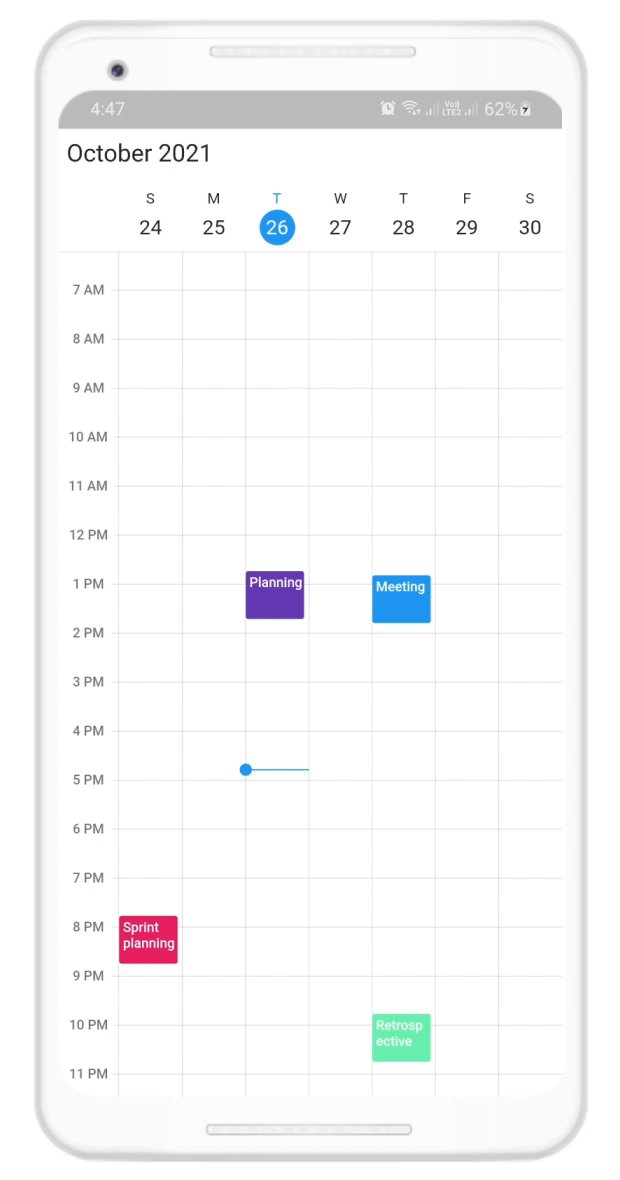
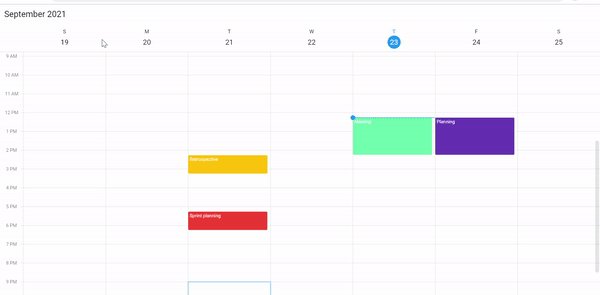
Appointment drag and drop
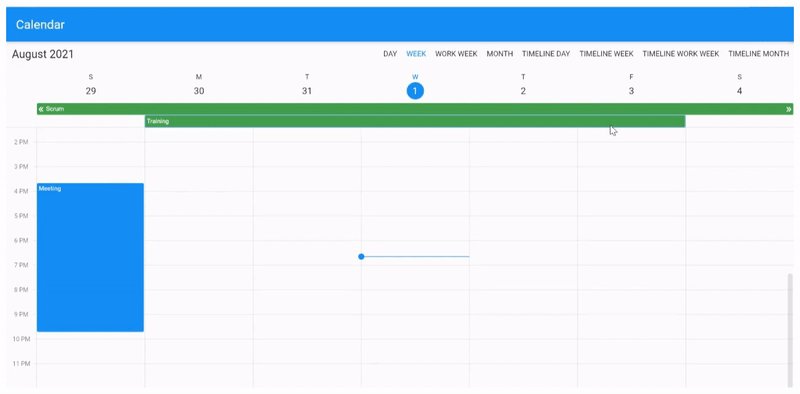
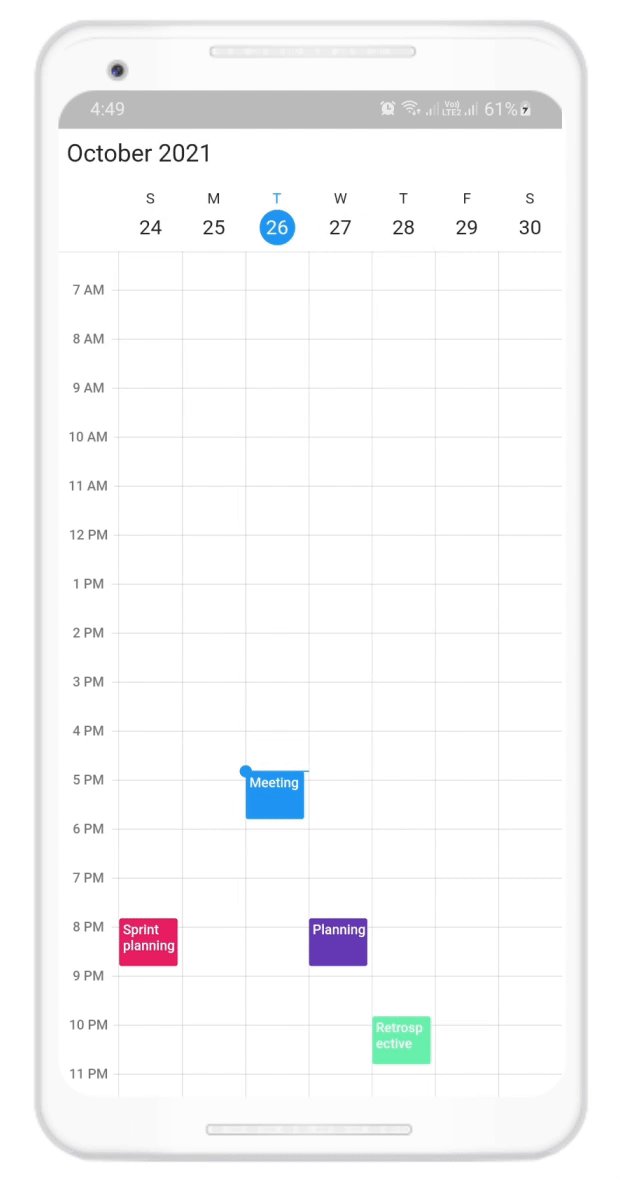
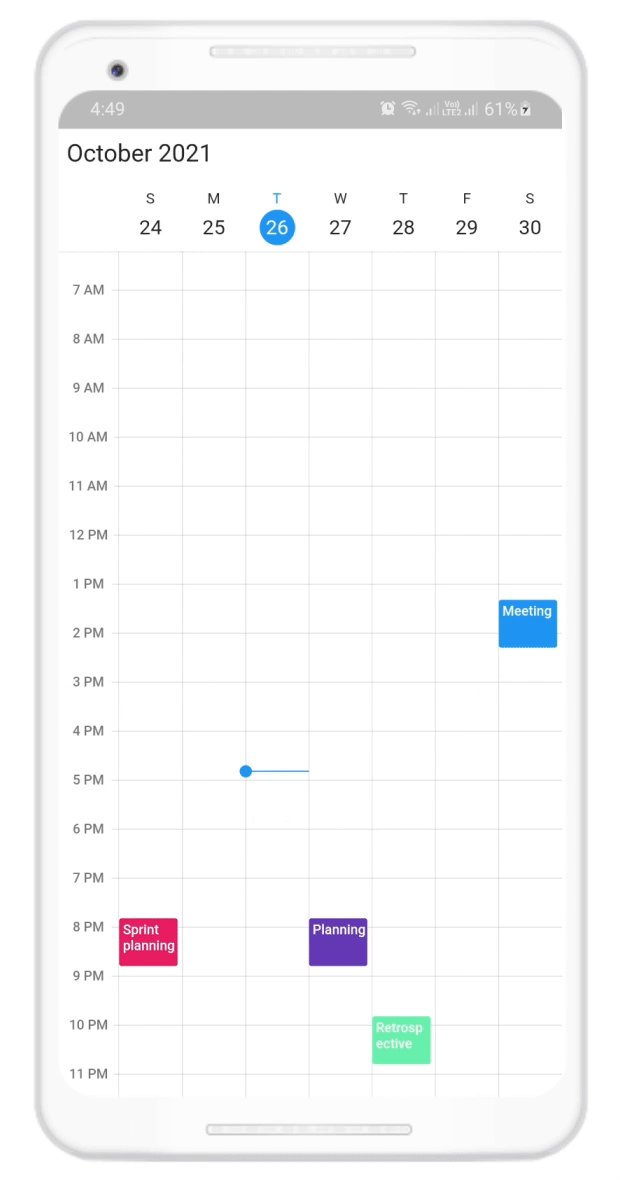
