Visual Studio Code is a source code editor for building modern web applications. It is a free and open-source editor. It supports a number of extensions that can be used for web application development.
In this blog, we are going to talk about 20 of these extensions that are used in developing a web application:
AI Extensions
1. GitHub Copilot
Debugging and testing
2. Quokka.js
3. Rest Client
Frontend development
4. Live Sever
5. Live Sass Compiler
6. HTML CSS Support
Productivity and snippets
7. JavaScript (ES6) Code Snippets
8. Path IntelliSense
9. Better Comments
Code quality and formatting
10. Prettier – Code Formatter
11. ESLint
12. Code Spell Checker
13. SonarLint
Collaboration and version control
14. Live Share
15. GitLens
.NET development
16. C#
17. C# Dev Kit
Deployment
18. Docker
19. Remote development
Advanced
20. Polacode (screenshots)
Before exploring the extensions, let’s first look at how they can be installed.
Installing Extensions in VS Code
There are three ways to install extensions in VS Code. Choose the one that best fits your requirements:
1. The easy way: VS Code Marketplace
- Press Ctrl+Shift+X (or Cmd+Shift+X on Mac).
- Search the extension name (such as “Prettier”).
- Click Install.
- Reload if it asks (usually it does).
2. The command-line way
If you’re using CLI, run the following command:
code --install-extension esbenp.prettier-vscode
3. Managing multiple extensions
Refer to the following command.
code --list-extensions #See what you've got installed
code --install-extension #Install by ID
code --uninstall-extension #Remove one
Now that you know how to install extensions, let’s explore each of these tools and how they can supercharge your web development experience.
AI Extensions
GitHub Copilot
The extension needed for modern web development. An AI pair-programming tool that helps you write code faster and smarter with inline completions and an integrated chat experience.
When you install Copilot in Visual Studio Code, you get two extensions:
- GitHub Copilot: Provides inline coding suggestions as you type.
- GitHub Copilot Chat: A companion extension that provides conversational AI assistance.
Note: For more details, refer to the GitHub Copilot.
Debugging & Testing
Quokka.js
This extension is used for testing JavaScript code in the Visual Studio Code editor itself instead of checking it out in the browser console.
Note: For more details, refer to the Quokka VS Code extension.
REST Client
The extension allows you to send HTTP requests and view the response in Visual Studio Code directly.
Note: For more details – https://marketplace.visualstudio.com/items?itemName=humao.rest-client
Frontend Development
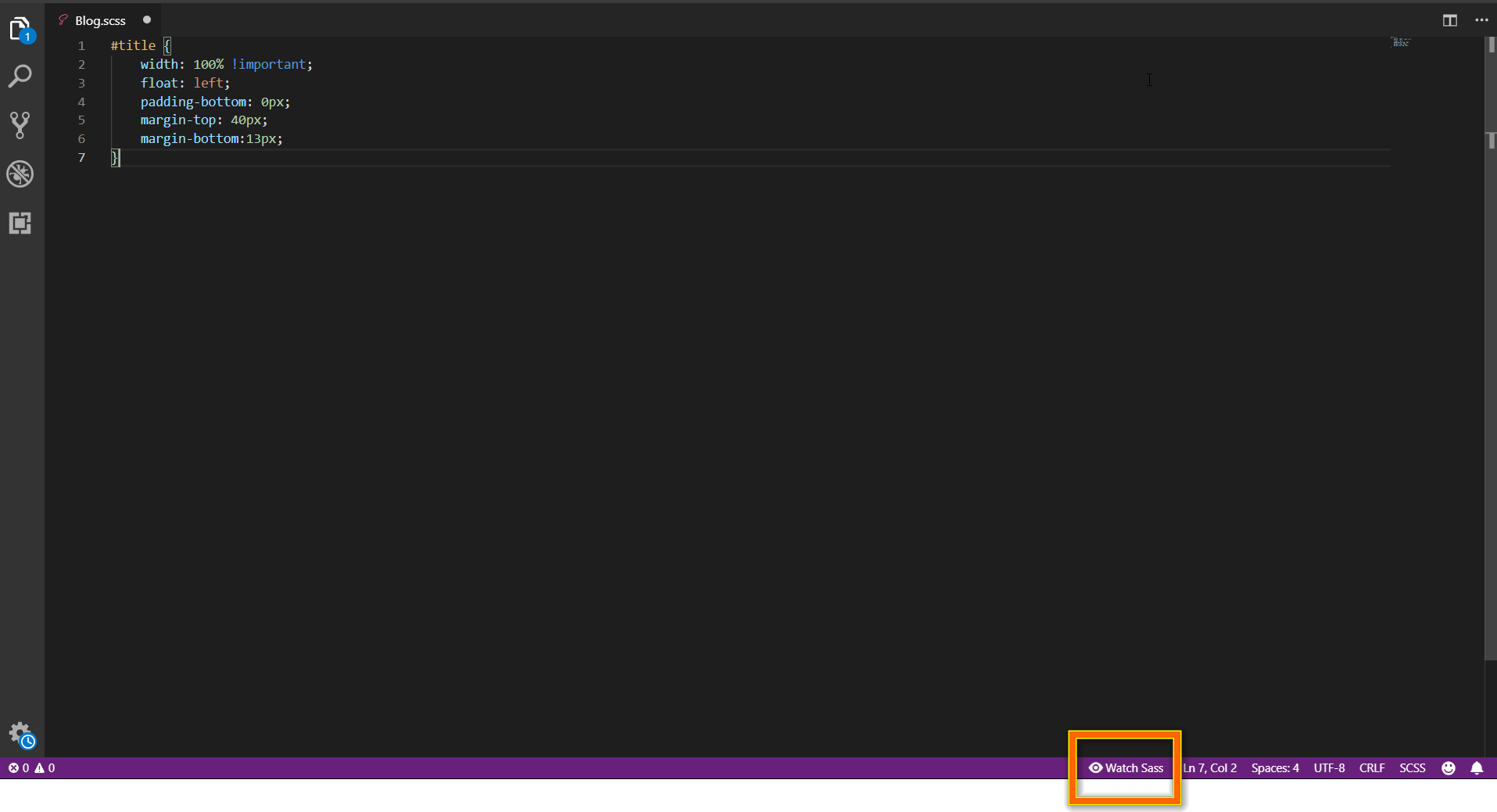
Live Sass Compiler
This VS Code extension is used for compiling SCSS files to CSS files quickly compared to the other compilers like Visual Studio extensions. This is handy for web developers while developing webpages with SCSS files.

