A business process can be confusing for anyone who is not directly involved with the process. A business process model and notation (BPMN) diagram visually represents a complex business process in a form similar to a flowchart. Such a diagram can be shared across organizations and industries to communicate the necessary information to complete a process.
This blog will show you how to create a BPMN viewer and editor easily with an interactive user interface using the Syncfusion JavaScript Diagram control. We’ll also see how to use the rich set of features available in the JavaScript Diagram control to give your app a better user experience.

BPMN shapes
The BPMN shapes are used to represent internal business processes in a graphical notation. They enable you to communicate procedures in a standard manner. These shapes are popular and intuitive graphics that can be easily understood by all business stakeholders, including business users, analysts, software developers, and data architects.
Some of the commonly used BPMN shapes in the JavaScript Diagram control are listed in the following table.
|
Shape |
Symbol |
Description |
|
Event |
 |
Represents something that happens during a business process. |
|
Gateway |
 |
Used to control the flow of a process. |
|
Activity |
 |
Describes the kind of work being done in a particular process instance. |
|
Message |
 |
The content of a communication. |
|
DataStore |
 |
Store or access data associated with a business process. |
|
DataObject |
 |
Represents information flowing with the process. Examples: Data placed into a process, data resulting from a process, or data that needs to be collected or stored. |
|
TextAnnotation |
 |
Points at or references another BPMN shape. |
|
Group |
 |
Organizes tasks or processes that are significant in the overall process. |
|
ExpandedSubProcess |
 |
The extended version of the Group symbol. |
|
SequenceFlow |
 |
Represents the typical path between two flow objects. |
|
ConditionalSequenceflow |
 |
Controls the flow of a process based on certain conditions. |
|
DefaultSequenceFlow |
Represents the default sequence flow that other conditional flows are not valid. It is indicated by a backslash at the beginning of the sequence. |
|
|
Association |
This dotted graphical line represents the relationship between artifacts and flow objects. |
|
|
DirectionalAssociation |
 |
A directional association is used with data objects to show that a data object is either an input or output from an activity. This is represented with a dotted graphical line with arrow at one end. |
|
BiDirectionalAssociation |
 |
A bidirectional association is used with data objects to show that a data object is both input and output from an activity. This is represented with a dotted graphical line with arrows at both ends. |
|
MessageFlow |
 |
Shows the flow of messages between two participants. |
|
InitiatingMessageflow |
 |
Represents an activity or event in one pool that can initiate a message to another pool. |
|
NonInitiatingMessageflow |
 |
Represents an activity or event in one pool that can’t initiate a message to another pool. |
Create the BPMN editor surface
Note: If you are new to our JavaScript Diagram control, then please refer to the Getting Started documentation before proceeding.
Follow these steps to add Syncfusion JavaScript Diagram control to your web application.
Step #1: Create a folder and name it BPMN Editor. Then, add the index.html and index.js files to begin developing your web application.
Step #2: Add the following dependent scripts and CDN style reference links in the index.html file.
<head>
.........
.........
.........
<link href="https://ej2.syncfusion.com/demos/src/diagram/styles/diagram-common.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<!-- refer the diagram dependent styles ej2-base, ej2-buttons, ej2-popups, ej2-splitbuttons, ej2-diagrams, ej2-navigations -->
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-diagrams/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/20.4.38/ej2-navigations/styles/fabric.css" rel="stylesheet">
<!-- refer to the script file -->
<script src="https://cdn.syncfusion.com/ej2/20.4.38/dist/ej2.min.js" type="text/javascript"></script>
.........
.........
.........
</head>
Step #3: Then, create an HTML div element in the index.html file. It will act as the container for the JavaScript Diagram control.
<div class="control-section"> <div style="width: 100%;"> <div id="diagram-space" class="sb-mobile-diagram" > <div id="diagram">
</div> </div> </div> <script src="index.js" type="text/javascript">
</script> </div>
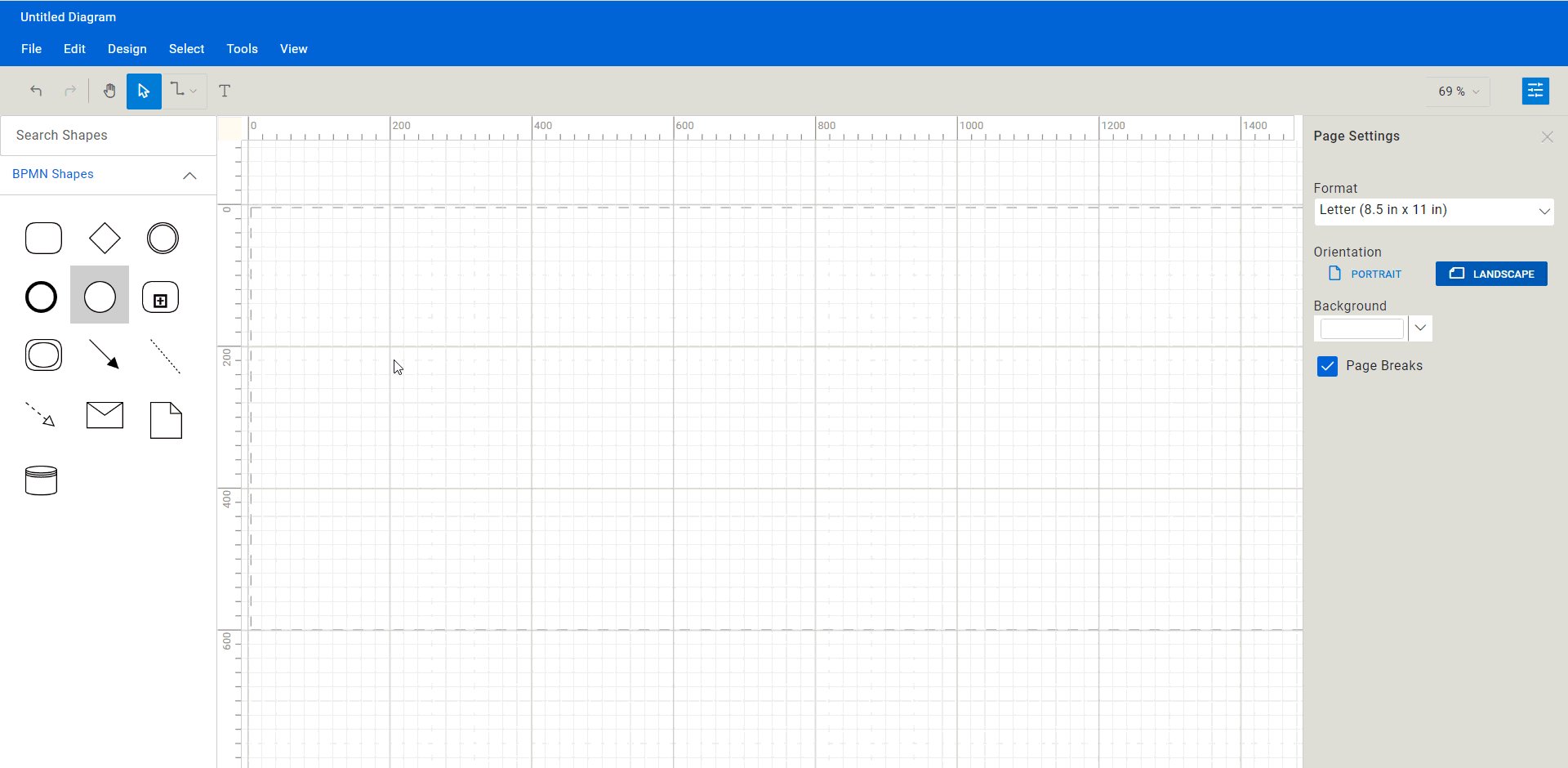
Step #4: Now, initialize the JavaScript Diagram control in the index.js file by calling the ej.Diagram() constructor method. Then, pass the required arguments, such as the width, height, and the collection of nodes and connectors to be included in the diagram.
