We are happy to introduce the new Syncfusion .NET MAUI Image Editor control in our latest release, Essential Studio® 2023 Volume 2.
The Image Editor is used to crop, flip, and rotate images and annotate them with freehand drawings and built-in shapes.

In this blog, we’ll explore the key features of the .NET MAUI Image Editor and the steps to get started with it!
Key features
The key features of the new .NET MAUI Image Editor are:
- Image cropping
- Image rotation and flipping
- Shape annotation
- Text annotation
- Freehand drawing
- Filters
- Undo and redo
- Zoom and pan
- Reset
- Save
- Built-in toolbar
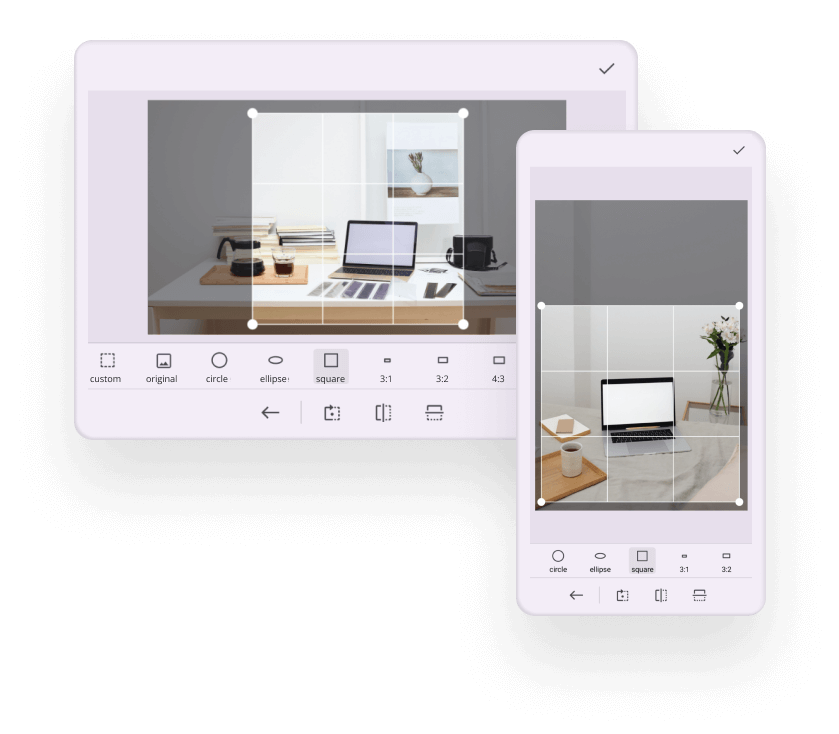
