Mendix is one of the easiest low-code app development platforms. It enables us to quickly build, deploy, and operate mobile and web applications.
In this article, we’ll see how to create a Mendix application using Syncfusion React UI components as custom widgets.
Prerequisites
Before getting started, install the prerequisites for creating a Mendix app.
Create a Mendix app
We are going to create a simple Mendix app using the Syncfusion React Data Grid component as a custom widget. Follow these steps:
- Create a test app.
- Create a CustomWidget folder in the Mendix app using the following commands:
mkdir CustomWidgets
cd CustomWidgets
Add the Syncfusion React Data Grid in the Mendix app
Now that we have created a simple Mendix app, let’s see the steps to add the Syncfusion React Data Grid component to it:
- Create a custom Grid widget in the CustomWidget folder using the following command and respond to the Pluggable Widget Generator’s questions:
yo @mendix/widget Grid
- All Syncfusion React components are available in npm. Install the @syncfusion/ej2-react-grids package using the following command:
npm install @syncfusion/ej2-react-grids --save
- Refer to the Mendix documentation on adding the attributes required to add a custom component to the Mendix app. After following the first two steps of the documentation, the Grid.xml file will look as follows:
<?xml version="1.0" encoding="utf-8"?> <widget id="mendix.grid.Grid" pluginWidget="true" needsEntityContext="true" offlineCapable="true" supportedPlatform="Web" xmlns="http://www.mendix.com/widget/1.0/" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.mendix.com/widget/1.0/ ../node_modules/mendix/custom_widget.xsd"> <name>Grid</name> <description>My widget description</description> <icon/> <properties> <propertyGroup caption="Data source"> <property key="textAttribute" type="attribute"> <caption>Attribute (path)</caption> <description/> <attributeTypes> <attributeType name="String"/> </attributeTypes> </property> </propertyGroup> </properties> </widget> - Create a new file, components/GridSample.tsx, and add the Data Grid component to it.
import { Component, ReactNode, createElement } from "react"; import { ColumnDirective, ColumnsDirective, GridComponent } from '@syncfusion/ej2-react-grids'; import { data } from './datasource'; export interface GridProps { value: string; } export class GridSample extends Component<GridProps> { render(): ReactNode { return ( <div> <h2>Grid</h2> <GridComponent dataSource={data}> <ColumnsDirective> <ColumnDirective field='OrderID' width='100' textAlign="Right"/> <ColumnDirective field='CustomerID' width='100'/> <ColumnDirective field='EmployeeID' width='100' textAlign="Right"/> <ColumnDirective field='Freight' width='100' format="C2" textAlign="Right"/> <ColumnDirective field='ShipCountry' width='100'/> </ColumnsDirective> </GridComponent> </div> ); } } - Now let’s add the data source for the Syncfusion React Data Grid. Create the src/component/datasource.ts file and add the following data to it:\
export let data: Object[] = [ { OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5), ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye', ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0 }, { OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6), ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48', ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1 }, { OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5), ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67', ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0 }]; - Create the src/component/GridSample.css file and add the CSS styles required for the Grid using the following code:
@import "../node_modules/@syncfusion/ej2-base/styles/material.css"; @import '../../node_modules/@syncfusion/ej2-buttons/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-calendars/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-dropdowns/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-inputs/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-navigations/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-popups/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-notifications/styles/material.css'; @import "../../node_modules/@syncfusion/ej2-react-grids/styles/material.css";
- Import the GridSample.css style file in the src/component/GridSample.tsx file. Refer to the following code example:
import { Component, ReactNode, createElement } from "react"; import './GridSample.css'; import { ColumnDirective, ColumnsDirective, GridComponent } from '@syncfusion/ej2-react-grids'; import { data } from './datasource'; export interface GridProps { value: string; } export class GridSample extends Component<GridProps> { render(): ReactNode { return ( <div> <h2>Grid</h2> <GridComponent dataSource={data}> <ColumnsDirective> <ColumnDirective field='OrderID' width='100' textAlign="Right"/> <ColumnDirective field='CustomerID' width='100'/> <ColumnDirective field='EmployeeID' width='100' textAlign="Right"/> <ColumnDirective field='Freight' width='100' format="C2" textAlign="Right"/> <ColumnDirective field='ShipCountry' width='100'/> </ColumnsDirective> </GridComponent> </div> ); } } - In the terminal, use the following code to run the created Grid widget. This will update the changes made in the src folder to the dist folder.