// initialize the diagram
var diagram = new ej.diagrams.Diagram({
width: '100%', height: '600px',
nodes: nodes,
connectors:connectors,
getnodedefault: getnodedefault,
getConnectorDefaults: getConnectorDefaults,
pageSettings: {
background: { color: '#FFFFFF' }, width: 600, height: 1500, margin: { left: 5, top: 5 },
orientation: 'Landscape',showPageBreaks:false,multiplePage : true
},
rulerSettings: {
showRulers: true, dynamicGrid: true, horizontalRuler: { interval: 10,segmentWidth: 100,thickness: 25,markerColor:'#0078d4'},
verticalRuler: { interval: 10,segmentWidth: 100,thickness: 25,markerColor:'#0078d4'},
},
});
diagram.appendTo('#diagram');
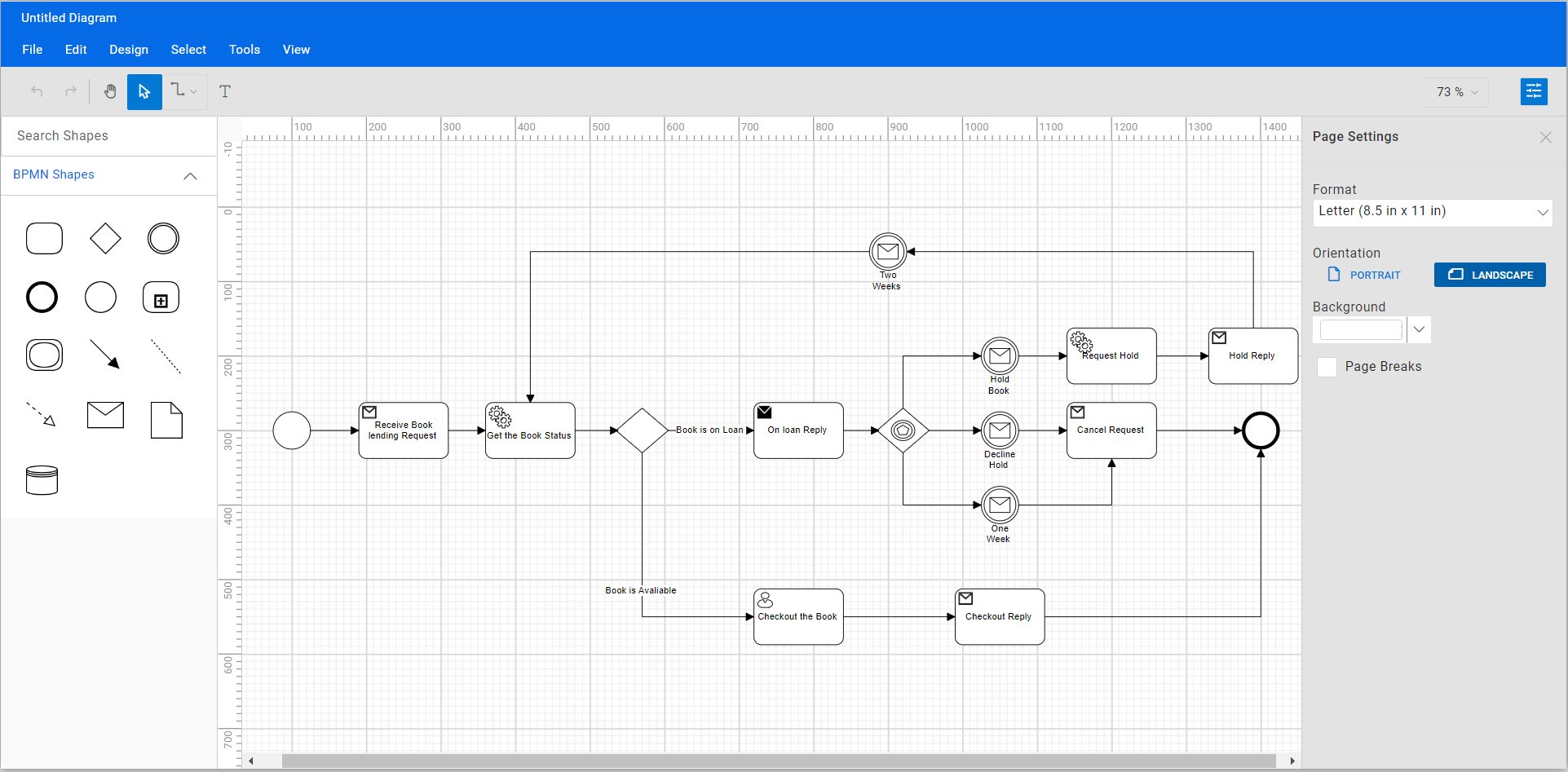
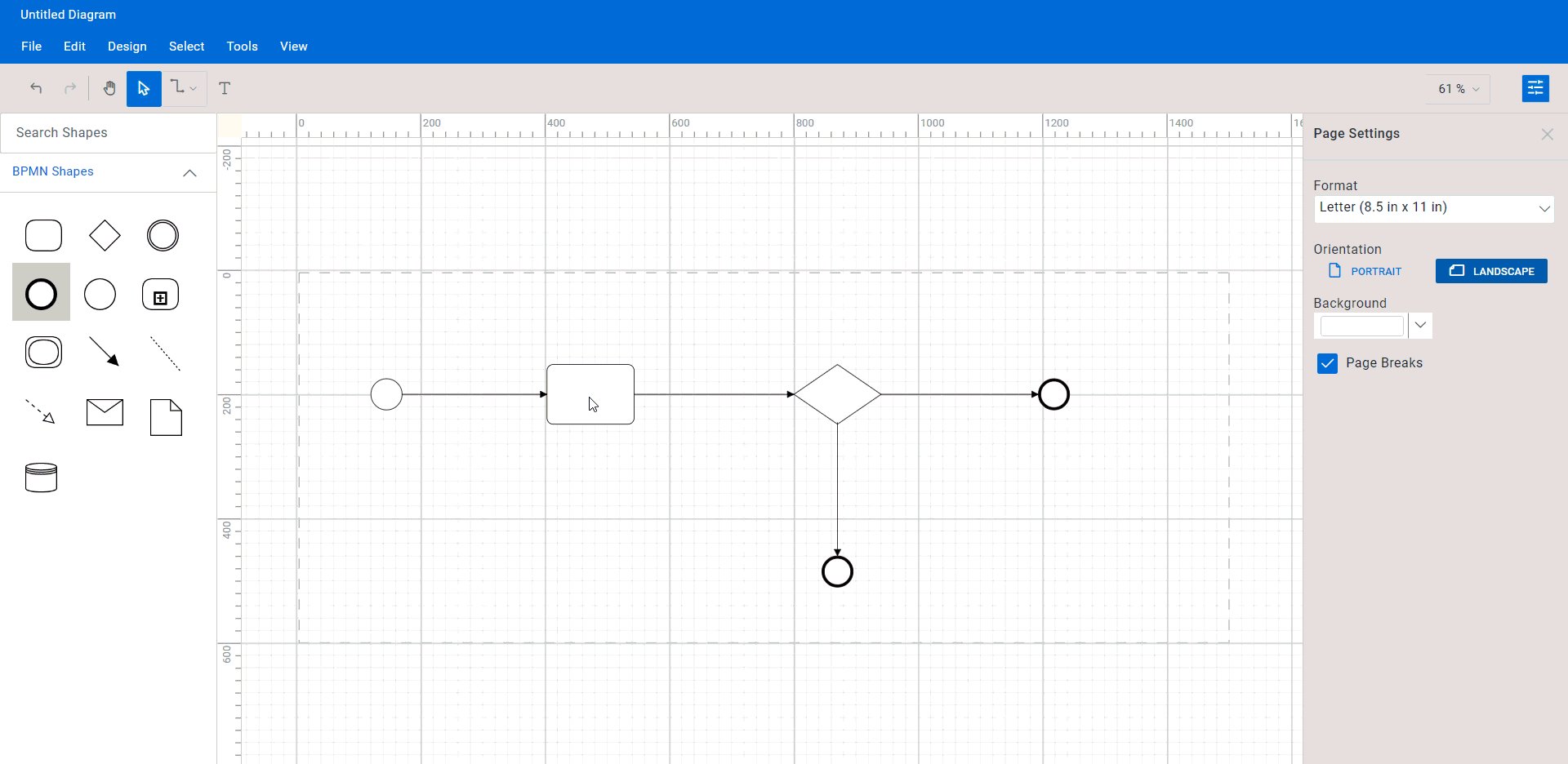
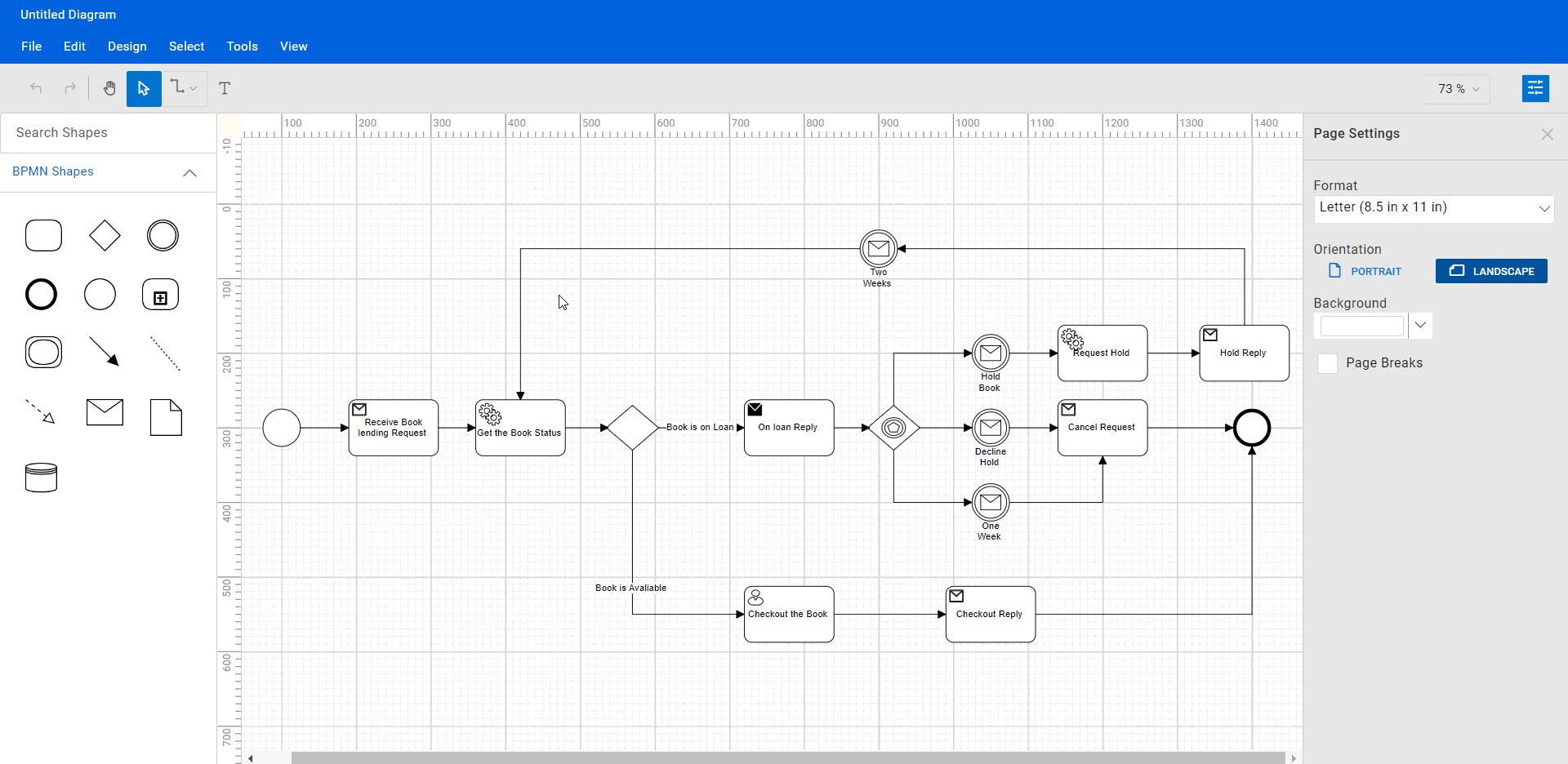
Refer to the following image.

Create reusable BPMN symbols
The JavaScript Diagram control provides a gallery of reusable nodes and connectors called the symbol palette. We can drag and drop the required nodes and connectors onto the diagram canvas any number of times.
Follow these steps to create a Diagram symbol palette with BPMN shapes.
Step #1: First, create an HTML div element that will act as the container for the Diagram’s symbol palette.
<div style=”width: 100%;”> <div id=”palette-space” class=”sb-mobile-palette” > <div id=”symbolpalette” style=”width:90%;”></div> </div> </div> <script src=”index.js” type=”text/javascript”>
</script> </div>
Step #2: Initialize the Syncfusion Diagram’s symbol palette by calling the ej.Diagram.Palette() constructor method and pass the required arguments such as the width, height, and the collection of symbols to be included in the palette.
var palette = new ej.diagrams.SymbolPalette({
expandMode: 'Multiple',
symbolMargin: { left: 10, right: 15, top: 15, bottom: 10 },
// symbolHeight: 60, symbolWidth: 55,
getSymbolInfo: function (symbol) {
return { tooltip: symbol.id.replace('_',' ')};
},
palettes: [
{ id: 'Bpmn,' expanded: true, symbols: bpmnShapes, title: 'BPMN Shapes' },
],enableSearch:true,
width: '100%', height: '100%',
});
palette.appendTo('#symbolpalette');
Step #3: Then, define your palette symbols and customize them as needed.
//Initialize bpmn shapes for symbol palette
