A well-crafted digital logic circuit diagram can help simplify and optimize a complex digital logic system. It provides clear visual representation, facilitates effective communication, and offers precise instructions for constructing a high-quality digital logic circuit.
Designing logic circuits can be a complex and time-consuming process, but with the right tools and user interface, it can be made easier and more efficient.
The Syncfusion JavaScript Diagram is a powerful and versatile component that allows designers to create high-quality logic circuits quickly and easily.

In this blog, we’ll see how to use the JavaScript Diagram component to create an interactive user interface that allows designers to create digital logic circuits.
Logic circuit diagram symbols
The logic circuit designer provides a variety of universal logic gates, flip-flops, input controls, output controls, and other components to design logic circuit diagrams.
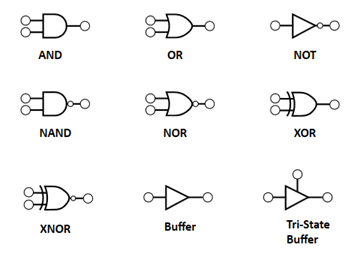
Logic gates
Logic gates are the basic symbols used for any digital circuit design. Logic gates perform a Boolean logic function with one or more inputs and produce a single output. The logic circuit designer has universal logic gates, including buffers and tri-state buffers.
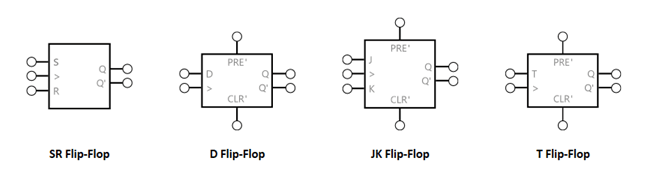
Flip-flops
A flip-flop is a circuit that has two stable states and can be used to store state information. The state can be changed by applying one or more control inputs and will have one or two outputs. It is the basic storage element in the digital circuit diagram. The logic circuit designer will have SR, D, JK, and T flip-flops for designing.
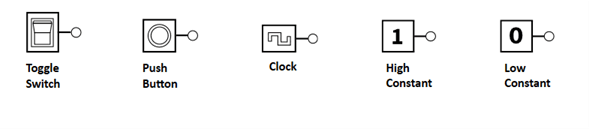
Input controls
Input controls can pass high (true) or low (false) signals to logic gates or flip-flops. The logic circuit designer provides the following input controls to design the circuits.
Output controls
Output controls can be connected to an output pin of logic gates or flip-flops to display its output state. The logic circuit designer provides a light bulb and 8-bit digit as output controls.
Creating a diagram surface
Follow these steps to create a diagram surface using the Syncfusion JavaScript Diagram component:
Step #1: First, create a folder and name it Logic Circuit Designer. Add the index.html and index.js files to begin developing your web app.
Step #2: Add the following dependent scripts and style CDN reference links in the index.html file.
<head>
.........
.........
.........
<link href="https://ej2.syncfusion.com/demos/src/diagram/styles/diagram-common.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<!-- reference the diagram dependent styles ej2-base, ej2-buttons, ej2-popups, ej2-splitbuttons, ej2-diagrams, ej2-navigations -->
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-diagrams/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-navigations/styles/fabric.css" rel="stylesheet">
<!-- refer the script file -->
<script src="https://cdn.syncfusion.com/ej2/20.4.38/dist/ej2.min.js" type="text/javascript"></script>
.........
.........
.........
</head>
Step #3: Create an HTML div element that will act as the container for the JavaScript Diagram component in the index.html file.
