In Syncfusion’s Essential Studio® 2023 Volume 4release, we introduced a new PullToRefresh control for the .NET MAUI platform.
The .NET MAUI PullToRefresh (SfPullToRefresh) control allows you to refresh the content displayed within it through a simple pull-to-refresh action. It can load various UI views in its pulling pane, enabling users to initiate the refresh action by pulling down from the top of the view. Additionally, the control offers support for different transition modes and allows comprehensive customization of the user interface.
Let’s explore the key features of this new control and the steps to get started with it!
Key features
The key features of the .NET MAUI PullToRefresh control are:
Pullable content
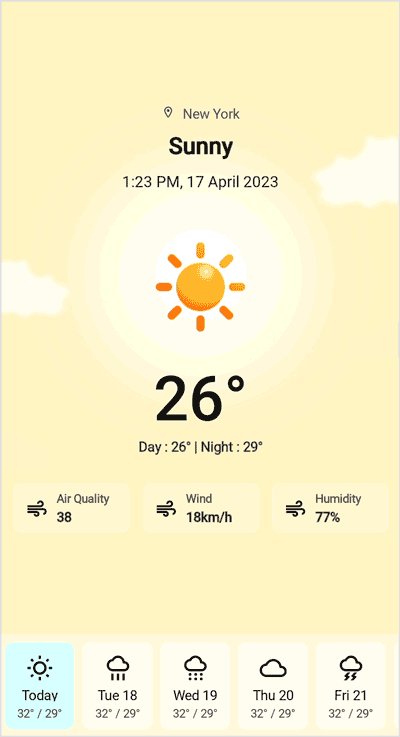
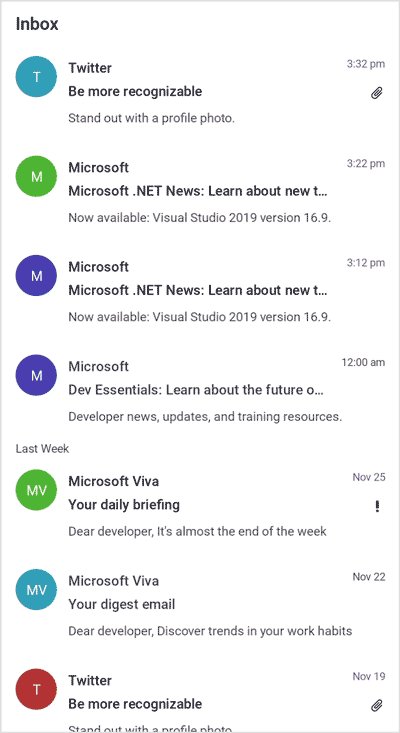