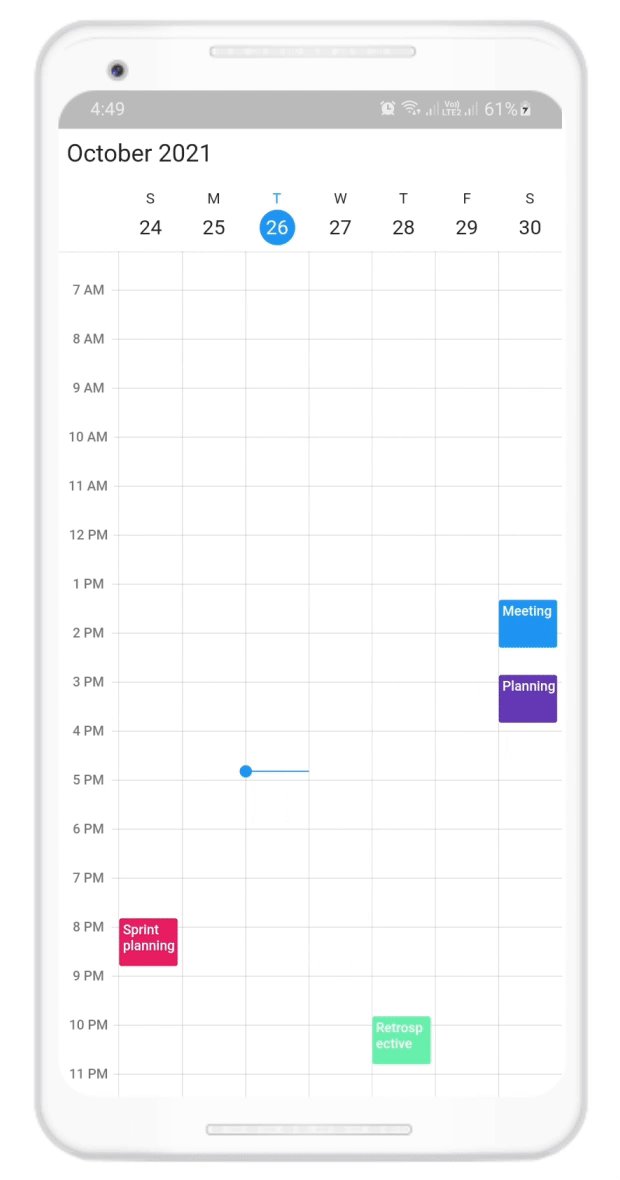
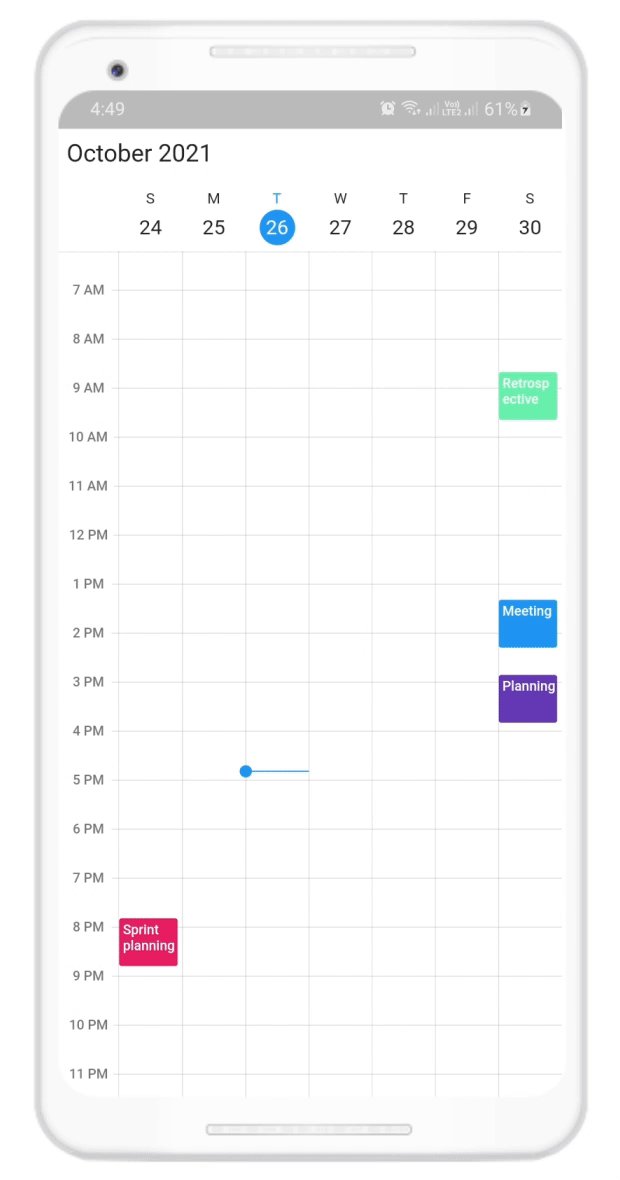
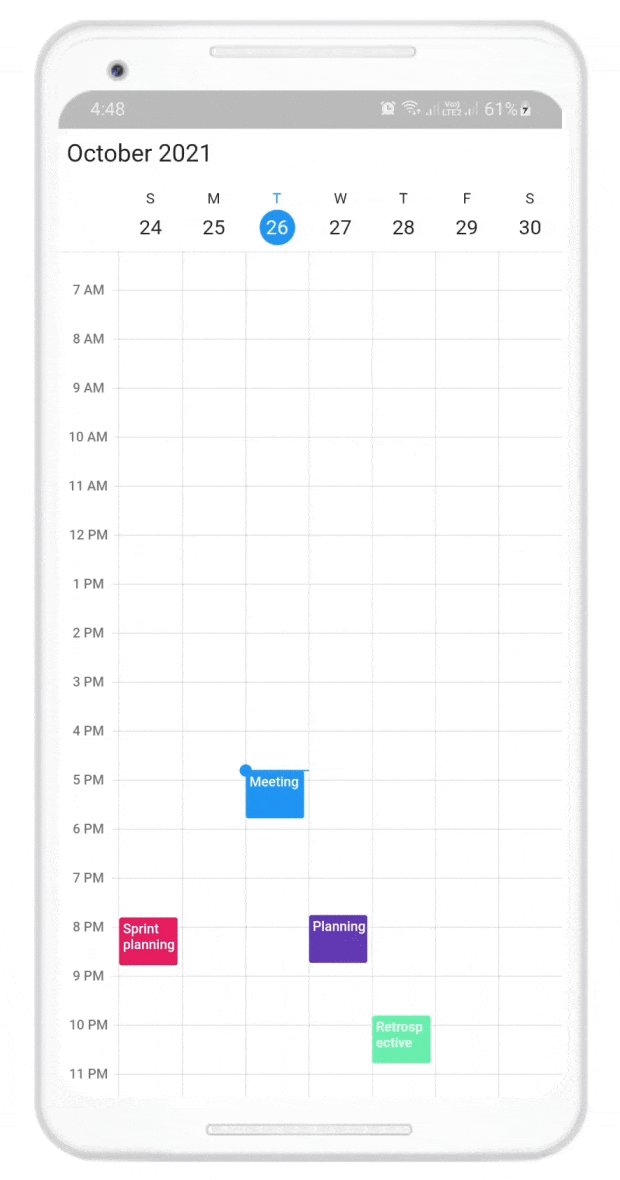
Now, you can reschedule appointments by simply dragging them into different date-times slots in the Flutter Calendar