<div class="control-section"> <div style="width: 100%;"> <div id="diagram-space" class="sb-mobile-diagram" > <div id="diagram"></div> </div> </div> <script src="index.js" type="text/javascript"></script> </div>
Step #4: Then, initialize the JavaScript Diagram component by calling the ej.Diagram() constructor method. Pass the required arguments, such as the width, height, and collection of nodes and connectors, to be included in the diagram in the index.js file.
// initialize diagram
var diagram = new ej.diagrams.Diagram({
width: '100%', height: '600px',
nodes: nodes,
connectors:connectors,
getnodedefault: getnodedefault,
getConnectorDefaults: getConnectorDefaults,
pageSettings: {
background: { color: '#FFFFFF' }, width: 600, height: 1500, margin: { left: 5, top: 5 },
orientation: 'Landscape',showPageBreaks:false,multiplePage : true
},
rulerSettings: {
showRulers: true, dynamicGrid: true, horizontalRuler: { interval: 10,segmentWidth: 100,thickness: 25,markerColor:'#0078d4'},
verticalRuler: { interval: 10,segmentWidth: 100,thickness: 25,markerColor:'#0078d4'},
},
});
diagram.appendTo('#diagram');
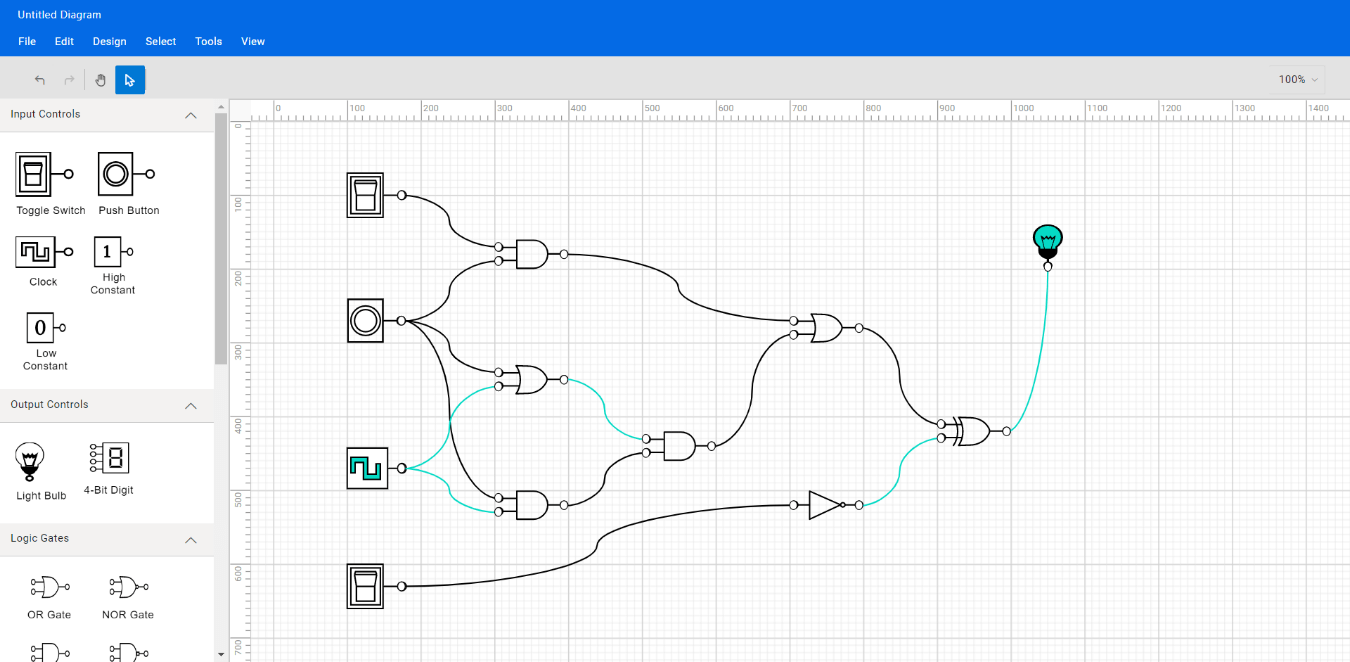
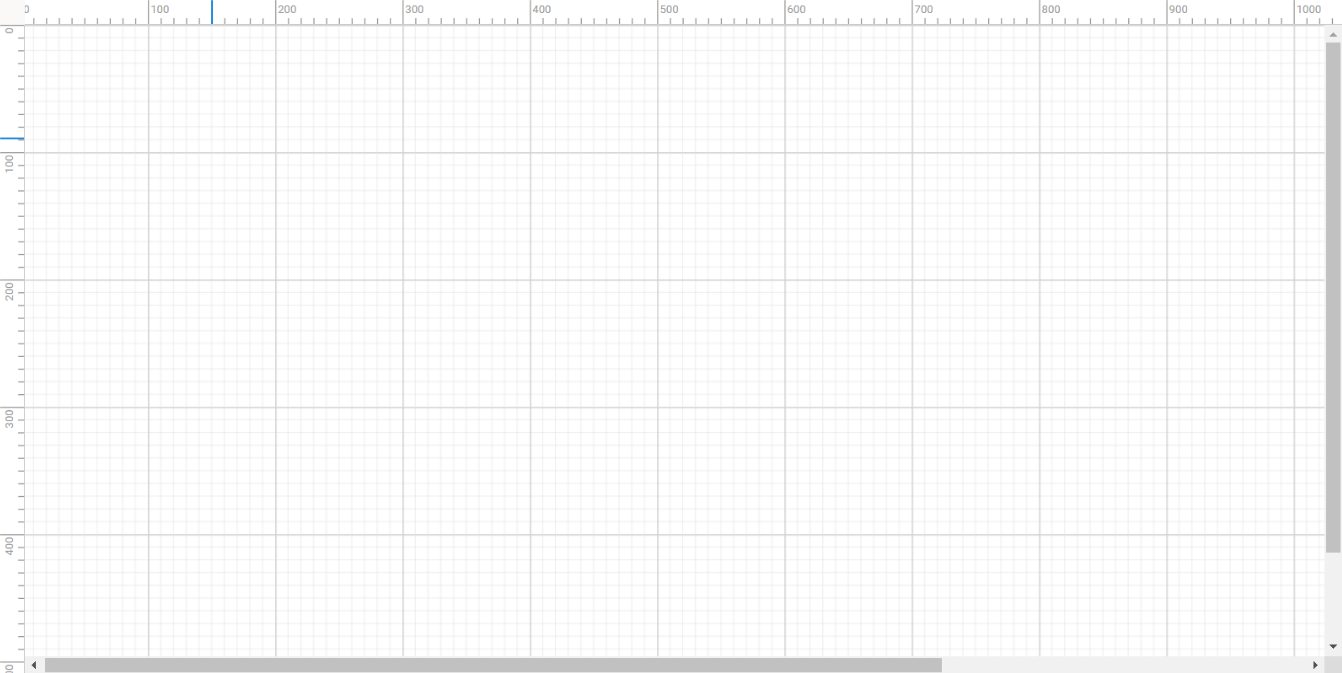
The following image shows the created diagramming page.

Note: For more details, refer to the Getting Started with JavaScript Diagram documentation.
Creating reusable logic circuit diagram symbols
The JavaScript Diagram component provides a gallery of reusable nodes and connectors called SymbolPalettes. It displays a collection of palettes, each showing a set of nodes and connectors. We can drag and drop them onto the diagram canvas any number of times.
Follow these steps to create a diagram symbol palette with logic circuit shapes.
Step #1: Create an HTML div element that will act as the container for the diagram symbol palette.
<div style="width: 100%;"> <div id="palette-space" class="sb-mobile-palette" > <div id="symbolpalette" style="width:90%;"></div> </div> </div> <script src="index.js" type="text/javascript"></script> </div>
Step #2: Initialize the Syncfusion Diagram symbol palette by calling the ej.Diagram.Palette() constructor method. Pass the required arguments, such as the width, height, and collection of symbols to be included in the palette.
var palette = new ej.diagrams.SymbolPalette({
expandMode: 'Multiple',symbolMargin:{left:5,right:5,top:10,bottom:10},
palettes:
[
{ id: 'input', expanded: true, symbols: input, title: 'Input Controls'},
{ id: 'output', expanded: true, symbols: output, title: 'Output Controls' },
{ id: 'flow', expanded: true, symbols: gates, title: 'Logic Gates' },
{ id: 'flipflop', expanded: true, symbols: flipflops, title: 'Flip flops' },
{ id: 'other', expanded: true, symbols: other, title: 'Other' },
],
symbolMargin:{left:15,right:10,top:10,bottom:10},
width: '100%', height: '100%',
getNodeDefaults: function (symbol) {
},
symbolPreview: { height: 50, width: 50 },
getSymbolInfo: function (symbol) {
return {description: { text: symbol.shape['shape'], overflow: 'Wrap', fontSize: 12, margin: { top: 10, left: 0, right: 0, bottom: 0 } } };
}
});
palette.appendTo('#symbolpalette');
Step #3: Define the collection of symbols to be included in the palette, which can be customized according to your needs.
