Syncfusion Essential PDF is a .NET PDF library from the Essential Studio® 2018 Volume 2 release (16.2) that can be used to draw right-to-left (RTL) and bi-directional (Bidi) text in a PDF document.

Explore the wide array of rich features in Syncfusion's PDF Library through step-by-step instructions and best practices.
What is right-to-left support?
In a right-to-left script, writing starts from the right side of the PDF page and continues to the left. The most commonly used RTL scripts are Arabic, Hebrew, Persian, and Urdu.
مرحبا بالعالم
There are also languages which have more than one script and can be written either right-to-left or left-to-right, such as Sindhi or Kurdish.
What is bi-directional support?
Bi-directional text contains both right-to-left and left-to-right formats. For instance, a line may contain both Arabic and English texts. As you might imagine, there are several possibilities when dealing with Bidi text. Arabic text is written from right-to-left, but numbers are generally written left-to-right.
هناك 10 تفاحات
Witness the advanced capabilities of Syncfusion's PDF Library with feature showcases.
Adding RTL support to your PDF
While this post deals with the overall understanding of right-to-left, left-to-right, and bi-directional text, a little bit of code can help to understand how things works in the PDF.
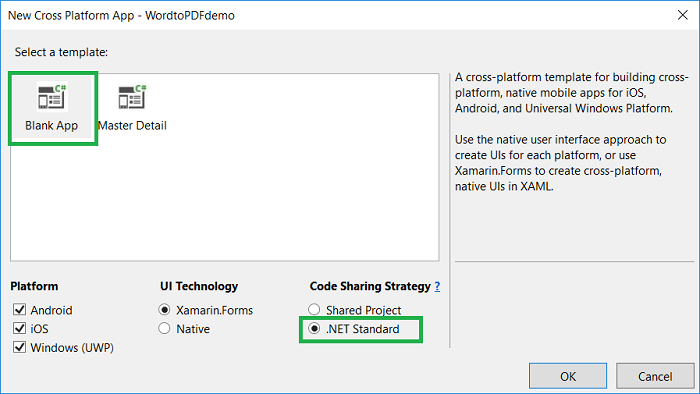
- Create a cross-platform app in Xamarin.Forms.
- Select the Blank App template and the .NET Standard option under Code Sharing Strategy.

- Add the Syncfusion.Xamarin.PDF NuGet packages as a reference to the .Net Standard project in your Xamarin application.
- Since the PDF standard font does not support Unicode character, you will need to add the TrueType font file to the assets folder in the .NET Standard project. Right click the font, select properties, and set its build action as embedded resource.
- Add a button in the MainPage.xaml file.
<?xml version="1.0" encoding="utf-8"?> <ContentPage font-weight: bold;"> //xamarin.com/schemas/2014/forms" >:x="http://schemas.microsoft.com/winfx/2009/xaml" >:local="clr-namespace:RTLSample" x:Class="RTLSample.MainPage"> <StackLayout Padding="10"> <Label x:Name="Content_heading" Text="Right-to-left text in PDF" FontSize="Large" FontAttributes="Bold" HorizontalOptions="Center" VerticalOptions="Center"></Label> <Label x:Name="Content_1" Text="This sample demonstrates how to add RTL text in the PDF document." FontSize="Medium" VerticalOptions="Center"></Label> <Button x:Name="btnGenerate" Text="Generate PDF" HorizontalOptions="Center" VerticalOptions="Center"></Button> </StackLayout> </ContentPage> - Add the following code with the onButtonClicked method in the MainPage.xaml.cs file.
//Create a new PDF document. PdfDocument document = new PdfDocument(); //Add a new PDF page. PdfPage page = document.Pages.Add(); //Load font. Stream fontStream = typeof(App).GetTypeInfo().Assembly.GetManifestResourceStream("RTLDemo.Assets.arial.ttf"); //Create PDF TrueType font. PdfFont pdfFont = new PdfTrueTypeFont(fontStream, 12); //String format PdfStringFormat format = new PdfStringFormat(); //Set the format as right to left. format.TextDirection = PdfTextDirection.RightToLeft; //Set the alignment. format.Alignment = PdfTextAlignment.Right; SizeF pageSize = page.GetClientSize(); page.Graphics.DrawString("مرحبا بالعالم!", pdfFont, PdfBrushes.Black, new Syncfusion.Drawing.RectangleF(0, 0, pageSize.Width, pageSize.Height), format); MemoryStream ms = new MemoryStream(); //Save the document. document.Save(ms); //Close the document document.Close(true); ms.Position = 0; if (Device.OS == TargetPlatform.WinPhone || Device.OS == TargetPlatform.Windows) Xamarin.Forms.DependencyService.Get<ISaveWindowsPhone>().Save("RTLText.pdf", "application/pdf", ms); else Xamarin.Forms.DependencyService.Get<ISave>().Save("RTLText.pdf", "application/pdf", ms);
GitHub reference
You can find the sample for adding RTL text to PDF in the GitHub repository.