var bpmnShapes = [
{
id: 'Task', width: 35, height: 30,
shape: {
type: 'Bpmn', shape: 'Activity', activity: {
activity: 'Task',
},
},
},
{
id: 'Gateway', width: 30, height: 30,
shape: { type: 'Bpmn', shape: 'Gateway',}
},
{
id: 'Intermediate_Event', width: 30, height: 30, shape: {
type: 'Bpmn', shape: 'Event',
event: { event: 'Intermediate' }
},
},
{
id: 'End_Event', width: 30, height: 30, shape: {
type: 'Bpmn', shape: 'Event',
event: { event: 'End' }
},
},
{
id: 'Start_Event', width: 30, height: 30, shape: {
type: 'Bpmn', shape: 'Event',
event: { event: 'Start' }
},
},
{
id:'Collapsed_Sub-process', width:35,height:30,shape: {
type: 'Bpmn', shape: 'Activity', activity: {
activity: 'SubProcess', subProcess: { collapsed: true, boundary: 'Default' }
},
},
},
{
id: 'Expanded_Sub-Process', width: 35, height: 30,
constraints: ej.diagrams.NodeConstraints.Default | ej.diagrams.NodeConstraints.AllowDrop,
shape: {
shape: 'Activity', type: 'Bpmn',
activity: {
activity: 'SubProcess', subProcess: {
type: 'Transaction', collapsed: false,
processes: [], transaction: {
cancel: { visible: false }, failure: { visible: false }, success: { visible: false }
}
}
}
},
},
{
id:'Sequence_Flow',
sourcePoint: { x: 0, y: 0 }, targetPoint: { x: 30, y: 30 },
type: 'Straight',targetDecorator:{shape:'Arrow',style:{fill:'black'}},
shape: { type: 'Bpmn', flow: 'Sequence',sequence: 'Normal'
},
},
{
id:'Association_Flow',
sourcePoint: { x: 0, y: 0 }, targetPoint: { x: 30, y: 35 },
type: 'Straight',style:{strokeDashArray:"2 2"},
targetDecorator:{shape:'None'},sourceDecorator:{shape:'None'},
shape: { type: 'Bpmn', flow: 'Association',association:'Default'},
},
{
id:'Message Flow',
sourcePoint: { x: 0, y: 0 }, targetPoint: { x: 30, y: 22 },type: 'Straight',
sourceDecorator:{shape:'None'},targetDecorator:{shape:'Arrow',style:{fill:'white'}},
style:{strokeDashArray:'4 4'}
},
{
id: 'Message', width: 35,
height: 25,shape: { type: 'Bpmn', shape: 'Message',},
},
{
id:'Data_Source', width:30,height:28, shape: {
type: 'Bpmn', shape: 'DataSource',
}
},
{
id: 'Data_Object', width: 30, height: 35,
shape: { type: 'Bpmn', shape: 'DataObject', dataObject: { collection: false, type: 'None' } },
},
];
Refer to the following image.

