TL;DR: Let’s see how to add the React Dropdown List to your Next.js app. The blog covers creating a new Next.js project, installing the Syncfusion React Dropdown List, and customizing it to suit your needs. Enhance user experience with advanced features like data binding, filtering, and custom styling.
Are you looking to enhance the user experience of your Next.js application by integrating sophisticated dropdown list components?
Look no further than the Syncfusion React Dropdown List component. Its rich feature set and seamless integration capabilities can take your app to the next level in terms of functionality and aesthetics.
Let’s see how to add the React Dropdown List to your Next.js app easily!
Prerequisites
Before we begin, ensure you have the following prerequisites:
- Node.js 18.17 or later
- A compatible operating system (macOS, Windows, or Linux)
Create a Next.js app
Let’s create a Next.js app by following these steps:
- Start by opening your terminal and running one of the following commands to create a new Next.js app.
Using NPMnpx create-next-app@latest
Using Yarnyarn create next-app
- Follow these prompts to configure your project. You’ll need to define the project name (e.g., ej2-nextjs-dropdown) and select the required packages (e.g., TypeScript, ESLint, Tailwind CSS, and more).
√ What is your project named? ... ej2-nextjs-dropdown √ Would you like to use TypeScript? ... No / Yes √ Would you like to use ESLint? ... No / Yes √ Would you like to use Tailwind CSS? ... No / Yes √ Would you like to use `src/` directory? ... No / Yes √ Would you like to use App Router? (recommended) ... No / Yes √ Would you like to customize the default import alias (@/*)? ... No / Yes Creating a new Next.js app in D:\Samples\ej2-nextjs-dropdown.
Add Syncfusion React Dropdown List in the Next.js app
Follow these steps to add the Syncfusion React Dropdown List component in your Next.js app:
- First, navigate to the created project directory using the following command.
cd ej2-nextjs-dropdown
- Now, install the Syncfusion React Dropdowns package using the following command.
Using NPMnpm install @syncfusion/ej2-react-dropdowns --save
Or using Yarnyarn add @syncfusion/ej2-react-dropdowns
- Next, import the Syncfusion CSS styles into your src/app/globals.css file. Remove any existing styles and add the following imports.
globals.css@import '../../node_modules/@syncfusion/ej2-base/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-inputs/styles/material.css'; @import '../../node_modules/@syncfusion/ej2-react-dropdowns/styles/material. css';
- Now, import and define the DropDownListComponent with the dataSource property in your src/app/page.tsx file.
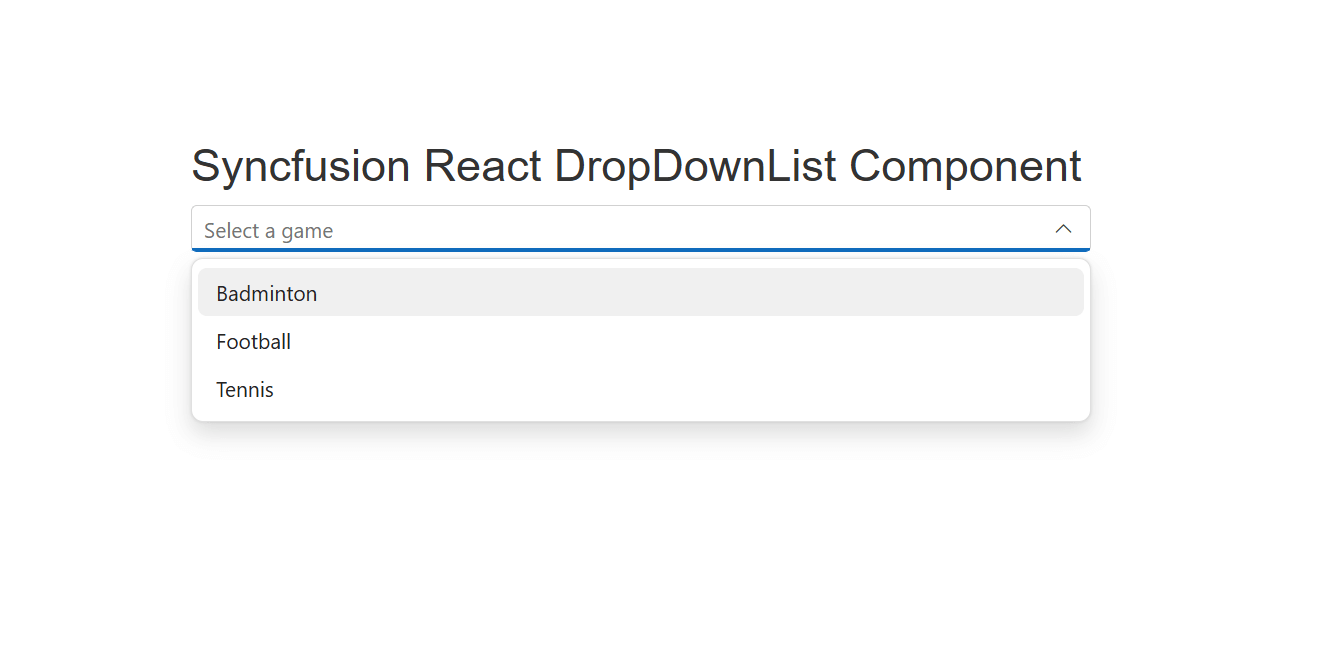
page.tsx'use client' import { DropDownListComponent } from '@syncfusion/ej2-react-dropdowns'; export default function Home() { const sportsData: { [key: string]: Object }[] = [ { Id: 'game1', Game: 'Badminton' }, { Id: 'game2', Game: 'Football' }, { Id: 'game3', Game: 'Tennis' } ]; const fieldSettings: object = { text: 'Game', value: 'Id' }; return ( <> <h2>Syncfusion React DropDownList Component</h2> <DropDownListComponent id="ddlelement" dataSource={sportsData} fields={fieldSettings} placeholder="Select a game"/> </> ) }
Run the app
Finally, run the application using the following command.
Using NPM
npm run dev
Using Yarn
yarn run dev
After running the app, the React Dropdown List will be added to the Next.js app. Refer to the following image.

Customizing the Syncfusion React Dropdown List
Syncfusion Dropdown List offers extensive customization options to tailor the dropdown to your app’s specific requirements. Here are a few standard customization options:
- Data binding: You can link the dropdown list to various data sources, including arrays, objects, and remote data.
- Templates: Customize the appearance of each item in the Dropdown List using templates.
- Filtering and searching: Enable filtering and searching capabilities to help users find items quickly.
- Grouping: Group related items together for better organization and user experience.
- Styling: Apply custom styles to the Dropdown List to match your app’s design.
Note: Refer to the Customization in React Dropdown List documentation for more details.
Conclusion
Thank you for reading! In this blog, we’ve covered how to integrate and customize the Syncfusion React Dropdown List component in your Next.js app to enhance user experience. Like this, you can also add other Syncfusion React components to your Next.js app to easily build robust apps.
If you’re already a Syncfusion user, you can download the latest version of Essential Studio® from the License and Downloads page. If you’re new to Syncfusion, we invite you to try our components with a 30-day free trial to explore their features and capabilities.
If you need any assistance, feel free to contact us through our support forum, support portal, or feedback portal. We’re always happy to help you!