Radial tree diagrams are powerful visual tools for representing hierarchical data in a circular layout. They offer a compact and intuitive way to showcase complex structures such as organizational charts, family trees, or network relationships.
The Syncfusion Angular Diagram is a feature-rich diagram library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, and BPMN charts either through code or a visual interface.
In this blog, we’ll see how to create radial tree diagrams using the Syncfusion Angular Diagram library.

Getting started with the Syncfusion Angular Diagram component
Before we begin, ensure you have the Syncfusion Angular Diagram component installed in your Angular application. Refer to the Getting started with the Angular Diagram component documentation for instructions on installing and integrating the component.
Creating structured data for radial tree layout
Let’s create the structured data that defines the hierarchical relationships among nodes in the radial tree layout.
Refer to the following code example to create JSON data that can be used to generate a radial tree layout.
public radialTree: Object[] = [
{
"Id": "parent",
"Name": "Maria Anders",
"Designation": "Managing Director"
},
{
"Id": 1,
"Name": "Ana Trujillo",
"Designation": "Project Manager",
"ReportingPerson": "parent"
},
{
"Id": 2,
"Name": "Lino Rodri",
"Designation": "Project Manager",
"ReportingPerson": "parent"
},
{
"Id": 3,
"Name": "Philip Cramer",
"Designation": "Project Manager",
"ReportingPerson": "parent"
},
{
"Id": 4,
"Name": "Pedro Afonso",
"Designation": "Project Manager",
"ReportingPerson": "parent"
},
{
"Id": 5,
"Name": "Anto Moreno",
"Designation": "Project Lead",
"ReportingPerson": 1
},
{
"Id": 6,
"Name": "Elizabeth Roel",
"Designation": "Project Lead",
"ReportingPerson": 1
},
{
"Id": 7,
"Name": "Aria Cruz",
"Designation": "Project Lead",
"ReportingPerson": 1
},
{
"Id": 8,
"Name": "Eduardo Roel",
"Designation": "Project Lead",
"ReportingPerson": 1
},
{
"Id": 9,
"Name": "Howard Snyd",
"Designation": "Project Lead",