Create the BPMN diagram
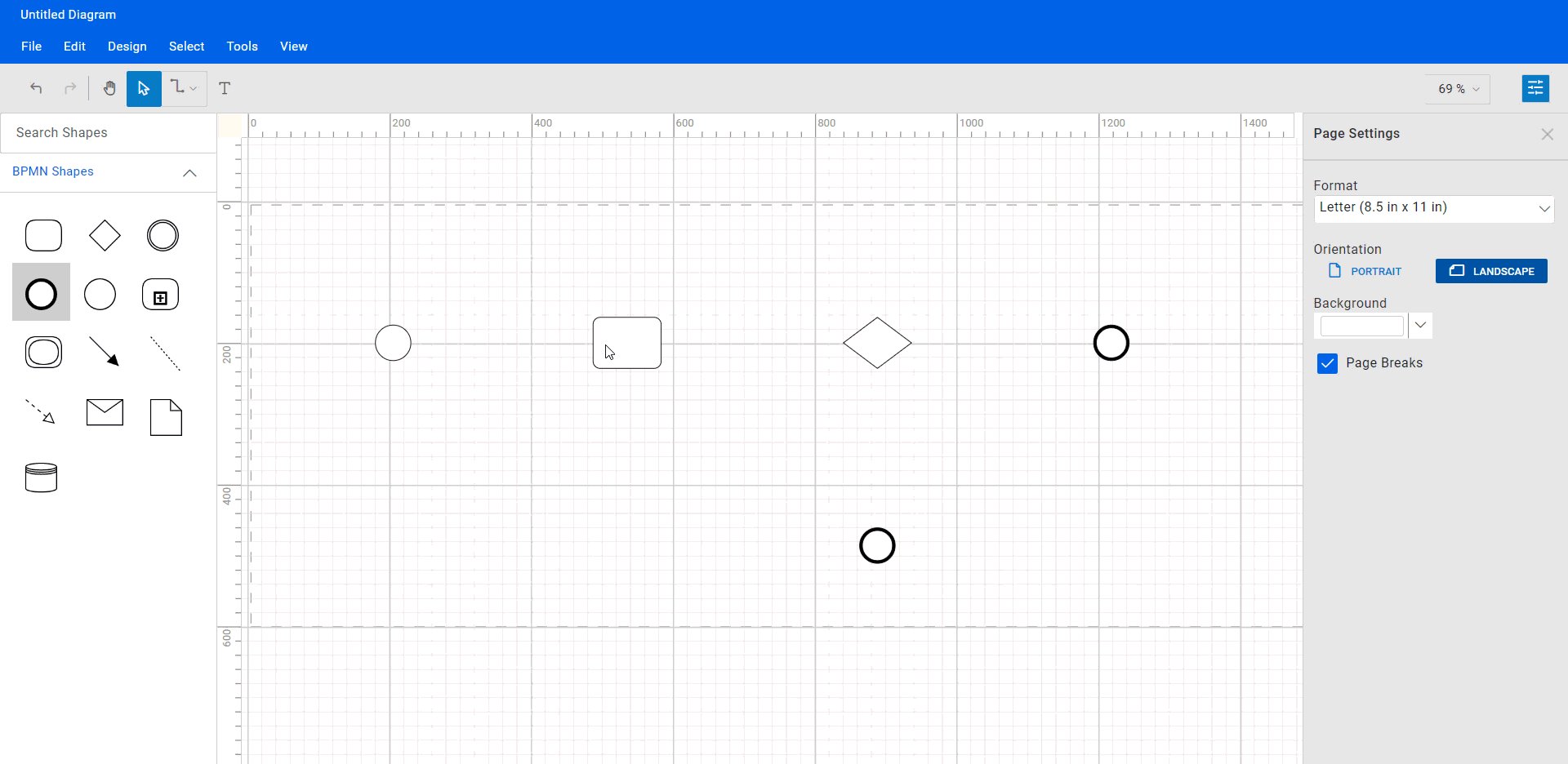
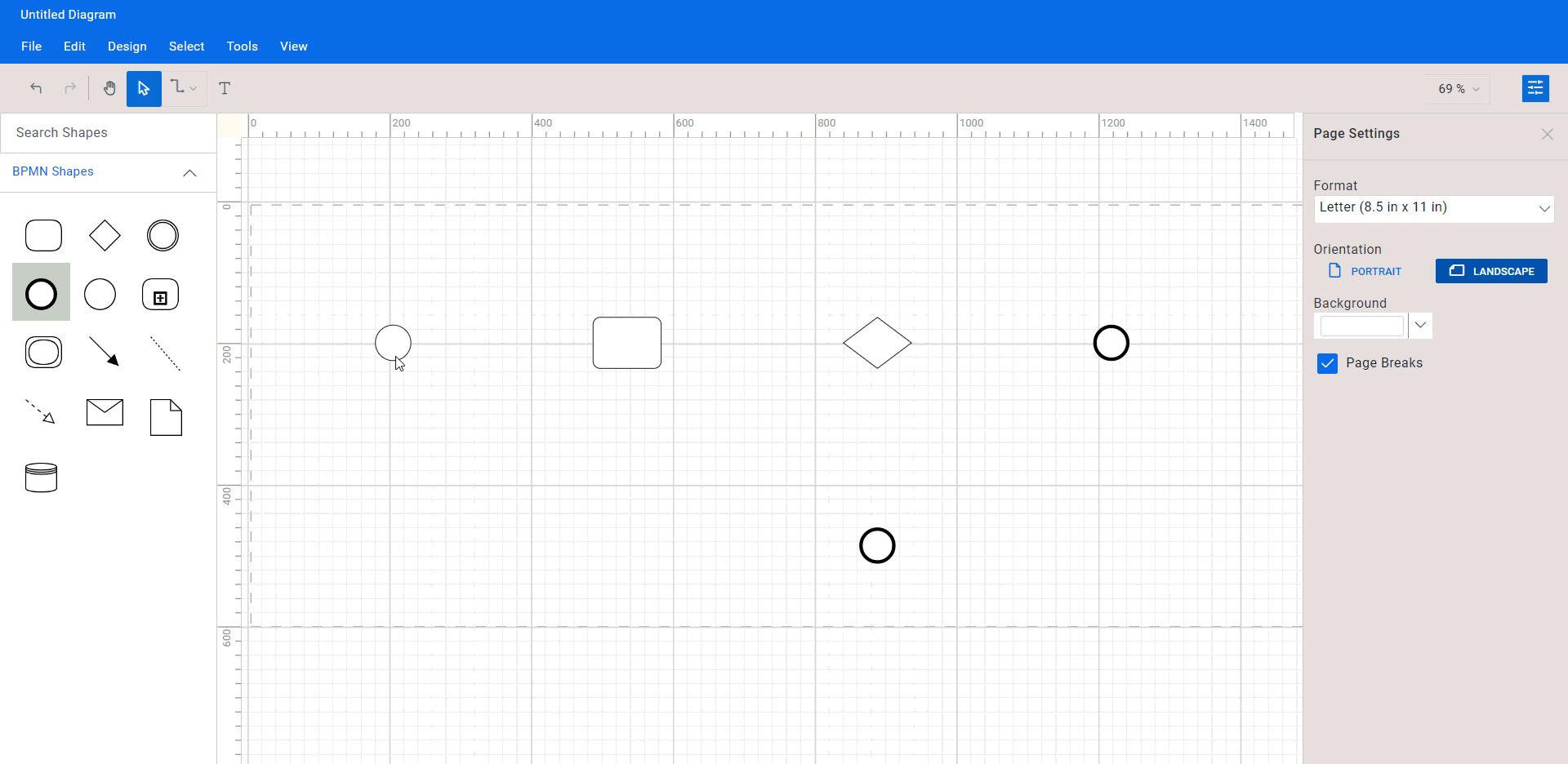
Now, we can easily create the BPMN diagram by dragging and dropping the BPMN symbols in the symbol palette and by arranging and connecting them.
