TL;DR: A guide on using Visual Studio Code for ASP.NET Core Web App development, covering prerequisites, project setup, building, running, debugging, and testing with modern .NET CLI tools.
Visual Studio Code (VS Code) is more than just a code editor, it’s a powerful, lightweight development tool trusted by developers across platforms. Whether you’re on Windows, Linux, or macOS, VS Code provides a fast, flexible, and highly customizable environment that keeps you close to your code and in control of your workflow.
Unlike the full Visual Studio IDE, VS Code strips away the excess, offering just what you need to develop, debug, test, and deploy applications with maximum efficiency. If you’re looking to streamline your ASP.NET Core development without compromising on power, you’re in the right place.
In this blog, we’ll walk through how to build, test, and deploy ASP.NET Core Web applications using Visual Studio Code, covering:
- Install essential extensions
- Create an ASP.NET Core Web application
- How to run the project
- How to set breakpoints and debug the source
- Run unit test cases
- Hot Reload support
- Advantages
- Limitations
- Commands and shortcuts
Prerequisites
The following packages should be installed on your machine:
- .NET SDK (latest version).
- Visual Studio Code.
Install essential extensions
Install the C# Dev Kit, which provides comprehensive support for .NET development in VS Code. To open the list of extensions, select the extensions icon on the left side menu or use the Ctrl + Shift + X shortcut key.
Create an ASP.NET Core Web application
Modern .NET development uses the .NET CLI to create and manage projects. Follow these steps to create a new ASP.NET Core Web application in VS Code.
Step 1: Create an empty directory on your local disk.
Step 2: Open that directory in VS Code by selecting File -> Open Folder.
Step 3: Open the terminal by using the shortcut Ctrl + Shift + ` or Terminal -> New Terminal.
Step 4: After opening the terminal, type and execute the following command to create a new ASP.NET Core Web application.
dotnet new webapp -n SampleCoreWebApp
Step 5: Navigate to the project directory as shown below.
cd SampleCoreWebApp
Step 6: Build the application to verify everything is working correctly as shown below.
dotnet build
Step 7: The source will be built and show any errors if they exist.
Step 8: To create a solution file for the project (optional but recommended for larger projects). Refer to the following command.
dotnet new sln -n SampleCoreWebApp dotnet sln add SampleCoreWebApp.csproj
How to run the project
Now, let’s run and debug the source in the VS Code editor. To run the source, we can either:
- Use the command line with the following command.
dotnet run
- Use the built-in run option in VS Code.The built-in option is more convenient as it integrates with VS Code’s debugging features. VS Code now automatically detects .NET projects and can create the necessary configuration files for you.To run the project:
- Click on the Run and Debug icon in the left sidebar (or press Ctrl + Shift + D).
- If this is your first time debugging, click on “create a launch.json file” and select “C#” and “C# launch Startup Project” from the environment options.
- VS Code will automatically create a launch.json file with appropriate configurations.
- Select the “C# launch Startup Project” configuration from the dropdown at the top of the Run and Debug panel.
- Click the green play button or press F5 to start debugging.
The ASP.NET Core Web app will launch and automatically open in your default browser as shown in the image below.

How to set breakpoints and debug the source
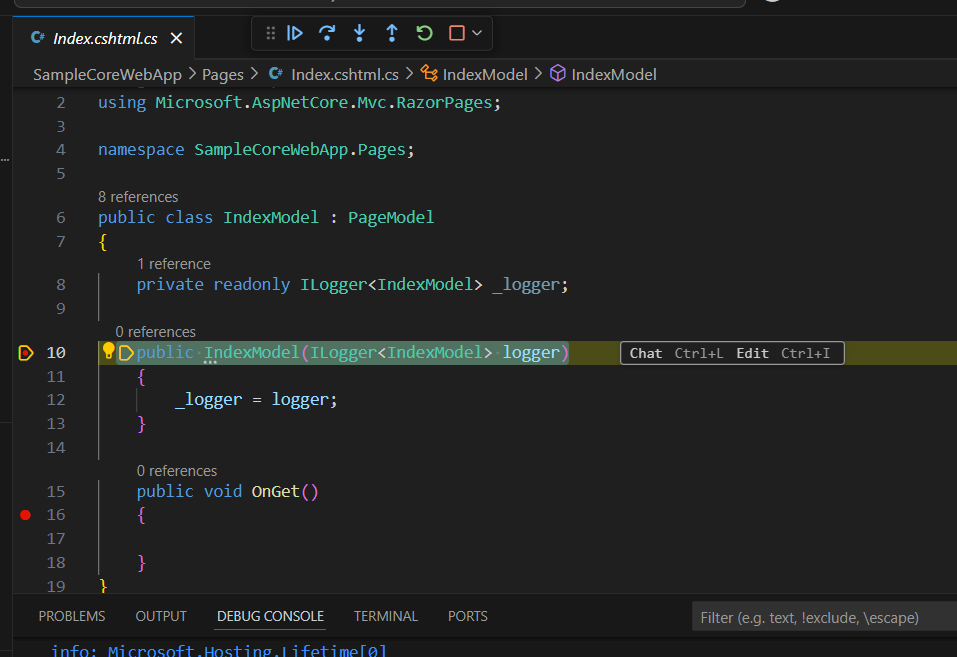
Breakpoints in VS Code work the same as in Visual Studio. Simply click in the gutter to the left of the line number where you want to set a breakpoint. When debugging:
- A red dot indicates an active breakpoint.
- The debug toolbar provides options for step over, step into, continue, and stop.
- The Variables panel shows current variable values.
- The Watch panel allows you to monitor specific expressions.
- The Call Stack panel shows the current execution path.
Refer to the following image.