//Initialize logic circuit shapes for symbol palette
var gates =
[
{
id: 'OR Gate', shape: { type: 'Path', data: orData, shape: 'OR Gate' }, style: { fill: '#000000', strokeWidth: 0 }, height: 45, width: 79,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'NOR Gate', shape: { type: 'Path', data: nordata, shape: 'NOR Gate' }, style: { fill: '#000000', strokeWidth: 0 }, height: 45, width: 79,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'AND Gate', shape: { type: 'Path', data: andData, shape: 'AND Gate' }, style: { fill: '#000000', strokeWidth: 0 }, height: 45, width: 79,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'NAND Gate', shape: { type: 'Path', data: nanddata, shape: 'NAND Gate' }, style: { fill: '#000000', strokeWidth: 0 }, height: 45, width: 79,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'Buffer Gate', shape: { type: 'Path', data: buffer, shape: 'Buffer' }, style: { fill: '#000000', strokeWidth: 0 }, height: 45, width: 79,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'Not Gate', shape: { type: 'Path', data: notData, shape: 'NOT Gate' }, style: { fill: '#000000', strokeWidth: 0 }, height: 45, width: 79,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'XOR Gate', shape: { type: 'Path', data: xorData, shape: 'XOR Gate' }, style: { fill: '#000000', strokeWidth: 0 }, height: 45, width: 79,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'XNOR Gate', shape: { type: 'Path', data: xnorData, shape: 'XNOR Gate' }, style: { fill: '#000000', strokeWidth: 0 }, height: 45, width: 79,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
];
var flipflops =
[
{
id: 'JK Flip-Flop',
shape: { shape: 'JK Flip-Flop', type: 'Path', data: jkflipflopdata },
style: { fill: '#000000', strokeWidth: 0 }, height: 90, width: 70,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'D Flip-Flop',
shape: { shape: 'D Flip-Flop', type: 'Path', data: dflipflop },
style: { fill: '#000000', strokeWidth: 0 }, height: 90, width: 65,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'T Flip-Flop',
shape: { shape: 'T Flip-Flop', type: 'Path', data: tflipflopdata },
style: { fill: '#000000', strokeWidth: 0 }, height: 90, width: 65,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'SR Flip-Flop',
shape: { shape: 'SR Flip-Flop', type: 'Path', data: srflipflopdata },
style: { fill: '#000000', strokeWidth: 0 }, height: 78, width: 73,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
];
var input =
[
{
id: 'SwOffOuter',
height: 50,
width: 65,
offsetX: 140,
offsetY: 100,
shape: { type: 'Path', data: SwitchOffOuterRect },
style: { strokeColor: 'black', strokeWidth: 2 },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'SwOffInner',
height: 40,
width: 30,
offsetX: 127.5,
offsetY: 100,
shape: { type: 'Path', data: SwitchOffInnerRect },
style: { strokeColor: 'black', strokeWidth: 2 },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'SwOff',
height: 25,
width: 20,
offsetX: 127.5,
offsetY: 100,
shape: { type: 'Path', data: SwitchoffButton },
style: { strokeColor: 'black', strokeWidth: 2 },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'SwOn',
height: 25,
width: 20,
offsetX: 127.5,
offsetY: 100,
shape: { type: 'Path', data: SWitchOnButton },
style: { strokeColor: 'transparent', strokeWidth: 2, fill: 'transparent' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
visible: false,
},
{
id: 'Toggle Switch',
children: ['SwOffOuter', 'SwOffInner', 'SwOff', 'SwOn'],
shape: { shape: 'Toggle Switch' },
style: { fill: 'none' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'PBOuterRect',
height: 50,
width: 65,
offsetX: 140,
offsetY: 100,
shape: { type: 'Path', data: PushButtonOuterRect },
style: { strokeColor: 'black', strokeWidth: 0, fill: 'black' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'PBOuterCircle',
height: 27,
width: 27,
offsetX: 128,
offsetY: 100,
shape: { type: 'Path', data: PushButtonOuterCircle },
style: { strokeColor: 'black', strokeWidth: 2, fill: 'white' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'PBInnerCircle',