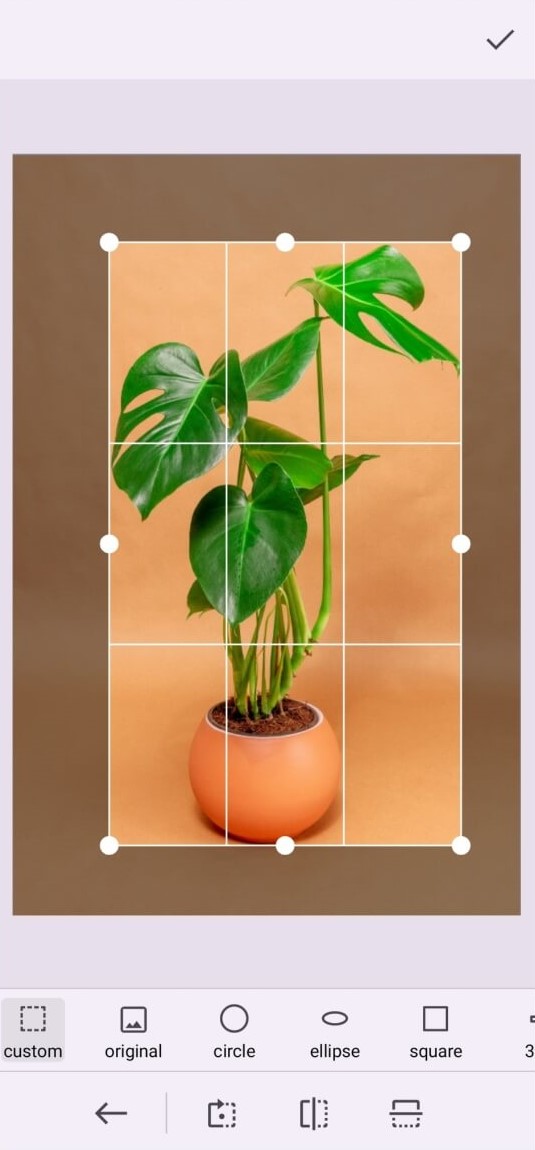
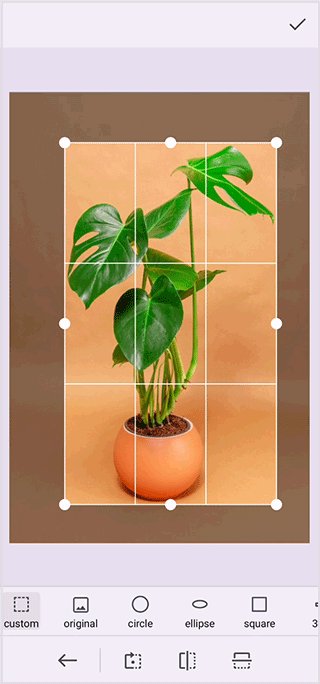
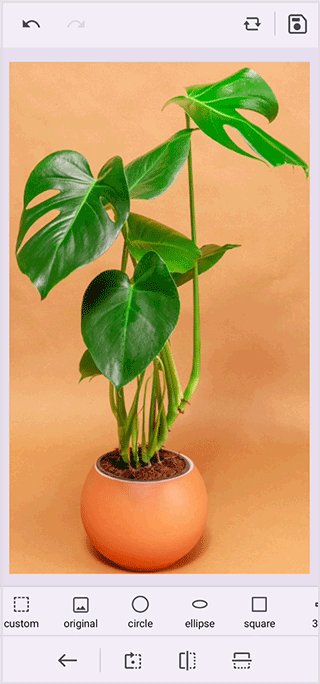
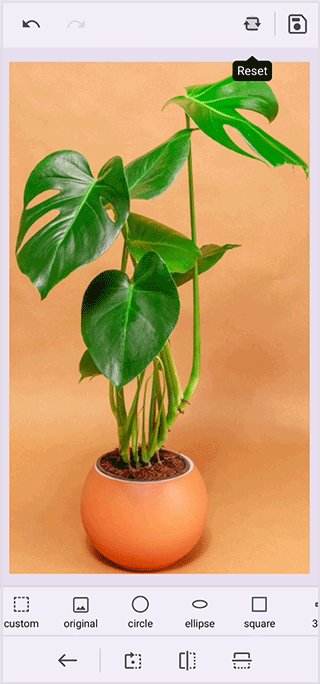
Image cropping
You can crop an image by selecting a specific area of interest and resizing it to the required dimensions. There are many useful predefined aspect ratios available to crop the images. This is useful in applications where an image needs to be cropped to fit specific layouts or aspect ratios.

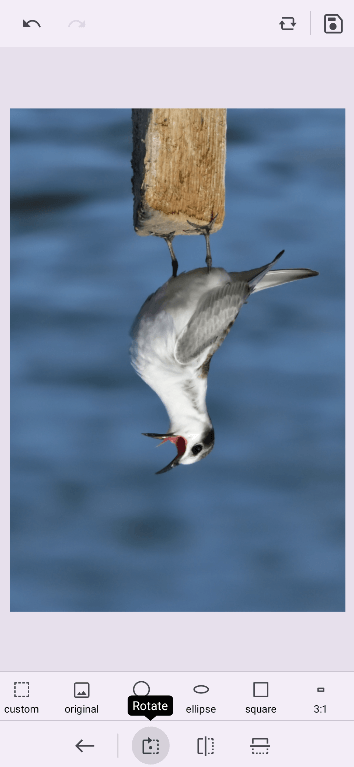
Image rotation and flipping
The Image Editor makes it simple to rotate an image clockwise by 90, 180, 270, or 360 degrees or flip it horizontally or vertically.


