On Nov. 14, 2023, Microsoft unveiled the much-anticipated .NET 8 release, which has LTS support and brings lots of enhancements for web developers.
From the 2023 Volume 3 SP release onwards, Syncfusion Blazor components also support .NET version 8.0.
In this blog, let’s see how the Syncfusion Blazor components work with the new .NET 8 features.
What’s new in .NET 8 for Blazor
Version 8 of .NET brings a complete solution for modern web app development. The following are major features and improvements in .NET 8 for Blazor:
- Full stack web UI
- Static server-side rendering (SSR).
- Streaming rendering.
- Enhanced navigation and forms.
- Interactive render modes: server, WebAssembly, and auto (both server and WebAssembly).
- The Web App Template supports more options, such as interactive render modes, interactive location rendering, and the ability to decide whether sample pages (e.g., counter, weather) are needed or not.
- .NET WebAssembly has improvements like a jiterpreter-based runtime, hot reload capabilities, and a web-friendly packaging format (WebCIL).
For more details, refer to what’s new in .NET 8 for Blazor.
.NET 8 support for Syncfusion Blazor components
With the 2023 Volume 3 Service Pack release (version 23.2.4), Syncfusion Blazor UI components have seamless, integrated support for .NET 8. Developers can work with the new .NET 8 features combined with the rich functionalities of Syncfusion Blazor UI components.
For more details, refer to the Syncfusion Blazor release notes and demo.
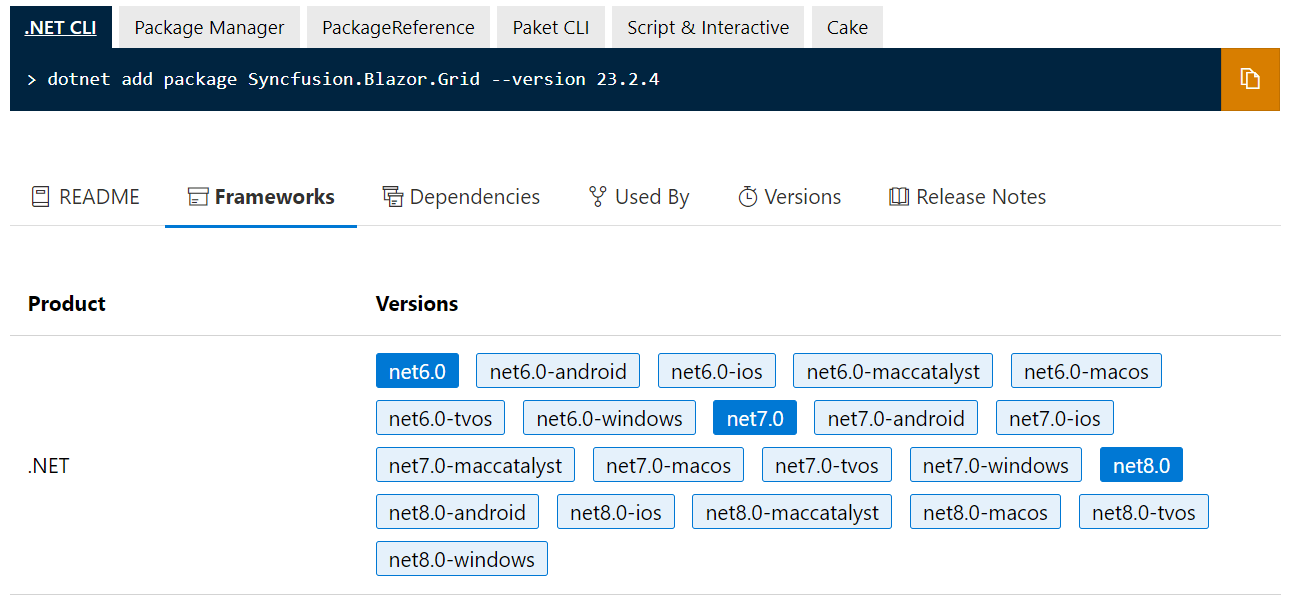
You can also find the Syncfusion Blazor NuGet package supporting .NET 8 on nuget.org. Refer to the following image.
Interactive render modes, location, and authentication
The interactive render modes in .NET 8 for Blazor decide the hosting model in .NET 8 as well as whether the app is interactive or not.
For more details, refer to the following documentation:
Let’s briefly look at the .NET 8 interactive rendering modes and location and authentication support for the Syncfusion Blazor platform with examples.
Getting started with Blazor web apps and Syncfusion Blazor components
Let’s see how to create a Blazor web app with Syncfusion Blazor components using Visual Studio. We’ll use the Syncfusion Blazor DataGrid component.
Step 1: Create a new Blazor web app
You can create a Blazor web app using Visual Studio 2022 via Microsoft Templates or the Syncfusion Blazor extension. We are using the following configuration for demonstration purposes:
- The authentication type is Individual Accounts.
- The interactive render mode is Auto (Server and WebAssembly).
- The interactivity location is per page/component.