view. To achieve this, set the allowDragAndDrop property to true in the calendar.
Refer to the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
allowDragAndDrop: true
),
),
),
);
}
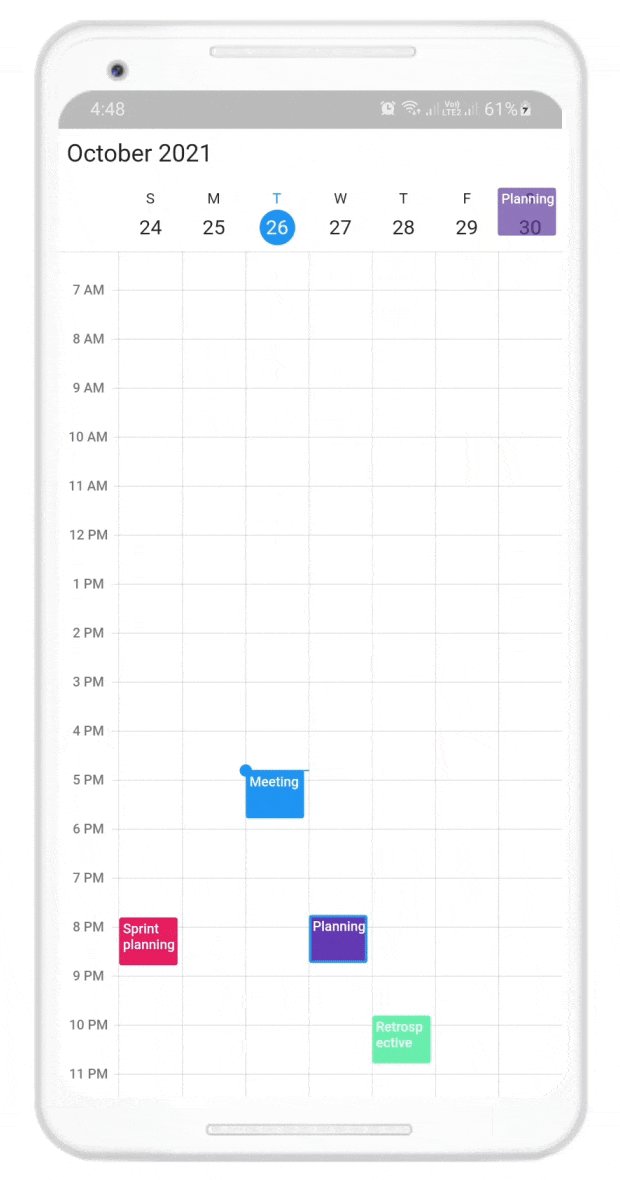
Disabling navigation
You can restrict the navigation to the next or previous view when the appointment reaches the start or end point of the current view of the Calendar. To do so, set the allowNavigation property to false in the DragDropSettings.
