The world is full of people in different cultures, speaking different languages. For the sake of the global reach of our web applications, we have to provide the web content in users’ native language. In technical terms, we call it globalization and localization.
Syncfusion Blazor platform includes popular Charts, DataGrid, Scheduler, Diagram, Word Processor, and Maps controls, as well as unique file-format libraries for manipulating Excel, Word, PDF, and PowerPoint files. These components completely support globalization and localization features.
In this blog, let’s look at how Syncfusion Blazor components adapt well to the browsers’ language settings in WebAssembly apps.
Browser settings
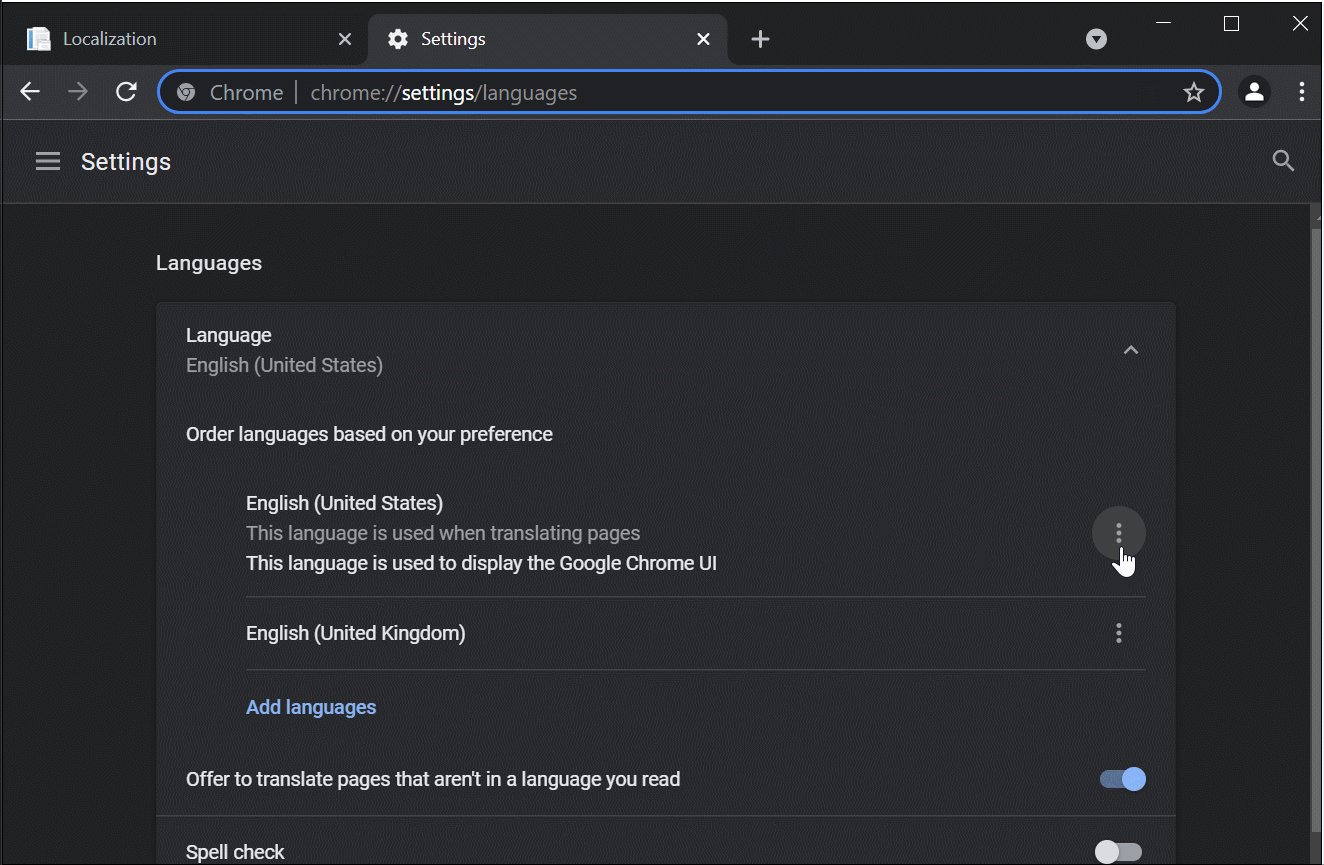
For this blog, I am going to use the Syncfusion Blazor DataGrid component and the Chrome web browser. To see the globalization and localization features of the Blazor DataGrid component (in the WebAssembly app) in action, you first need to know how to change your browser language settings.