Step 2: Install Syncfusion Blazor DataGrid and themes NuGet packages in the Blazor web app
Install the Syncfusion.Blazor.Grid and Syncfusion.Blazor.Themes NuGet packages in the {App name}.Client project.
Install-Package Syncfusion.Blazor.Grid -Version 23.2.4 Install-Package Syncfusion.Blazor.Themes -Version 23.2.4
Step 3: Import the namespaces
Then, open the _Imports.razor file in the {App name}.Client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Grids namespaces.
@using Syncfusion.Blazor @using Syncfusion.Blazor.Grids
Step 4: Register the Syncfusion Blazor service
Register the Syncfusion Blazor service in the ~/Program.cs file in both {App name} and {App name}.Client projects.
.... using Syncfusion.Blazor; .... builder.Services.AddSyncfusionBlazor();
Step 5: Add stylesheet and script resources
Include the stylesheet reference in the <head>tag and the script reference at the end of the <body>tag in the ~/Components/App.razor file. Refer to the following code example.
<head> …. <link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" /> </head> .... <body> .... <script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script> </body>
Step 6: Add Syncfusion Blazor DataGrid component
Add the Syncfusion Blazor DataGrid component in the ~/Pages/Counter.razor file.
@page "/counter"
@rendermode InteractiveAuto
<SfGrid DataSource="@Orders" AllowPaging="true" AllowSorting="true" AllowFiltering="true" AllowGrouping="true">
<GridPageSettings PageSize="5"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText=" Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
@code
{
public List<Order> Orders { get; set; }
protected override void OnInitialized()
{
Orders = Enumerable.Range(1, 75).Select(x => new Order()
{
OrderID = 1000 + x,
CustomerID = (new string[] { "ALFKI", "ANANTR", "ANTON", "BLONP", "BOLID" })[new Random().Next(5)],
Freight = 2.1 * x,
OrderDate = DateTime.Now.AddDays(-x),
}).ToList();
}
public class Order
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public DateTime? OrderDate { get; set; }
public double? Freight { get; set; }
}
}
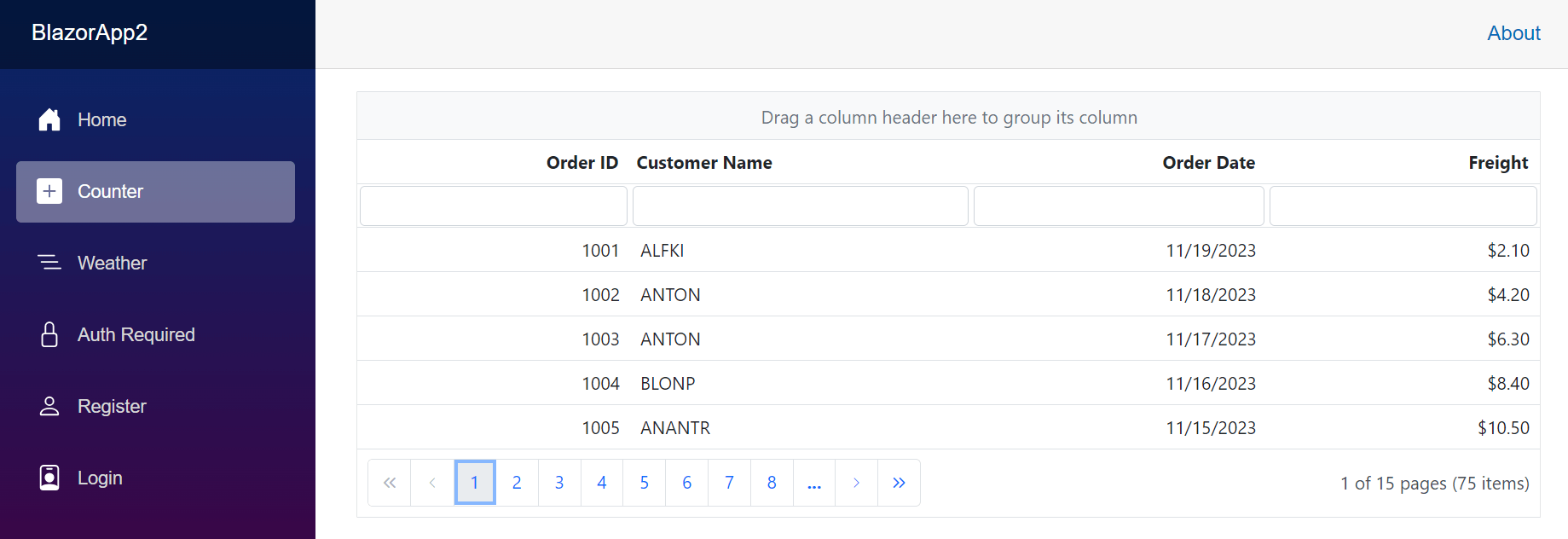
Finally, run the application using the Ctrl+F5 shortcut key.
Note: For more details, refer to the Getting Started with the Blazor web app documentation.
