A recurring appointment or event repeats at a regular interval. For example, weekly classes or daily scrum meetings.
Our Syncfusion Flutter event Calendar provides basic functionalities for scheduling, managing, and representing appointments efficiently. It also provides support to create recurring appointments. This feature removes multiple instances of the same repeating appointments in the data source. Thus, it helps to enhance our productivity.
By setting the frequency of appointments with a recurrence rule, we can easily add those repeating events to the Flutter Calendar. Then, we can add other basic details like the start and end times, subject, and location.
In this blog, we’ll see how to use the recurrence rule feature in the Flutter event Calendar to create recurring appointments.
Note: If you are new to our Flutter Calendar, then please read the Getting Started with Flutter Calendar documentation before proceeding.
Recurrence rule
The recurrence rule specifies the pattern for an appointment’s occurrence. This pattern defines:
- Recurrence type—defines the type of recurrence like daily, weekly, monthly, or yearly.
- Recurrence range—defines the occurrence end details of a recurring appointment like count, end date (until), and no end date (never ending).
- Interval—defines the interval between the occurrences of a recurring appointment.
- Recurrence details—defines the day, weekday, month, and position for the occurrence of a recurring appointment.
The appointments will repeat based on the frequency type specified in the recurrence rule.
Refer to the following table.
| Property Name | Purpose |
| FREQ | Maintains the repeat type value of an appointment (daily, weekly, monthly, yearly).
Example: FREQ=DAILY;INTERVAL=1 |
| INTERVAL | Maintains the interval value of the appointments.
Example: To create an appointment for every day, we need to set the following: FREQ=DAILY;INTERVAL=1 |
| COUNT | Specifies the recurrence range of an appointment and maintains the count value or occurrence count of the appointment.
For example: To create an appointment that repeats every 10 days, we need to set the following: FREQ=DAILY;INTERVAL=1;COUNT=10 |
| UNTIL | Specifies the recurrence range and maintains the occurrence end date value of the appointment.
For example: To create a daily appointment that will repeat until 6/30/2020, set the following: FREQ=DAILY;INTERVAL=1;UNTIL=20200630T183000Z |
| BYDAY | Specifies the recurrence detail to maintain the appointment occurrence day of the week (Monday/Tuesday/Wednesday/Thursday/Friday/Saturday/Sunday). Note: Not applicable for daily recurrence types.
For example: To create an appointment that will repeat on Monday and Wednesday of a week, set the following: FREQ=WEEKLY;INTERVAL=1;BYDAY=MO,WE;COUNT=10 |
| BYMONTHDAY | Specifies the recurrence details to maintain the appointment occurrence day of the month. Note: Not applicable for daily and weekly recurrence types.
For example: To create an appointment that will repeat on the third day of each month, set the following: Example: FREQ=MONTHLY;BYMONTHDAY=3;INTERVAL=1;COUNT=10 |
| BYMONTH | Specifies the recurrence details to maintain the occurrence month of the appointment. Note: Only applicable for yearly recurrence types.
For example: To create an appointment that will repeat on the third of June every year, set the following: FREQ=YEARLY;BYMONTHDAY=3;BYMONTH=6;INTERVAL=1;COUNT=10 |
| BYSETPOS | Specifies the recurrence details to maintain the week number of the month of an appointment. Note: Not applicable for daily and weekly recurrence types.
If it maintains a -1 value, then it denotes the last week of the month. The -2 value denotes the second to last week of the month. For example: To create an appointment that will repeat on the second Monday of a month, set the following: FREQ=MONTHLY;BYDAY=MO;BYSETPOS=2;UNTIL=20200810T183000Z . |
Refer to the following code example.