height: 20,
width: 20,
offsetX: 128,
offsetY: 100,
shape: { type: 'Path', data: PushButtonInnerCircle },
style: { strokeColor: 'black', strokeWidth: 2, fill: 'white' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'PushButton',
children: ['PBOuterRect', 'PBOuterCircle', 'PBInnerCircle'],
shape: { shape: 'Push Button' },
style: { fill: 'white' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'CLKOuterRect',
height: 35,
width: 65,
offsetX: 140,
offsetY: 100,
shape: { type: 'Path', data: ClockOuterRectangle },
style: { strokeColor: 'black', strokeWidth: 2 },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'CLKInnerPart',
height: 20,
width: 30,
offsetX: 130,
offsetY: 100,
shape: { type: 'Path', data: ClockInnerPart },
style: { strokeColor: 'black', strokeWidth: 2, fill: 'white' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'Clock',
children: ['CLKOuterRect', 'CLKInnerPart'],
shape: { shape: 'Clock' },
style: { fill: 'none' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'High Constant',
shape: { shape: 'High Constant', type: 'Path', data: highconstantdata },
style: { fill: '#000000', strokeWidth: 0 }, height: 55, width: 70,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'Low Constant',
shape: { shape: 'Low Constant', type: 'Path', data: lowconstantdata },
style: { fill: '#000000', strokeWidth: 0 }, height: 55, width: 70,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
];
var output =
[
{
id: 'FullPath',
height: 40,
width: 30,
offsetX: 140,
offsetY: 100,
shape: { type: 'Path', data: BulbCompletePath },
style: { strokeColor: 'black', fill: 'black' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'BlackPart',
height: 8,
width: 14,
offsetX: 140,
offsetY: 108,
shape: { type: 'Path', data: BulbBlackPart },
style: { strokeColor: 'black', fill: 'black' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'InnerBluePart',
height: 10,
width: 14,
offsetX: 140,
offsetY: 97,
shape: { type: 'Path', data: BulbInnerBluePart },
style: { strokeColor: 'black', fill: 'white' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
visible: false,
},
{
id: 'OuterBluePart',
height: 28,
width: 32,
offsetX: 140,
offsetY: 90,
shape: { type: 'Path', data: BulbOuterBluePart },
style: { strokeColor: 'black', fill: 'white' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.Select & ~ej.diagrams.NodeConstraints.InConnect,
visible: false,
},
{
id: 'Bulb',
children: ['FullPath', 'BlackPart', 'InnerBluePart', 'OuterBluePart'],
shape: { shape: 'Light Bulb' },
style: { fill: 'none', padding: '2' },
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: '4-Bit Digit',
shape: { type: 'Path', data: digitdata, shape: '4-Bit Digit' },
style: { fill: '#000000', strokeWidth: 0 }, height: 55, width: 70,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
];
var other =
[
{
id: 'Label',
shape: { type: 'Text', content: 'Text' },
style: { strokeColor: 'black', strokeWidth: 2, fill: 'black', color: 'white' },
height: 50,
width: 60,
constraints: ej.diagrams.NodeConstraints.Default & ~(ej.diagrams.NodeConstraints.InConnect | ej.diagrams.NodeConstraints.OutConnect),
},
{
id: 'Bus',
shape: { type: 'Path', data: busdata, shape: 'Bus' },
style: { fill: '#000000', strokeWidth: 0 },
height: 45,
width: 80,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'Pull Up',
shape: { type: 'Path', data: pullupdata, shape: 'Pull Up' },
style: { fill: '#000000', strokeWidth: 0 },
height: 45,
width: 73,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
{
id: 'Pull Down',
shape: { type: 'Path', data: pulldowndata, shape: 'Pull Down' },
style: { fill: '#000000', strokeWidth: 0 },
height: 45,
width: 73,
constraints: ej.diagrams.NodeConstraints.Default & ~ej.diagrams.NodeConstraints.InConnect,
},
];
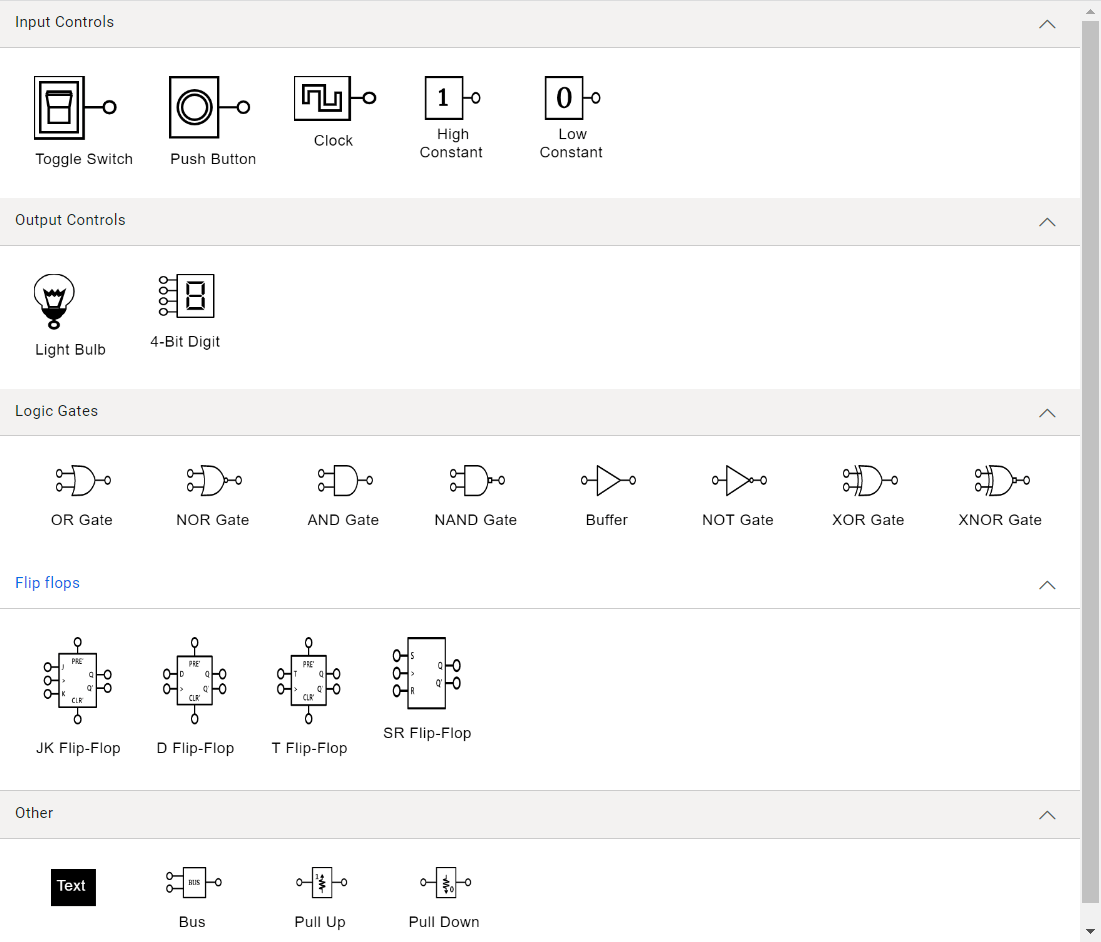
The following image shows the collection of logic circuit shapes in the symbol palette.

Note: Refer to the Symbol palette in JavaScript Diagram documentation for more info on adding symbols, grouping symbols, and customizing the symbol palette appearance.
