The Syncfusion WinUI 3 Charts control was designed to visually represent a huge amount of data in an elegant way. Its feature set includes data binding, multiple axes, legends, animations, data labels, trackballs, tooltip, gradient, and zooming. In this blog post, we are going to look at the various API changes in our WinUI Charts in the 2021 Volume 2 release. Most importantly, the SfChart control has been deprecated in favor of the following five new controls:
Now, let’s look at them and code examples for them in the new API structure.
Cartesian charts
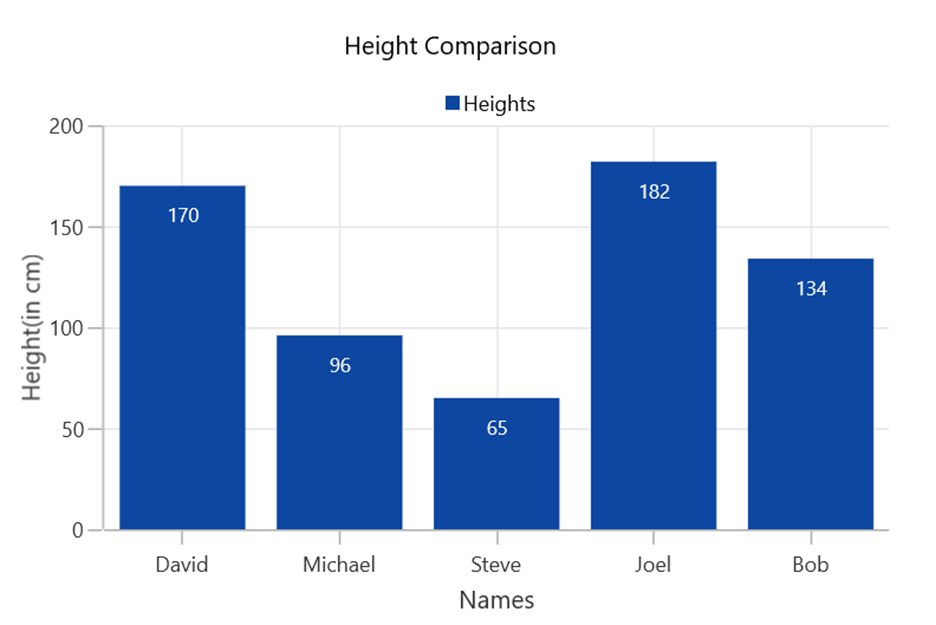
The WinUI Cartesian chart is one of the basic chart categories. It supports more than 15 chart types such as line, spline, column, bar, area, scatter, and bubble.
For more details about the WinUI Cartesian chart, refer to the demos on GitHub and API documentation.
The following code example shows how to create the WinUI column chart.
<chart:SfCartesianChart Header="Height Comparison">
<chart:SfCartesianChart.Legends>
<chart:ChartLegend/>
</chart:SfCartesianChart.Legend>
<chart:SfCartesianChart.PrimaryAxis>
<chart:CategoryAxis Header="Names"/>
</chart:SfCartesianChart.PrimaryAxis>
<chart:SfCartesianChart.SecondaryAxis>
<chart:NumericalAxis Header="Height(in cm)"/>
</chart:SfCartesianChart.SecondaryAxis>
<chart:ColumnSeries Label="Heights" ShowTooltip="True"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="Name"