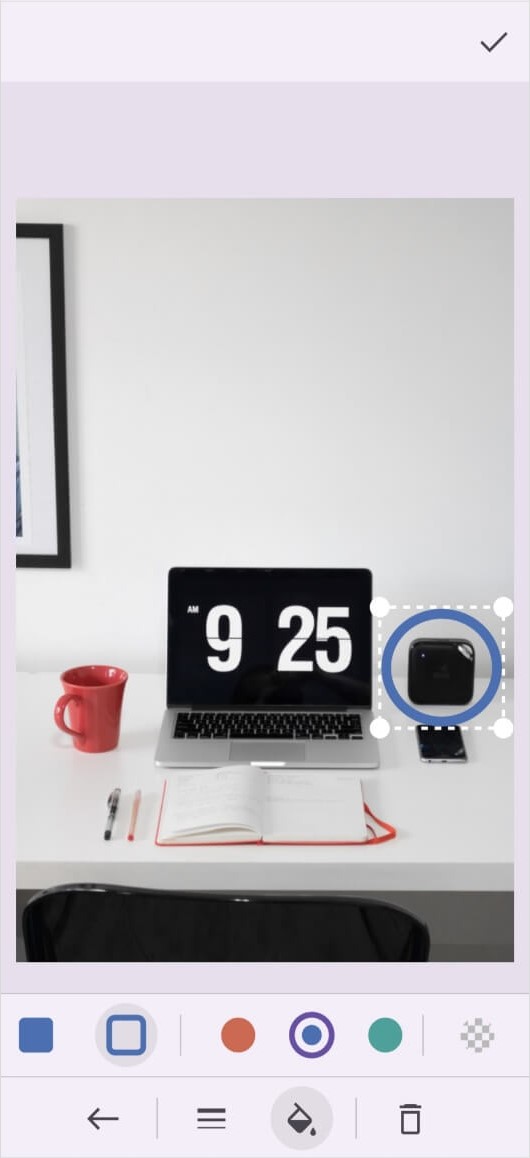
Shape annotation
The shape annotation allows you to insert geometric shapes, such as rectangles, ellipses, lines, and arrows, over an image. You can customize their appearances by adjusting the fill color, stroke color, and stroke thickness. Circle and rectangle shapes can be filled or you can draw an outline around them.
This functionality is beneficial in instances where users need to highlight or explain specific parts of an image.

