A scheduler is a tool for managing time and resources efficiently in our day-to-day life. Before choosing a scheduler for your WPF application, check if it has the following essential features:
- Variety of built-in calendar views
- High performance
- Recurrence events
- Resource grouping
- Easy editing of appointments
- Appointment rescheduling
- Appointment reminders
- Time zone and daylight saving time management
- Customizable UI
Let’s take a close look at each of these features.
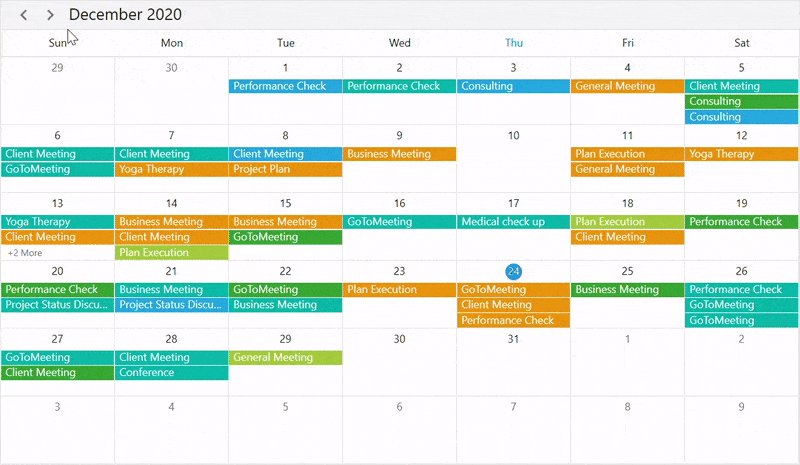
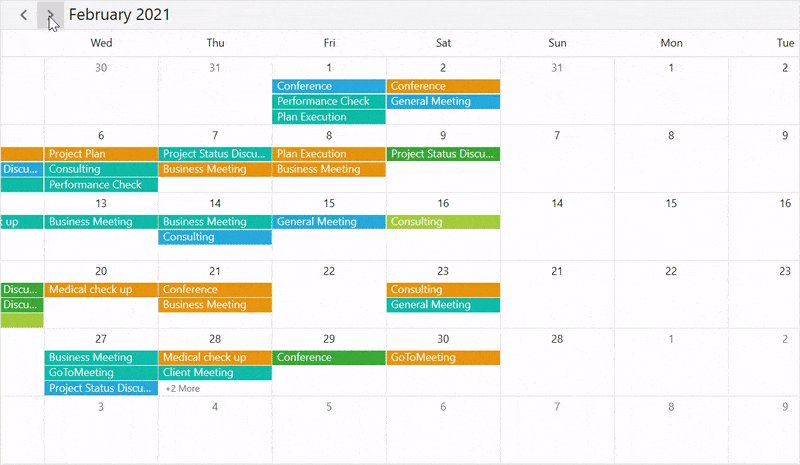
Variety of built-in calendar views
A scheduler should support a variety of built-in calendar views to view appointments. It should at least have day, week, and month views.
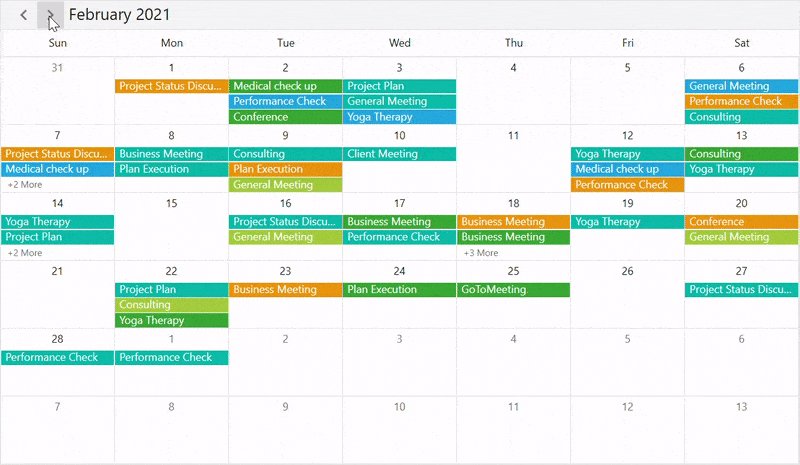
The Syncfusion WPF Scheduler supports day, week, workweek, month, timeline day, timeline week, timeline workweek, and timeline month views to elegantly view appointments.