YBindingPath="Height">
<chart:ColumnSeries.DataLabelSettings>
<chart:CartesianDataLabelSettings Position="Inner"/>
</chart:ColumnSeries.DataLabelSettings>
</chart:ColumnSeries>
</chart:SfCartesianChart>

Circular chart
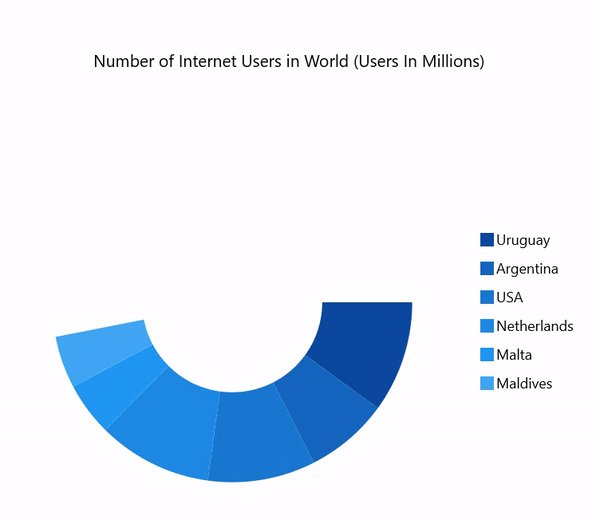
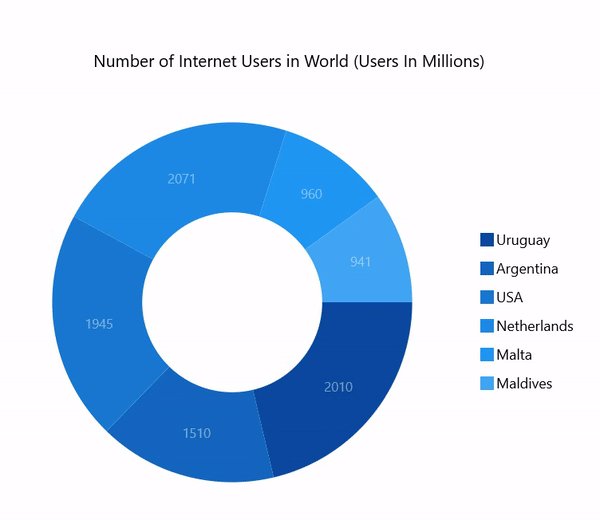
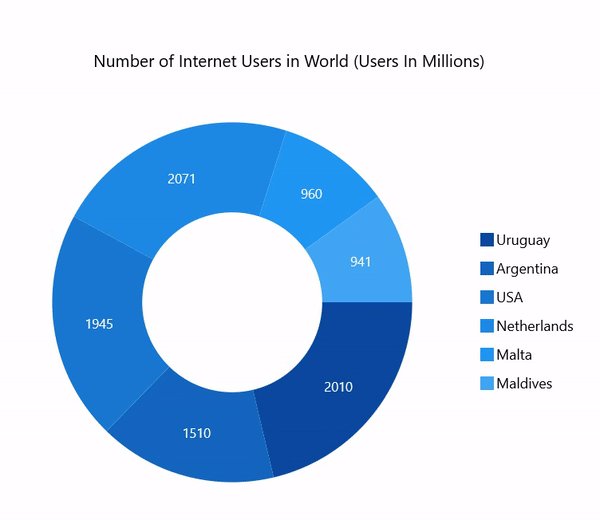
The WinUI Circular chart (pie, doughnut, multiple pie) is user-friendly and gives greater UI visualization of data with proportions and percentages of different categories.
For more details about the WinUI Circular charts, refer to the demos on GitHub and API documentation.
The following code example shows how to create the WinUI pie chart.
<chart:SfCircularChart Header="Number of Internet Users in World (Users In Millions)">
<chart:SfCircularChart.Legend>
<chart:ChartLegend/>
</chart:SfCircularChart.Legend>
<chart:SfCircularChart.Series>
<chart:DoughnutSeries ItemsSource="{Binding Data}" XBindingPath="Category"
YBindingPath="Value1" ShowDataLabels="True"
ShowTooltip="True" >
</chart:DoughnutSeries>
</chart:SfCircularChart.Series>
</chart:SfCircularChart>

Polar chart
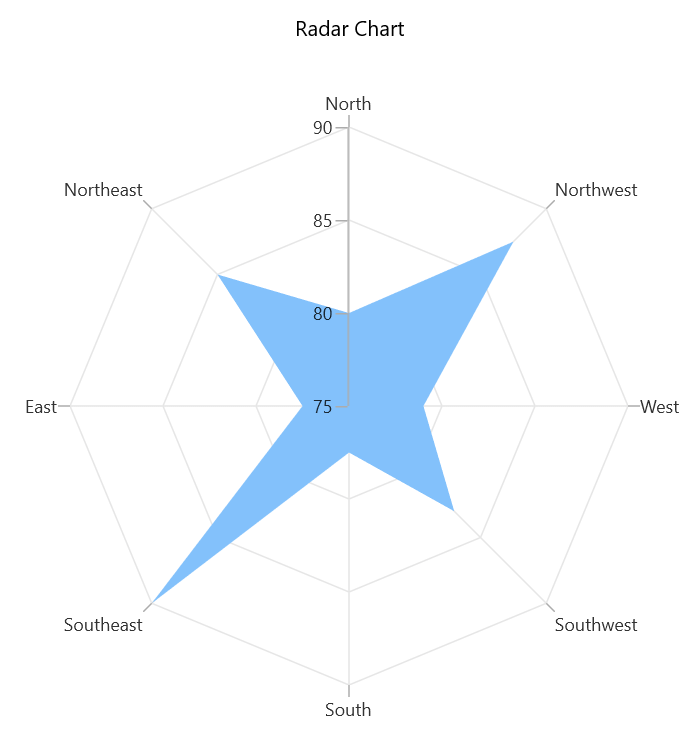
The WinUI Polar chart is used to visualize data in terms of values and angles. It visually compares several quantitative or qualitative aspects of a situation. It is a variant of the radar chart (spider chart).