npm run start
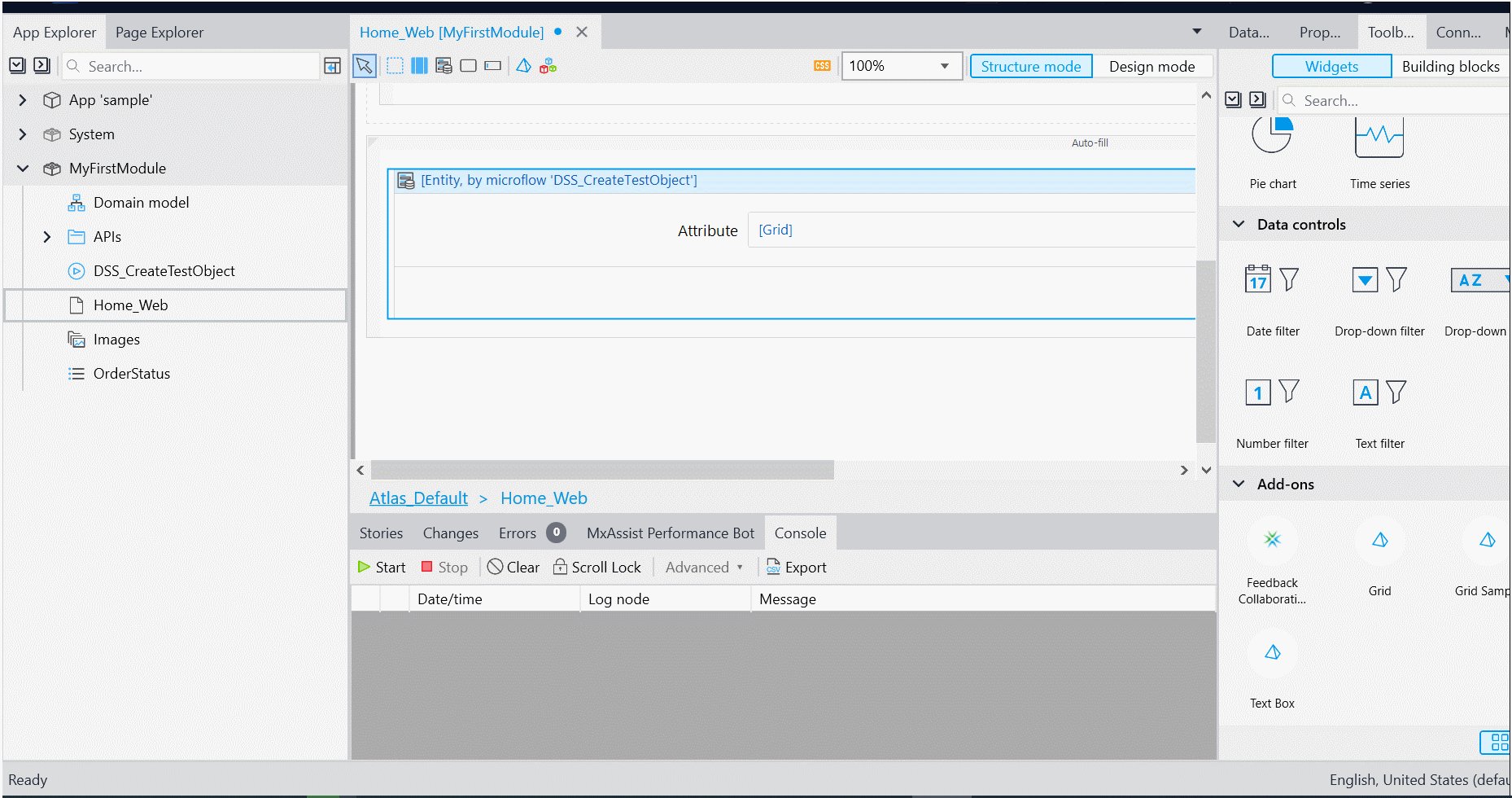
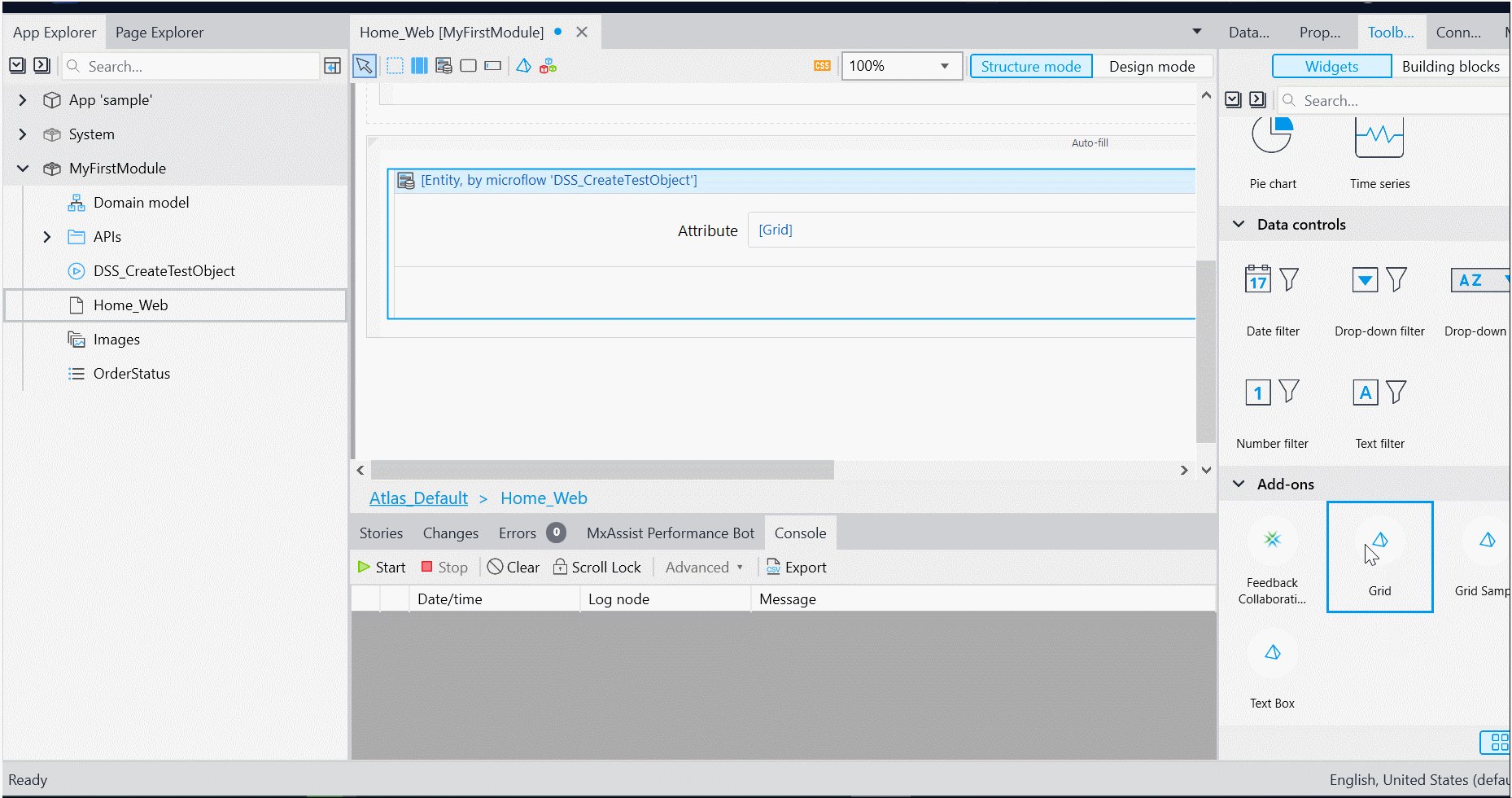
- Our Syncfusion React Data Grid is now ready