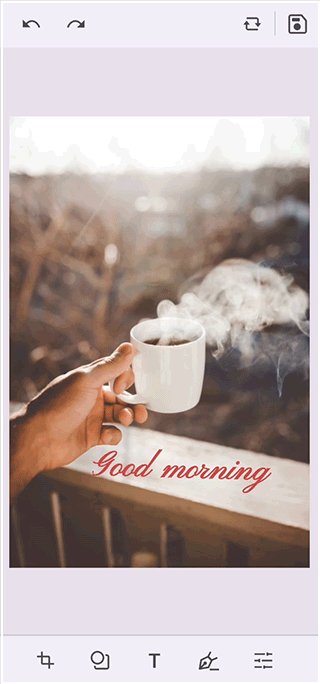
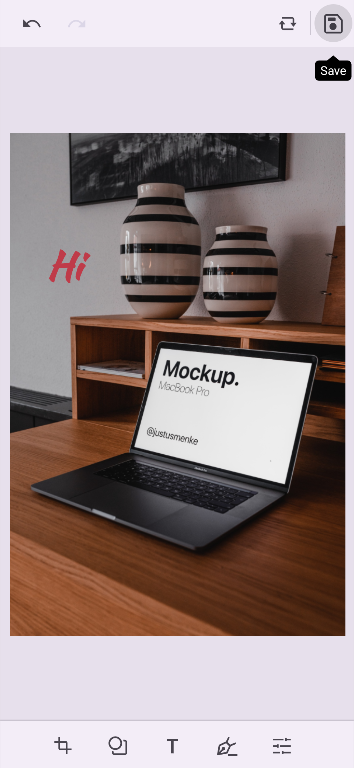
Text annotation
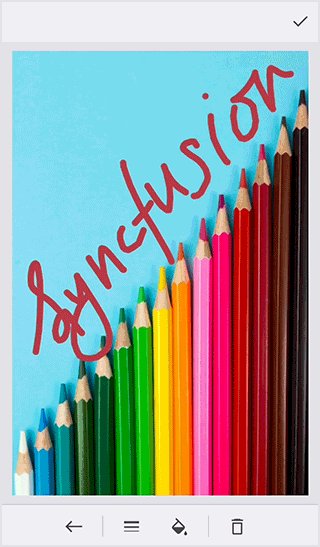
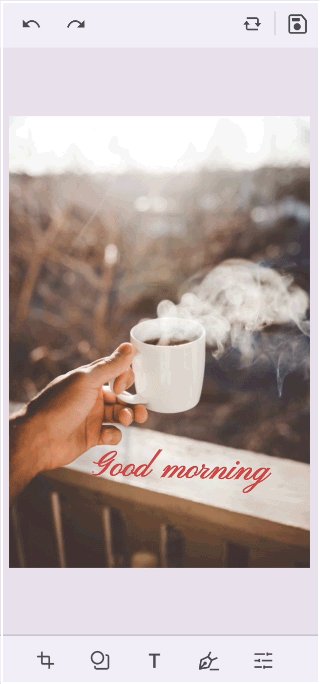
You can also insert text over an image to show useful information. Easily customize the color, font family, font attribute, and alignment of the text.

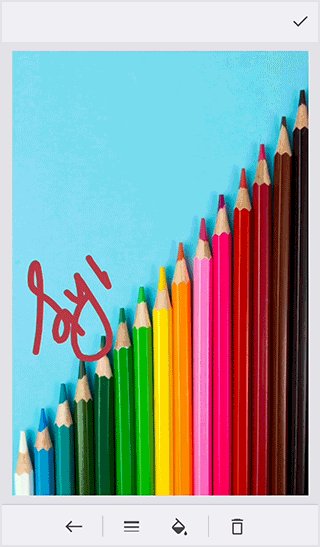
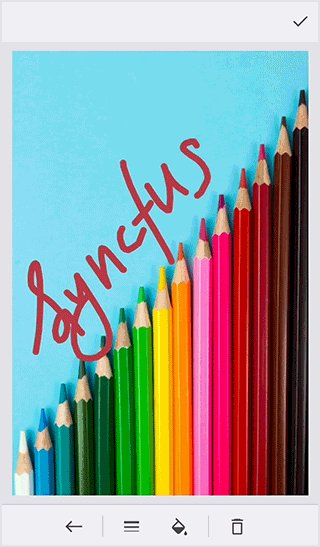
Freehand drawing
The Image Editor allows you to add freehand drawings over an image and customize their appearance by adjusting their stroke color and stroke thickness.