For more details about the WinUI Polar chart, refer to the demos on GitHub and API documentation.
The following code example shows how to use the WinUI Polar chart to design a radar chart by specifying the GridLineType property as Polygon.
<chart:SfPolarChart Header="Radar Chart" GridLineType="Polygon">
<chart:SfPolarChart.PrimaryAxis>
<chart:CategoryAxis />
</chart:SfPolarChart.PrimaryAxis>
<chart:SfPolarChart.SecondaryAxis>
<chart:NumericalAxis/>
</chart:SfPolarChart.SecondaryAxis>
<chart:SfPolarChart.Series>
<chart:PolarAreaSeries ItemsSource="{Binding PlantDetails}"
XBindingPath="Direction" YBindingPath="Tree" >
</chart:PolarAreaSeries>
</chart:SfPolarChart.Series>
</chart:SfPolarChart>

Pyramid chart
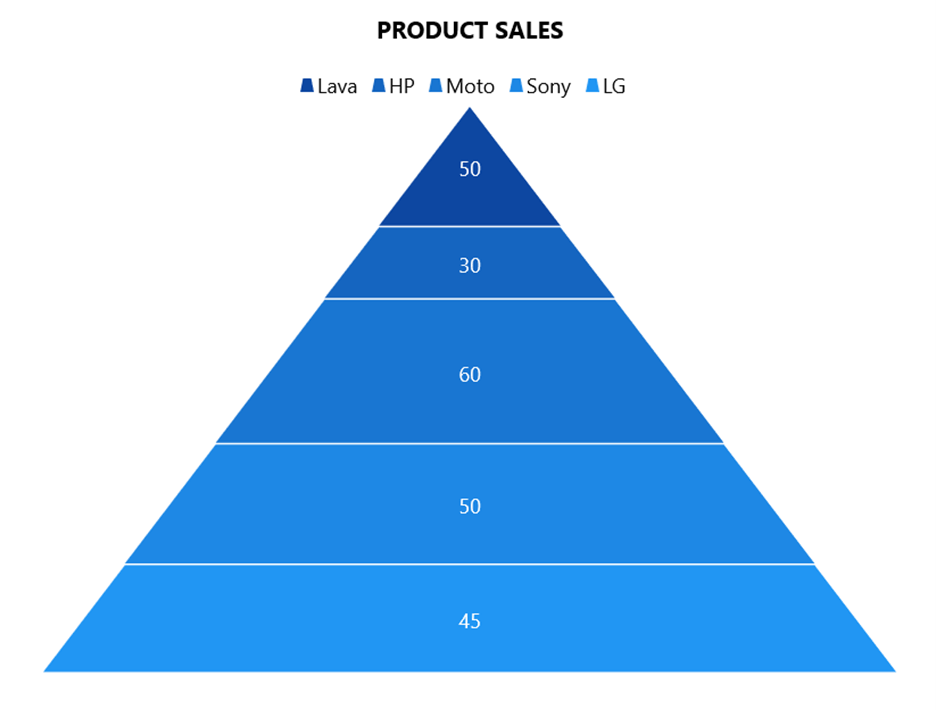
The WinUI Pyramid chart is used to visually represent hierarchies in a pyramid-like structure that shows the proportions of a total.
For more details about the WinUI Pyramid chart, refer to the demos on GitHub and API documentation.
The following code example shows how to create the WinUI Pyramid chart.