For more information, refer to the following documentation:
- Common views (day, week, workweek)
- Month view
- Timeline views (timeline day, timeline week, timeline workweek, and timeline month)
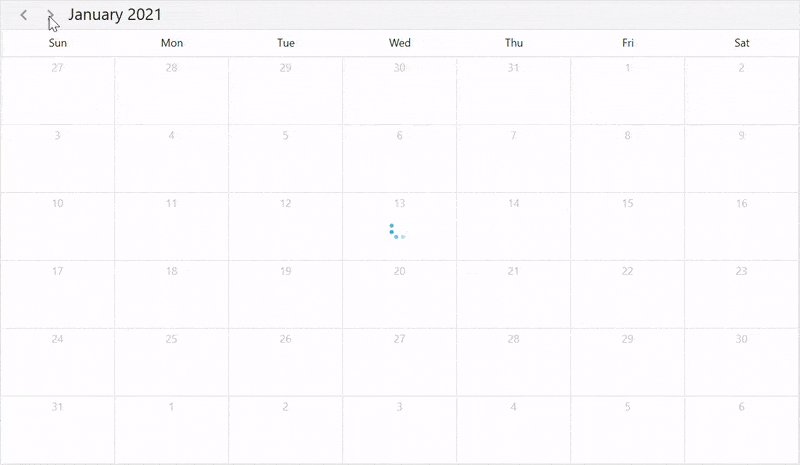
High performance
A good scheduler control should be capable of handling a huge number of appointments and events efficiently. While developing an application with a scheduler, the most prevalent requirement is to have good appointment loading performance.
In our Syncfusion WPF Scheduler, you can load appointments on demand, improving the appointments’ loading performance.
The QueryAppointments event is used to load appointments on demand for a single date range. You can also start and stop the loading indicator animation before and after the appointments load with the ShowBusyIndicator.

Recurrence events
A recurring event is an event that happens more than once, on a repeating schedule, i.e., the event reoccurs on a daily, weekly, monthly, or yearly basis.
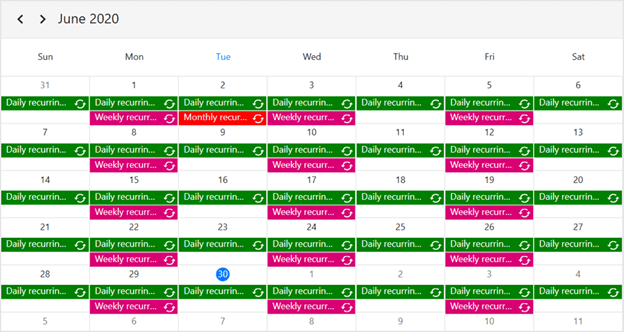
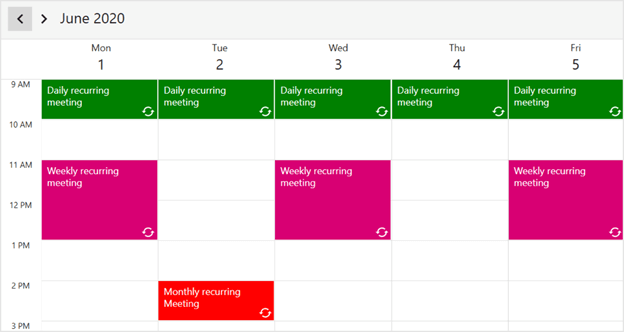
The WPF Scheduler control helps us easily schedule custom recurrence events. For example, you can schedule a meeting every Monday at 10 a.m. to discuss project statuses.
You can also use Scheduler’s built-in appointment editors to easily create all types of recurrence appointments.
Refer to the following screenshots.


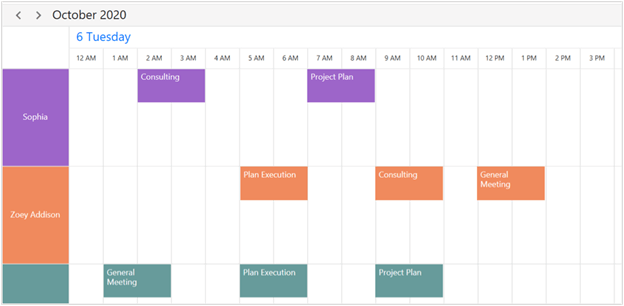
Resource grouping
Grouping is one of the significant features in scheduler control. This feature allows categorizing appointments based on resources and dates.