The .NET MAUI PullToRefresh control allows us to display complex views like the ListView, DataGrid, and other customized layouts within the pullable pane using the PullableContent property and update the data by performing a pull action.
Transition modes
You can enhance the user experience with animated transitions between the pullable content and the refresh indicator when a user performs a pull action. This can be achieved by setting the TransitionMode property.
The PullToRefresh control supports the following two types of built-in transitions:
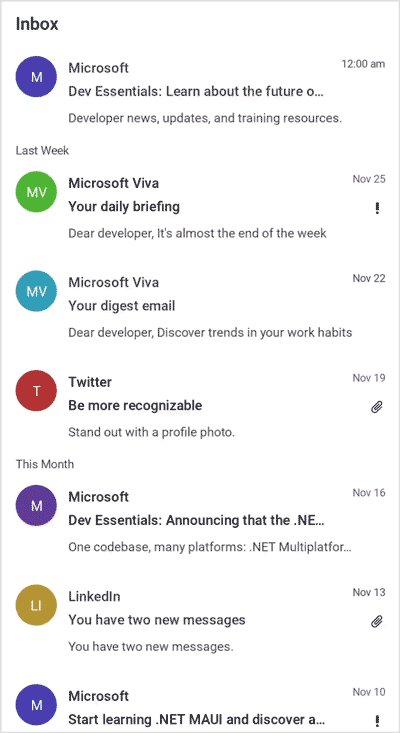
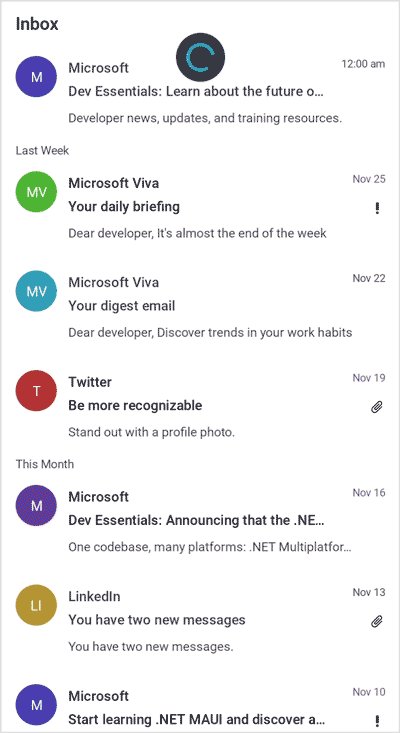
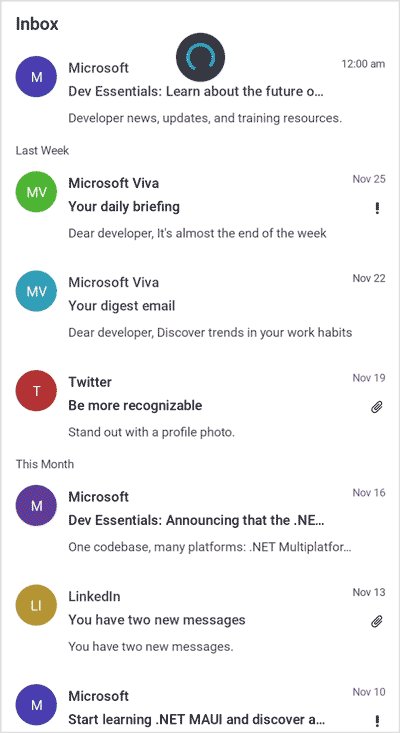
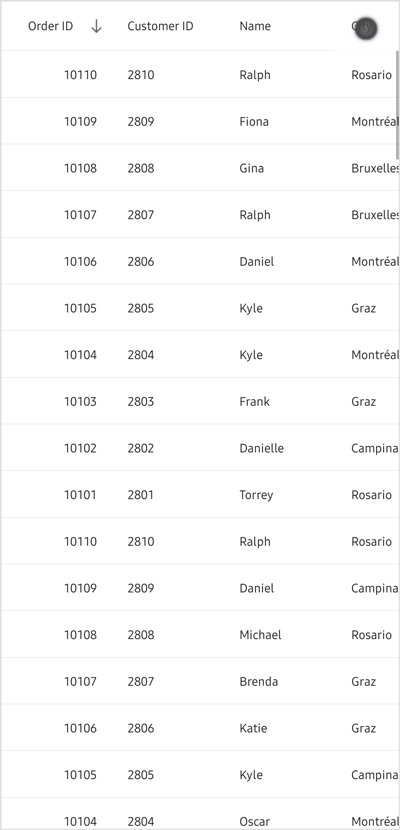
- TransitionMode.SlideOnTop: The progress animation slides over the pullable content.
- TransitionMode.Push: The pullable content gets pushed aside to reveal the progress animation.
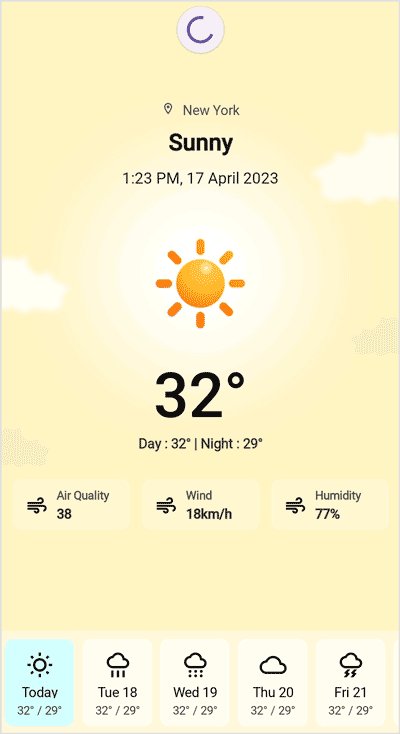
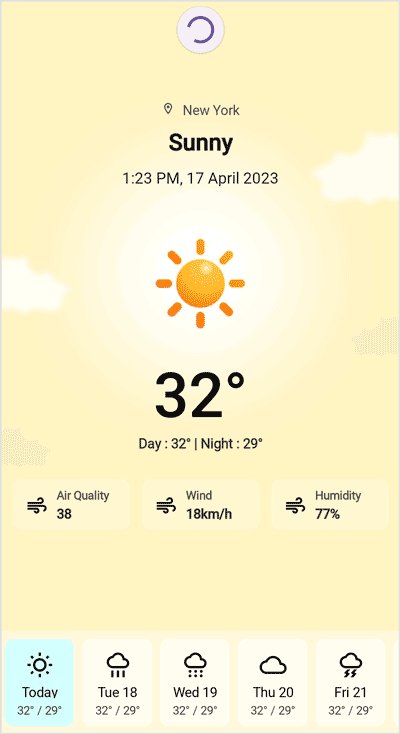
Refer to the following images.