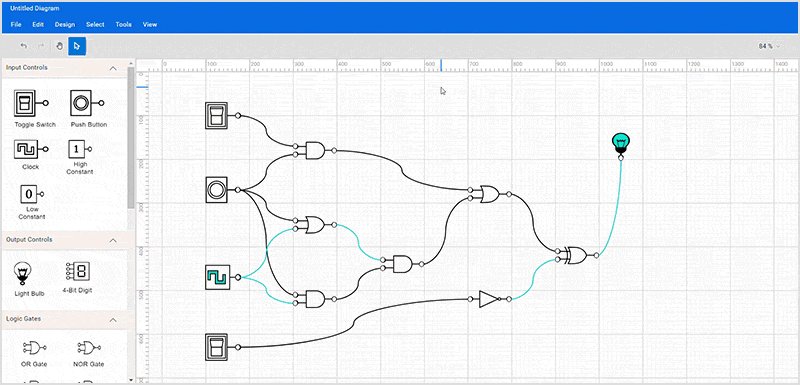
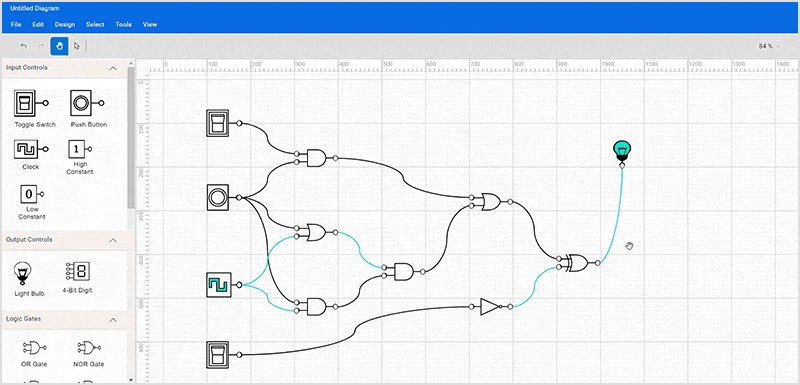
Create a digital logic circuit
Now, you can design your digital logic circuit diagram by adding shapes to the diagram surface and connecting them using connectors.
Step 1: Add logic circuit symbols to the editor
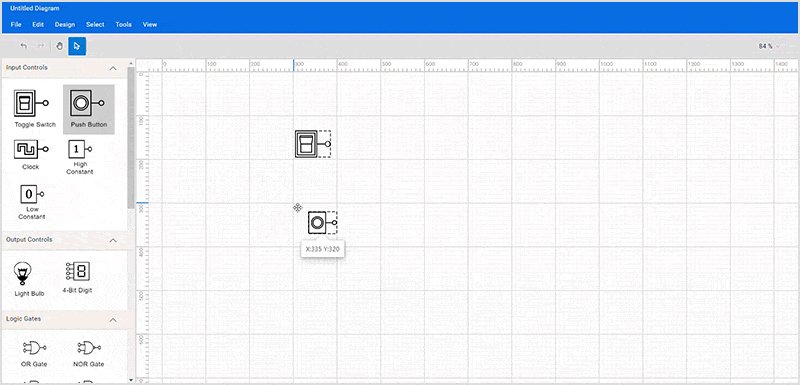
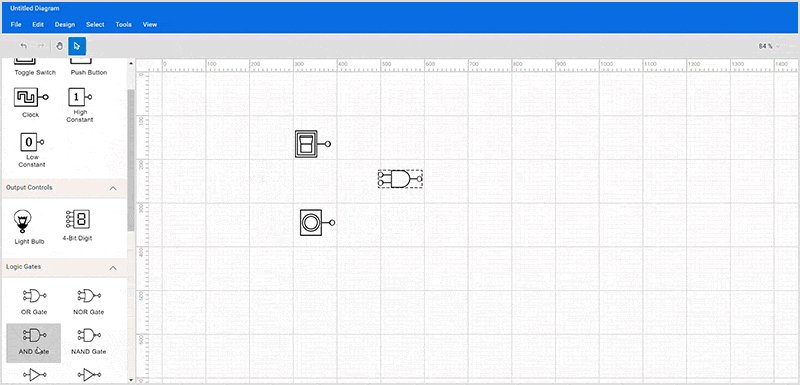
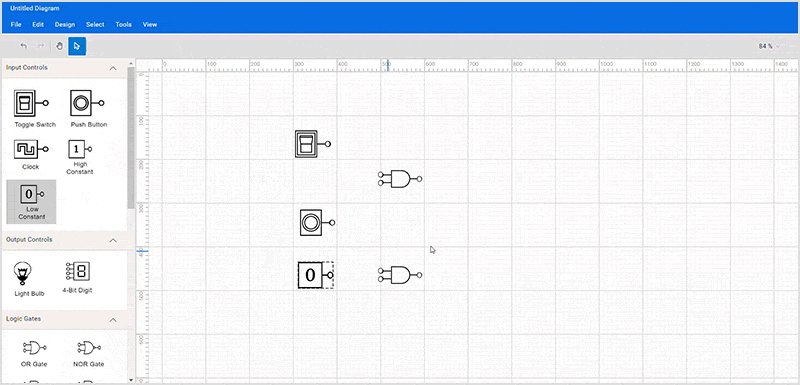
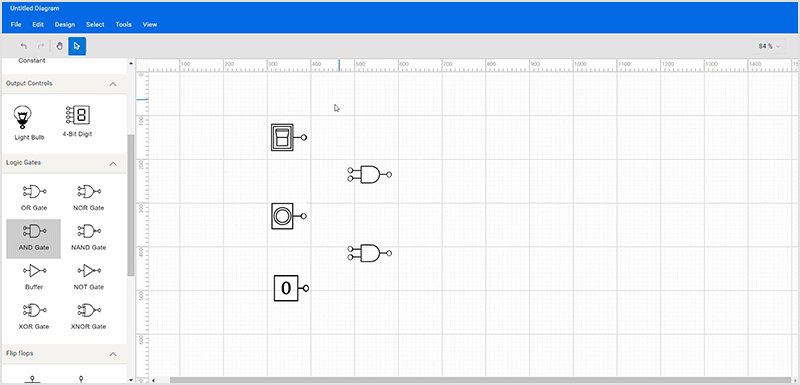
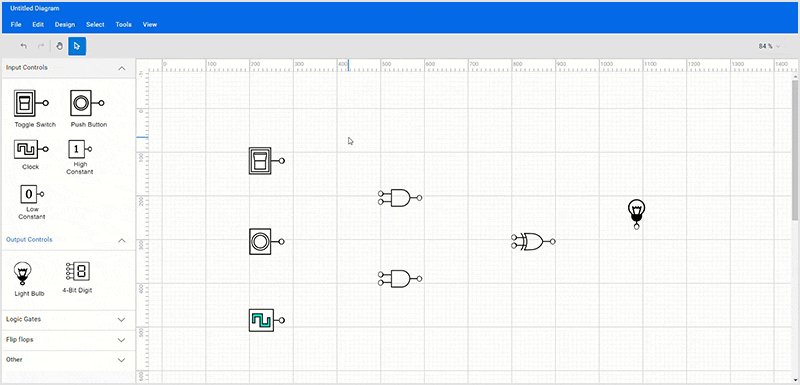
You can create the design by dragging the symbols from the symbol palette and dropping them onto the diagram surface at the desired location.
