TL;DR: Blazor and Angular are powerful frameworks for building modern web apps. This blog compares their features, pros, cons, and use cases to help you choose the right one.
Blazor is a Microsoft ASP.NET Core framework that runs .NET applications in the browser without needing any add-ons or plugins. On the other hand, Angular is a popular component-based JavaScript framework for building scalable web applications.
In this blog, we’ll compare Blazor vs Angular, covering their features, advantages, disadvantages, and ideal use cases to help you choose the best framework for your next project.
What is Blazor?
Blazor is a new ASP.NET Core web framework from Microsoft that lets developers use C# code in web applications. Blazor apps are built on existing web technologies such as HTML and CSS, but instead of JavaScript, the framework allows developers to use C# and Razor, a popular template markup syntax. Thus the name Blazor is a combination of browser and Razor.
Blazor lets developers build interactive, reusable web UIs for client-side apps using WebAssembly and .NET. In addition, it enables the developer to share code and libraries because both the client and server code is written in C#, providing a platform for the development of vibrant, contemporary single-page applications (SPAs) using .NET end to end.
The most significant selling point of Blazor is that it uses the newest web standards and doesn’t require additional plugins or add-ons to run in two separate deployment models, client-side WebAssembly and server-side ASP.NET Core.
Blazor has accumulated over 9,000 stars on GitHub, making it well worth one’s consideration for web app development. However, to fully comprehend Blazor, we must go further into its origins. Blazor offers two development options, server, and WebAssembly. In addition to that, there are three more development options available in Blazor:
- Blazor PWA: To develop progressive web apps.
- Blazor Hybrid: To develop hybrid apps.
- Blazor Native: To create native applications for mobile platforms.

Explore the best and most comprehensive Blazor UI components library in the market.
Features in Blazor
- Create web UIs with C#.
- Enables progressive web app development.
- Create reusable C# components.
- Server-side debugging is fully enabled.
- Server-side rendering for faster WebSocket connections.
Let’s discuss some advantages and disadvantages of Blazor.
Advantages of Blazor
- Blazor shares the server-side code and client-side code: Blazor allows developers to reuse code between the front end and back end.
- Dependency injection: Dependency injection is a usable object that can act as a service in Blazor. Blazor uses dependency injection in its applications to achieve inversion of control. It allows providing objects with dependencies. In Blazor, dependency injection can be divided into classes: injector, client, and service. Blazor also features different injectors such as constructors, properties, and methods.
- Visual Studio Code: We can develop Blazor apps using Visual Studio Code since both are Microsoft products. When you develop an app in the Blazor framework, VS Code will help you utilize its features easily.
- Interoperability with JavaScript: Blazor uses interop functionality in Blazor WebAssembly to handle DOM manipulations. Also, this JavaScript functionality can use browser API calls in Blazor WebAssembly. Therefore, Blazor apps can use .NET methods with JavaScript functions. To learn more, refer to the article Pros and Cons of Using JavaScript Interop in Blazor.

Explore the different application UIs developed using Syncfusion Blazor components.
Disadvantages of Blazor
Disadvantages in Blazor Server
- No offline support: Blazor Server must have an active network connection. If the connection fails, the app will cease working. The reason is the whole project is hosted on the server-side, where it needs to be connected to the internet.
- Use of ASP .NET Core: Blazor always requires an ASP.NET Core server to run. So if you develop any app using Blazor, you should install ASP.NET Core.
Disadvantages in Blazor WebAssembly
- Application weight: Blazor execution time depends on the weight of the app. Therefore, performance can be affected by heavier apps built on Blazor WebAssembly.
- Restricted by and to a browser: The browser’s capabilities are limited in the Blazor. Thus, everything should be good as long as the browser can handle Blazor. However, not all browsers support WebAssembly, so if you happen to be using Internet Explorer, you may face compatibility issues.
What is Angular?
Angular is a popular open-source frontend framework built with TypeScript. It helps developers create interactive user interfaces, single-page web apps, advanced web apps, and so on. Its predecessor was AngularJs, which used JavaScript. But with the development of the technology, TypeScript has replaced JavaScript in Angular.
Let’s see some advantages of using Angular.

Syncfusion Angular component suite is the only suite you will ever need to develop an Angular application faster.
Advantages of Angular
- Support: The size of the community using Angular is very high when compared to Blazor. So, the chances of finding a solution to the problem we face during the app development are high for Angular.
- Use of TypeScript: TypeScript has attributes that are way better than JavaScript’s. For example, clean, understandable, and predictable code performs better on Angular.
- Reusability: Angular also supports reusability like Blazor does, which helps developers.
- MVVM: Angular is an open-source MVVM framework that separates program logic from user interface controls. Users can keep the code structured and projects separated with model-view-viewmodel (also known as model-view-binder). They can update, edit, and fix code quickly and easily. The view is in charge of hosting viewable items and receiving input from the model. The ViewModel connects the view and the model. Finally, the model includes the logic of the program.