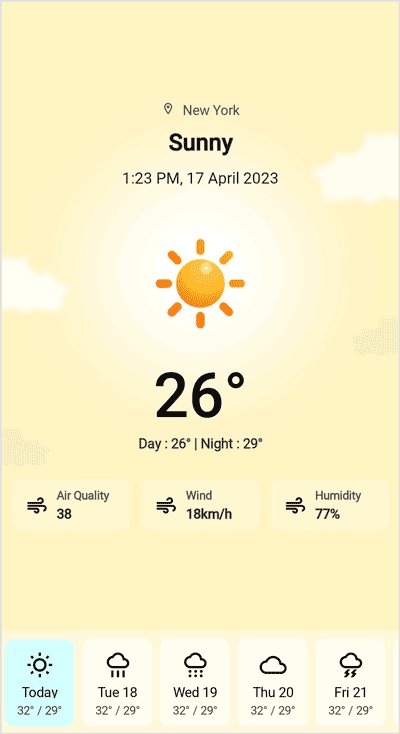
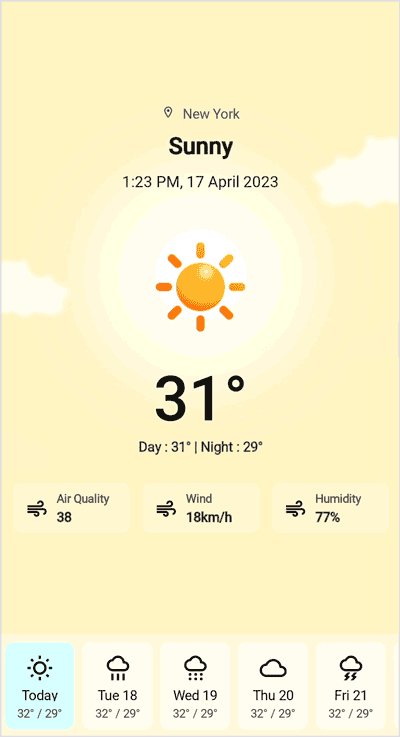
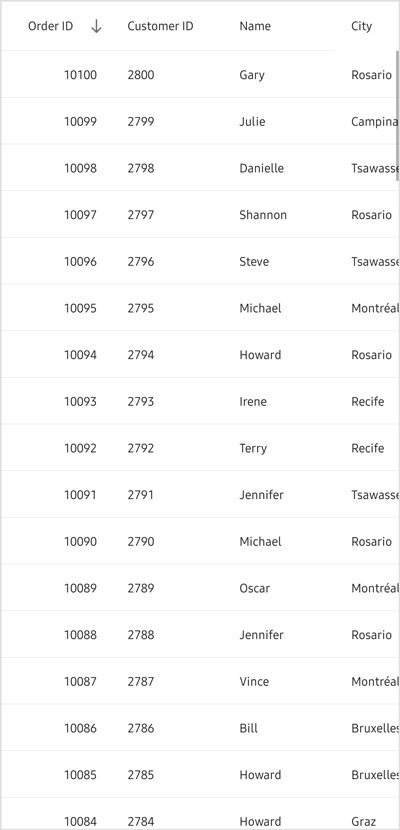
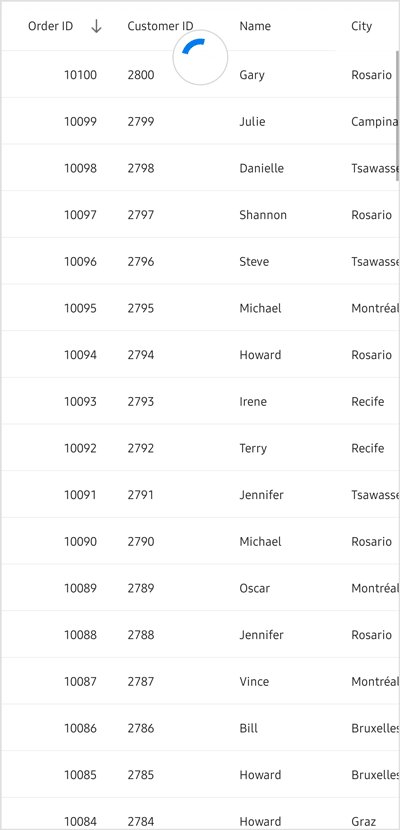
 |
 |
Different transition modes in .NET MAUI PullToRefresh control
Custom appearance
You can customize the stroke color, stroke thickness, background, height, and width of the refresh indicator.