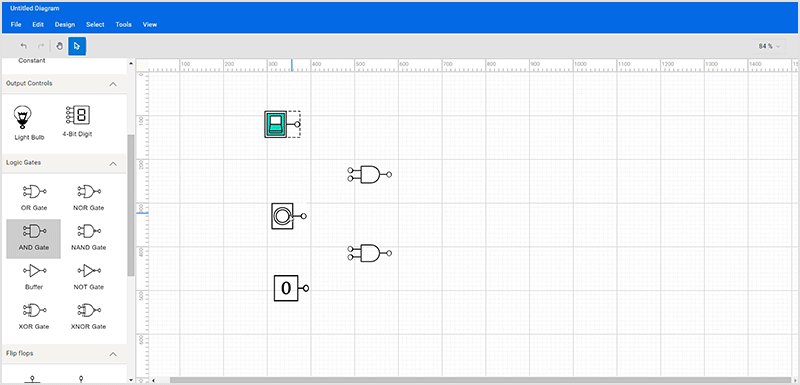
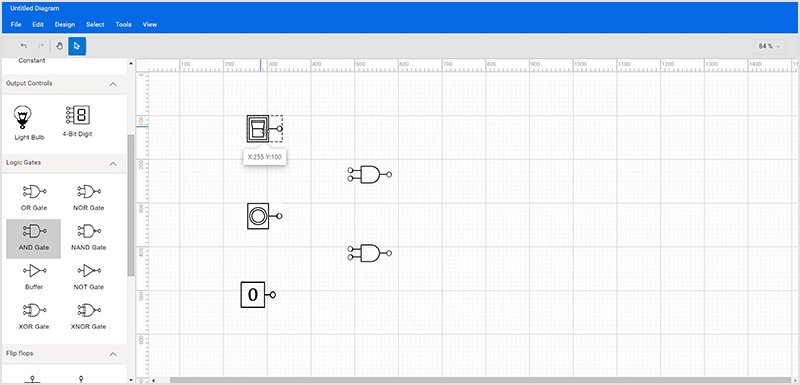
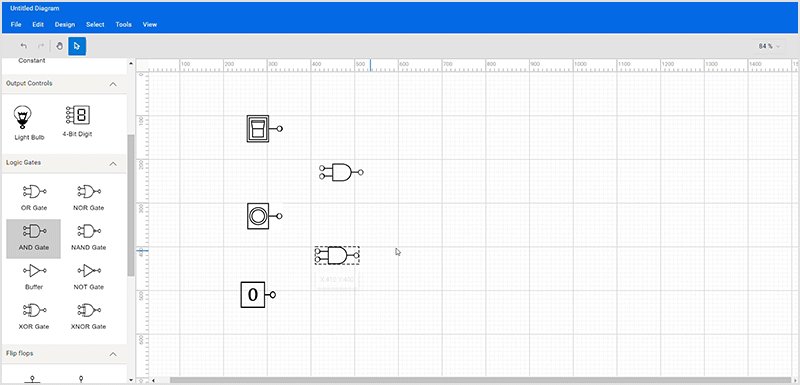
Step 2: Move the symbols
You can change the position of a dropped symbol by clicking it and dragging it to the desired location on the diagram surface.
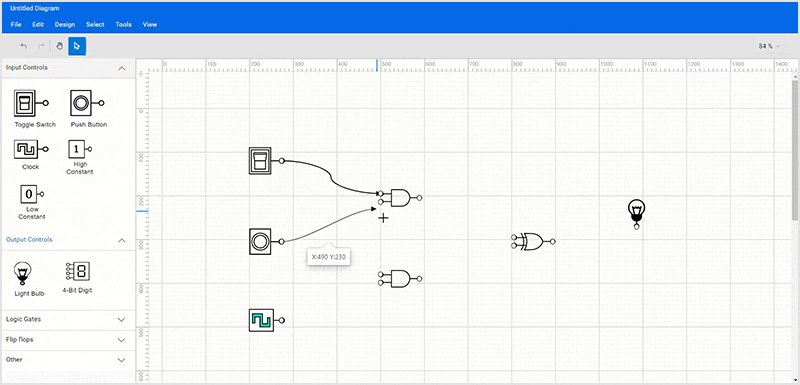
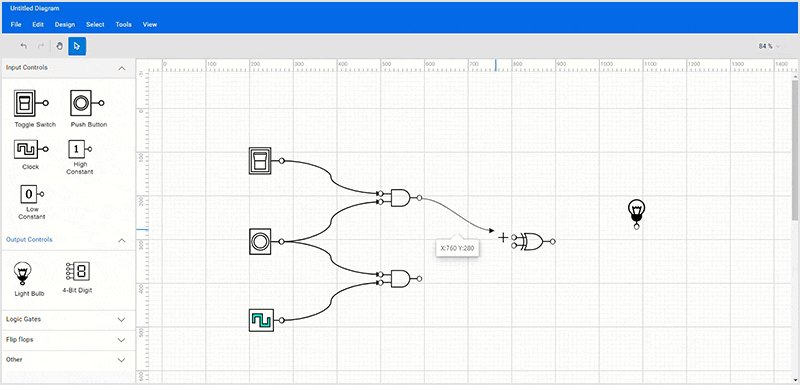
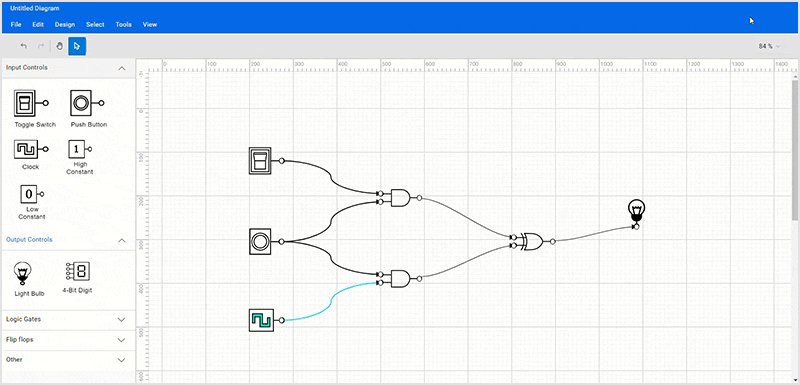
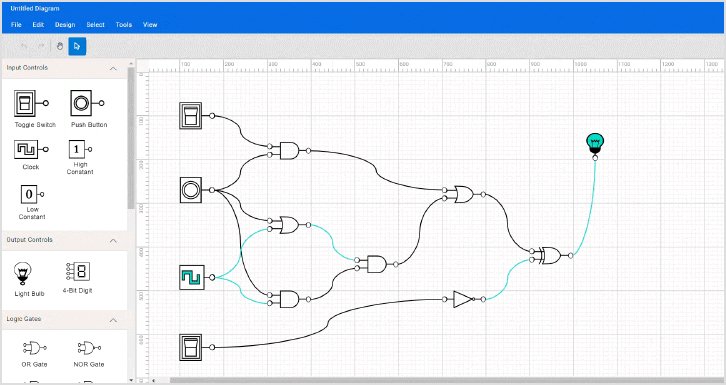
Step 3: Connect the symbols
Each diagram symbol has an input and output connection point (indicated by a small circle in the symbol) to connect the symbol with the desired input and output controls, as per our design. Also, you can connect the output of one symbol to the input of another symbol.
You can create a connection by hovering the mouse over the connection point. You can see the animation to indicate the connection start or end. Click on it, start dragging the connection, and drop it on another symbol’s input connection point.
Note: Refer to the Create a connector through connection points documentation for more details.