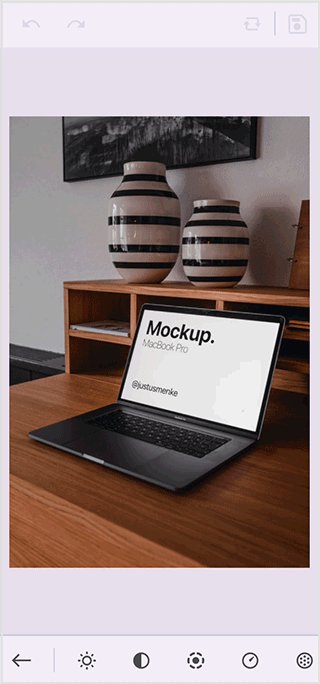
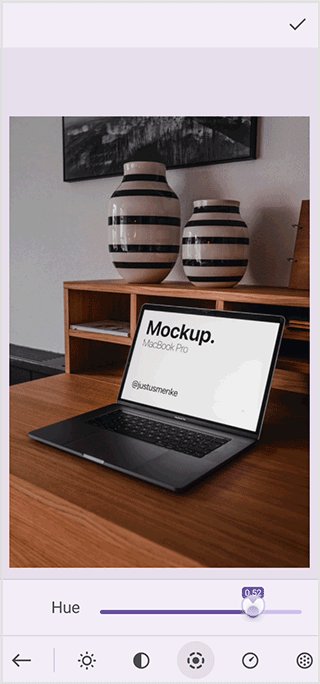
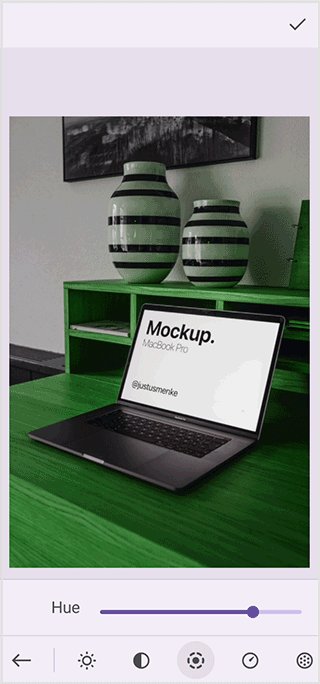
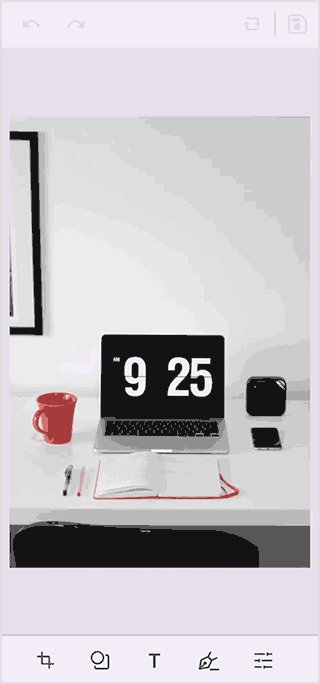
Image filters
The .NET MAUI Image Editor supports adding these effects to enhance the visual quality of an image: brightness, contrast, hue, saturation, exposure, opacity, blur, and sharpen.

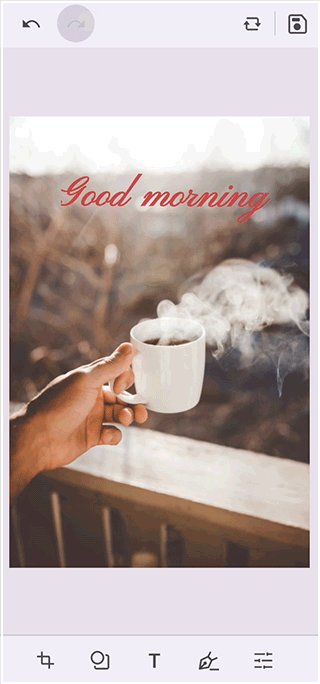
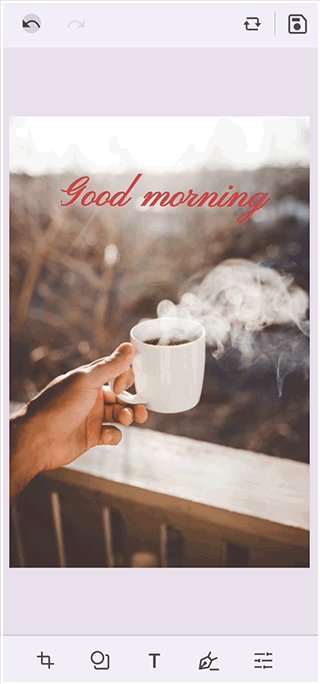
Undo and redo
The undo and redo functions are used to revert or restore changes made to an image. They are valuable tools that allow users to correct mistakes and experiment with various improvements.

