For today’s front-end development, numerous popular JavaScript frameworks are available, and many more are being introduced frequently. New frameworks are always trying to outperform existing frameworks. The Qwik framework is one such framework that was recently introduced in beta. Qwik isn’t just fast; it’s lightning fast. The Qwik framework easily outperforms existing JavaScript frameworks by five to 10 times. Not only that, but Qwik is also open-source and developer-friendly when it comes to coding.
I’m sure you’re eager to learn more about the Qwik framework, so this article will discuss the framework’s unique features and how to get started on a Qwik project.
Understanding Qwik
The creator of Angular, a co-creator of Ionic, and an Ionic core team member created Qwik. One of their main goals was to develop a framework with enhanced performance. So first, let’s look at what makes Qwik so fast.
Resumability
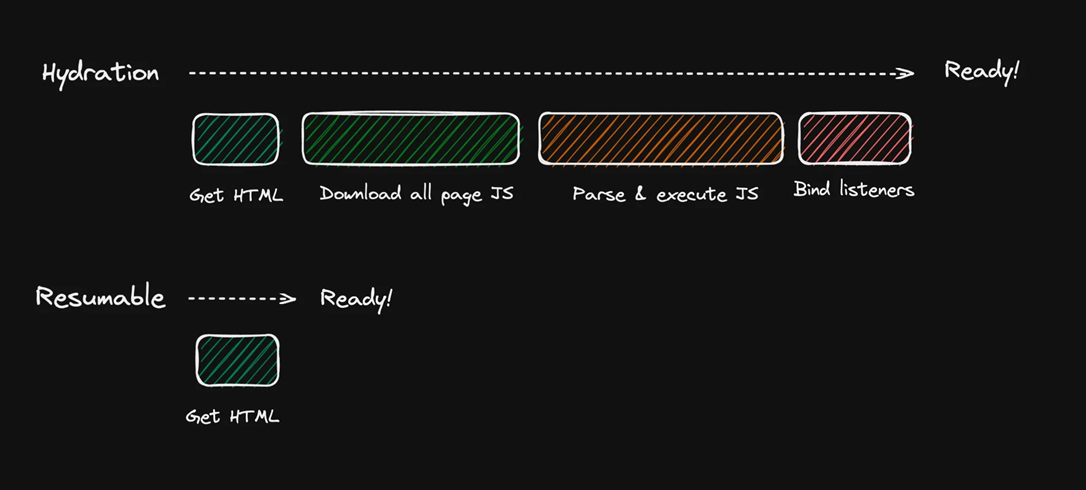
Resumability is the rendering paradigm in Qwik that allows applications to pick up where the server left off. Simply put, there is minimal JavaScript to execute on the client side.
Popular frameworks such as React, Angular, and Vue employ the hydration principle, which involves rebuilding the framework’s data structures and attaching listeners to the browser after the server side has already done so. This eventually slows down the web application when a lot of JavaScript needs to be executed. However, Qwik eliminates the need for hydration by utilizing resumability to provide the browser with a ready-to-run HTML page without the need to rebuild.
 Resumability makes reactive web applications built with Qwik much faster than reactive web applications built with any other framework.
Resumability makes reactive web applications built with Qwik much faster than reactive web applications built with any other framework.

Syncfusion JavaScript UI controls are the developers’ choice to build user-friendly web applications. You deserve them too.
Lazy loading
Another factor that contributes to the speed of Qwik apps is lazy loading, which is a permanent feature of the Qwik framework.
Lazy loading in existing frameworks suffers from two drawbacks:
- The developer has complete control over the lazy-loading boundaries.
- Frameworks can only lazy load components that are not currently in the render tree.
Qwik can overcome both of these shortcomings. It is an asynchronous framework, and lazy loading is asynchronous. As a result, we can lazy load everything in Qwik. This includes initialization, render blocks, side effects, listeners, and styles.
Qwik’s Optimizer re-arranges the code for lazy loading. Optimizer is written in Rust and runs as a part of the rollup. So, all you have to do is write the component, and Qwik will handle the lazy loading.
Qwik isn’t just about speed; it also makes life easier for developers. Qwik is simple to code with and includes features such as built-in, extendable styling.

