“If you fail to plan, you are planning to fail.”
– (reportedly by) Benjamin Franklin
To plan for a project, you need to know the availability of the employees required to implement it. The Syncfusion Scheduler control has all the functionalities you need, helping you develop a Xamarin application to create a roster schedule view.
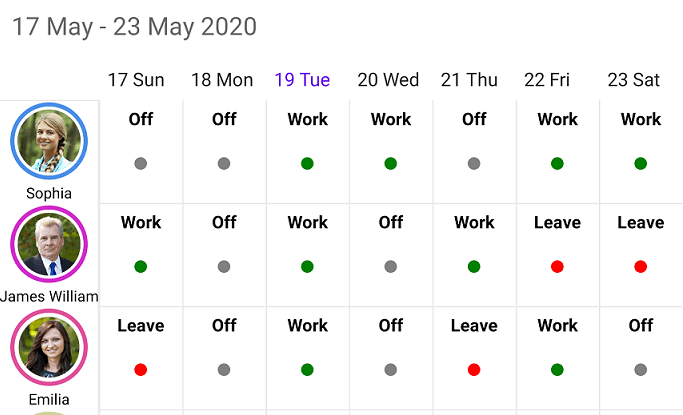
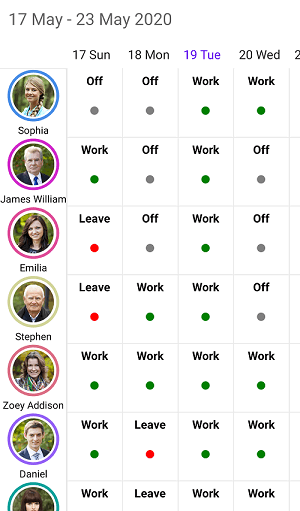
In this blog, we are going to learn how to create a roster scheduler view using Xamarin.Forms Scheduler (SfSchedule) in a nutshell. It will allow you to track the availability of employees in any given time period. The following screenshot will be output of the application we are going to develop.

Creating a roster scheduler
Step 1: Following the getting started UG documentation, create a Xamarin application and then a SfSchedule control in it.
Step 2: Make the following property changes in the add instance of SfSchedule:
- Set ScheduleView property as TimelineView.
- Enable resource view by setting the ShowResourceView property to True.
- Set ResourceViewMode to Absolute.
- Set schedule TimeInterval to 1440 (total minutes in a day) to make one slot for a day in TimelineView.
<syncfusion:SfSchedule x:Name="schedule"
ScheduleView="TimelineView"
ShowResourceView="True"
ResourceViewMode="Absolute"
TimeInterval="1440">
Step 3: Customize the appearance of the appointment using AppointmentTemplate, as explained in the following code example.
<syncfusion:SfSchedule.AppointmentTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.5*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<Label TextColor="Black" FontAttributes="Bold" Text="{Binding Subject}" Grid.Row="0" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<BoxView Color="{Binding Color}" CornerRadius="5" HeightRequest="10" WidthRequest="10" Grid.Row="1" HorizontalOptions="Center" VerticalOptions="Center" />
</Grid>
</DataTemplate>
</syncfusion:SfSchedule.AppointmentTemplate>
Step 4: In TimelineViewSettings, set TimeRulerSize to 0 to hide the time ruler, and DaysCount to 7 to show the timeline for a week.
TimelineViewSettings timelineViewSettings = new TimelineViewSettings(); timelineViewSettings.TimeRulerSize = 0; timelineViewSettings.DaysCount = 7; this.schedule.TimelineViewSettings = timelineViewSettings;
Note: Default timeline view starts from the current date. If you want to start the timeline from a particular day, you can set the MoveToDate property of a schedule with your desired one.
Step 5: Customize the ViewHeader date format as required using the DateFormat property in TimelineLabelSettings.
TimelineLabelSettings labelSettings = new TimelineLabelSettings(); labelSettings.DateFormat = Device.RuntimePlatform == "UWP" ? "%d ddd" : "dd EEE"; timelineViewSettings.LabelSettings = labelSettings; this.schedule.TimelineViewSettings = timelineViewSettings;
Output

The sample can be downloaded from this GitHub location.
Conclusion
I hope you now have a clear idea of how to create a roster schedule view using Syncfusion’s Scheduler control. The features in this control will reduce your workforce and save time.
If you are an existing Syncfusion user, please download the latest version from the License and Downloads page and try the new features for yourself. Also, our NuGet packages are available on NuGet.org.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features. Also, try our other samples from this GitHub location.
Feel free to share your feedback or questions in the comments section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you.