<chart:SfPyramidChart Header="PRODUCT SALES"
ShowTooltip="True" ShowDataLabels="True" Palette="BlueChrome"
ItemsSource="{Binding Data}" XBindingPath="Product" YBindingPath="Value">
<chart:SfPyramidChart.Legend>
<chart:ChartLegend />
</chart:SfPyramidChart.Legend>
</chart:SfPyramidChart>

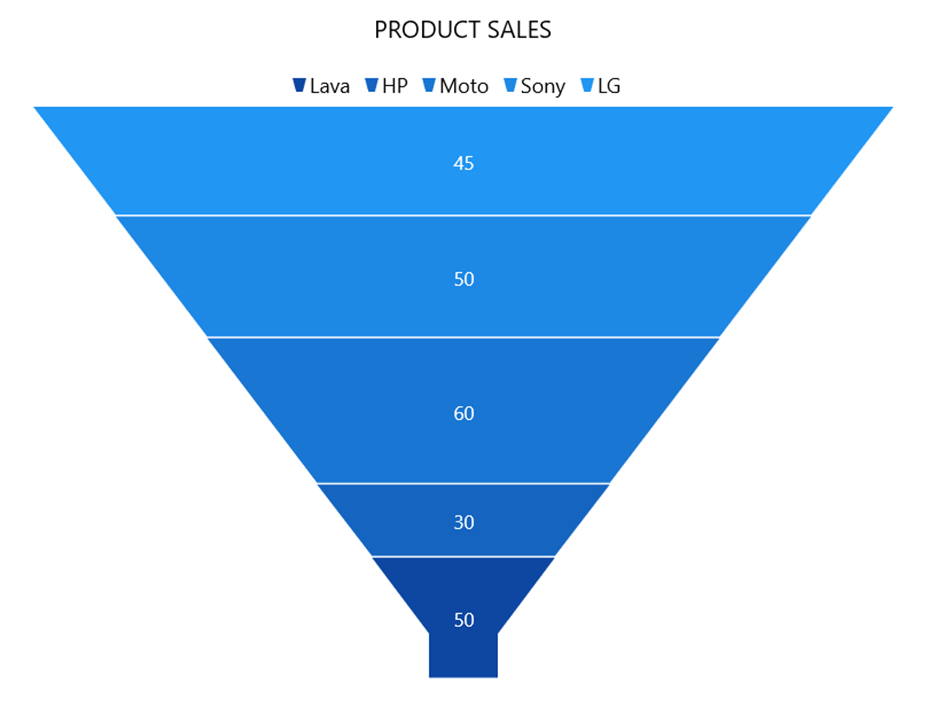
Funnel chart
The WinUI Funnel chart is used to plot streamlined data to show various stages in a process.
For more details about the WinUI Funnel chart, refer to the demos on GitHub and API documentation.
The following code example shows how to create the WinUI Funnel Chart.
<chart:SfFunnelChart Header="PRODUCT SALES"
ShowTooltip="True" ShowDataLabels="True" Palette="BlueChrome"
ItemsSource="{Binding Data}" XBindingPath="Product" YBindingPath="Value">
<chart:SfFunnelChart.Legend>
<chart:ChartLegend />
</chart:SfFunnelChart.Legend>
</chart:SfFunnelChart>

Note: Also, refer to the WinUI Charts feature tour page, and demos on the App Center.
API breaking changes
Let’s discuss the API-breaking changes in the WinUI Charts control that rolled out in the 2021 Volume 2 release.
Classes
| Previous Class | Current Class |
| SfChart | SfCartesianChart |
| ChartDataMarker | CartesianDataLabelSettings |
| ChartDataMarkerLabel | ChartDataLabel |
Property
| Class | Previous API | Current API |
| ChartSeries | DataMarker | DataLabelSettings |
| SfChart | AreaBackground
AreaBorderThickness AreaBorderBrush SideBySideSeriesPlacement |
PlotAreaBackground
PlotAreaBorderThickness PlotAreaBorderBrush EnableSideBySideSeriesPlacement |
| ChartSelectionBehavior | SelectionCursor
SelectionType |
Cursor
Type |
| ChartSelectionBehavior | The following properties have been removed.
EnableSegmentSelection EnableSeriesSelection SelectionMode |
The following new enum SelectionType values have been added.
Point Series MultiPoint MultiSeries UG link – Selection |
| ChartDataMarker | ShowLabel | ShowDataLabels ( Moved from ChartDataMarker to ChartSeriesBase.) |
Note: For more details, refer to the API Breaking Changes in the 2021 Volume 2: WinUI Charts documentation.
Conclusion
Thanks for reading! We have seen the API improvements and breaking changes in our Syncfusion WinUI 3 Charts control in the 2021 Volume 2 release. These updates are available in our Release Notes and What’s New pages, too. So, try out them and leave your feedback in the comments section of this blog post!
For existing customers, the newest version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features. Also, you can try our samples on GitHub.
You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!