to render. To synchronize the Grid with the Mendix app, refer to the seventh step in this documentation. After configuring the custom Data Grid widget, it will appear in the Widgets area of the Toolbox. Refer to the following image.

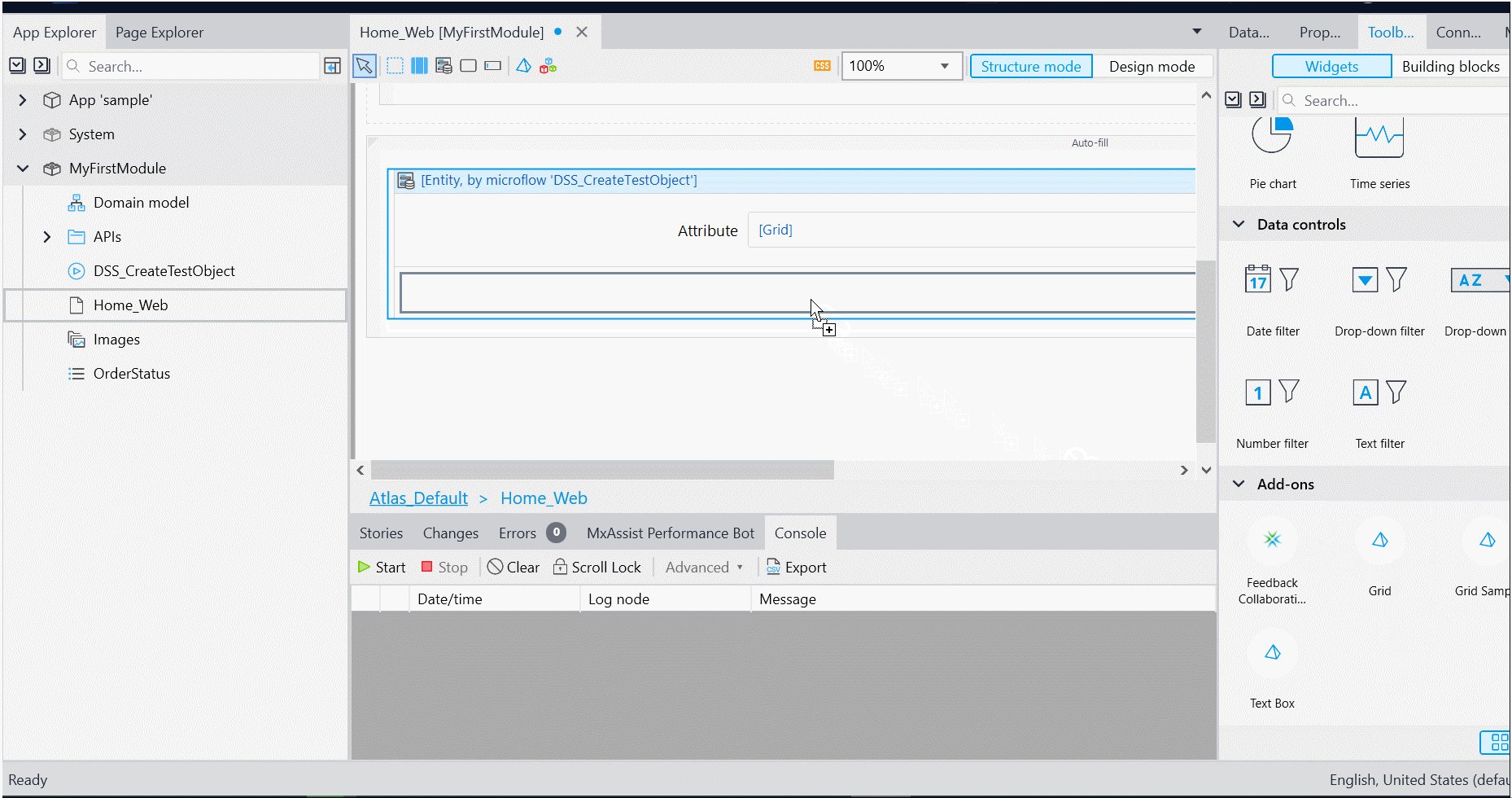