"ReportingPerson": 2
},
{
"Id": 10,
"Name": "Daniel Tonini",
"Designation": "Project Lead",
"ReportingPerson": 2
},
{
"Id": 11,
"Name": "Nardo Batista",
"Designation": "Project Lead",
"ReportingPerson": 89
},
{
"Id": 12,
"Name": "Michael Holz",
"Designation": "Project Lead",
"ReportingPerson": 89
},
{
"Id": 13,
"Name": "Kloss Perrier",
"Designation": "Project Lead",
"ReportingPerson": 90
},
{
"Id": 14,
"Name": "Liz Nixon",
"Designation": "Project Lead",
"ReportingPerson": 3
},
{
"Id": 15,
"Name": "Paul Henriot",
"Designation": "Project Lead",
"ReportingPerson": 3
},
{
"Id": 16,
"Name": "Paula Parente",
"Designation": "Project Lead",
"ReportingPerson": 90
},
{
"Id": 17,
"Name": "Matti Kenna",
"Designation": "Project Lead",
"ReportingPerson": 4
},
{
"Id": 18,
"Name": "Laura Callahan",
"Designation": "Project Lead",
"ReportingPerson": 4
},
{
"Id": 19,
"Name": "Simon Roel",
"Designation": "Project Lead",
"ReportingPerson": 4
},
{
"Id": 20,
"Name": "Thomas Hardy",
"Designation": "Senior S/w Engg",
"ReportingPerson": 12
},
{
"Id": 21,
"Name": "Martín Kloss",
"Designation": "Senior S/w Engg",
"ReportingPerson": 5
},
{
"Id": 23,
"Name": "Diego Roel",
"Designation": "Senior S/w Engg",
"ReportingPerson": 7
},
{
"Id": 24,
"Name": "José Pedro ",
"Designation": "Senior S/w Engg",
"ReportingPerson": 8
},
{
"Id": 27,
"Name": "Catherine Kaff",
"Designation": "Senior S/w Engg",
"ReportingPerson": 8
},
{
"Id": 28,
"Name": "Lúcia Carvalho",
"Designation": "Senior S/w Engg",
"ReportingPerson": 12
},
{
"Id": 29,
"Name": "Alej Camino",
"Designation": "Senior S/w Engg",
"ReportingPerson": 13
},
{
"Id": 30,
"Name": "Liu Wong",
"Designation": "Senior S/w Engg",
"ReportingPerson": 14
},
{
"Id": 31,
"Name": "Karin Josephs",
"Designation": "Senior S/w Engg",
"ReportingPerson": 14
},
{
"Id": 33,
"Name": "Pirkko King",
"Designation": "Senior S/w Engg",
"ReportingPerson": 17
},
{
"Id": 34,
"Name": "Karl Jablonski",
"Designation": "Senior S/w Engg",
"ReportingPerson": 18
},
{
"Id": 36,
"Name": "Nancy",
"Designation": "Senior S/w Engg",