Refer to the Setting language preferences in a browser documentation to learn in detail about browser language settings.
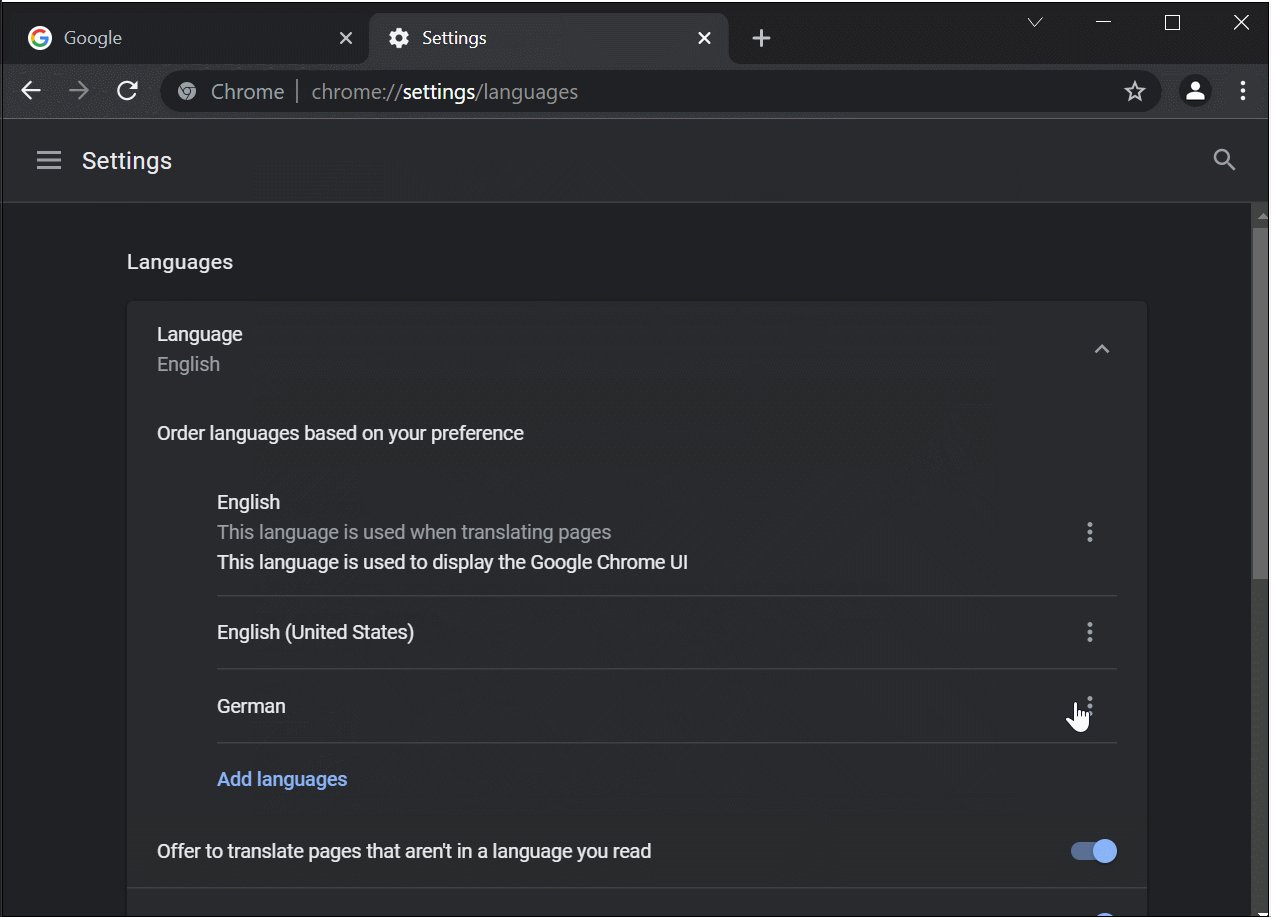
In the following GIF image, you’ll see the procedure to change the browser language from the Google home page.