Refer to the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
allowDragAndDrop: true,
dragAndDropSettings: DragAndDropSettings(
allowNavigation: false),
),
),
),
);
}

Handling navigation delay
You can easily customize the navigation delay time while dragging the appointment to the next or previous view. Set the duration in the autoNavigationDelay property of DragDropSettings.
Refer to the following code example. Here, we have set the delay time to one second.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
allowDragAndDrop: true,
dragAndDropSettings: DragAndDropSettings(
autoNavigateDelay: Duration(seconds: 1)),
),
),
),
);
}
Disable view scrolling
Restrict the timeslot views’ auto scroll when an appointment reaches the start or end point of the viewport. Set the allowScroll property to false in the DragDropSettings.
Refer to the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
allowDragAndDrop: true,
dragAndDropSettings: DragAndDropSettings(
allowScroll: false),
),
),
),
);
}

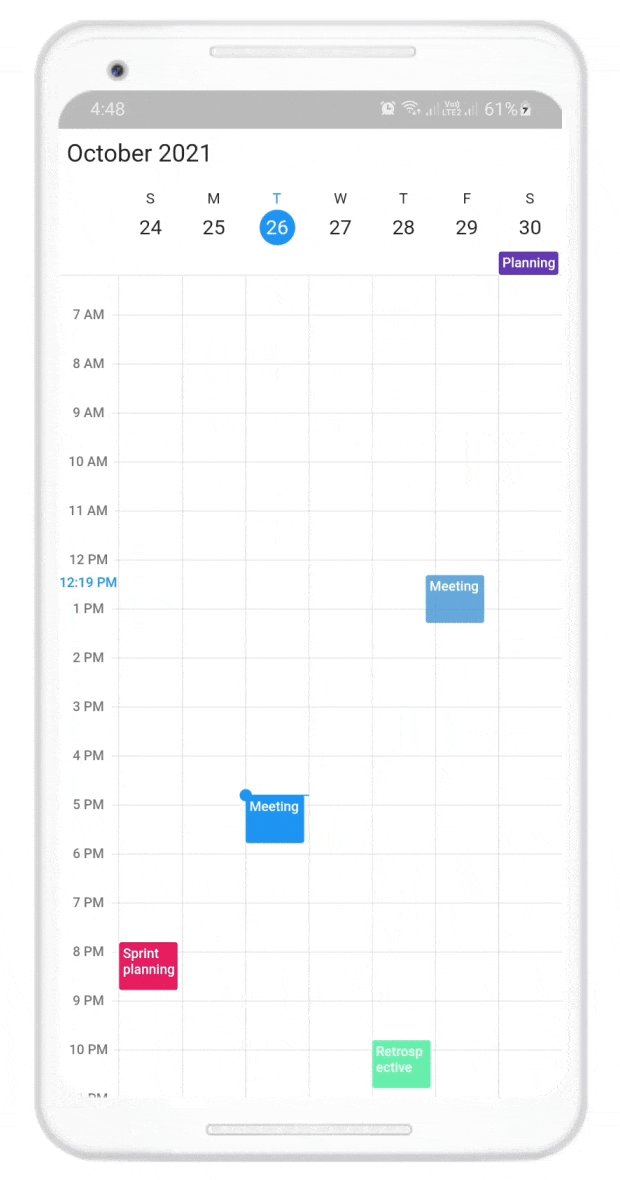
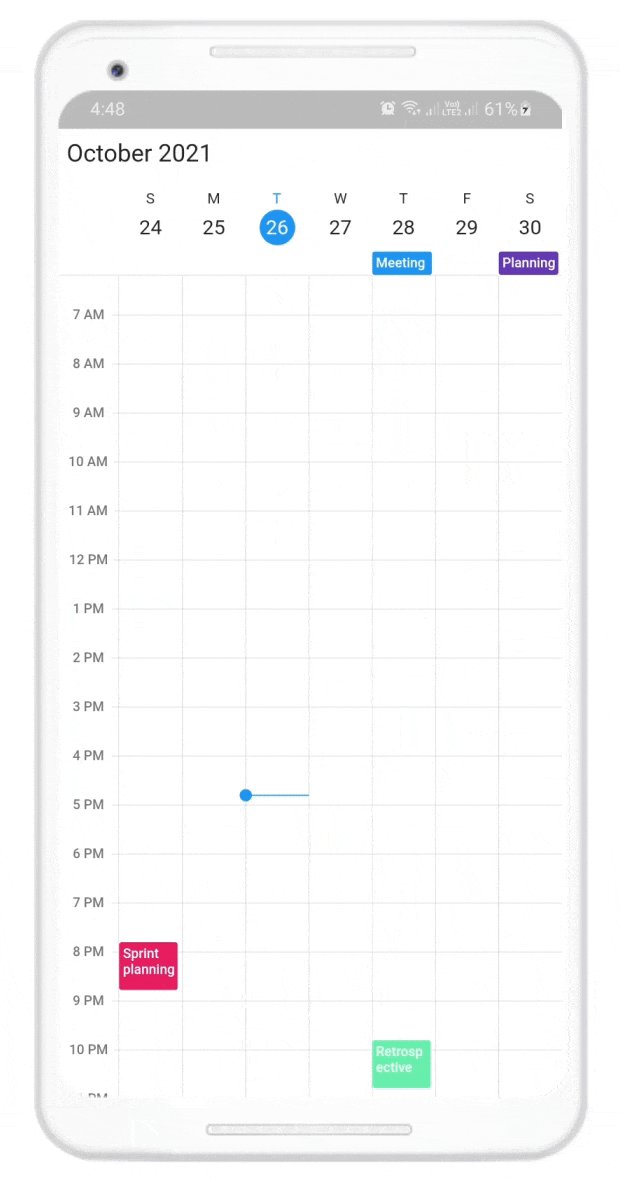
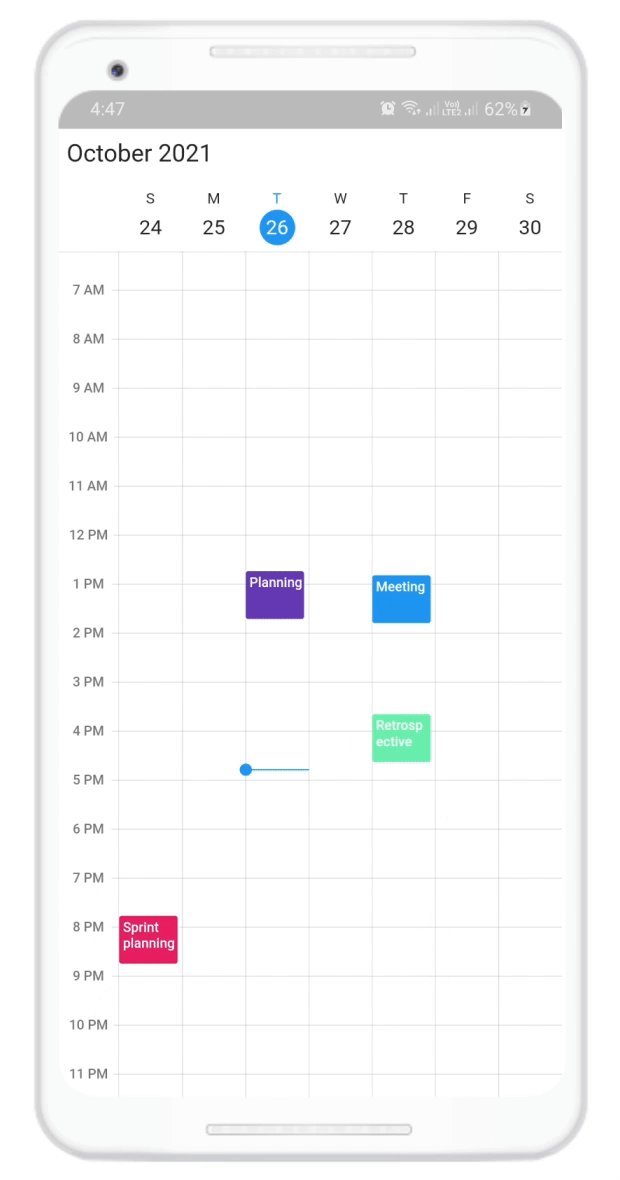
Show dragging time indicator
The time indicator displays the current dragging time on the time ruler view of timeslot views when dragging appointments. To do so, set the showTimeIndicator property to true in the DragDropSettings.
Also, you can customize the time indicator text style by setting a text style to the timeIndicatorStyle. Customize the format by setting a format to the indicatorTimeFormat of the DragDropSettings.
Refer to the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
allowDragAndDrop: true,
dragAndDropSettings: DragAndDropSettings(
indicatorTimeFormat: 'hh:mm',
showTimeIndicator: true,
timeIndicatorStyle: TextStyle(backgroundColor: Colors.red)),
),
),
),
);
}
Callbacks
There are three callbacks available to get the drag-and-drop details while performing drag-and-drop operations:
- onDragStart
- onDragUpdate
- onDragEnd
Refer to the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
allowDragAndDrop: true,
onDragStart: dragStart,
onDragUpdate: dragUpdate,
onDragEnd: dragEnd,
),
),
),
);
}
onDragStart
This callback is called whenever an appointment starts to be dragged in the Flutter event Calendar. It provides the details of the appointment. The AppointmentStartDetails arguments contain the dragging appointment and associated resource details.