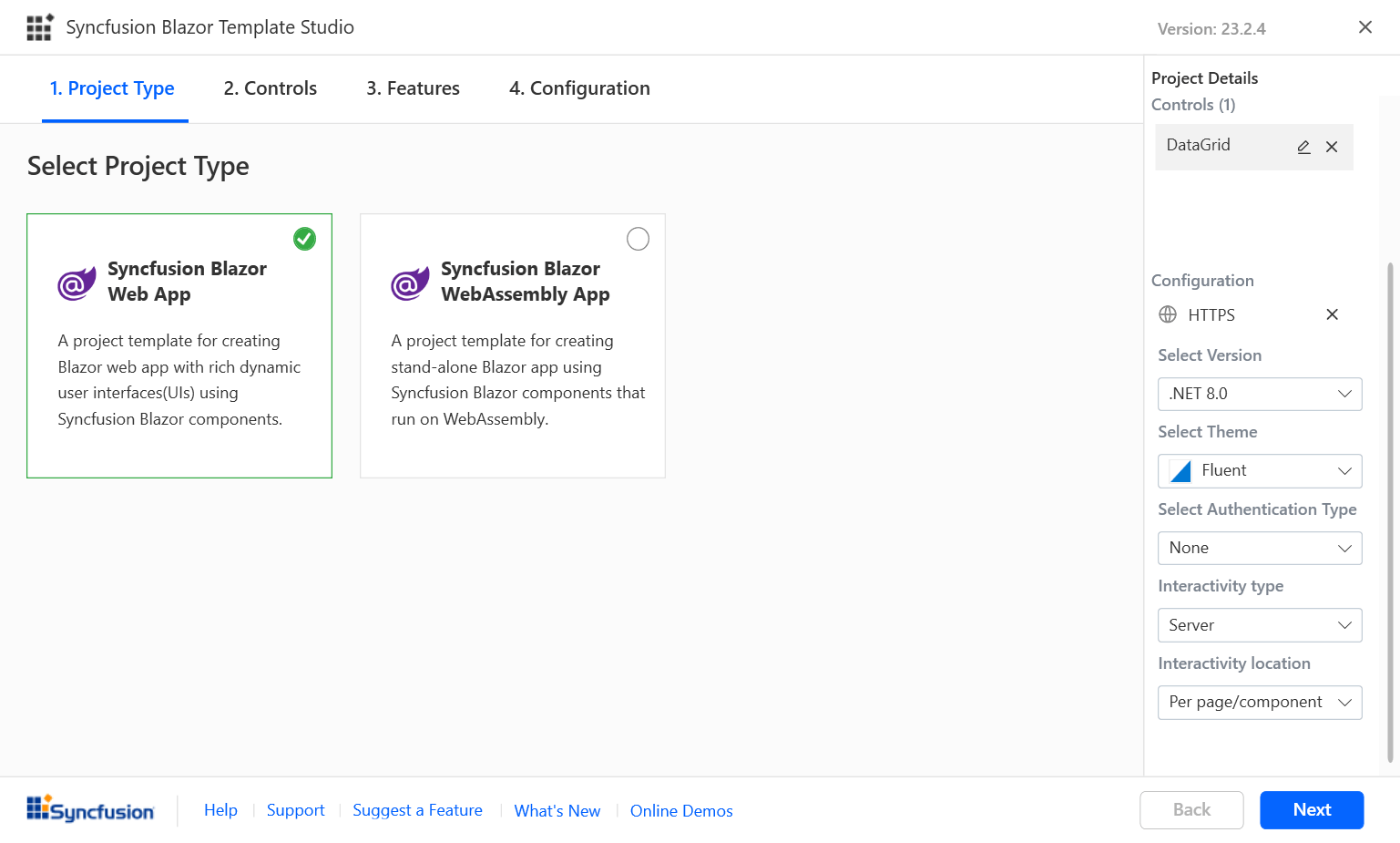
.NET 8 support in Blazor Template Studio
The Syncfusion Blazor Template Studio now supports .NET version 8. With this, you can create a web app with an interaction mode, an interactivity location, and authentication types.
Note: For more details, refer to the Syncfusion Visual Studio Extensions are compatible with .NET 8.0 blog.
Reference
For more details, refer to the .NET 8 render modes on GitHub, or check out this resource.
Conclusion
Thanks for reading! In this blog, we learned about different .NET 8 features and how Syncfusion Blazor components work in .NET 8 with different interactive modes, interactive locations, and various authentication types. You can check out these updates in our 2023 Volume 3 SP release.
Try out these features and share your feedback as comments on this blog. You can also reach us through our support forums, support portal, or feedback portal.
Related blogs
- Transforming Blazor AutoComplete: Unleashing Google-Like Search Suggestions
- Boost Blazor Dropdown List Performance with Virtualization
- Unveiling New Date-Only and Time-Only Features in Blazor Pickers
- How to Add a Blazor WebAssembly Project to an ASP.NET Core App