"ReportingPerson": 5
},
{
"Id": 37,
"Name": "Anne",
"Designation": "Senior S/w Engg",
"ReportingPerson": 6
},
{
"Id": 38,
"Name": "Isabel Castro",
"Designation": "Senior S/w Engg",
"ReportingPerson": 7
},
{
"Id": 39,
"Name": "Nardo Batista",
"Designation": "Senior S/w Engg",
"ReportingPerson": 9
},
{
"Id": 40,
"Name": "Rene Phillips",
"Designation": "Senior S/w Engg",
"ReportingPerson": 16
},
{
"Id": 41,
"Name": "Rita Pfalz",
"Designation": "Senior S/w Engg",
"ReportingPerson": 9
},
{
"Id": 42,
"Name": "Janete Limeira",
"Designation": "Senior S/w Engg",
"ReportingPerson": 11
},
{
"Id": 43,
"Name": "Christina kaff",
"Designation": "S/w Engg",
"ReportingPerson": 20
},
{
"Id": 44,
"Name": "Peter Franken",
"Designation": "S/w Engg",
"ReportingPerson": 21
},
{
"Id": 45,
"Name": "Carlos Schmitt",
"Designation": "S/w Engg",
"ReportingPerson": 23
},
{
"Id": 46,
"Name": "Yoshi Wilson",
"Designation": "S/w Engg",
"ReportingPerson": 23
},
{
"Id": 47,
"Name": "Jean Fresnière",
"Designation": "S/w Engg",
"ReportingPerson": 24
},
{
"Id": 52,
"Name": "Palle Ibsen",
"Designation": "S/w Engg",
"ReportingPerson": 29
},
{
"Id": 53,
"Name": "Lúcia Carvalho",
"Designation": "S/w Engg",
"ReportingPerson": 30
},
{
"Id": 54,
"Name": "Hanna Moos",
"Designation": "Project Trainee",
"ReportingPerson": 30
},
{
"Id": 55,
"Name": "Peter Citeaux",
"Designation": "Project Trainee",
"ReportingPerson": 33
},
{
"Id": 56,
"Name": "Elizabeth Mary",
"Designation": "Project Trainee",
"ReportingPerson": 33
},
{
"Id": 57,
"Name": "Victoria Ash",
"Designation": "Project Trainee",
"ReportingPerson": 34
},
{
"Id": 60,
"Name": "Carine Schmitt",
"Designation": "Project Trainee",
"ReportingPerson": 11
},
{
"Id": 62,
"Name": "André Fonseca",
"Designation": "Project Trainee",
"ReportingPerson": 41
},
{
"Id": 63,
"Name": "Mario Pontes",
"Designation": "Project Trainee",
"ReportingPerson": 6
},
{
"Id": 64,
"Name": "John Steel",
"Designation": "Project Trainee",
"ReportingPerson": 7
},
{
"Id": 65,
"Name": "Renate Jose",
"Designation": "Project Trainee",