View templating
Display any view or control in the progress indicator view for both pulling and refreshing actions by setting the SfPullToRefresh.PullingViewTemplate and SfPullToRefresh.RefreshingViewTemplate properties, respectively.

Programmatic support
The PullToRefresh control also allows programmatic refreshing support without UI interaction:
- StartRefreshing(): To refresh the content without interaction in pullable content.
- EndRefreshing(): To end the progress animation once the content is refreshed.
Note: For more details, refer to the .NET MAUI PullToRefresh control documentation.
Getting started with the .NET MAUI PullToRefresh control
We have seen the key features of the .NET MAUI PullToRefresh control. Let’s see how to add it to your application.
Step 1: Create a .NET MAUI project
First, create a .NET MAUI project.
Step 2: Add the required NuGet package
Syncfusion .NET MAUI controls are available in the NuGet Gallery. To add the .NET MAUI PullToRefresh control to your project, open the NuGet package manager in Visual Studio, and search for Syncfusion.Maui.PullToRefresh, and then install it.
Step 3: Register the handler
In the MauiProgram.cs file, register the handler for Syncfusion core. Refer to the following code.
using Syncfusion.Maui.Core.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
fonts.AddFont("Roboto-Medium.ttf", "Roboto-Medium");
fonts.AddFont("Roboto-Regular.ttf", "Roboto-Regular");
});
return builder.Build();
}
}
Step 4: Add the namespace
Add the Syncfusion.Maui.PullToRefresh namespace in your XAML page.
<xmlns:syncfusion ="clr-namespace:Syncfusion.Maui.TreeView;assembly=Syncfusion.Maui.PullToRefresh">
Step 5: Initialize the .NET MAUI PullToRefresh control
Then, initialize the .NET MAUI PullToRefresh control using the included namespace.
<syncfusion:SfPullToRefresh x:Name="pullToRefresh"/>
Step 6: Defining the PullableContent
You can set any view as the PullableContent for the SfPullToRefresh control. Refer to the following code example.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GettingStarted.MainPage"
xmlns:sync="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.PullToRefresh;assembly=Syncfusion.Maui.PullToRefresh"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
xmlns:local="clr-namespace:GettingStarted">
<ContentPage.Behaviors>
<local:PullToRefreshViewBehavior />
</ContentPage.Behaviors>
<ContentPage.Content>
<syncfusion:SfPullToRefresh x:Name="pullToRefresh"
PullingThreshold="100"
RefreshViewThreshold="2"
TransitionMode="Push">
<syncfusion:SfPullToRefresh.PullableContent>
<Grid x:Name="mainGrid"
RowSpacing="0"
BackgroundColor="{Binding Data.BackgroundColor}">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="106" />
</Grid.RowDefinitions>
<ScrollView VerticalScrollBarVisibility="Never"
VerticalOptions="Center"
Grid.Row="0">
<Grid>
.......
.......
.......
.......
</Grid>
</ScrollView>
<Grid x:Name="listViewGrid"
Grid.Row="1"
BackgroundColor="#61FFFFFF"
VerticalOptions="End">
<sync:SfListView x:Name="listView"
ItemsSource="{Binding SelectedData}">
.......
.......
.......