Globalization
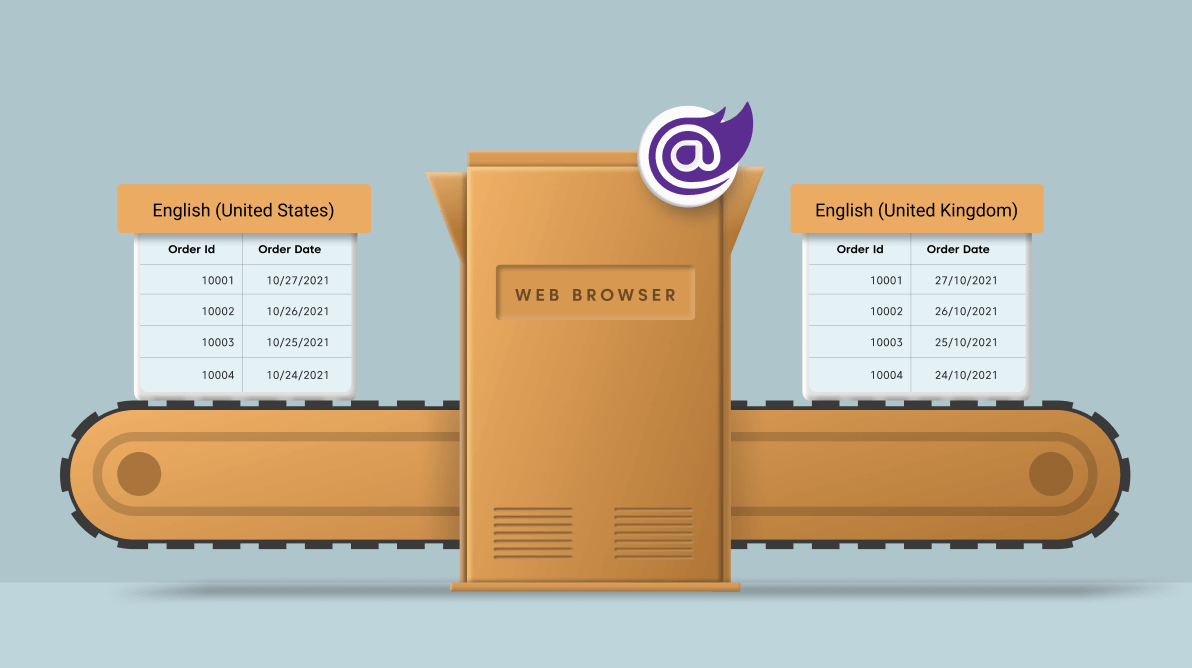
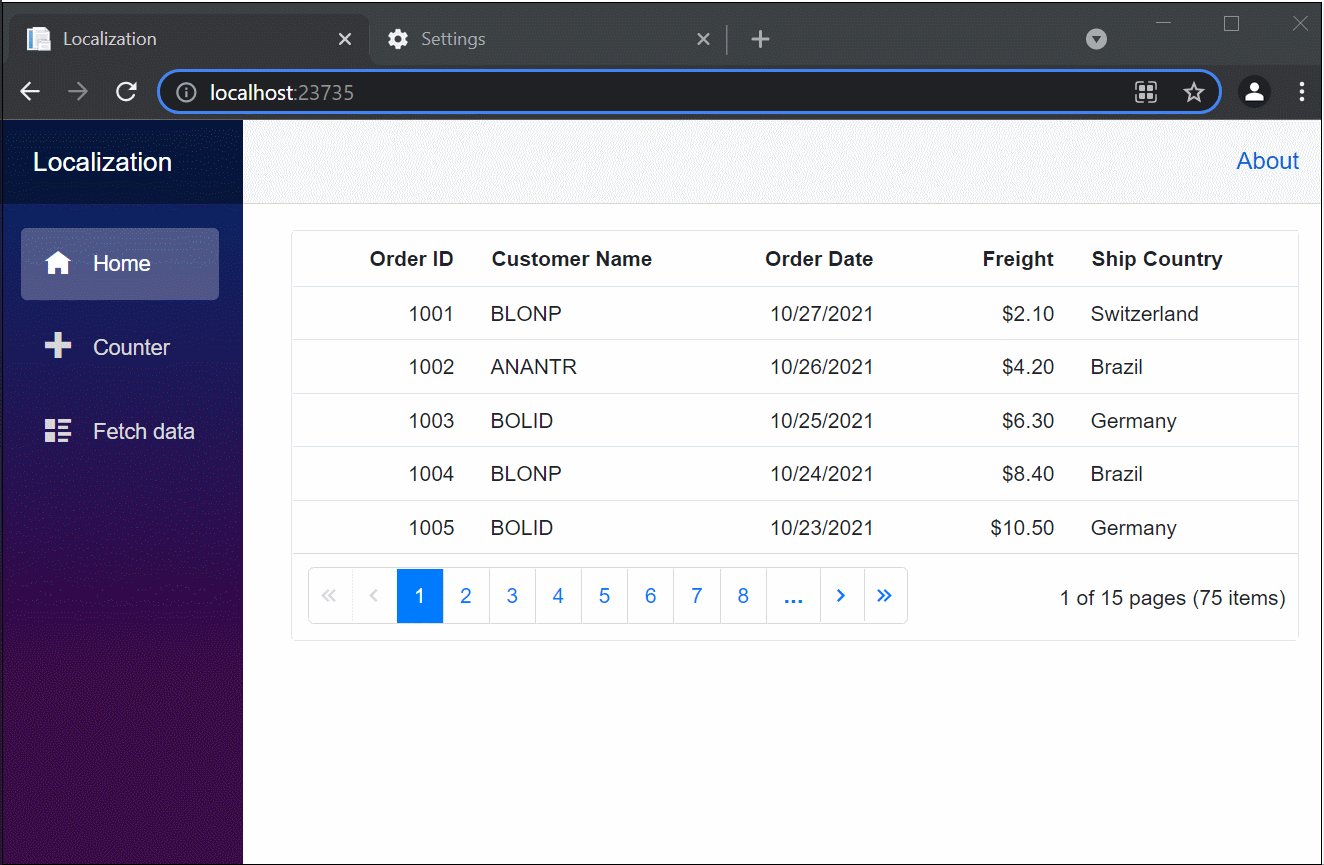
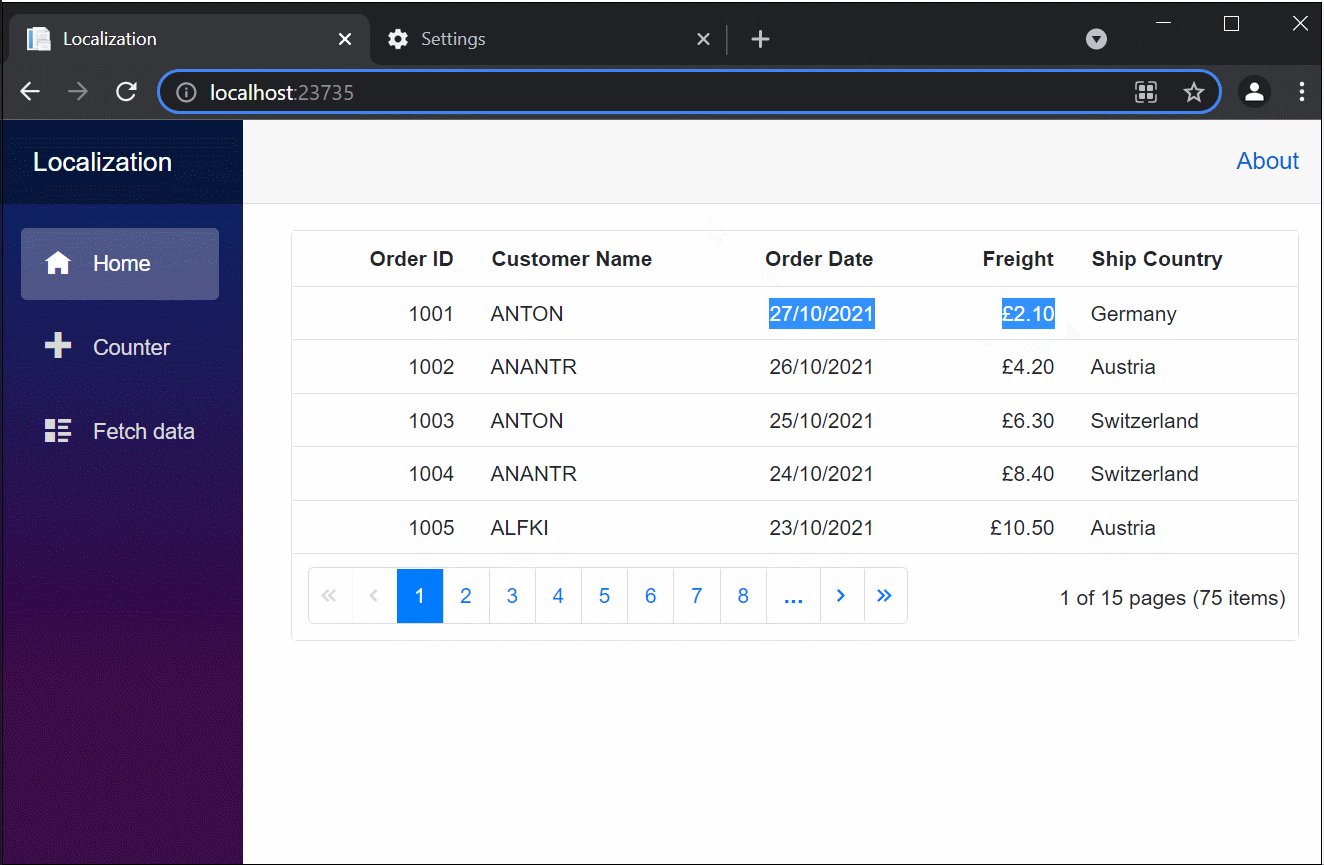
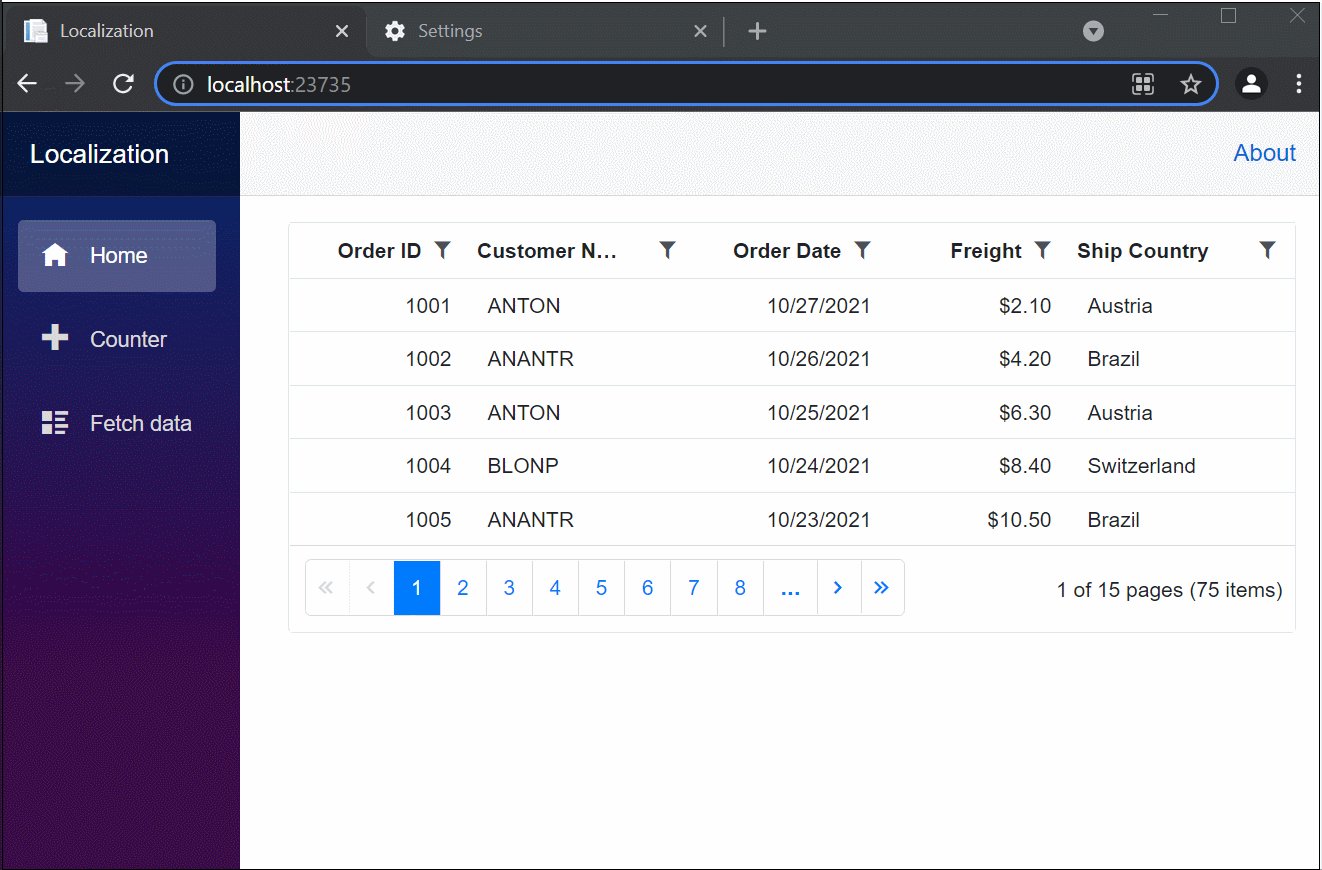
Globalization is offering content in different formats and designs for the same language. Let’s take the English language as an example. It is the common language of both the U.S. and the U.K. But the date format in the U.S. is mm/dd/yyyy, and in the U.K. it’s dd/mm/yyyy.
Syncfusion Blazor WebAssembly components react automatically based on the browser’s language settings and no extra work is needed for dates to be correctly formatted.
You can simply render our Syncfusion components by following the documentation and they will adapt automatically to the browser’s language settings:
- Getting started with Blazor WebAssembly App in Visual Studio
- Getting Started with the Blazor DataGrid Component
- Globalization in the Blazor DataGrid Component
In the following GIF, I show how the Syncfusion Blazor DataGrid component reacts to changes to the browser language.

Localization
Localization is literally translating the content to a specific language. The procedures to add translation files and enable localization in our Syncfusion Blazor WebAssembly components is:
- First, provide the language resource files:
- Add a Resource folder in your WASM application.
- Then, add the default and required language files you need in the folder. For the blog, we are going to add the resource file for the language German. The various culture resource files for our Blazor components are in the blazor-locale GitHub repository.
- Now, register the localization service configuration in the ~/Program.cs file.
builder.Services.AddSingleton(typeof(ISyncfusionStringLocalizer), typeof(SyncfusionLocalizer));
- Then, create the ~/Shared/SyncfusionLocalizer.cs file and implement the ISyncfusionStringLocalizer interface in the SyncfusionLocalizer class.