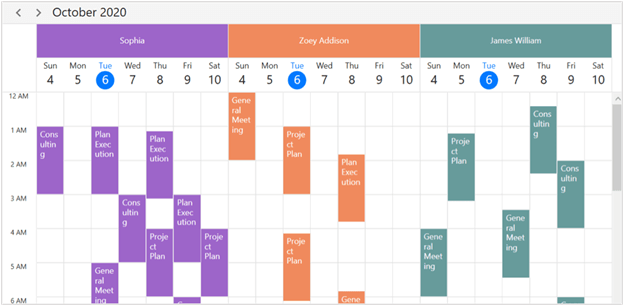
The Syncfusion WPF Scheduler allows you to group appointments based on resources or dates, arranged by the column or row in the day, week, workweek, timeline day, timeline week, timeline workweek, and timeline month views. You can also share the events or appointments to multiple resources and edit the resource appointment details by using a built-in appointment editor.
Refer to the following screenshots.


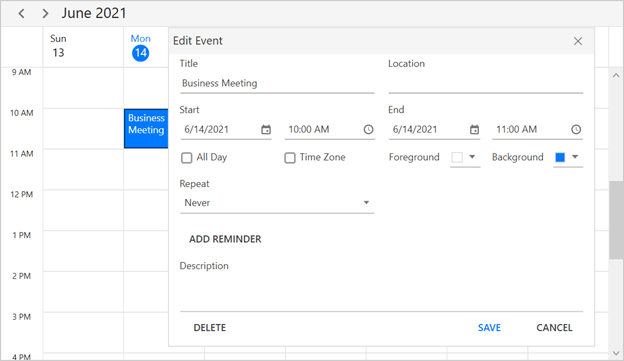
Easy editing of appointments
Appointments are subject to change, so a good scheduler should allow the user to edit appointments easily. The appointment editing feature should allow adding, deleting, and changing appointment details.
The Syncfusion WPF Scheduler has a built-in appointment editor with features like appointment resizing.
If you double-tap on a time slot’s cell, month cell, or view header, then the detailed editor window will open in Add new mode.
If you double-tap on an event or appointment, the same will open in Edit mode. You can handle the appointment editor’s visibility using the AppointmentEditFlag property.

Appointment rescheduling
In a business model, we frequently reschedule appointments based on the availability of time and resources.
Appointment rescheduling is made easy in our WPF Scheduler with drag-and-drop and resize interaction. The resize feature is used to extend or shorten event times. You can reschedule the event timing by simply dragging appointments to the desired time slot.
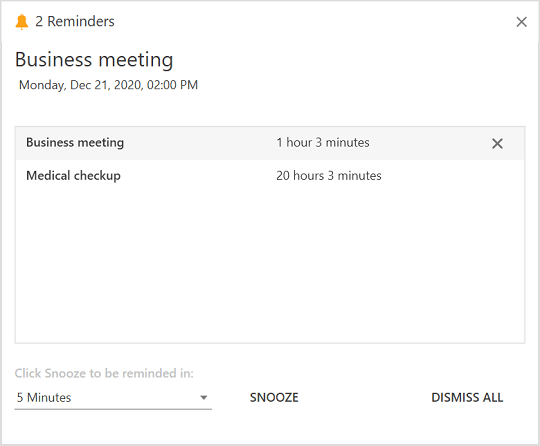
Appointment reminder
In our busy lives, it is difficult to remember all our upcoming events and appointments. We need reminders about appointments in advance, so we can make sure we’re ready; to confirm the attendance of other participants, and to avoid last-minute cancellations.
Our Syncfusion Scheduler alerts you of an appointment with a reminder window and shows options to dismiss, dismiss all, or set a snooze time for another reminder. You can control this feature using the EnableReminder property.

Time zone and daylight-saving time management
Consider a scenario where you are on the eastern seaboard of the U.S. and you want to set up a meeting for 10 a.m. your time. You have colleagues in London and India, and they also need to participate. The time for this meeting will be 3 p.m. (15:00) in London and 5:30 a.m. in India. In that case, you need a scheduler that can handle various time zones by itself.