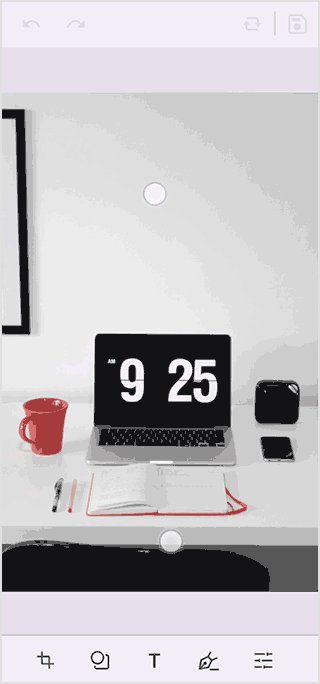
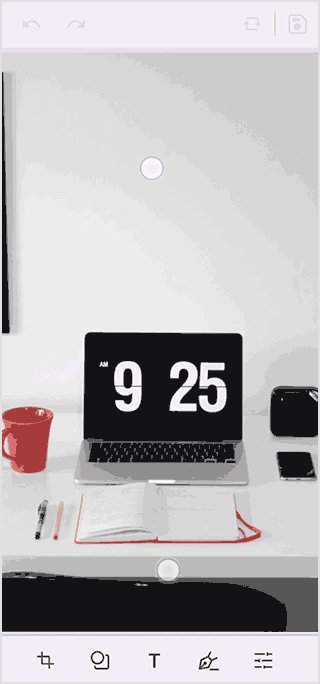
Zoom and pan
Change the scale and position of an image to focus on specific parts by zooming in and out.
You can move the image horizontally or vertically within the zoomed-in view by panning the image. This enables users to view image areas that are not displayed in the viewport. Users can drag or swipe the image in any way to bring different portions into focus.

Save
You can save edited images in different formats, such as .png and .jpeg, to the desired device location. You can also customize the dimensions of an image while saving it.

Reset
Reset an image to its original state by discarding any editing changes made to it.

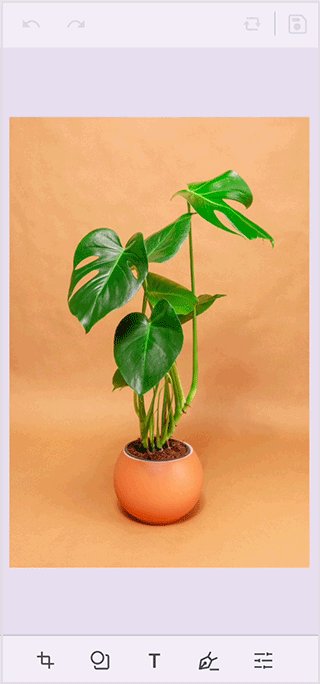
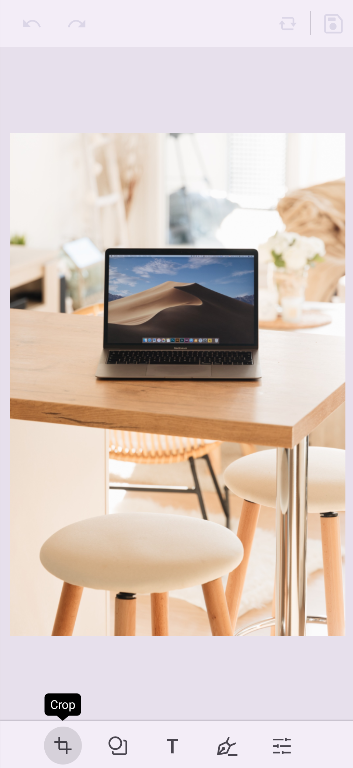
Built-in toolbar
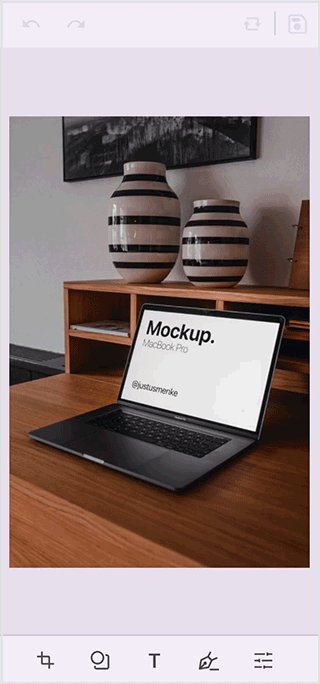
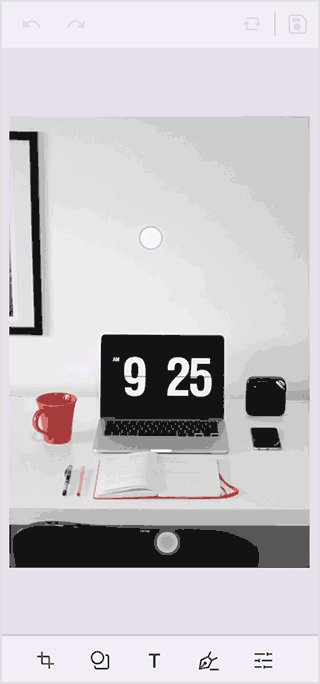
The Image Editor has built-in tools to perform the image editing actions rotate, flip, undo, redo, crop, effects, add shapes, add text, and freehand draw.

Getting started with .NET MAUI Image Editor
We have explored the key features of the .NET MAUI Image Editor control. Let’s see how to integrate the control in your .NET MAUI app:
- First, create a new .NET MAUI app in Visual Studio.
- Syncfusion .NET MAUI components are available in the NuGet Gallery. To add the SfImageEditor to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Maui.ImageEditor, then install it.
- Import the namespace Syncfusion.Maui.ImageEditor in your XAML page and initialize the SfImageEditor control. Refer to the following code.