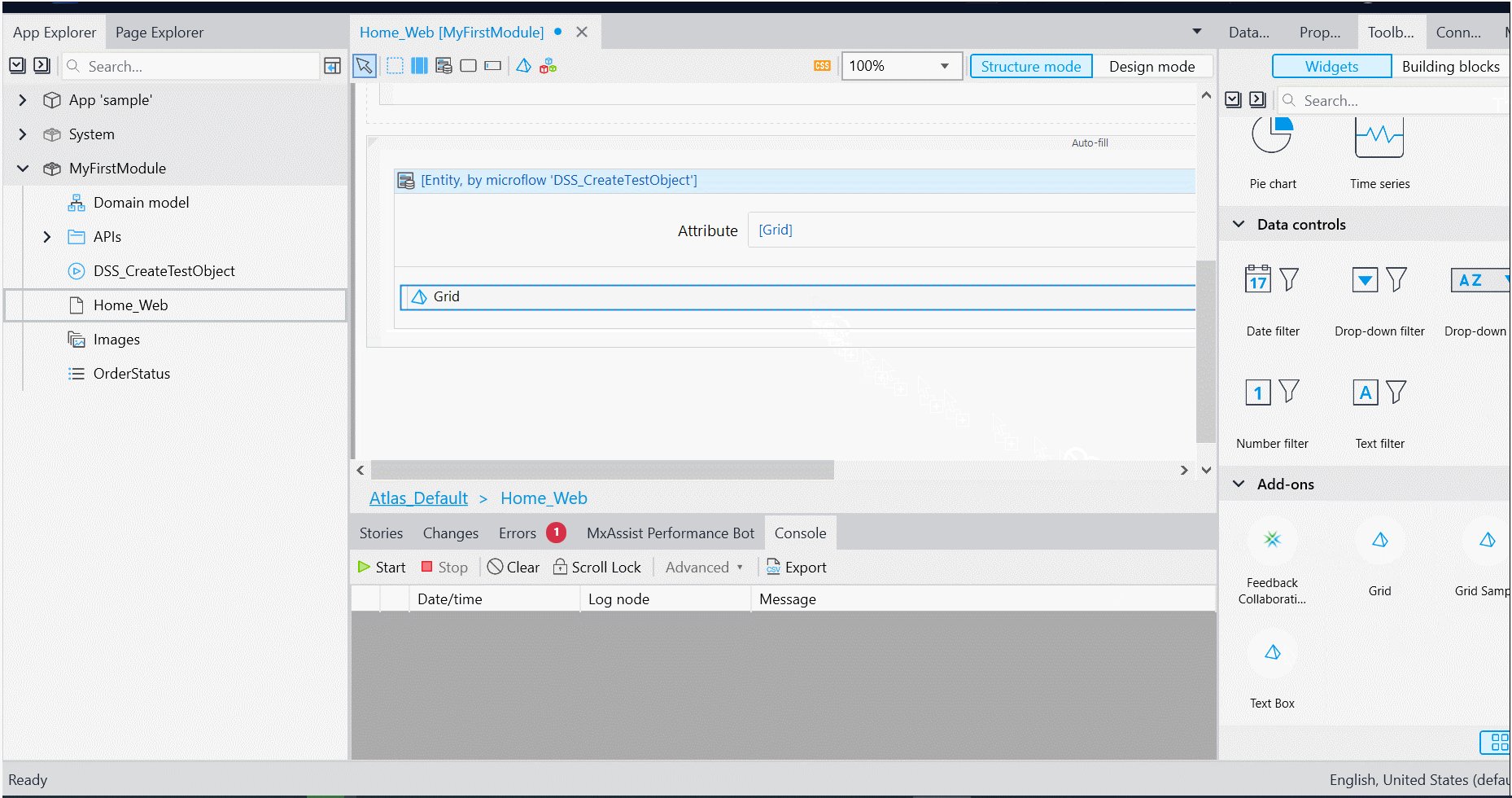
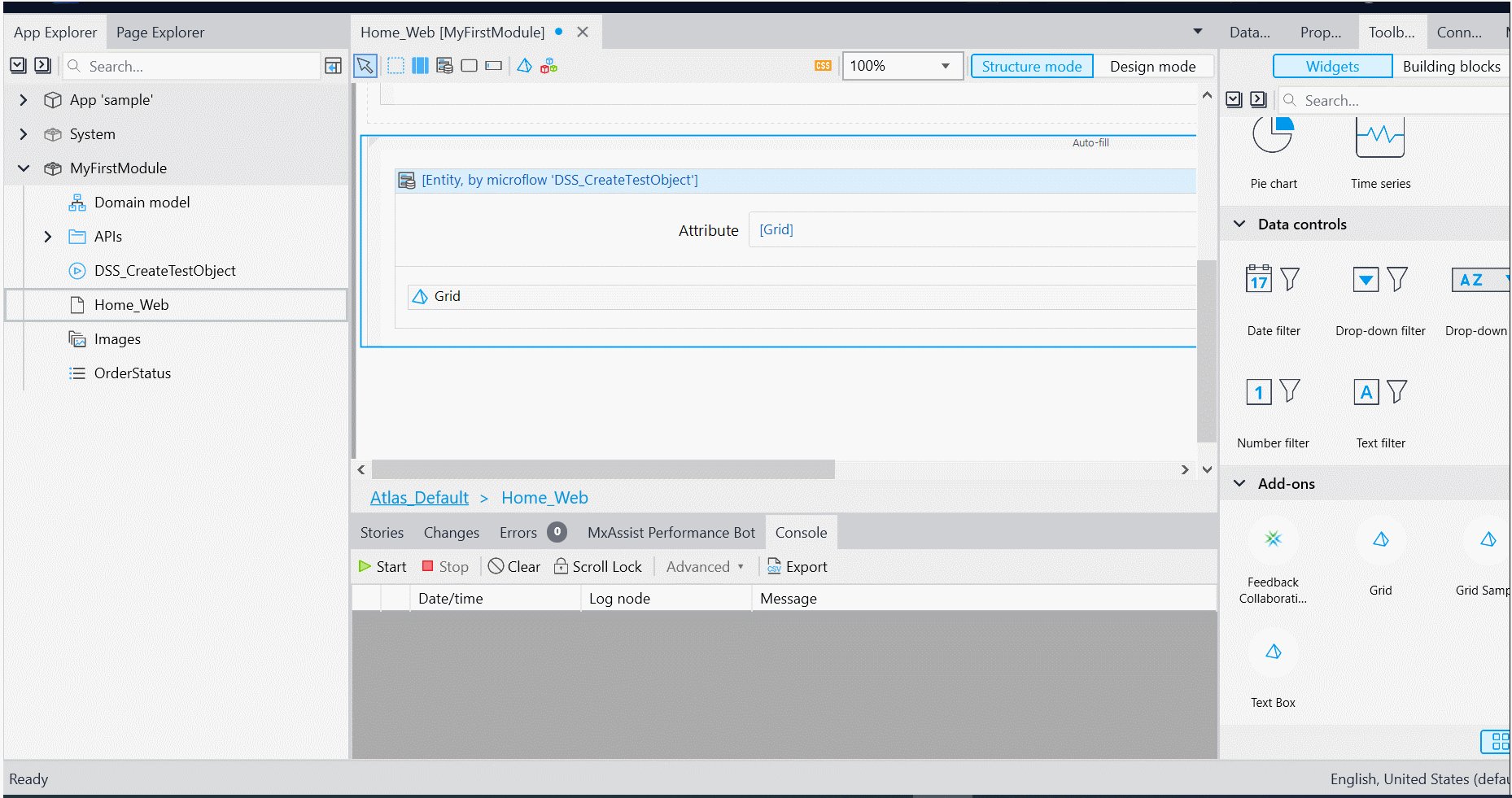
- Drag and drop the created custom Data Grid widget in the layout.