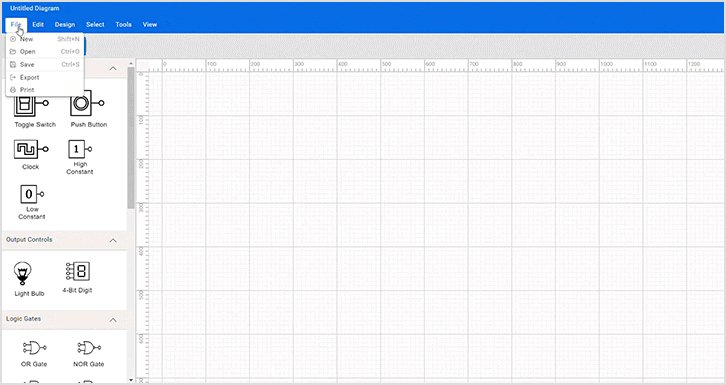
Step 4: Loading and saving the diagram
The JavaScript Diagram component lets you save your current work and resume working on it by loading the saved diagram back into the diagram canvas. You can achieve this using the load and save functionalities.
Step 5: Print and export the diagram
You can export the logic circuit diagram as an image or print it directly using the printer. You can do this using the exporting and printing functionalities.
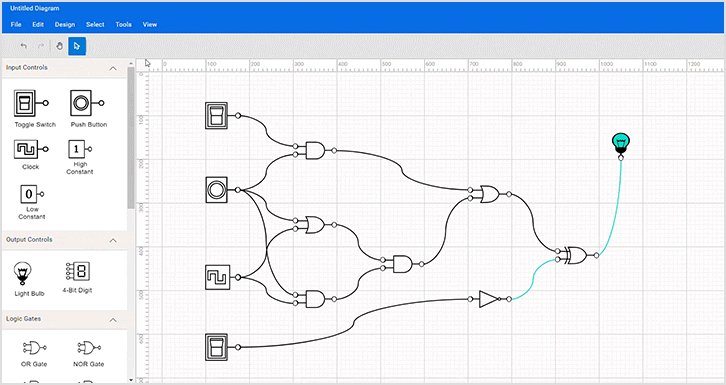
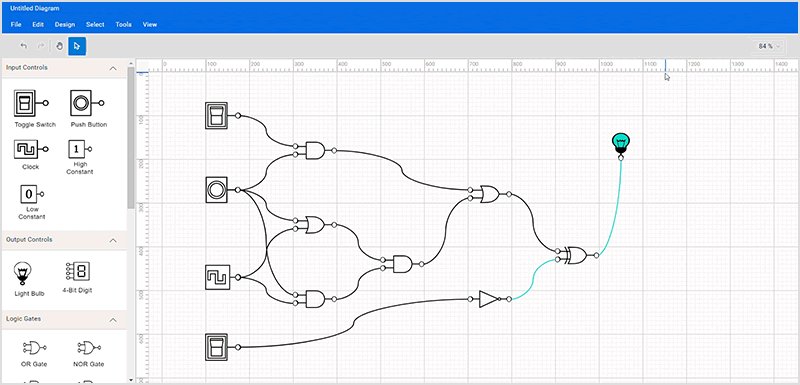
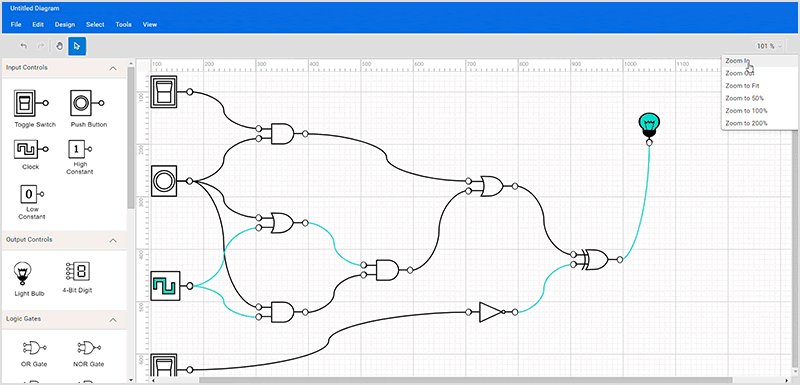
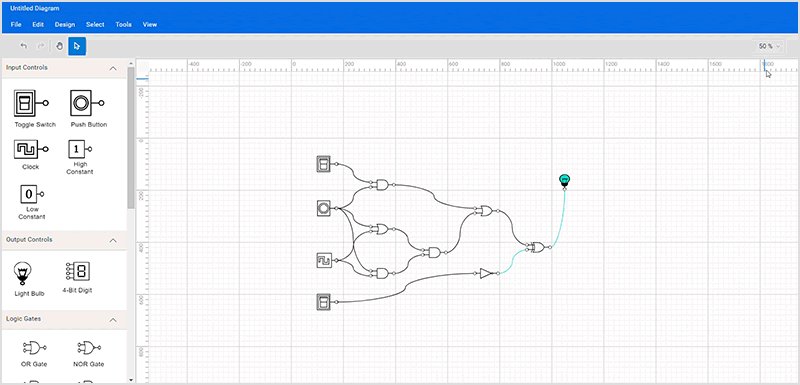
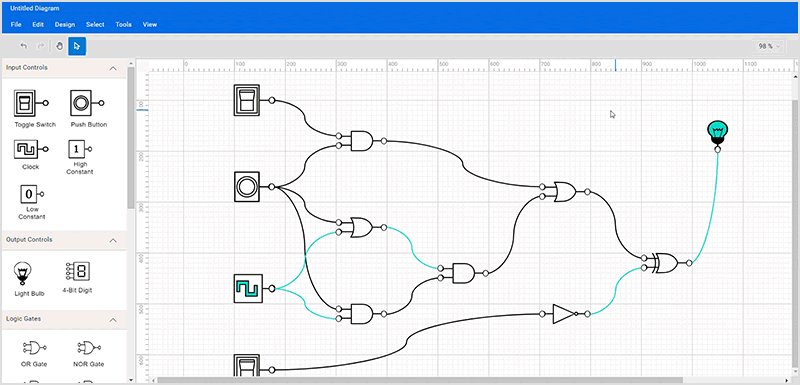
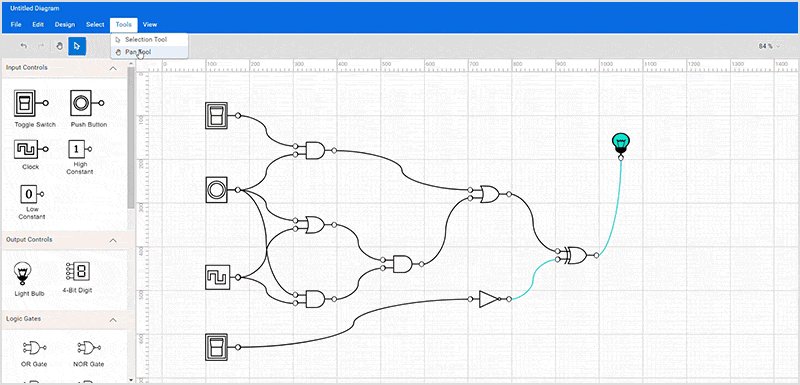
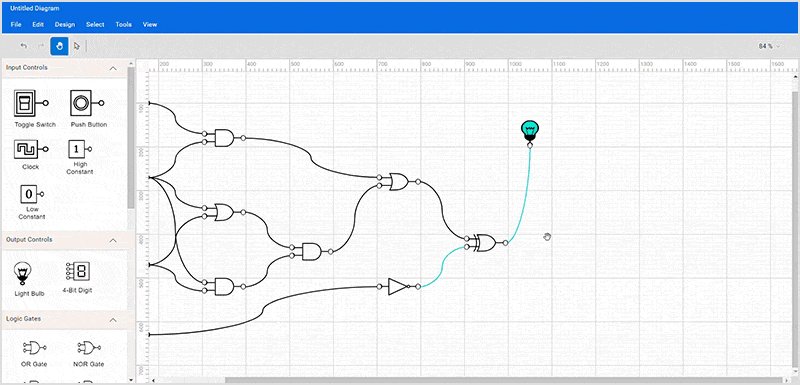
Step 6: Pan and zoom
The JavaScript Diagram control provides the support to zoom in or out of the diagram view. A diagram can be zoomed in or out of using the Ctrl + mouse wheel or the dropdown button at the top-right corner of the diagram design.
Refer to the following image.