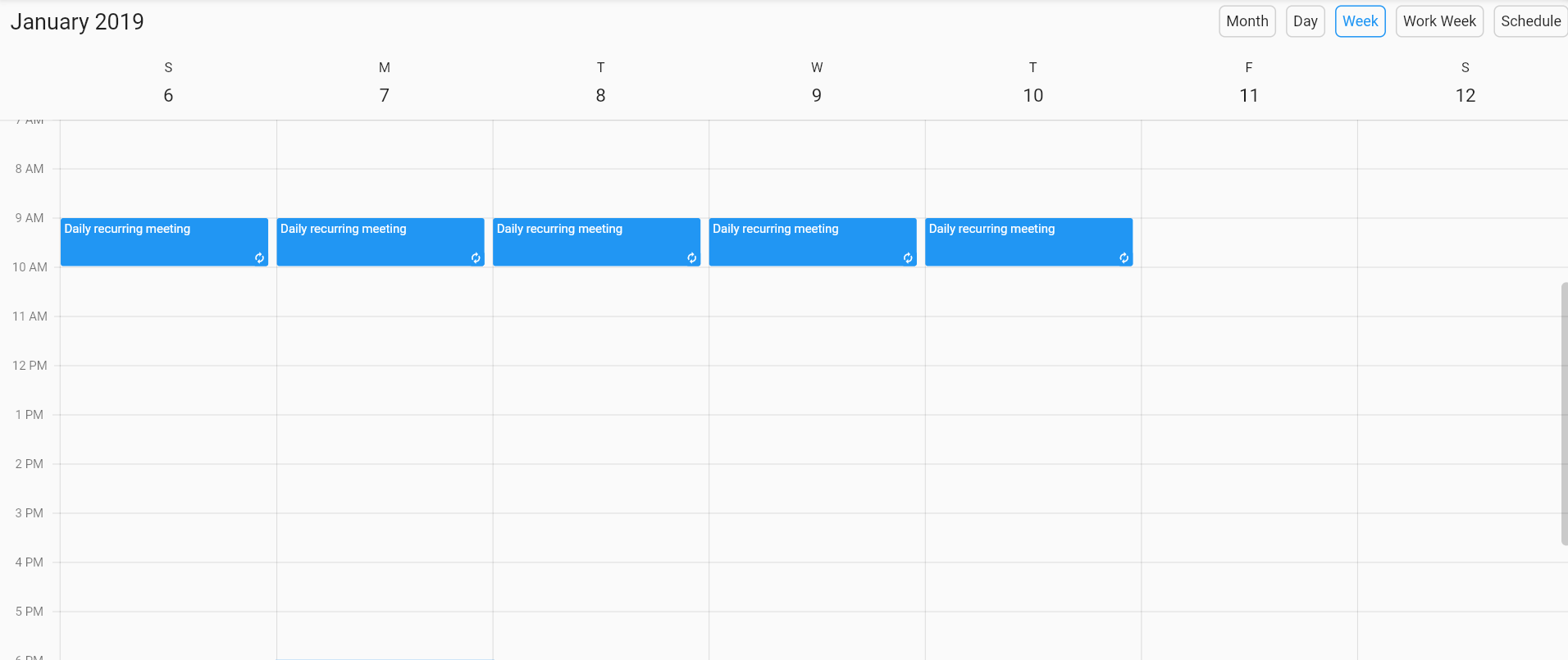
final Appointment dailyMeeting = Appointment(
startTime: DateTime(2019, 01, 01, 09),
endTime: DateTime(2019, 01, 01, 10),
subject: ‘Daily recurring meeting’,
color: Colors.blue,
recurrenceRule: “FREQ=DAILY;INTERVAL=1;COUNT=10”);

Note: For more details, refer to the Recurrence appointment in Flutter Event Calendar documentation.
Recurrence exception
The Flutter Calendar supports recurrence exceptions to remove an occurrence of an appointment. This feature also enables us to adjust the date, time, and other details of the recurring appointment series.
For some situations, like holidays, we might change or delete the occurrence of an appointment. This is known as an exception appointment from the series.
We can easily remove an occurrence of a repeating appointment on specific dates using the RecurrenceExceptionDates property.
Refer to the following code example.
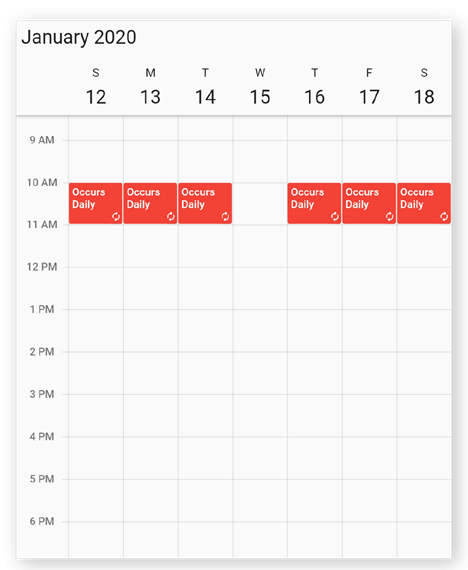
DateTime exceptionDate = DateTime(2019, 12, 20);
final Appointment dailyAppointment = appointments.add(Appointment(
startTime: DateTime(2019, 12, 16, 10),
endTime: DateTime(2019, 12, 16, 12),
subject: ‘Occurs daily’,
color: Colors.red,
recurrenceRule: ‘FREQ=DAILY;COUNT=20’,
recurrenceExceptionDates: <DateTime>[exceptionDate]));

Also, we can change the occurrence of a repeating appointment on any specific date without removing it. To do so, use the recurrenceExceptionDates and recurrenceId properties of the appointment.
The recurrenceId of the changed occurrence should hold the exact recurrence appointment ID.
Refer to the following code example.