The Syncfusion WPF Scheduler supports handling appointments across different time zones and allows users to update appointment time zone details by using the built-in appointment editor. It also supports daylight saving time.
By default, the Scheduler behaves by detecting the local time zone. You can also control the time zone by specifying it externally using the TimeZone property.
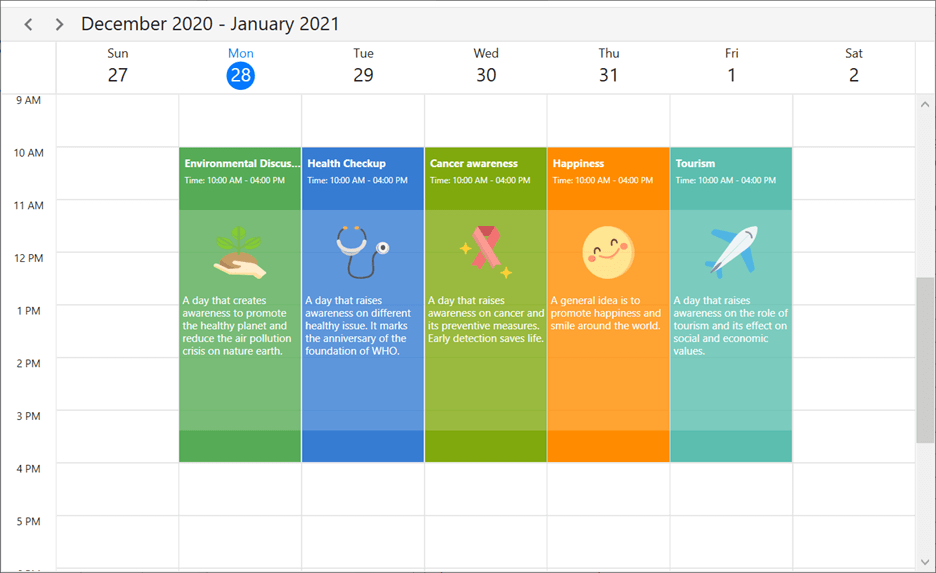
Customizable UI
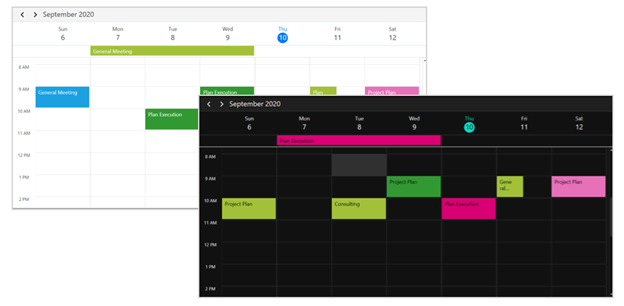
Customization is one of the basic features of a scheduler. You can enjoy various colorful styles, data templates, and themes in our Scheduler. Use them to customize the look and feel of all the UI elements to meet your application needs.
Refer to the following examples.



Other essential calendar features
In addition to the above listed 9 features, a scheduler should also have some essential features to customize:
- First day of the week: Usually, Sunday is the first day of the week. But the users should be able to customize this.
- Working hours: Users can limit the Scheduler to display only time between custom start and end hours. For example, we can create a scheduler with business hours from 9 a.m. to 6 p.m.
- Working days: Customize the working days in a workweek and timeline workweek, so that the remaining days will be hidden from the view.
- Leading and trailing dates: Hide the dates of the previous and next month in a month view to enhance the appearance.
Conclusion
Thanks for reading! In this blog, we have seen the 9 most essential features of a scheduler. Apart from these features, the Syncfusion WPF Scheduler has a lot more to offer, such as globalization, a context menu, date interaction restriction, and data binding from different data sources. Use these versatile features to design a real-time application, similar to the Outlook Calendar. You can refer to our documentation and GitHub examples to learn more about other features in our WPF Scheduler control.
Our Scheduler control is also available in our Xamarin, UWP, WinForms, WinUI, WPF, Blazor, ASP.NET (Core, MVC, and Web Forms), JavaScript, Angular, React, and Vue platforms.
For existing customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our newest features.
If you have any questions, please let us know in the comments section of this blog post. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!