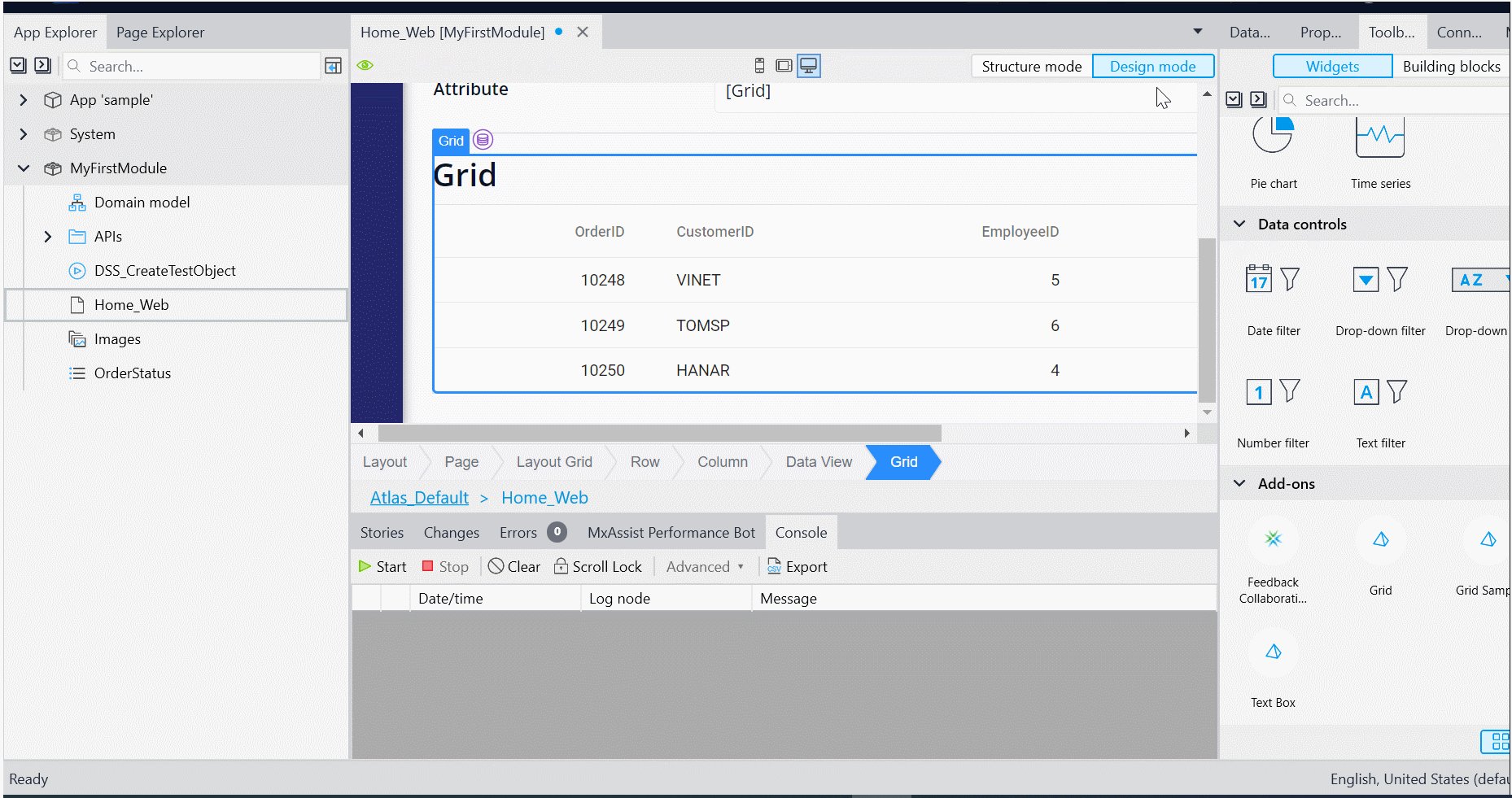
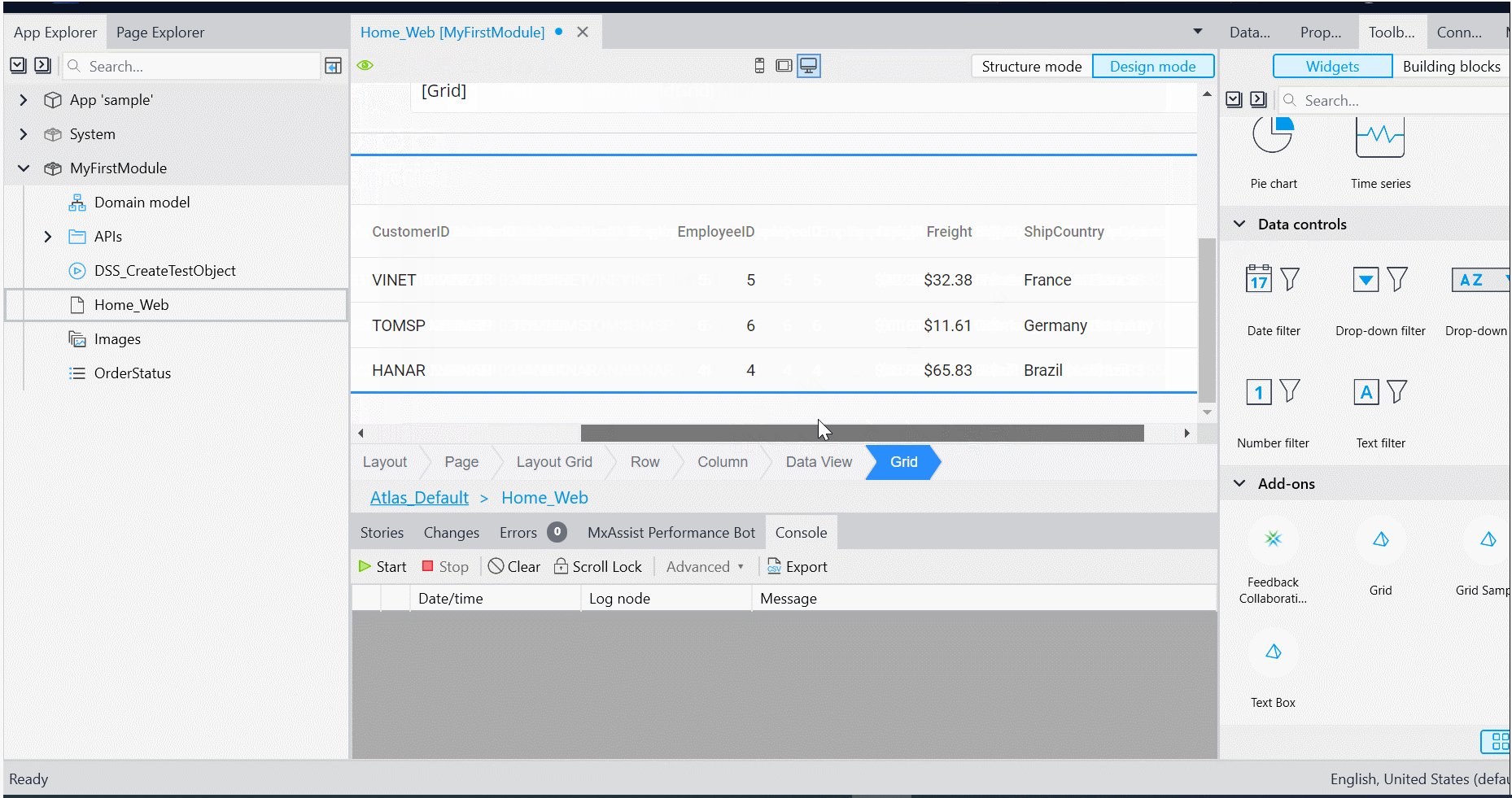
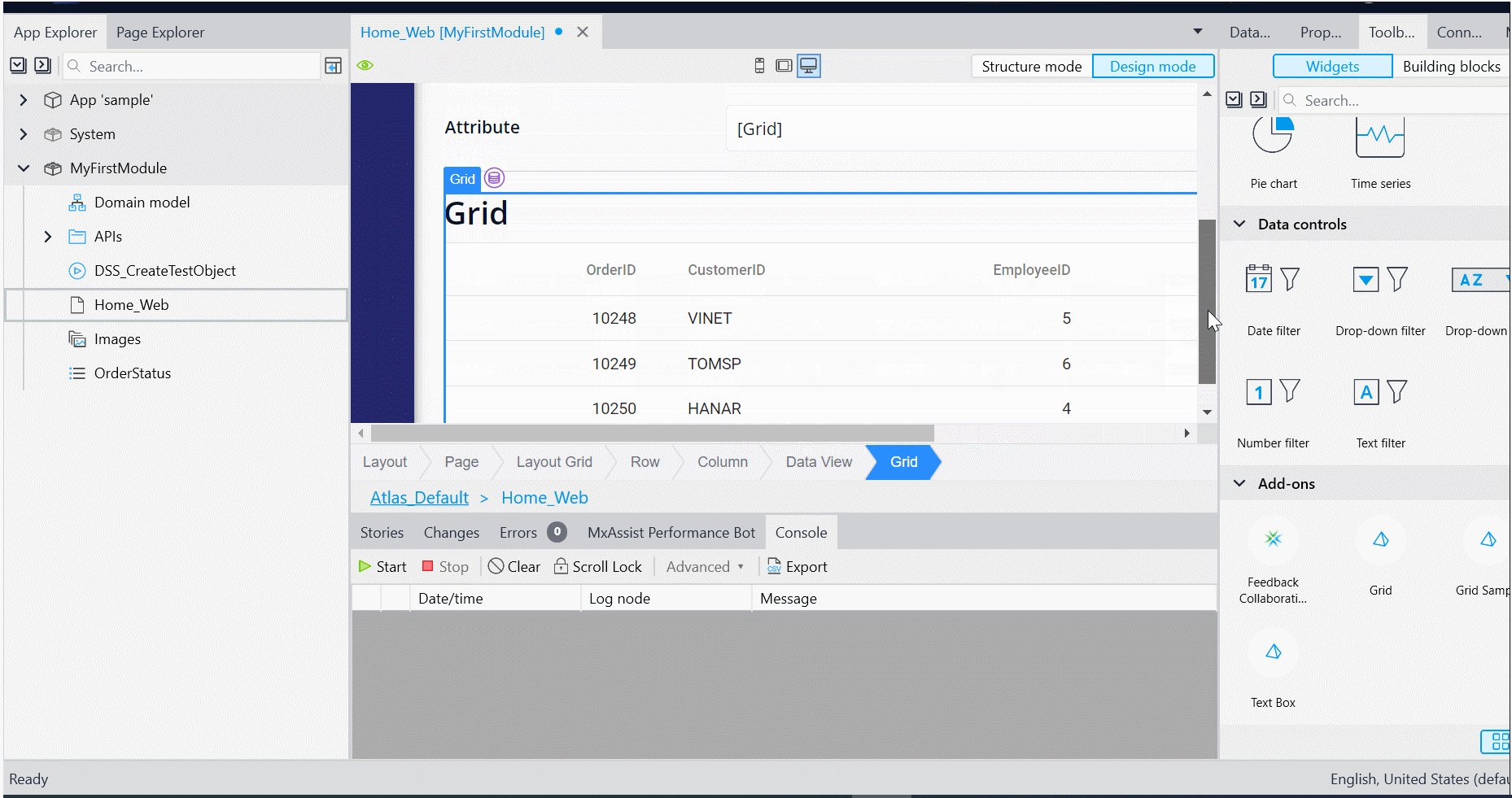
- Click Design mode. The Data Grid will display the data we have provided in the data source.

