TL;DR:
Build a powerful photo viewer and editor with .NET MAUI Preview 14, featuring a new menu bar UI perfect for desktop apps, seamless navigation with NavigationPage, customizable file operations and editing tools with MenuBarItems, fine-tune controls like rotation angles with cascading menus, and effortless photo viewing and editing with the Image control. Start creating amazing photo apps today!
On March 16, 2022, Microsoft released .NET MAUI Preview 14. With this new preview 14 release, .NET MAUI offers a menu bar UI, which is typically a menu that can be placed at the top of desktop apps on Windows. This menu bar can be seen as the title bar for macOS. I enjoyed working with this menu bar in my .NET MAUI application using .NET MAUI Preview 14.
In this blog, I will be creating a photo viewer and editor using the .NET MAUI desktop application and integrating the menu bar into it.
Create a photo viewer and editor app
Step 1: First, create a simple .NET MAUI Preview 14 application using Visual Studio.
Step 2: Menus can only appear on Shell and NavigationPage. For this example, I am choosing NavigationPage to display the menu. So, load the MainPage as the NavigationPage.
public partial class App : Application
{
public App()
{
InitializeComponent();MainPage = new NavigationPage(new MainPage());
}
}

Syncfusion’s .NET MAUI controls suite is the expert’s choice for building modern web apps.
Step 3: Now, declare the MenuBarItems collection on the Content page to display the menu.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MenuBarUIApplication.MainPage"
BackgroundColor="{DynamicResource SecondaryColor}">
<ContentPage.MenuBarItems></ContentPage.MenuBarItems>
</ContentPage>
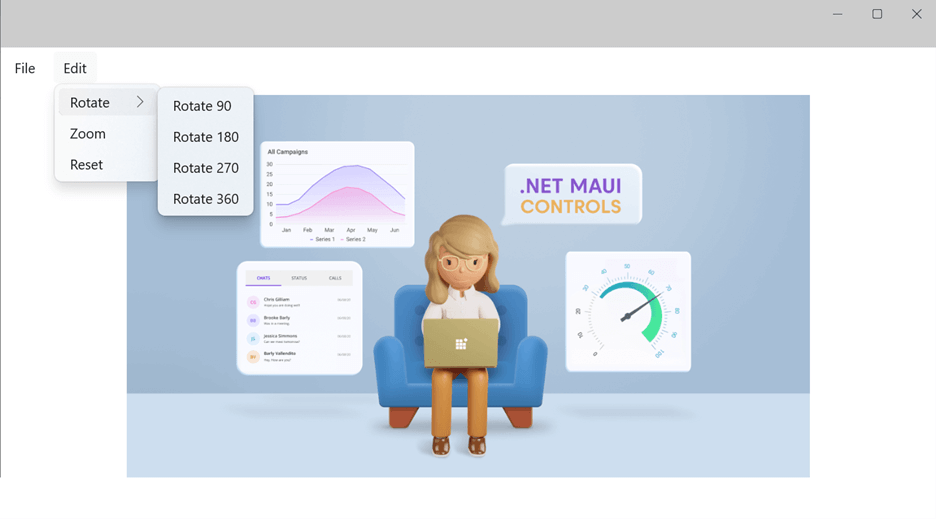
Step 4: Then, add the necessary items to the MenuBarItems collection to display them on the menu. In this photo viewer and editor application, I am going to add File and Edit menus. The file menu will contain the options Open, Save, and Exit, and the Edit menu will contain Rotate, Zoom, and Reset.
Refer to the following code example.
<ContentPage.MenuBarItems> <MenuBarItem Text="File"> <MenuFlyoutItem Text="Open" Clicked="MenuFlyoutItem_Clicked" /> <MenuFlyoutItem Text="Save" /> <MenuFlyoutItem Text="Exit" /> </MenuBarItem> <MenuBarItem Text="Edit"> <MenuFlyoutSubItem Text="Rotate"> </MenuFlyoutSubItem> <MenuFlyoutItem Text="Zoom" Clicked="MenuFlyoutItem_Clicked_5" /> <MenuFlyoutItem Text="Reset" Clicked="MenuFlyoutItem_Clicked_6" /> </MenuBarItem> </ContentPage.MenuBarItems>
Step 5: Now, let’s add cascading menu items to the MenuBarItem. First, I add a submenu to the Rotate menu Item. The Rotate menu will have the options Rotate 90, Rotate 180, Rotate 270, and Rotate 360 as cascading menus.
Refer to the following code.
<ContentPage.MenuBarItems>
<MenuBarItem Text="File">
<MenuFlyoutItem Text="Open" Clicked="MenuFlyoutItem_Clicked" />
<MenuFlyoutItem Text="Save" />
<MenuFlyoutItem Text="Exit" />
</MenuBarItem>
<MenuBarItem Text="Edit">
<MenuFlyoutSubItem Text="Rotate">
<MenuFlyoutItem Text="Rotate 90" Clicked="MenuFlyoutItem_Clicked_1"/>
<MenuFlyoutItem Text="Rotate 180" Clicked="MenuFlyoutItem_Clicked_2"/>
<MenuFlyoutItem Text="Rotate 270" Clicked="MenuFlyoutItem_Clicked_3"/>
<MenuFlyoutItem Text="Rotate 360" Clicked="MenuFlyoutItem_Clicked_4"/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Zoom" Clicked="MenuFlyoutItem_Clicked_5" />
<MenuFlyoutItem Text="Reset" Clicked="MenuFlyoutItem_Clicked_6" />
</MenuBarItem>
</ContentPage.MenuBarItems>