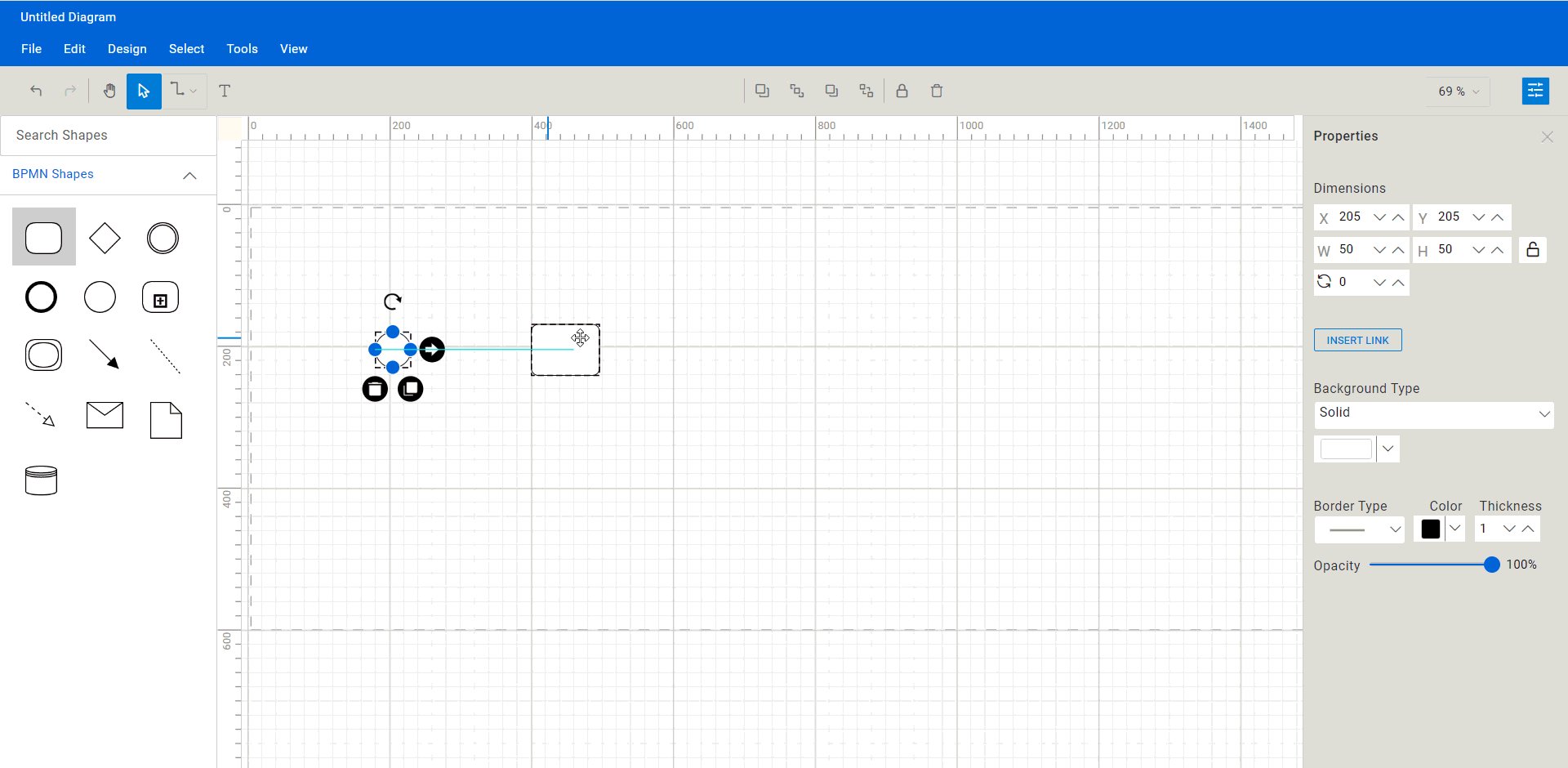
Step #1: Add BPMN shapes to the editor.
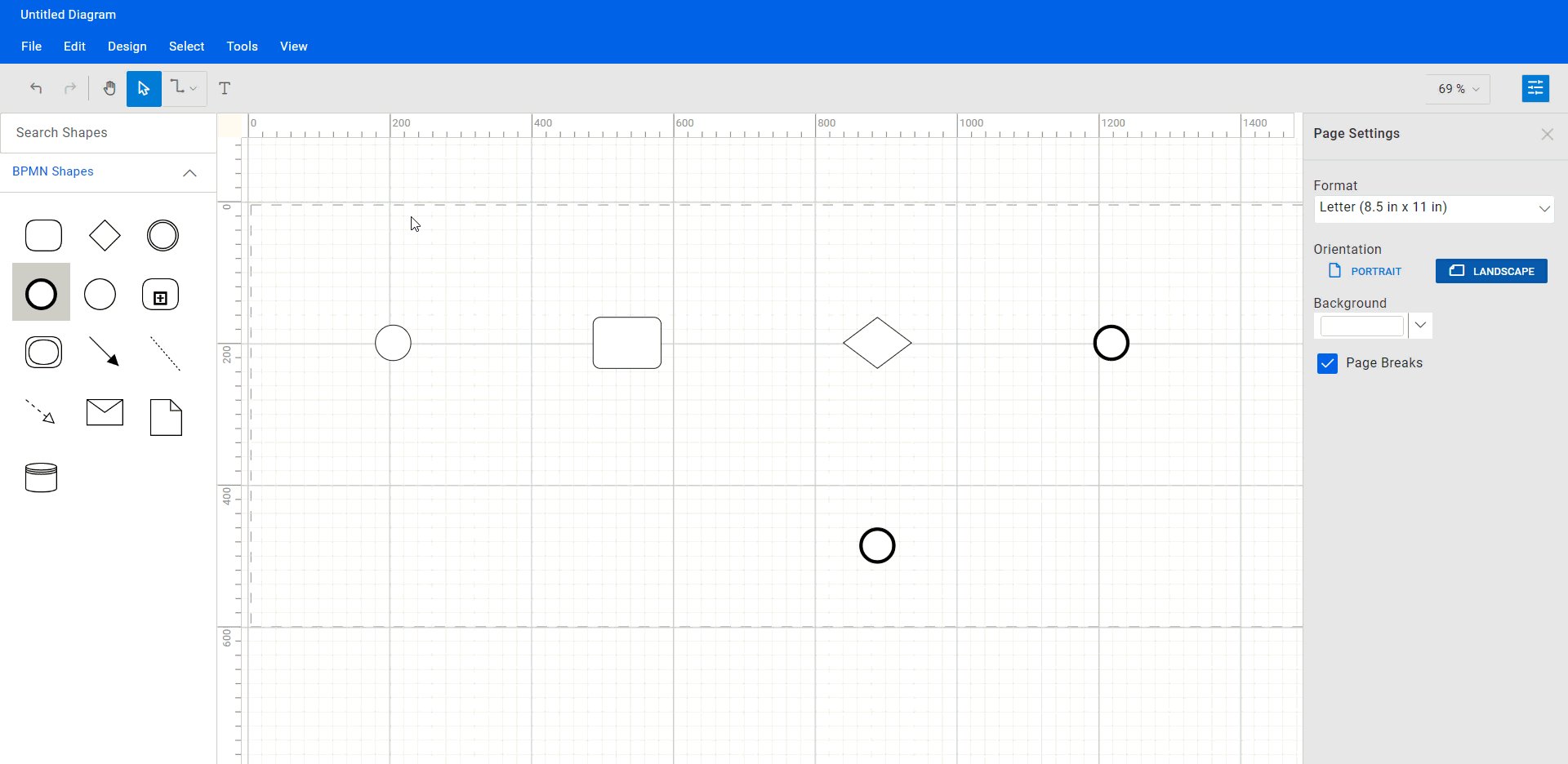
Drag the symbols from the BPMN shapes symbol palette onto the diagramming canvas to create your BPMN diagram. The symbols represent various elements of a business process, such as tasks, events, and gateways. Arrange the symbols in a way that makes it clear where the start and end points of the business process are, as well as how the various nodes are connected.
Organizing the symbols clearly and logically can help readers understand where to begin and how to follow the process flow.
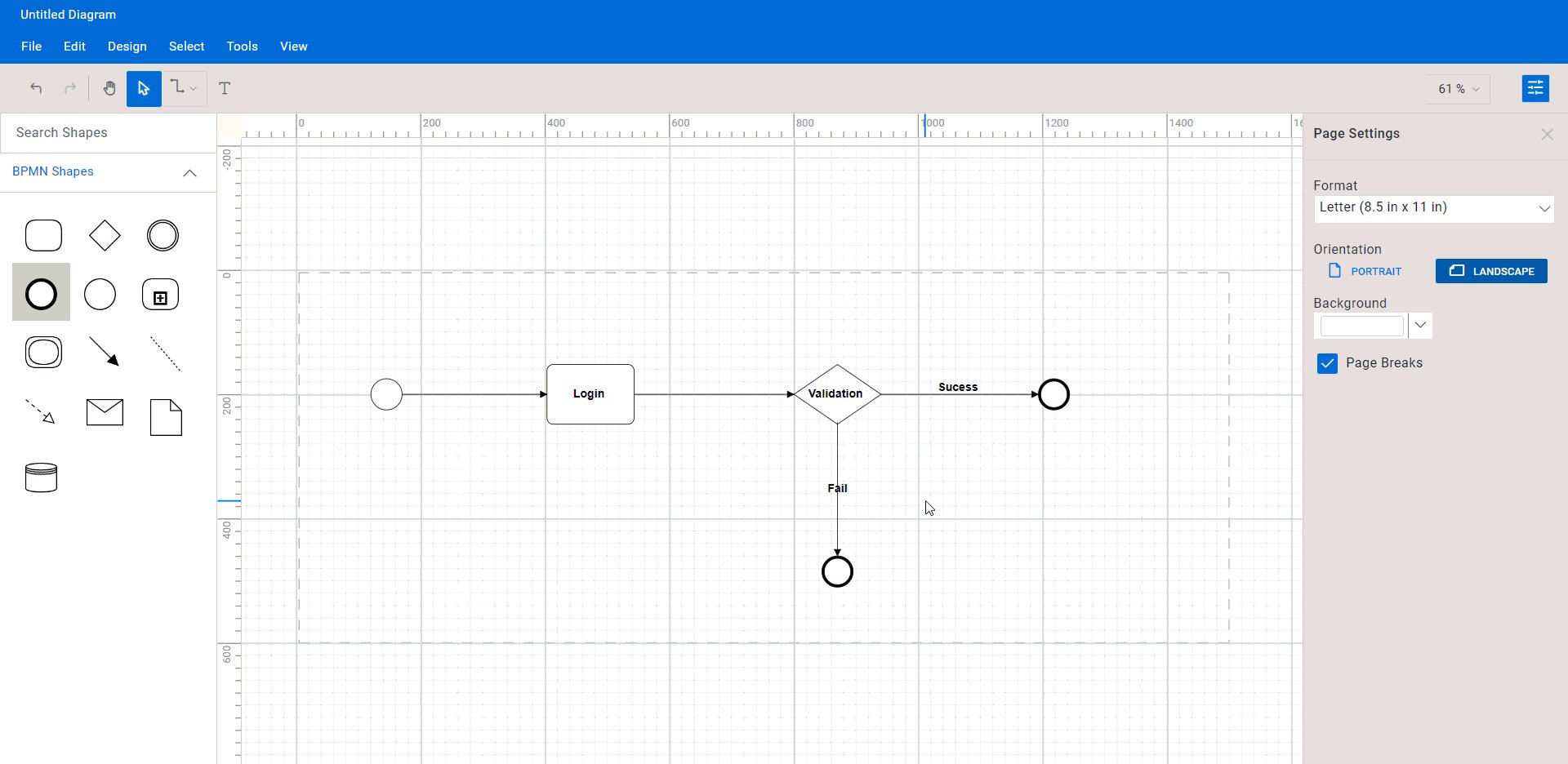
Refer to the following GIF image.