- Click Run locally and navigate to the following URL to see the output in the browser.
http://localhost:8080/
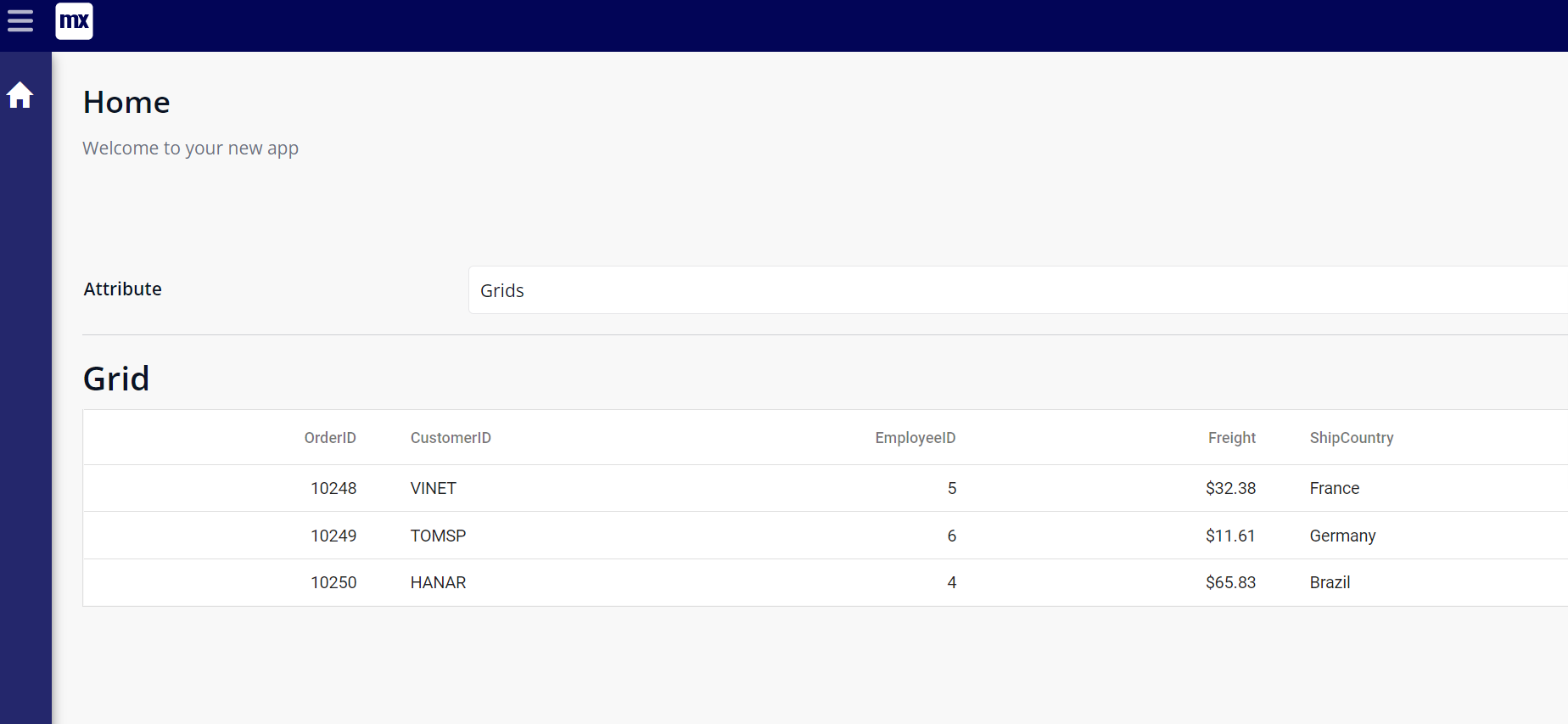
The output should look like the following image:

Mendix Application with Syncfusion React Data Grid
GitHub reference
Check out the complete example code on GitHub for creating a Mendix app with the Syncfusion React Data Grid.
Conclusion
Thanks for reading! In this blog, we have seen how to create a Mendix app and integrate the Syncfusion React Data Grid. Following these steps, you can also use other Syncfusion React components as custom widgets in Mendix apps. Try out the guide provided in this blog and leave your feedback in the comments below!
The new version of Essential Studio® is available for current customers from the License and Downloads page. If you are not a Syncfusion customer, you can try our 30-day free trial to check out our available features.
You can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