"ReportingPerson": 42
},
{
"Id": 66,
"Name": "Jaime Yorres",
"Designation": "Project Trainee",
"ReportingPerson": 20
},
{
"Id": 67,
"Name": "Alex Feuer",
"Designation": "Project Trainee",
"ReportingPerson": 21
},
{
"Id": 70,
"Name": "Helen Marie",
"Designation": "Project Trainee",
"ReportingPerson": 24
},
{
"Id": 73,
"Name": "Sergio roel",
"Designation": "Project Trainee",
"ReportingPerson": 37
},
{
"Id": 75,
"Name": "Janete Limeira",
"Designation": "Project Trainee",
"ReportingPerson": 29
},
{
"Id": 76,
"Name": "Jonas Bergsen",
"Designation": "Project Trainee",
"ReportingPerson": 18
},
{
"Id": 77,
"Name": "Miguel Angel",
"Designation": "Project Trainee",
"ReportingPerson": 18
},
{
"Id": 80,
"Name": "Helvetis Nagy",
"Designation": "Project Trainee",
"ReportingPerson": 34
},
{
"Id": 81,
"Name": "Rita Müller",
"Designation": "Project Trainee",
"ReportingPerson": 35
},
{
"Id": 82,
"Name": "Georg Pipps",
"Designation": "Project Trainee",
"ReportingPerson": 36
},
{
"Id": 84,
"Name": "Paula Wilson",
"Designation": "Project Trainee",
"ReportingPerson": 38
},
{
"Id": 85,
"Name": " Jose Michael",
"Designation": "Project Trainee",
"ReportingPerson": 37
},
{
"Id": 86,
"Name": "Mauri Moroni",
"Designation": "Project Trainee",
"ReportingPerson": 40
},
{
"Id": 87,
"Name": "Michael Holz",
"Designation": "Project Trainee",
"ReportingPerson": 41
},
{
"Id": 88,
"Name": "Alej Camino",
"Designation": "Project Trainee",
"ReportingPerson": 42
},
{
"Id": 89,
"Name": "Jytte Petersen",
"Designation": "Project Manager",
"ReportingPerson": "parent"
},
{
"Id": 90,
"Name": "Mary Saveley",
"Designation": "Project Manager",
"ReportingPerson": "parent"
},
{
"Id": 91,
"Name": "Robert King",
"Designation": "Project Manager",
"ReportingPerson": "parent"
},
{
"Id": 95,
"Name": "Roland Mendel",
"Designation": "CSR",
"ReportingPerson": 19
},
{
"Id": 98,
"Name": "Helen Bennett",
"Designation": "SR",
"ReportingPerson": 42
},
{
"Id": 99,
"Name": "Carlos Nagy",
"Designation": "SR",
"ReportingPerson": 42
},
{
"Id": 100,
"Name": "Felipe Kloss",