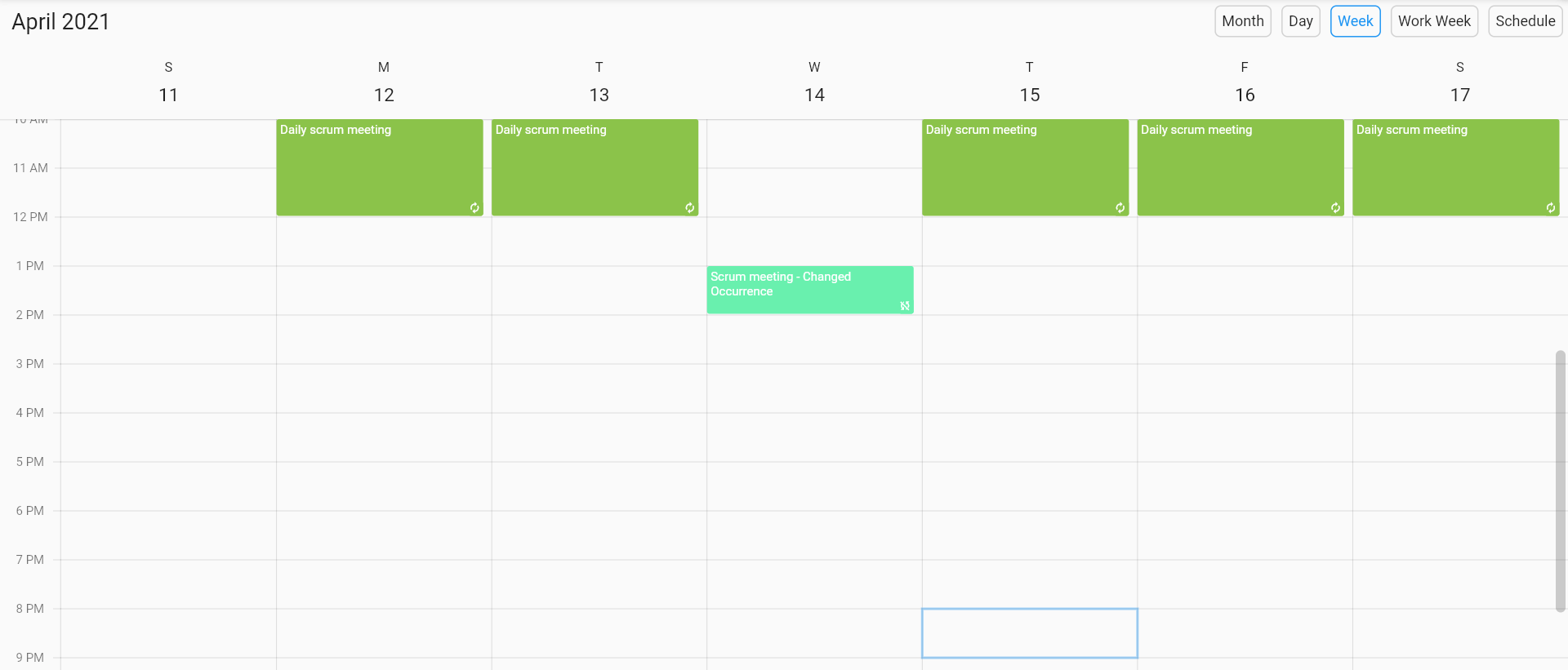
Final DateTime exceptionDate = DateTime((2021, 04, 14);
final Appointment recurrenceAppointment = Appointment(
startTime: DateTime(2021, 04, 12, 10),
endTime: DateTime(2021, 04, 12, 12),
subject: ‘Daily scrum meeting’,
id: ‘01’,
ecurrenceRule: ‘FREQ=DAILY;INTERVAL=1;COUNT=10’,
color: Colors.lightGreen,
recurrenceExceptionDates: <DateTime>[exceptionDate],
);
final Appointment exceptionAppointment = Appointment(
recurrenceId: 01,
startTime: DateTime(2021, 04, 14, 13),
endTime: DateTime(2021, 04, 14, 14),
subject: ‘Scrum meeting – Changed Occurrence’,
color: Colors.greenAccent);

Note: For more details, refer to the Recurrence pattern exceptions in Flutter Event Calendar documentation.
GitHub reference
Also, check out the example for creating repeating appointments with the recurrence rule in Flutter Calendar on GitHub.
Conclusion
Thanks for reading! In this blog, we have seen how to create a recurring appointment by setting the recurrence rule in the Flutter event Calendar widget. With this, you can easily create and manage your repeating appointments and enhance your productivity.
Explore our Flutter Calendar documentation and GitHub demos to learn about other user-friendly features. Please share your feedback in the comments section below!
Also, you can contact us through our support forum, support portal, or feedback portal. As always, we are happy to assist you!







Comments (1)
Synfusion isn’t scalable, We are paying a lot of money for this plugin only for Support that doesn’t even know how to resolve our issue.