Note: For more details, refer to the Live Saas compiler VS Code extension

Explore the best and most comprehensive Blazor UI components library in the market.
C#
This extension is used for developing web applications in C# in the Visual Studio Code editor. By using this extension, you can use C# code development and access features like Go to Definition, Find All Reference, IntelliSense etc., which were normally available in source editors like Visual Studio. Y
Note: For more details, refer to the C# VS Code extension.
ESLint
This extension is used for analyzing your JavaScript code and fixing the errors in them. You can install and edit your JS code to fix the errors pointed out.
Note: For more details, refer to the ESLint VS Code extension.

Everything a developer needs to know to use Blazor components in the Blazor app is completely documented.
Better Comments
This extension is used for differentiating comment types like warnings, errors, highlights, and queries to improve the readability and understandability of the code.
Note: For more details, refer to the Better Comments VS Code extension.
Quokka
This extension is used for testing JavaScript code in the Visual Studio Code editor itself instead of checking it out in the browser console.
Note: For more details, refer to the Quokka VS Code extension.
Polacode
This extension is used for taking code snippet screenshots. It can be used to copy and paste the code you need in snippet screenshots easily and save them after installing the extension.
Note: For more details, refer to the Polacode VS Code extension.
Path IntelliSense
This extension is used for showing tips for the file paths of a project. This will come in handy while working on a project that has a large number of files in it.
Note: For more details, refer to the Path IntelliSense VS Code extension.
JavaScript (ES6) Code Snippets
This extension is used for setting shortcut triggers for JavaScript code that can be used to invoke a full code instead of typing out code on each instance. This will be useful while working on projects with a large amount of codes.
Note: For more details, refer to the JavaScript (ES6) Code Snippets VS Code extension.

Explore the different application UIs developed using Syncfusion Blazor components.
GitLens
This extension is used for getting information from a Git source that can be edited in the VS environment. Commit logs, file history, and more from the Git repository files can be viewed inside the VS code itself, and that saves time, too.
Note: For more details, refer to the GitLens VS Code extension.
Web Dev
This extension is a combination multiple extensions required for web development. This extension includes some of the major extensions like, Live Server, ESLint, and JavaScript (ES6) Code Snippets. Instead of installing these extensions individually we can install Web Dev extension.
Note: For more details, refer to the Web Dev VS Code extension.
Live Share
This extension enables real-time collaboration among developers. You can share your code with colleagues, allowing them to view, edit, and debug your code directly within their own Visual Studio Code environment. It’s a valuable tool for teams looking to enhance productivity and streamline the development process by enabling seamless code collaboration.
Note: For more details, refer to the Live Share VS Code extension.
Docker
This is an essential tool for developers working with containerized apps. It streamlines the Docker container management process directly within the VS Code environment. This extension provides features like creating, managing, and debugging Docker containers and images. It also offers support for Docker Compose, making it simple to define and run multi-container apps.
Note: For more details, refer to the Docker VS Code extension.
HTML CSS Support
This extension provides autocompletion and suggestions for HTML and CSS code directly within the editor, which can significantly speed up coding and reduce errors. It offers features like class and ID attribute autocompletion, quick navigation to CSS definitions, and inline style support.
Note: For more details, refer to the HTML CSS Support VS Code extension.
Code Spell Checker
This extension checks your code for spelling errors, ensuring that variable names, comments, and documentation are correctly spelled. It’s especially useful in larger codebases to enhance code readability and maintain professionalism in your projects. By highlighting and suggesting corrections for spelling mistakes, it assists developers in creating well-documented and easily understandable code, promoting better code quality and collaboration.
Note: For more details, refer to the Code Spell Checker VS Code Extension.
Special Mention: Syncfusion® Document Viewer Extension
If you often find yourself switching between apps just to check a Word or Excel file, this handy tool is for you. The Syncfusion® Document Viewer Extension for Visual Studio Code lets you open and view documents like Word, Excel, and more, right inside your coding environment.
You can preview high-fidelity files and even make light edits such as text changes and formatting tweaks, all without leaving VS Code. It’s a simple way to stay focused and keep your project documentation within reach.
Available for free download on the Visual Studio Code Marketplace
Conclusion
I hope you’re eager to use these 20 amazing VS Code Extensions to develop your web application.
For web developers, Syncfusion offers a wide range of high-performance, lightweight, modular, and responsive UI components such as Blazor, ASP.NET Core, ASP.NET MVC, JavaScript, Angular, React, and Vue platforms. Try these components to speed up your application development.
For current customers, the latest version of our controls is available on the Syncfusion License and Downloads page. If you are not yet a customer, you can try our 30-day free trial.
If you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section below. You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!