"Designation": "SR",
"ReportingPerson": 77
}
];
Importing required modules for radial tree layout
Next, import the RadialTree and Databinding modules to render the radial tree layout. You can do this by adding the following code to the Diagram component.
import {
Diagram,
RadialTree,
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(DataBinding, RadialTree);
Creating a diagram with Angular Diagram component
To create a diagram using the Syncfusion Angular Diagram library, add an HTML tag with the ejs-diagram attribute and specify the height and width attributes to define the size of the diagram container.
Refer to the following code example.
<div class="col-lg-8 control-section" style="width: 100%;"> <div class="content-wrapper"> <ejs-diagram #diagram id="diagram" width="100%" height="600px" </ejs-diagram> </div> </div>
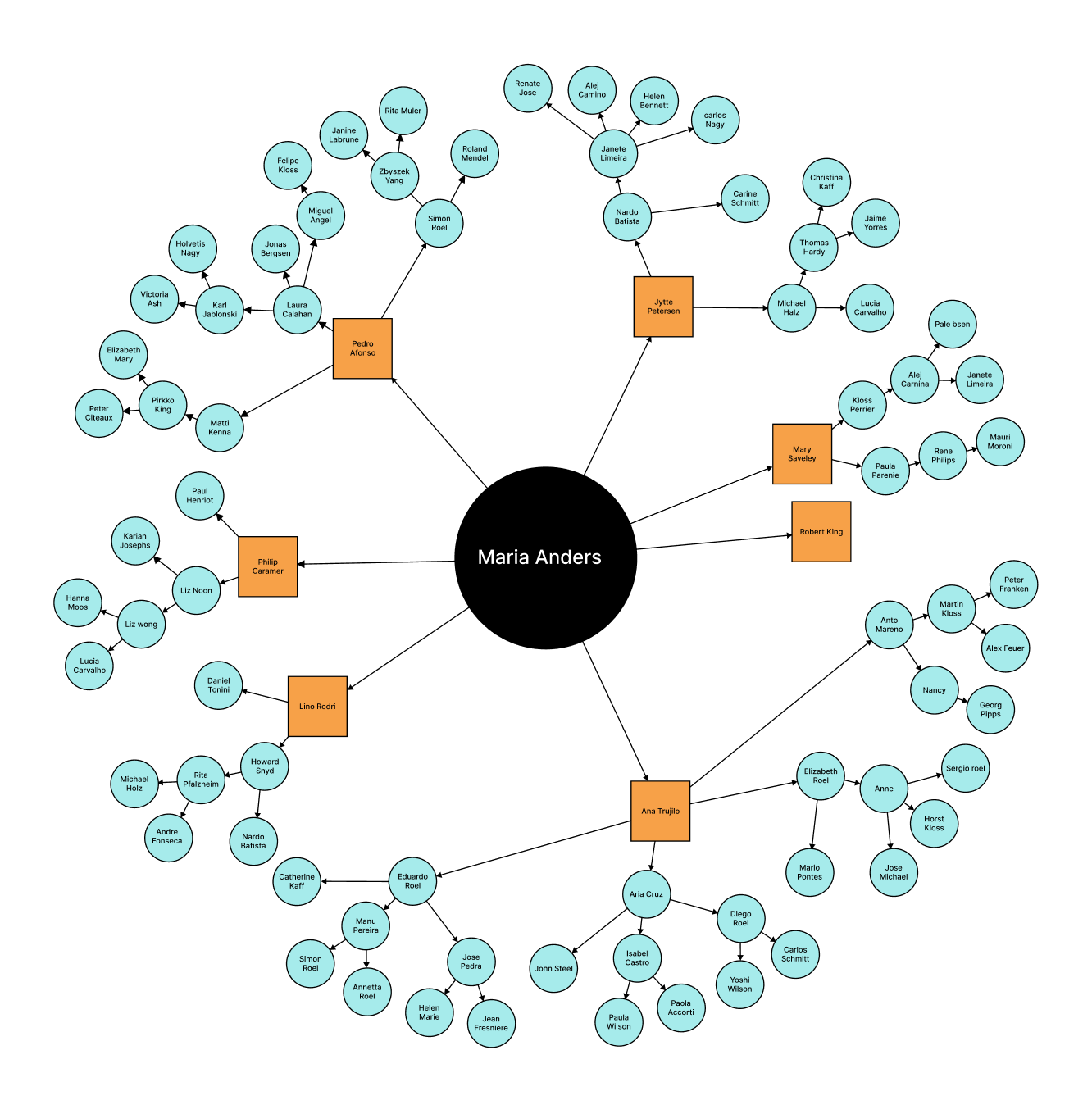
Creating a radial tree layout with hierarchy data
To create a radial tree layout, set the layout type property to RadialTree and specify the hierarchical data using the id, parentId, and dataSource properties.
Refer to the following code example.
HTML
<div class="col-lg-8 control-section" style="width: 100%;"> <div class="content-wrapper"> <ejs-diagram #diagram id="diagram" width="100%" height="600px" [layout]='layout' [dataSourceSettings]='data' </ejs-diagram> </div> </div>
JS
public layout: Object = {
type: 'RadialTree',
verticalSpacing: 50,
horizontalSpacing: 20,
root: 'Category',
};
public data: Object = {
//sets the fields to bind
id: 'Id',
parentId: 'ReportingPerson',
dataSource: new DataManager(this.radialTree),
};
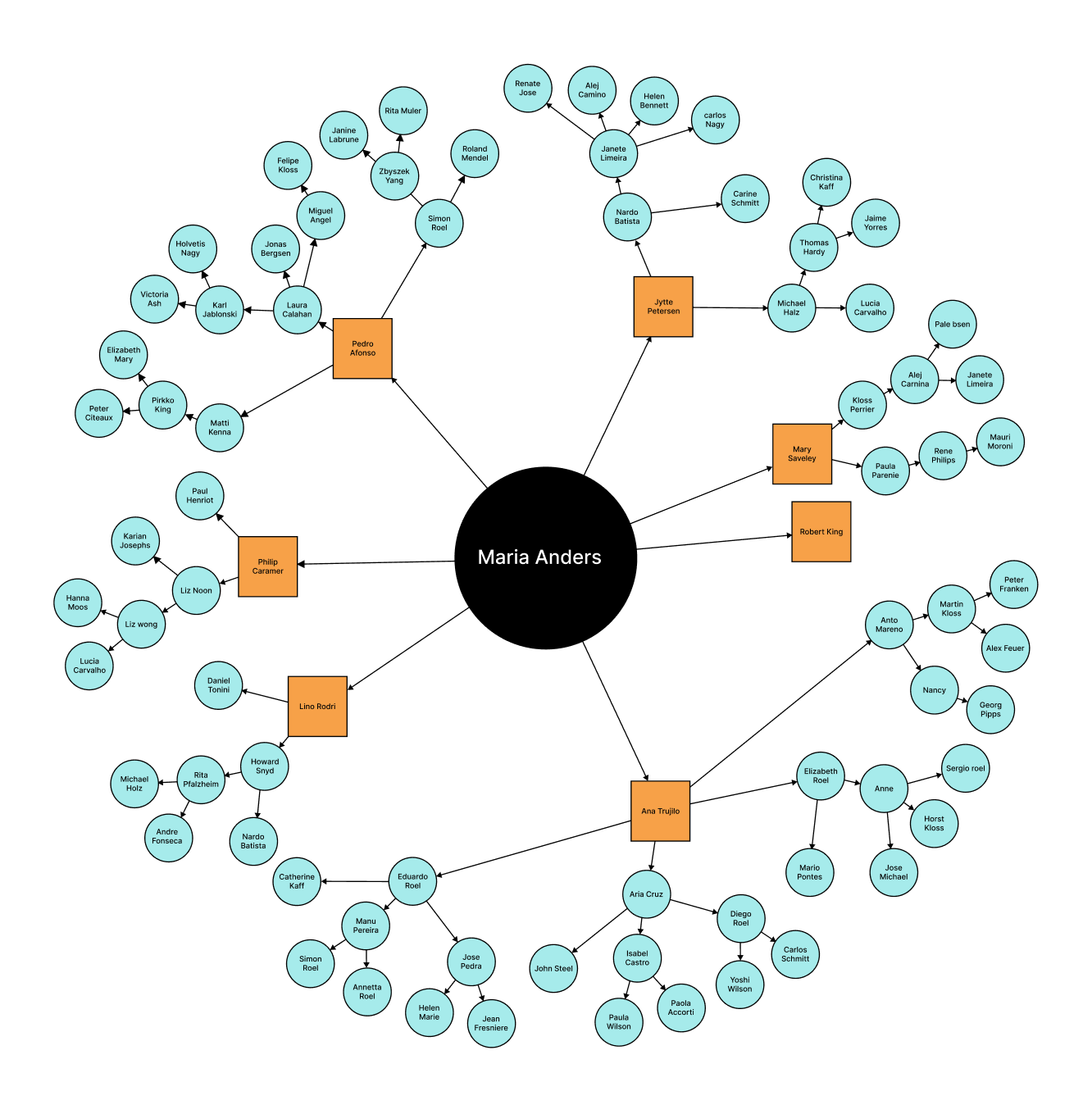
Optimizing spacing in radial tree diagram
You can customize the spacing between each level of the radial tree diagram horizontally and vertically. While doing so, it is essential to maintain a balance that promotes readability and aesthetics. You can create visually appealing and informative diagrams by carefully fine-tuning the spacing.
Refer to the following code example.