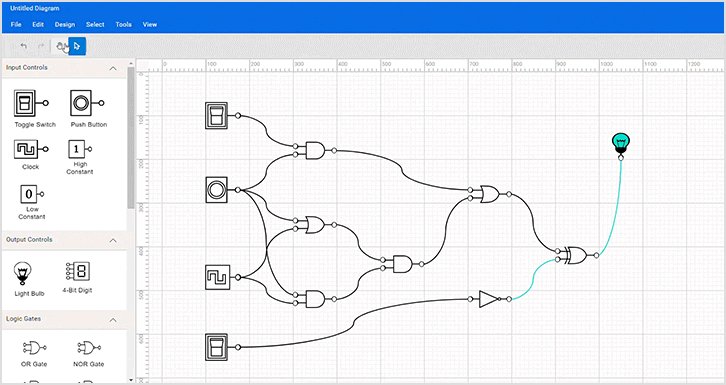
When a large diagram is loaded, only a certain portion of the diagram is visible. The remaining portions are clipped. Clipped portions can be explored using the scrollbars or by panning the diagram. You can pan the diagram by selecting the panning tool in the toolbar or Tools->Pan menu and then clicking and holding the mouse pointer in the diagram area.

GitHub reference
You can download this JavaScript logic circuit designer source project from this GitHub location.
Conclusion
Thanks for reading! In this blog, we’ve seen how to create a digital logic circuit diagram using the Syncfusion JavaScript Diagram library. Similarly, you can create your own diagram creation application like an organization chart creator or a flow chart creator.
If you’re already a Syncfusion user, you can download the product setup from License and Downloads page. Otherwise, you can download a free, 30-day trial here.
If you have any questions, please let us know in the comments section below. You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!