Now that you know how Qwik works, let’s learn how to create and run a Qwik project.
Getting started with Qwik
You’ll need Node.js version 16.8 or higher to work with the Qwik app. Then, run the following command in your terminal to create a Qwik project.
npm create qwik@latest
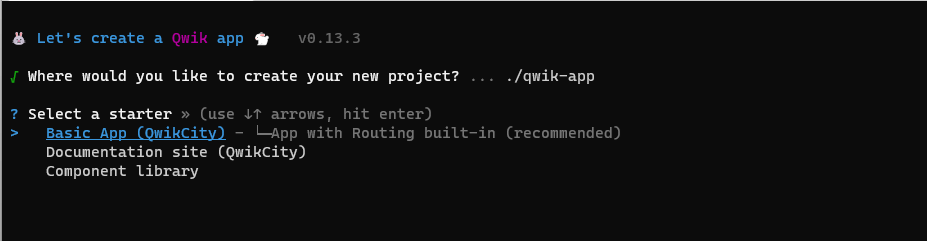
This will launch the Qwik CLI, where you can enter a project name, choose a starter type, and install the npm dependencies.
 After completing the initial project setup, you can easily add integrations by navigating to the project folder in the terminal and running npm run qwik add command. For example, you can add Tailwind to your project by running the following command.
After completing the initial project setup, you can easily add integrations by navigating to the project folder in the terminal and running npm run qwik add command. For example, you can add Tailwind to your project by running the following command.
npm run qwik add Tailwind
Now that you’ve set up the project, let’s open it in an IDE such as VS Code and run it with the npm start command. If everything went well, you should see the Qwik welcome screen open in your browser. In addition, you can see the component that renders on the welcome page if you navigate to the routes directory and open the index.tsx file.
The root.tsx file is the Qwik app’s main component. You’ll notice that it starts with the Qwik City component when you open it. Qwik City is an additional set of APIs built on top of the Qwik core that provides other features such as routing, data loading, and endpoints. So Qwik City is to Qwik what Nextjs is to React. Qwik City also has zero overhead, which means no extra JS is delivered to the browser.

Every property of the Syncfusion JavaScript controls is completely documented to make it easy to get started.
Qwik’s routing is directory-based. It is similar to the concept of pages in Next.js. If you create a new directory in the routes directory and place an index file in it, the route of that file will automatically take the directory’s name. For instance, if the directory is called blog and the index file is placed within it, the route will be baseRoute/blog. Qwik supports nested routing, as well.
Qwik City expects that these index files in the routes folder will have a default export.
import { component$ } from '@builder.io/qwik';
export default component$(() => { return <> Hello World! </>; } );
Let’s now look at how to write a custom component in Qwik.
Qwik places all reusable components in the components directory. A functional component in Qwik looks pretty similar to a React functional component. Take a look at the following code example.
import { component$, useStore } from '@builder.io/qwik';
export const Count = component$(() => {
const store = useStore({ count: 0 });
return (
<div>
<p>Count: {store.count}</p>
<p>
<button onClick$={() => store.count++}>Click</button>
</p>
</div>
);
});
This code shows that there are hooks and JSX used, which resembles React coding. The component’s $ mark represents the serialization boundary, indicating that everything inside that component is lazy loaded. Even event listeners like onClick are lazy-loaded.
Once you understand the basic features thus far discussed, it is quite easy to get the hang of code writing in Qwik. Qwik also offers an excellent interactive tutorial to help you become more familiar with their concepts.
Community
Qwik has a thriving and expanding community. You can find updates, discuss issues, and collaborate with other Qwik developers on these platforms:

To make it easy for developers to include Syncfusion JavaScript controls in their projects, we have shared some working ones.

Easily build real-time apps with Syncfusion’s high-performance, lightweight, modular, and responsive JavaScript UI components.
Conclusion
Qwik has the potential to be a game-changing JavaScript framework for the world of web development. It is not only one of the quickest JavaScript frameworks, but it is also easy to learn. If you’re a React developer, you can start write Qwik code in no time. I hope this article helped you understand the Qwik framework’s core principles and how to get started on a Qwik project.
Thank you for reading!
Syncfusion’s Essential JS 2 is the only suite you will need to build an app. It contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package. Download a free trial to evaluate the controls today.
If you have any questions or comments, contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!