public layout: Object = {
type: 'RadialTree',
verticalSpacing: 60,
horizontalSpacing: 60,
root: 'Category',
};

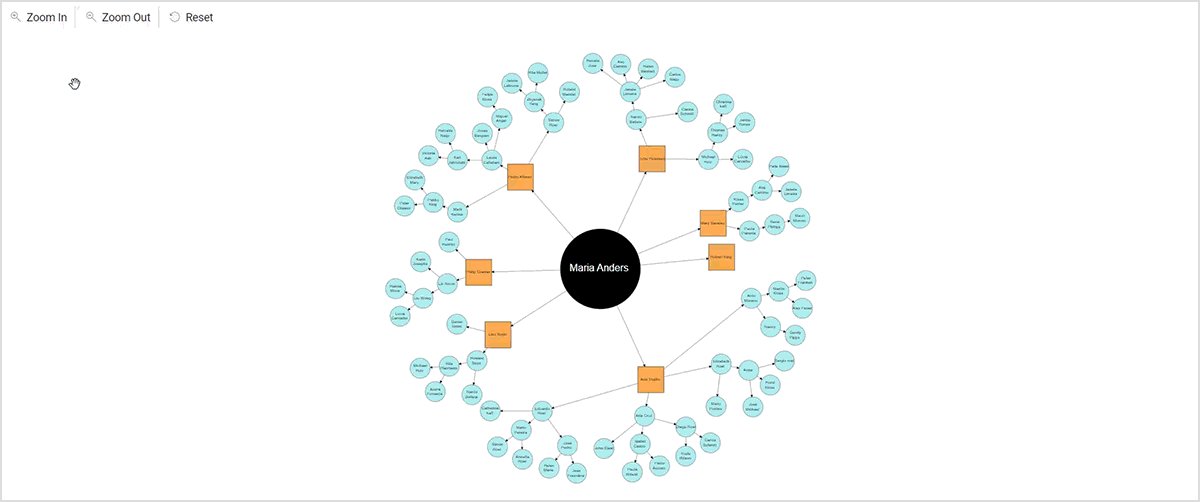
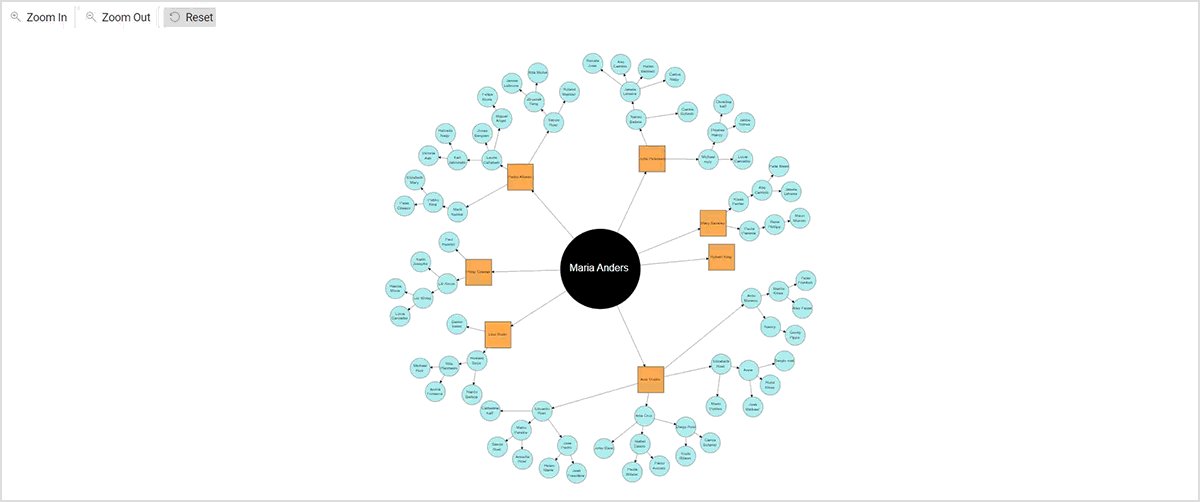
Zooming and panning
Viewing a large radial tree diagram on a small screen can be challenging. Zooming and panning help us to view the diagram in detail.
You can zoom in and out of the diagram using the Ctrl + mouse wheel shortcut key.
Refer to the following code example to enable zooming and panning features in the Diagram component.
HTML
<ejs-diagram
#diagram
id="diagram" width="100%" height="800px" [tool]="tool" >
</ejs-diagram>
JS
export class AppComponent {
//enable the pan tool
public tool: DiagramTools = DiagramTools.ZoomPan;
}

Exporting
You can also easily export the radial tree diagram to different image formats such as PNG, JPEG, and SVG.
Refer to the following code example.
this.diagram.exportDiagram({format: 'PNG', fileName: 'RadialTree'});
References
To gain hands-on experience with all the described features, you can access a comprehensive sample on our StackBlitz, web, and documentation pages.
Conclusion
Thanks for reading! In this blog, we’ve seen how to create a radial tree diagram using the Syncfusion Angular Diagram component. With this component, you can also create flowcharts, organizational charts, floor plans, UML diagrams, and BPMN charts. Try them out and leave your feedback in the comments section!
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!