</sync:SfListView>
</Grid>
</Grid>
</syncfusion:SfPullToRefresh.PullableContent>
</syncfusion:SfPullToRefresh>
</ContentPage.Content>
</ContentPage>
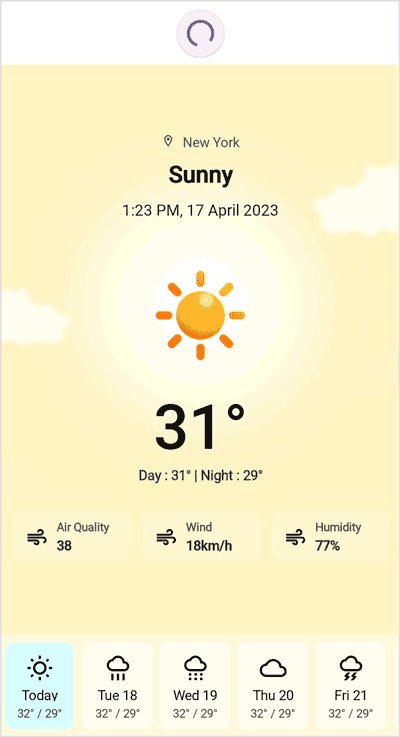
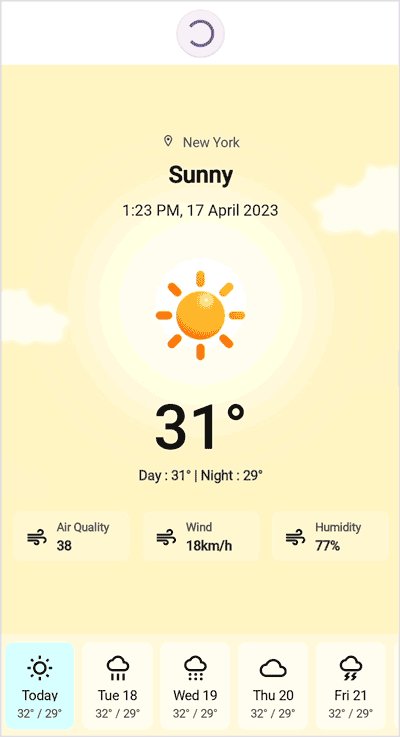
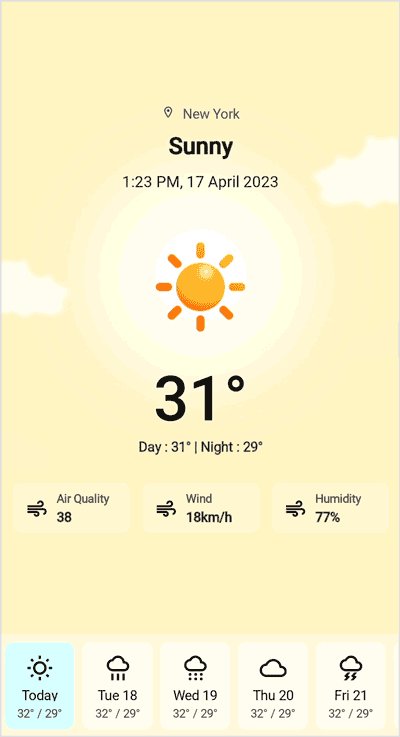
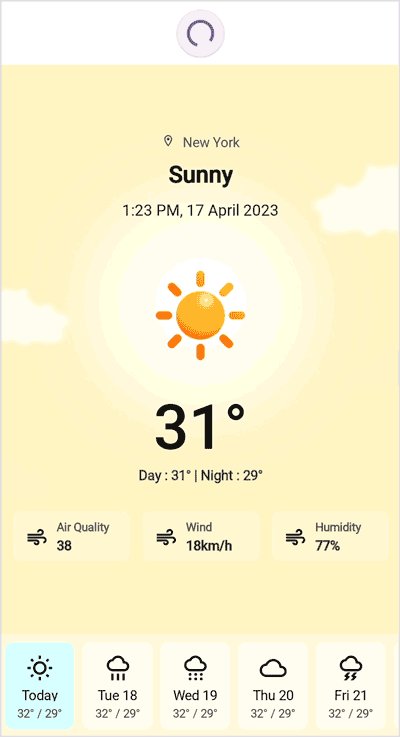
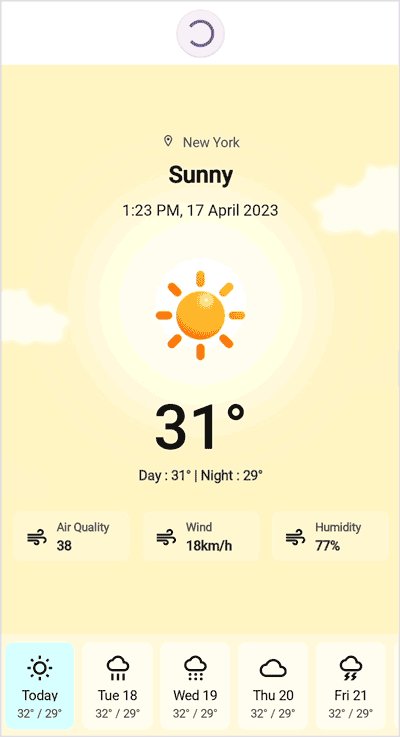
Step 7: Refresh the content by executing the pull-to-refresh action
Users can initiate the refresh action by pulling down from the top of the view. Display the progress indicator by setting the SfPullToRefresh.IsRefreshing property to True before updating the content. To hide it, set the property to False after updating the content in the SfPullToRefresh.Refreshing event.