Join thousands of developers who rely on Syncfusion for their PDF needs. Experience the difference today!
Wrapping up
Your application now supports generating a PDF with RTL and Bidi texts using Essential PDF. Take a moment to peruse the documentation, where you’ll find other options and features, all with accompanying code examples.
If you are new to our PDF library, it is highly recommended that you follow our Getting Started guide.
If you’re already a Syncfusion user, you can download the product setup here. If you’re not yet a Syncfusion user, you can download a free, 30-day trial here.
If you have any questions or require clarifications about these features, please let us know in the comments below. You can also contact us through our support forum or Direct-Trac. We are happy to assist you!
If you like this blog post, we think you’ll also like the following free e-books:

Comments (3)
and this is how to set that for DataGridPdfExport:
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
MemoryStream stream = new MemoryStream();
PdfDocument pdfDocument = new PdfDocument();
var pdfDoc = new PdfDocument();
PdfPage page = pdfDoc.Pages.Add();
var exportToPdfGrid = pdfExport.ExportToPdfGrid(datagridInvoices,
datagridInvoices.View, new DataGridPdfExportOption()
{
FitAllColumnsInOnePage = true,
}, pdfDoc);
//PdfLayoutFormat
PdfLayoutFormat layoutFormat = new PdfLayoutFormat();
//exportToPdfGrid Cell Style
Syncfusion.Pdf.Grid.PdfGridCellStyle pdfgs = new Syncfusion.Pdf.Grid.PdfGridCellStyle();
//Load font.
Stream fontStream = typeof(App).GetTypeInfo().Assembly.GetManifestResourceStream(“MBxAPP.Portable.Assets.IRANSansMonoSpacedNum.ttf”);
//Create PDF TrueType font.
PdfFont pdfFont = new PdfTrueTypeFont(fontStream, 12);
//set exportToPdfGridCellStyle Font
pdfgs.Font = pdfFont;
//define PdfStringFormat
PdfStringFormat textFormat = new PdfStringFormat();
//Set the format as right to left.
textFormat.TextDirection = PdfTextDirection.RightToLeft;
//Set the alignment.
textFormat.Alignment = PdfTextAlignment.Right;
//Set data cells Format and Style
for (int i = 0; i < exportToPdfGrid.Rows.Count; i++)
{
for (int j = 0; j < exportToPdfGrid.Columns.Count; j++)
{
exportToPdfGrid.Rows[i].Cells[j].StringFormat = textFormat;
exportToPdfGrid.Rows[i].Cells[j].Style = pdfgs;
}
}
//Set header cells Format and Style
for (int i = 0; i < exportToPdfGrid.Headers.Count; i++)
{
exportToPdfGrid.Headers[i].Cells[0].StringFormat = textFormat;
exportToPdfGrid.Headers[i].Cells[0].Style = pdfgs;
}
exportToPdfGrid.Draw(page, new PointF(10, 10), layoutFormat);
Update :
Edit these lines to fix header Problem
//Set header cells Format and Style
for (int i = 0; i < exportToPdfGrid.Columns.Count; i++)
{
exportToPdfGrid.Headers[0].Cells[i].StringFormat = textFormat;
exportToPdfGrid.Headers[0].Cells[i].Style = pdfgs;
}
Hi OMID,
Thanks for your update.
Your solution is the one of the way to provide the RTL support for cells when exporting datagrid to PDF. But, you can reduce the exporting time by customizing properties of each PdfCell when exporting it using CellExporting event. This will avoid re-iteration of the rows and columns after exporting datagrid to PdfGrid. The following KB illustrates the same,
https://www.syncfusion.com/kb/11198/how-to-export-middle-eastern-languages-arabic-hebrew-from-xamarin-forms-datagrid-sfdatagrid
In the above KB, we have documented about retaining the middle eastern language. You can also set the necessary styling for PdfCell.
More reference links
https://help.syncfusion.com/xamarin/datagrid/export-to-pdf#customize-the-cells-based-on-column-name
https://help.syncfusion.com/xamarin/datagrid/export-to-pdf#exporting-images-to-pdf-document
Regards,
Chinnu M