xmlns:imageEditor="clr-namespace:Syncfusion.Maui.ImageEditor;assembly=Syncfusion.Maui.ImageEditor" <imageEditor:SfImageEditor />
- Register the ConfigureSyncfusionCore handler for Syncfusion core in the MauiProgram.cs file.
using Syncfusion.Maui.Core.Hosting; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder.ConfigureSyncfusionCore(); } }
- Finally, add images to your project, set the image reference path in the Source property, and then load an image into the Image Editor control.
<imageEditor:SfImageEditor Source="imageeditordesktop.png" />
Now, you can perform image editing actions using the predefined toolbar items in the .NET MAUI Image Editor control.
References
For more details, refer to the .NET MAUI Image Editor getting started demo on GitHub and documentation.
Conclusion
Thanks for reading! In this blog, we’ve seen the features of the new .NET MAUI Image Editor control introduced in the 2023 Volume 2 release. Check out our Release Notes and What’s New pages to see the other updates in this release and leave your feedback in the comments section below.
For current Syncfusion customers, the newest version of Essential Studio® is available from the license and downloads page. If you are not yet a customer, you can try our 30-day free trial to check out these new features.
For questions, you can contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!
Related blogs
- Syncfusion Essential Studio® 2023 Volume 2 Is Here!
- Introducing the 8th Set of .NET MAUI Controls and Features
- Introducing the .NET MAUI Toolbox for Visual Studio
- What’s New in 2023 Volume 2: .NET MAUI Charts