this.pullToRefresh.Refreshing += this.PullToRefresh_Refreshing;
private void PullToRefresh_Refreshing(object? sender, EventArgs args)
{
this.pullToRefresh!.IsRefreshing = true;
Dispatcher.StartTimer(
new TimeSpan( 0, 0, 0, 1, 3000), () =>
{
this.UpdateData();
this.pullToRefresh.IsRefreshing = false;
return false;
});
}
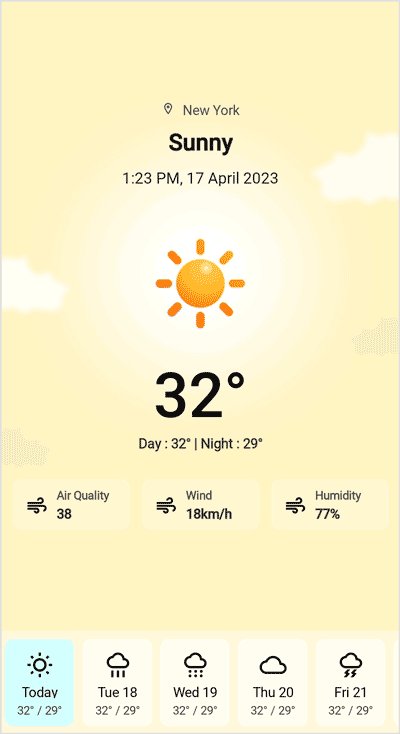
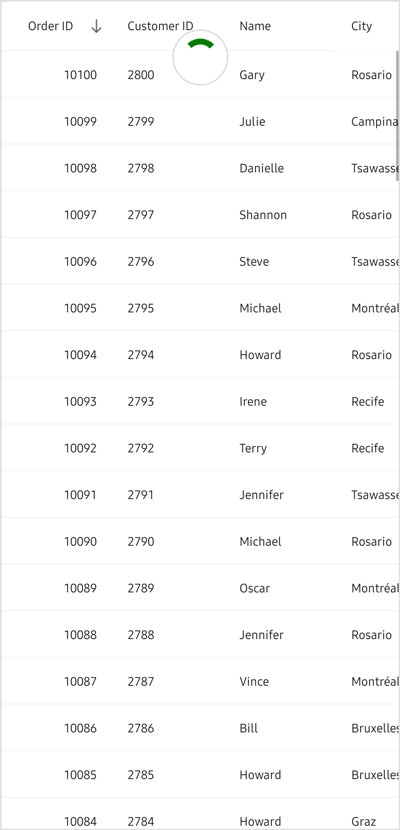
After executing these code examples, we’ll get output like in the following image.

GitHub reference
For more details, refer to the .NET MAUI PullToRefresh control demo on GitHub.
Conclusion
Thanks for reading! In this blog, we’ve explored the features of the new Syncfusion .NET MAUI PullToRefresh control rolled out in the 2023 Volume 4 release. Try out them and leave your feedback in the comments section given below!
Check out our Release Notes and What’s New pages to see other controls and features available with this release. For existing Syncfusion customers, the new version is available on the License and Downloads page. If you’re not yet our customer, you can sign up for a 30-day free trial to evaluate these features.
For questions, you can reach us through our support forums, support portal, or feedback portal.
Related blogs
- Syncfusion Essential Studio® 2023 Volume 4 Is Here!
- Chart of the Week: Create a .NET MAUI Stacked Area Chart to Visualize US School Revenue as a Share of GDP by Funding Sources
- Introducing the .NET MAUI Navigation Drawer Control
- Chart of the Week: Creating a .NET MAUI Dynamic Bar Race Chart for the Top 10 Populations in the World