The debugging experience in VS Code has improved significantly and now offers features comparable to Visual Studio, including:
- Data tips (hover over variables to see values).
- Edit and continue (modify code while debugging).
- Conditional breakpoints (right-click a breakpoint to add conditions).
- Exception breakpoints (break when exceptions occur).
Run unit test cases
VS Code provides excellent support for running and debugging unit tests. To run tests:
Step:1: First, create a test project for your web application as shown below.
dotnet new xunit -n SampleCoreWebApp.Tests dotnet sln add SampleCoreWebApp.Tests cd SampleCoreWebApp.Tests dotnet add reference ../SampleCoreWebApp/SampleCoreWebApp.csproj
Step:2: Using the .NET CLI, you can run all tests with the following command.
dotnet test
Step:3: You can run or debug individual tests by opening the test file and clicking the “Run Test” or “Debug Test” links that appear above test methods.
Step:4: Test results are displayed in the Test output panel.
Hot Reload support
.NET 6+ includes Hot Reload support, which allows you to modify your code and see changes immediately without restarting the application.
Step:1: Start your application with the following command.
dotnet watch
Step:2: Make changes to your C# code or Razor pages.
Step:3: Save the file, and the changes will be applied immediately.
Step:4: For changes that can’t be hot reloaded, the application will automatically restart.
This feature significantly speeds up the development cycle and makes VS Code an even more powerful environment for ASP.NET Core development.
Advantages
- VS Code offers a lightweight, fast development environment with excellent .NET support.
- The C# Dev Kit provides IntelliSense, refactoring, and navigation features comparable to Visual Studio.
- Cross-platform support allows consistent development across Windows, macOS, and Linux.
- Integrated terminal and Git support streamline your workflow.
- Hot Reload support enables rapid iteration during development.
- Open-source and free to use.
Limitations
- Some advanced Visual Studio features like built-in database tools are not available.
- Large enterprise solutions with multiple project types might be more challenging to manage.
- Some specialized project templates are only available in Visual Studio.
- The initial setup requires more configuration compared to Visual Studio’s all-in-one approach.
Commands and extensions
Let’s look at the commands, shortcuts, and extensions available in the VS Code editor for .NET Core project development.
Essential .NET CLI commands
- dotnet new webapp – Creates a new ASP.NET Core Web App.
- dotnet build – Builds the project.
- dotnet run – Runs the application.
- dotnet watch – Runs the application with hot reload support.
- dotnet test – Runs unit tests.
- dotnet add package – Adds a NuGet package reference.
- dotnet publish – Publishes the application for deployment.
- dotnet clean – Cleans build outputs.
VS Code shortcuts for .NET development
You can refer to this documentation for more information.
Recommended extensions for .NET development
- C# Dev Kit – Comprehensive C# development support.
- .NET Core Test Explorer – Discover and run tests.
- NuGet Package Manager – Manage NuGet packages.
- REST Client – Test APIs directly from VS Code.
- GitLens – Enhanced Git capabilities.
- Prettier – Code formatting.
- GitHub Copilot – AI-assisted coding.
- Docker – Docker integration for containerized development.
Special Mention: Syncfusion Document Viewer Extension
If you often find yourself switching between apps just to check a Word or Excel file, this handy tool is for you. The Syncfusion Document Viewer Extension for Visual Studio Code lets you open and view documents like Word, Excel, and more, right inside your coding environment.
You can preview high-fidelity files and even make light edits such as text changes and formatting tweaks, all without leaving VS Code. It’s a simple way to stay focused and keep your project documentation within reach.
Available for free download on the Visual Studio Code Marketplace.
Conclusion
Thanks for reading! Using Visual Studio Code for ASP.NET Core Web App development offers a fast, flexible, and modern workflow. With the right configurations, you can build, debug, and test .NET applications efficiently without needing the full Visual Studio IDE.
The modern .NET CLI tools combined with VS Code’s powerful features create a development experience that’s both productive and enjoyable. Hot Reload support further enhances this experience by allowing you to see your changes in real-time.
The Syncfusion ASP.NET Core UI control library further enhances your development experience with a rich collection of high-performance, responsive UI components.
For existing customers, the newest version is available for download from the license and downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features. Also, try our samples in this GitHub location.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!





Comments (1)
Hello Mathankumar and thank you for your post. I think this is the most clear article I have read so far on how to setup VS code for ASP.NET core. Excellent job!