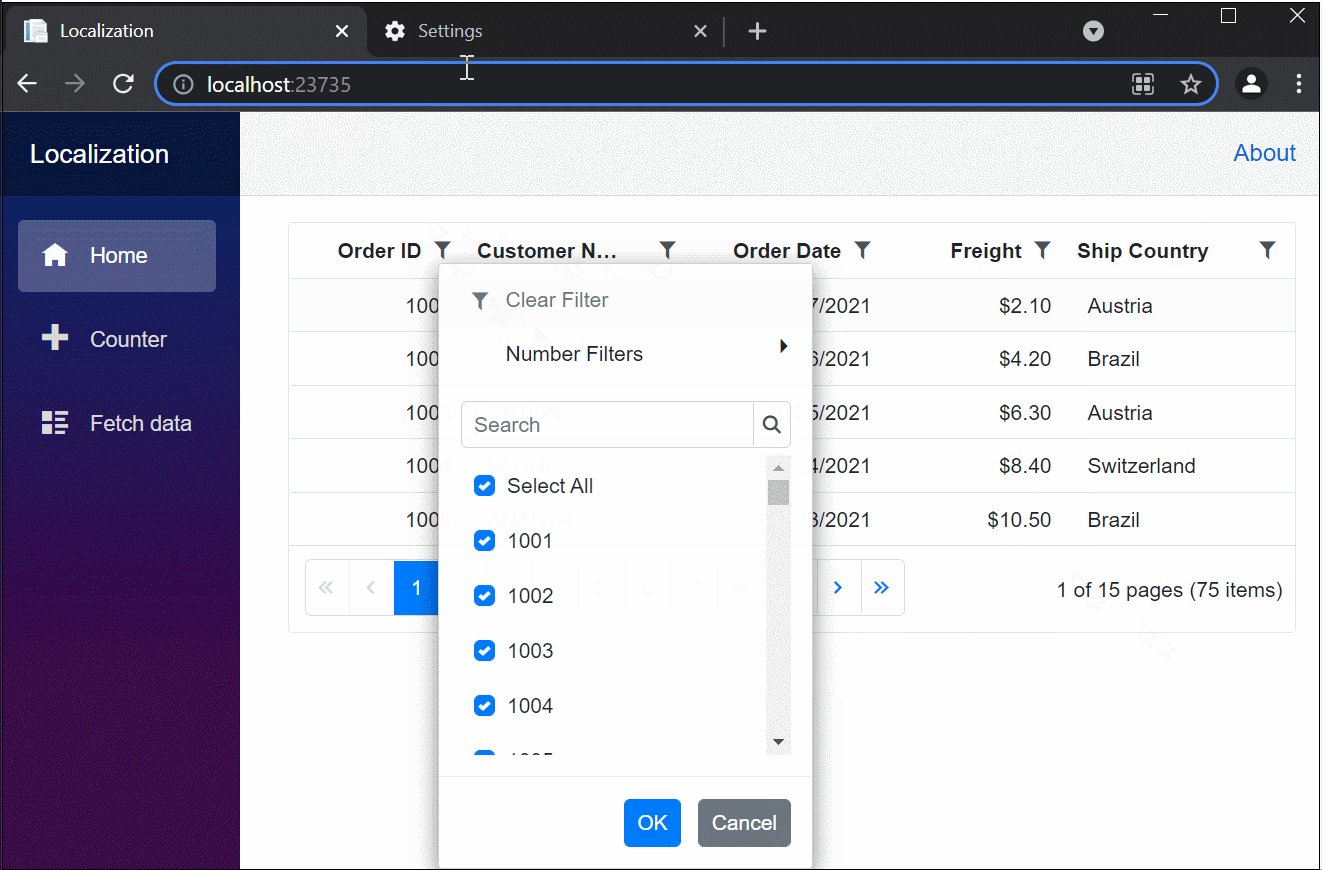
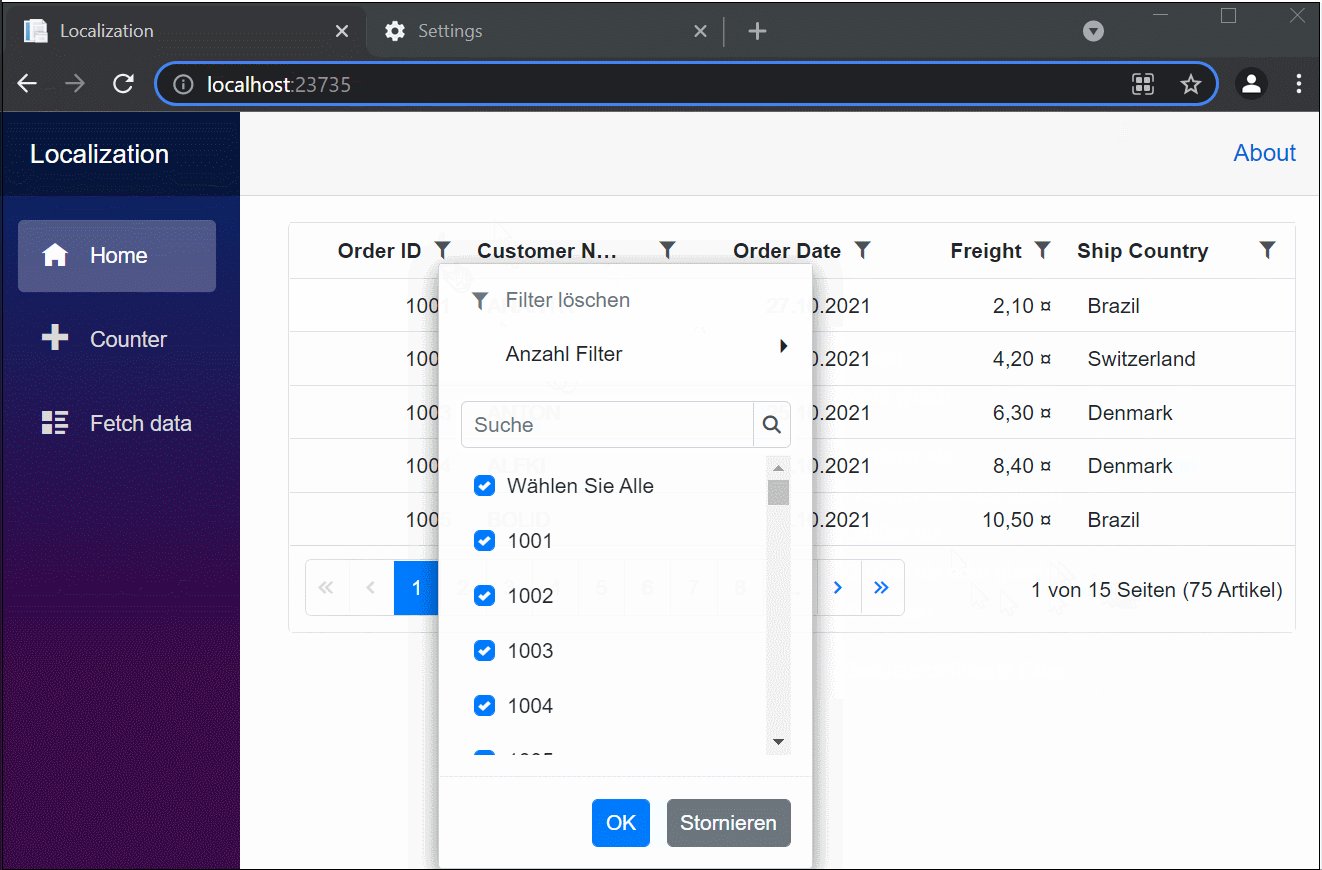
- Finally, run the application and set the browser language as German. Then, the Syncfusion Blazor DataGrid content will be translated based on the browser language settings. Refer to the following GIF image.

Note: For more details, refer to the Enable Localization in a Blazor WebAssembly application documentation.
GitHub reference
Also, you can download the complete demo for globalization and localization in Blazor WebAssembly.
Conclusion
Thanks for reading! We saw how to enable globalization and localization support in the Syncfusion Blazor DataGrid in your WebAssembly app. Apply these procedures to other Blazor components, too. You can easily reach a global audience by serving them in their local language and culture. Please leave your feedback in the comments section below!
If you would like to try the Syncfusion components, you can download our free trial. Also, check out our Blazor demos and documentation for detailed explanations and the facts you need to proceed further.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!