Choosing the correct symbols for each task or event is important, as each symbol represents a specific meaning in the BPMN notation. For example, a task is represented by a rectangle with rounded corners, while a circle represents an event.
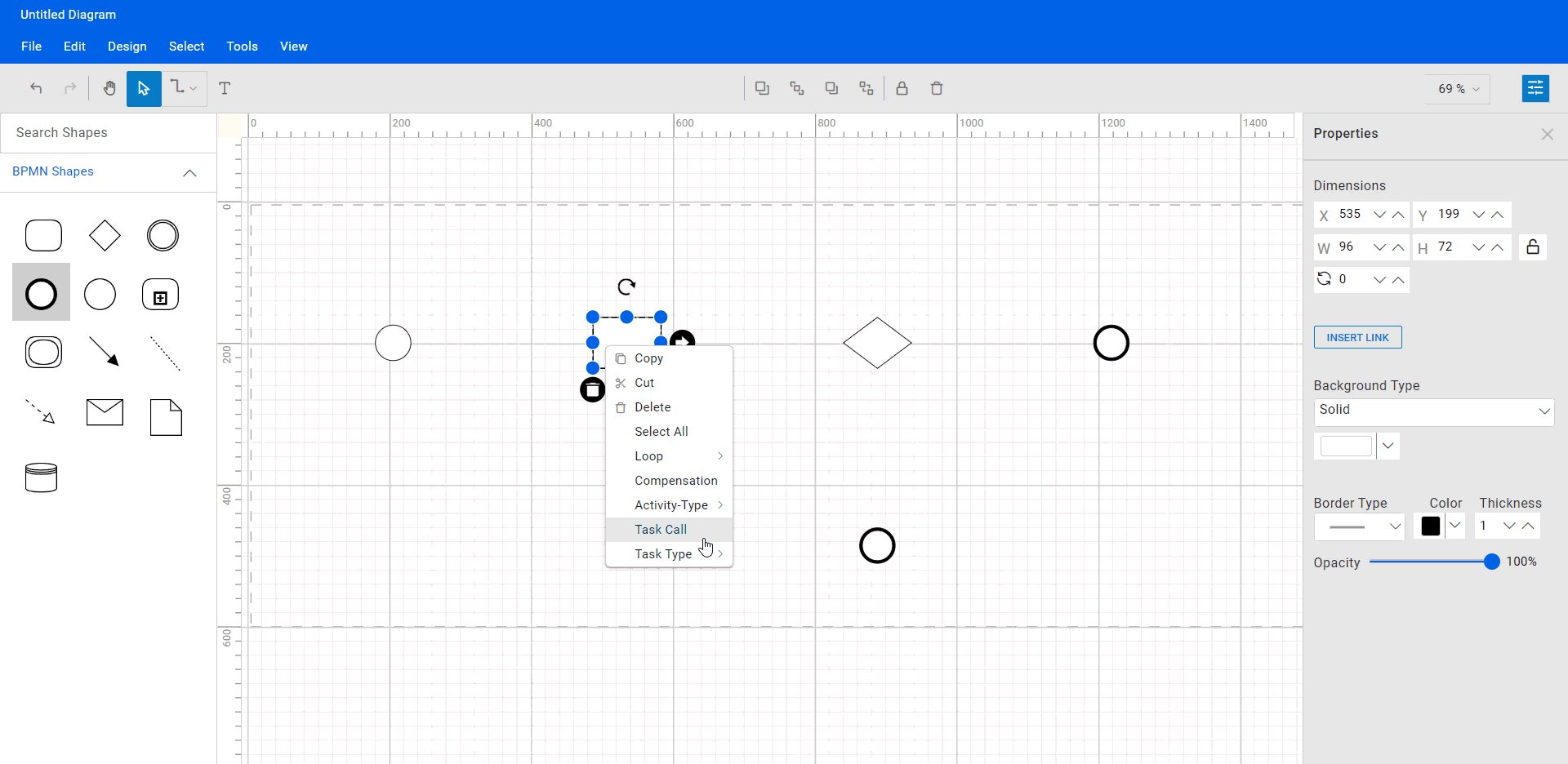
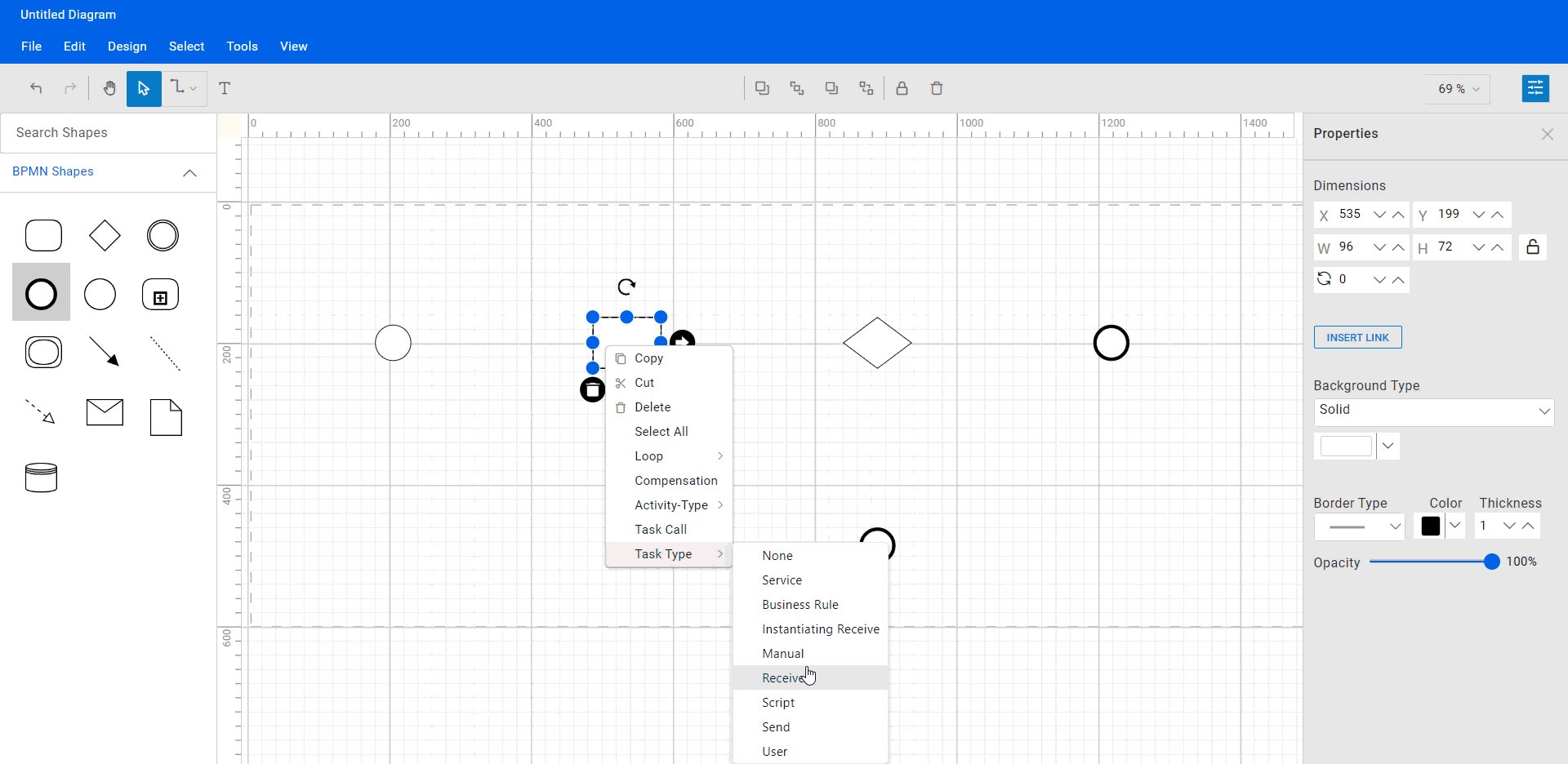
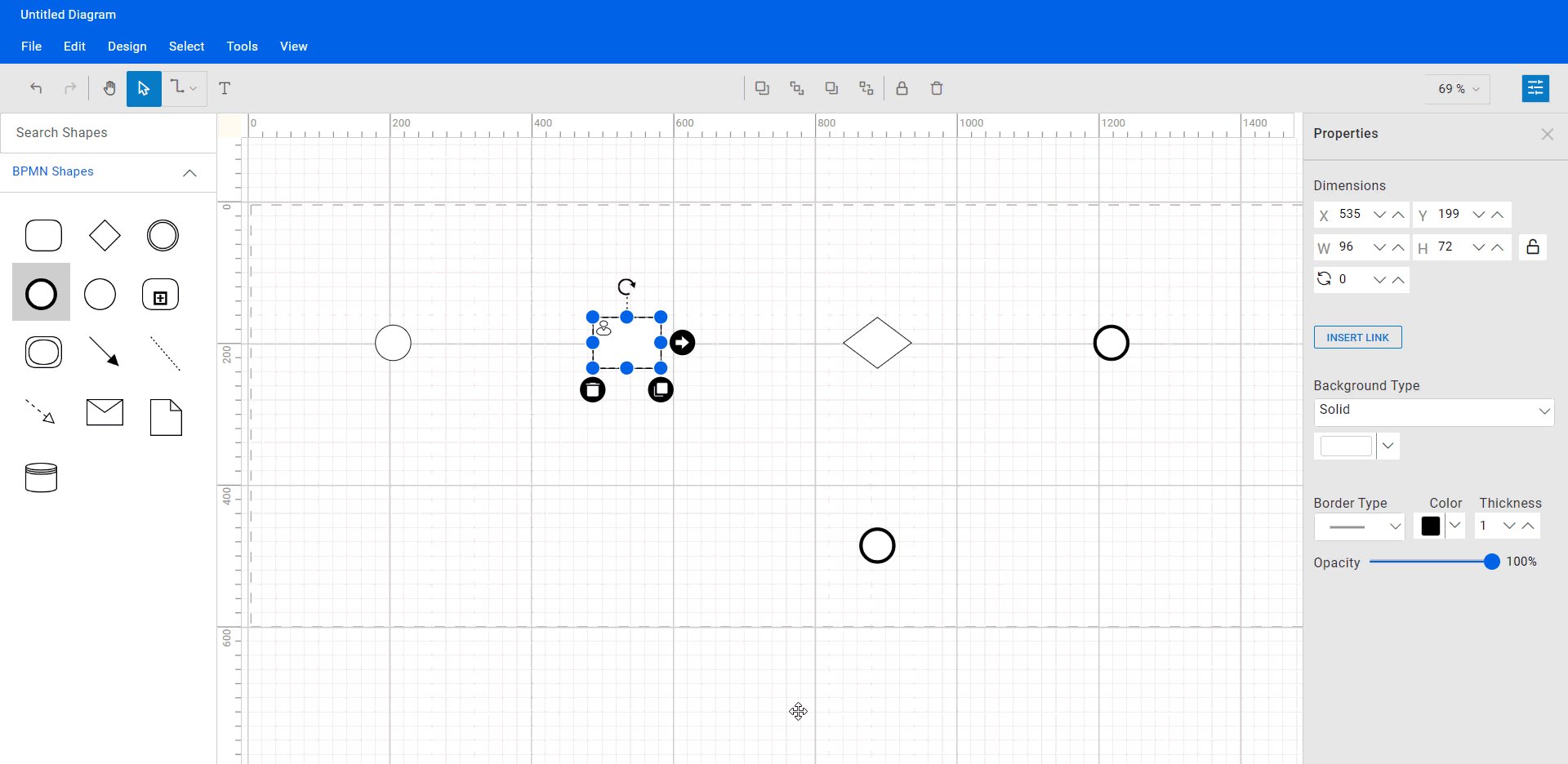
In the JavaScript Diagram control, you can right-click on a BPMN shape to access a shortcut menu