void dragStart(AppointmentDragStartDetails appointmentDragStartDetails) {
final dynamic appointment = appointmentDragStartDetails.appointment;
final CalendarResource? resource = appointmentDragStartDetails.resource;
}
onDragUpdate
This callback is called whenever an appointment is in a dragging state. It provides the dragging position and time of the appointment. The AppointmentDragUpdateDetails arguments contain the dragging appointment, dragging time, dragging offset, source resource, and target resource details.
void dragUpdate(AppointmentDragUpdateDetails appointmentDragUpdateDetails) {
final dynamic appointment = appointmentDragUpdateDetails.appointment;
final DateTime? draggingTime = appointmentDragUpdateDetails.draggingTime;
final Offset? draggingOffset = appointmentDragUpdateDetails.draggingPosition;
final CalendarResource? resource = appointmentDragUpdateDetails.sourceResource;
final CalendarResource? targetResource = appointmentDragUpdateDetails.targetResource;
}
onDragEnd
This callback is called when the appointment being dragged is dropped. It will provide the dropped time and resource details. The AppointmentDragEndDetails arguments contain the dropped appointment, dropping time, source, and target resource details.
void dragEnd(AppointmentDragEndDetails appointmentDragEndDetails) {
final dynamic appointment = appointmentDragEndDetails.appointment!;
finla CalendarResource? sourceResource = appointmentDragEndDetails.sourceResource;
final CalendarResource? targetResource = appointmentDragEndDetails.targetResource;
final DateTime? draggingTime = appointmentDragEndDetails.droppingTime;
}

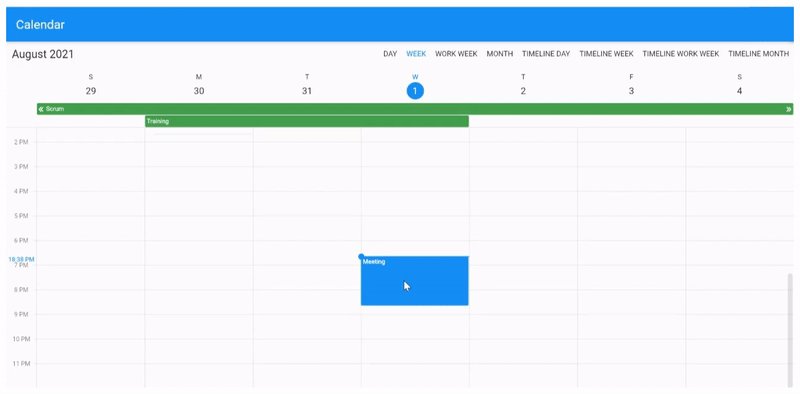
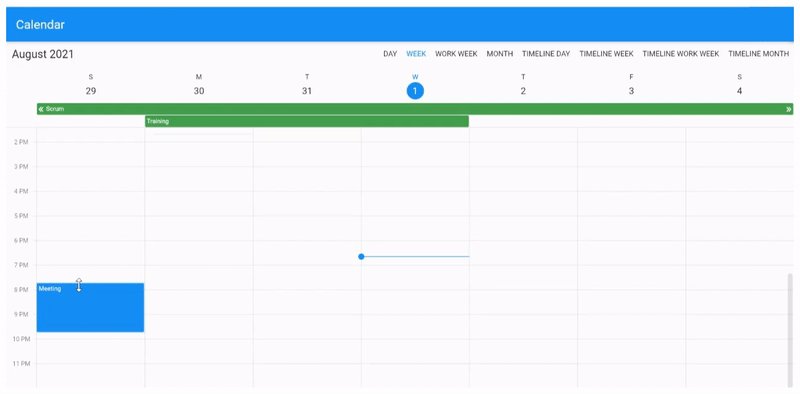
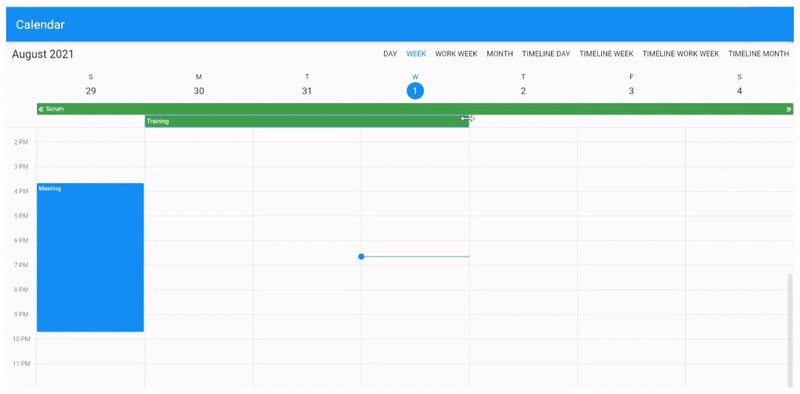
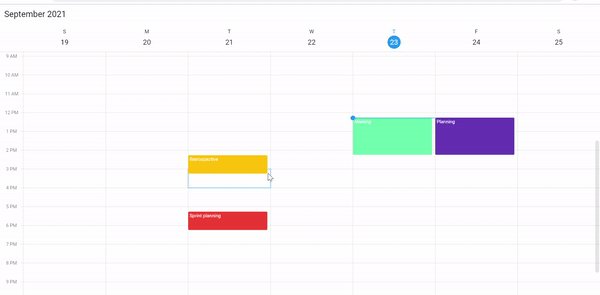
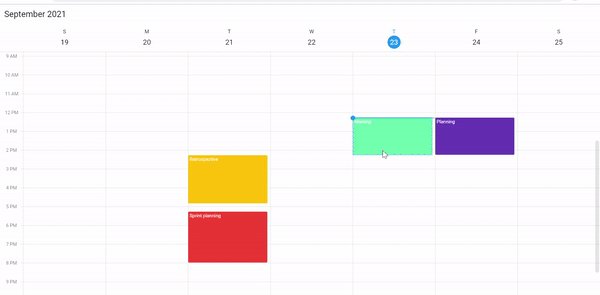
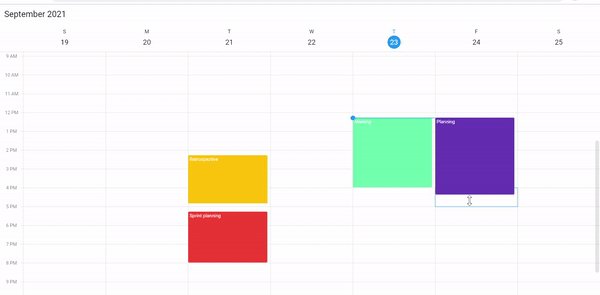
Appointment resizing
Now, you can easily reschedule the appointments’ start and end times by simply resizing the appointment to the different time slots of the Fluter Calendar view in desktop platforms. Set the allowAppointmentResize property to true in the Calendar.
Refer to the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
allowAppointmentResize: true
),
),
),
);
}
Note: The appointment resizing feature is not applicable for mobile platforms.
Callbacks
There are three callbacks to get appointment details while performing resizing operations:
- onAppointmentResizeStart
- onAppointmentResizeUpdate
- onAppointmentResizeEnd
Refer to the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