See the possibilities for yourself with live demos of Syncfusion Angular components.
Disadvantages of Angular
- Difficult to learn: Even for seasoned engineers, Angular is a problematic framework to master. Angular’s difficulty is influenced by a steep learning curve and comprehensive documentation that requires deep knowledge. Furthermore, Angular is an opinionated framework, which means it has its method of doing things and developers have no choice but to follow it. On the other hand, Angular can be a very rewarding tool once you’ve mastered it.
- Search engine optimization: By default, Angular is not friendly toward search engine optimization. Unless the website is built on the server-side, search engine crawlers have difficulty indexing it. The website should be indexed and visible in the SERP without any issues.
- Heavy weight: Angular project bundle sizes are often larger than those from other frameworks, making Angular apps slow.
Blazor vs. Angular
Let’s conduct a direct comparison between Blazor and Angular.
Both Angular and Blazor are open-source web frameworks. The primary distinction is that Angular employs TypeScript while Blazor uses C#. There are, however, a few key differences between the two:
- While Angular has been around for a while, Blazor is still in its early stages.
- Each client must have an active connection, and Blazor saves the component state for each client on the server.
- Scoped component styles and CSS isolation are now available in Blazor. In Angular, tooling related to component styles and CSS isolation has reached its pinnacle.
- Angular provides support to PWA, but server-side Blazor cannot be used as a PWA.
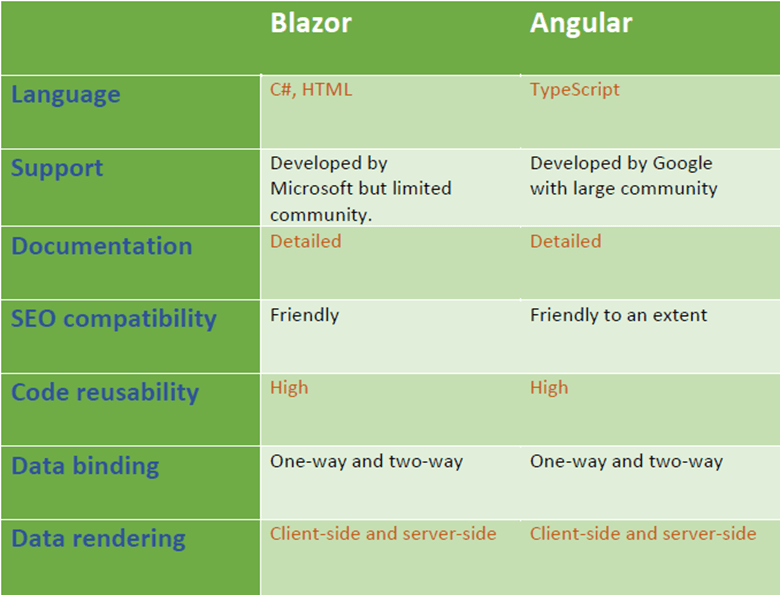
The following table provides more details about Blazor compared to Angular.
 Programming language, age, and popularity are the most significant differences between the two. Because large firms around the world use Angular, finding a job as an Angular developer is also much easier. Furthermore, Angular is an excellent enterprise solution, and it is primarily used for such.
Programming language, age, and popularity are the most significant differences between the two. Because large firms around the world use Angular, finding a job as an Angular developer is also much easier. Furthermore, Angular is an excellent enterprise solution, and it is primarily used for such.
You should select the framework based on your objectives. Choose Angular if you want to ensure that the framework you choose has an enormous community to aid you if you need it. PWA is strongly backed by Angular. However, the server-side of Blazor has yet to catch up. On the other hand, Blazor will be more familiar with C# developers, while it makes things a bit messy for a seasoned TypeScript developer to get their hands on Blazor. If you’re looking for a completed product, Angular is the right choice.
When choosing either Blazor or Angular, you have to consider the following points:
When to use Blazor
- If you are a C# developer who wants to build an app faster.
- When a project needs a faster turnaround time.
When to use Angular
- If you are willing to put some considerable learning effort into Angular to gain the benefits from a tried-and-true framework.
- If you are a die-hard JavaScript developer who would never choose to use .NET for web development.
- If you need to develop apps with a minimum design that are highly dynamic.

Harness the power of Syncfusion’s feature-rich and powerful Angular UI components.
Conclusion
In this article, I provided a comprehensive overview of the features and usage of both Blazor and Angular. Both frameworks are impressive, but each has its benefits and limitations. Ultimately, the choice between Blazor and Angular should be made based on your project requirements. Choose the one that best meets your needs. I suggest reading their documentation for further information.
Now you know what to choose, and if you have already worked with them, please share your experience in the comments section below. Thank you for reading!
The Syncfusion Blazor suite offers over 70 components that work with both Blazor server-side and client-side (Blazor WebAssembly) projects seamlessly. Use them to build astonishing applications!
Syncfusion’s Angular UI components library is the only suite you will ever need to build an app. It contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package.
For existing customers, the newest Essential Studio version is available for download from the license and downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features. Also, check out our demos on GitHub.
You can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!








Comments (4)
Good attempt Ravindu, however, in the comparison is mixing blazor server/wasm aspects, so it isn’t clear and confusing. I think it is better to campare Angular vs Blazor WASM that could be more comparable and specifically talk about blazor server that isn’t directly comparable with Angular
Thanks for the article. I think it has explained very clearly and in details all the benefits and diferences between the two frameworks. Great article !!!
This is the crux of all the vs x programming language against y is it depends on the application and the utility. .net and angular are heavy in the enterprise space because of the bellwethers that sponsor them. LTS – long term support is incredibly important.
I don’t see this as a correct apples to apples comparison – in truth these two are more of an accoutrement to one another then competition. I have often seen .Net as the backend and the ui being Angular. Blaze however – not so much.
Thanks, @Chris. You are spot-on. It’s a tough comparison, and I’m leaning more towards comparing them as front-end alternatives. True, they can even work side by side, but IMO, I don’t see many will see it that way.