Every property of the Syncfusion .NET MAUI controls is completely documented to make it easy to get started.
Step 6: Now, add an Image control as the content of the ContentPage within a grid to clip the bounds. The Image control can be used to view and edit the photos.
Refer to the following code example.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MenuBarUIApplication.MainPage"
BackgroundColor="{DynamicResource SecondaryColor}">
<ContentPage.MenuBarItems>
<MenuBarItem Text="File">
<MenuFlyoutItem Text="Open" Clicked="MenuFlyoutItem_Clicked" />
<MenuFlyoutItem Text="Save" />
<MenuFlyoutItem Text="Exit" />
</MenuBarItem>
<MenuBarItem Text="Edit">
<MenuFlyoutSubItem Text="Rotate">
<MenuFlyoutItem Text="Rotate 90" Clicked="MenuFlyoutItem_Clicked_1"/>
<MenuFlyoutItem Text="Rotate 180" Clicked="MenuFlyoutItem_Clicked_2"/>
<MenuFlyoutItem Text="Rotate 270" Clicked="MenuFlyoutItem_Clicked_3"/>
<MenuFlyoutItem Text="Rotate 360" Clicked="MenuFlyoutItem_Clicked_4"/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Zoom" Clicked="MenuFlyoutItem_Clicked_5" />
<MenuFlyoutItem Text="Reset" Clicked="MenuFlyoutItem_Clicked_6" />
</MenuBarItem>
</ContentPage.MenuBarItems><Grid IsClippedToBounds="True">
<Image x:Name="photoViewerImage"
Source="dotnet_bot.png"
HorizontalOptions="Center" />
</Grid>
</ContentPage>
Step 7: Last, add the code-behind logic for the MenuBarItems to perform their respective actions. I am using the FilePicker from .NET MAUI Preview 14, which offers a UI to pick files on desktop platforms. Also, I am using the ViewExtensions.RotateTo and ViewExtensions.ScaleTo methods of the Image control to perform rotate and zoom actions, respectively.
private async void MenuFlyoutItem_Clicked(object sender, EventArgs e)
{
var result = await OpenPicker(PickOptions.Images);
}async Task<FileResult> OpenPicker(PickOptions imageOption)
{
try
{
var value = await FilePicker.PickAsync(imageOption);
if (value != null)
{
if (value.FileName.EndsWith("png", StringComparison.OrdinalIgnoreCase) ||
value.FileName.EndsWith("jpg", StringComparison.OrdinalIgnoreCase))
{
var stream = await value.OpenReadAsync();
this.photoViewerImage.Source = ImageSource.FromStream(() => stream);
}
}return value;
}
catch (Exception ex)
{
}return null;
}private void MenuFlyoutItem_Clicked_1(object sender, EventArgs e)
{
this.photoViewerImage.RotateTo(90, 500, Easing.BounceIn);
}private void MenuFlyoutItem_Clicked_2(object sender, EventArgs e)
{
this.photoViewerImage.RotateTo(180, 500, Easing.BounceIn);
}
private void MenuFlyoutItem_Clicked_3(object sender, EventArgs e)
{
this.photoViewerImage.RotateTo(270, 500, Easing.BounceIn);
}
private void MenuFlyoutItem_Clicked_4(object sender, EventArgs e)
{
this.photoViewerImage.RotateTo(360, 500, Easing.BounceIn);
}
private void MenuFlyoutItem_Clicked_5(object sender, EventArgs e)
{
this.photoViewerImage.ScaleTo(2, 500, Easing.BounceOut);
}
private void MenuFlyoutItem_Clicked_6(object sender, EventArgs e)
{
this.photoViewerImage.ScaleTo(1, 500, Easing.BounceOut);
this.photoViewerImage.RotateTo(0, 500, Easing.BounceIn);
}
Now, the simple .NET MAUI Preview 14 Photo Viewer and Editor is ready, with menus using MenuBarItems.


Syncfusion .NET MAUI controls allow you to build powerful line-of-business applications.
GitHub reference
Also, you can check out our full example of Creating a Menu Bar UI with .NET MAUI Preview 14 on GitHub.
Syncfusion compatibility with .NET MAUI Preview 14
Syncfusion .NET MAUI controls will be compatible with .NET MAUI Preview 14 in our Essential Studio® for .NET MAUI 2022 Volume 1 release. This release is expected to be rolled out by the end of March. You can install our control package from NuGet Gallery and use it in your .NET MAUI Preview 14 application.
Conclusion
I hope you enjoyed this blog and thanks for reading! For more details, refer to the article, .NET MAUI Preview 14. Also, check out the .NET MAUI Preview 14 release notes.
If you have any feedback, special requirements, or controls that you’d like to see in our .NET MAUI suite, please let us know in the comments section below.
Also, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Touching Base with .NET MAUI Essentials
- Create a Hyperlink UI in .NET MAUI Preview 13
- 5 Important Things to Make Your Cross-Platform (.NET MAUI) App Accessible
- Learn How to Use Dependency Injection in .NET MAUI
- 4 Impressive Features of .NET MAUI in .NET 7






Comments (1)
Great work ! I have an query. It this code working for all devices such as Windows, Android, ios mobile