allowAppointmentResize: true,
onAppointmentResizeStart: resizeStart,
onAppointmentResizeUpdate: resizeUpdate,
onAppointmentResizeEnd: resizeEnd,
),
),
),
);
}
onAppointmentResizeStart
This callback is called whenever the appointment starts to resize in the Flutter event Calendar. It will provide the details of the appointment being resized. The AppointmentResizeStartDetails arguments contain the resizing appointment and associated resource details.
void resizeStart(AppointmentResizeStartDetails appointmentResizeStartDetails) {
dynamic appointment=appointmentResizeStartDetails.appointment;
CalendarResource? resource = appointmentResizeStartDetails.resource;
}
onAppointmentResizeUpdate
This callback is called whenever an appointment is in resizing state. It will provide the resizing position and time of the appointment. The AppointmentResizeUpdateDetails arguments contain the resizing appointment, resizing time, resizing offset, and resource details.
void resizeUpdate(AppointmentResizeUpdateDetails appointmentResizeUpdateDetails) {
dynamic appointment = appointmentResizeUpdateDetails.appointment;
DateTime? resizingTime = appointmentResizeUpdateDetails.resizingTime;
Offset? resizingOffset = appointmentResizeUpdateDetails.resizingOffset;
CalendarResource? resourceDetails = appointmentResizeUpdateDetails.resource;
}
onAppointmentResizeEnd
This callback is called when we finish resizing an appointment. It provides the updated time and resource details. The AppointmentResizeEndDetails arguments contain the resized appointment, start time, end time, and resource details.
void resizeEnd(AppointmentResizeEndDetails appointmentResizeEndDetails) {
dynamic appointment = appointmentResizeEndDetails.appointment;
DateTime? startTime = appointmentResizeEndDetails.startTime;
DateTime? endTime = appointmentResizeEndDetails.endTime;
CalendarResource? resourceDetails = appointmentResizeEndDetails.resource;
}

Conclusion
Thanks for reading! We have seen how to reschedule appointments using the drag-and-drop and resizing functionalities rolled out in the Flutter event Calendar in the 2021 Volume 3 release. Info on these features is also available in our release notes and What’s New pages. Try these features out and reschedule appointments in your Flutter app with ease!
Also, feel free to try out the Flutter Calendar examples available in our GitHub repository.
For existing customers, the newest version of Essential Studio® is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features.
You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!