and view or modify the shape’s underlying data or attributes. By changing the attributes of a shape, you can customize its appearance and its associated information.
For example, you can specify the type of task that will be performed using the task shape’s properties. There are several task types available, including user, service, and receive. To change the task type for a task shape, right-click on the shape, select the Task Type option from the shortcut menu, and then choose the desired task type.
Once you have selected a new task type, the appearance of the task shape will change to reflect the selected type. For example, the user task type will have a small sketch of a person in the upper left corner, indicating that it is a user-defined task.
Refer to the following GIF image.

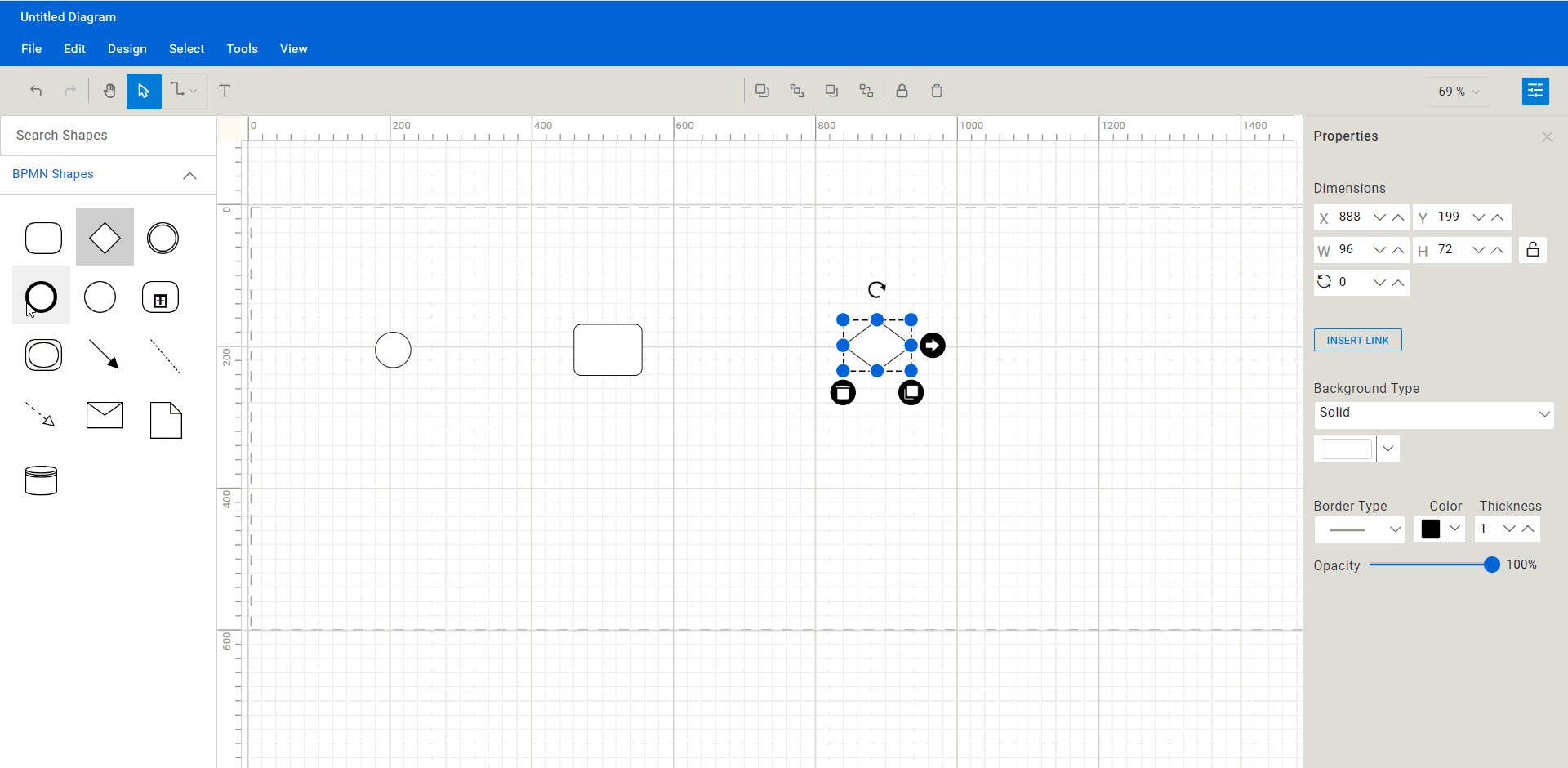
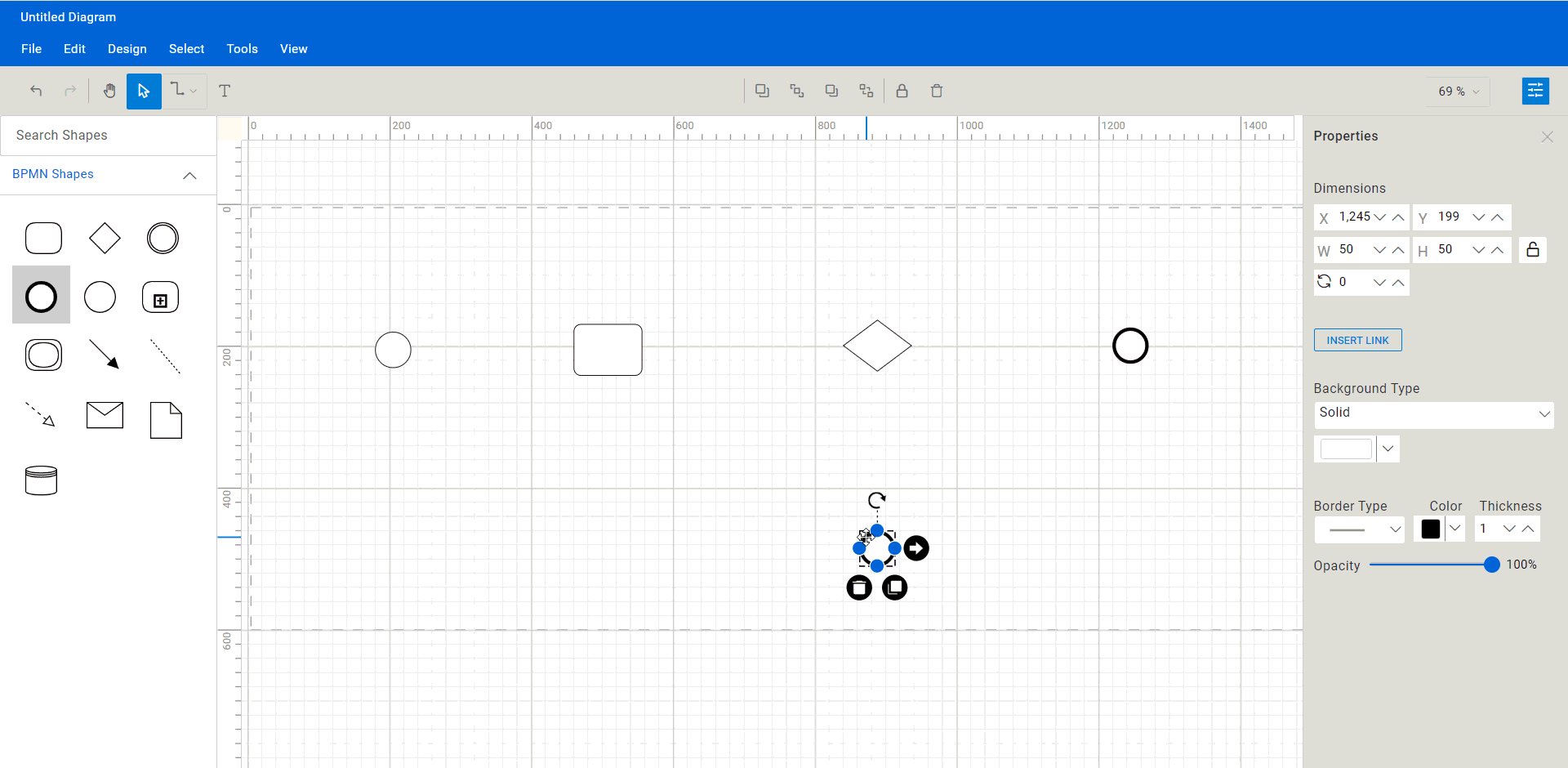
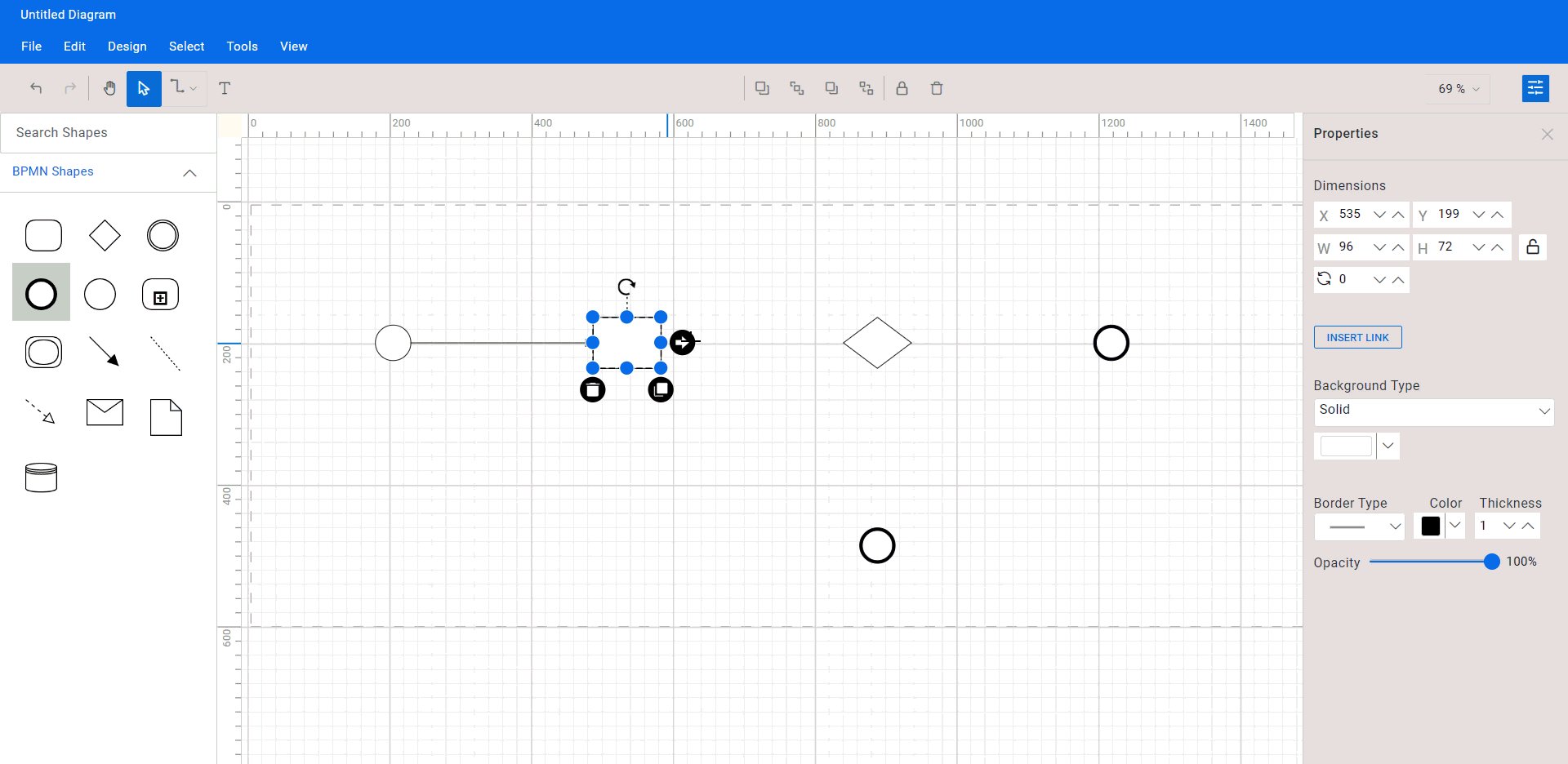
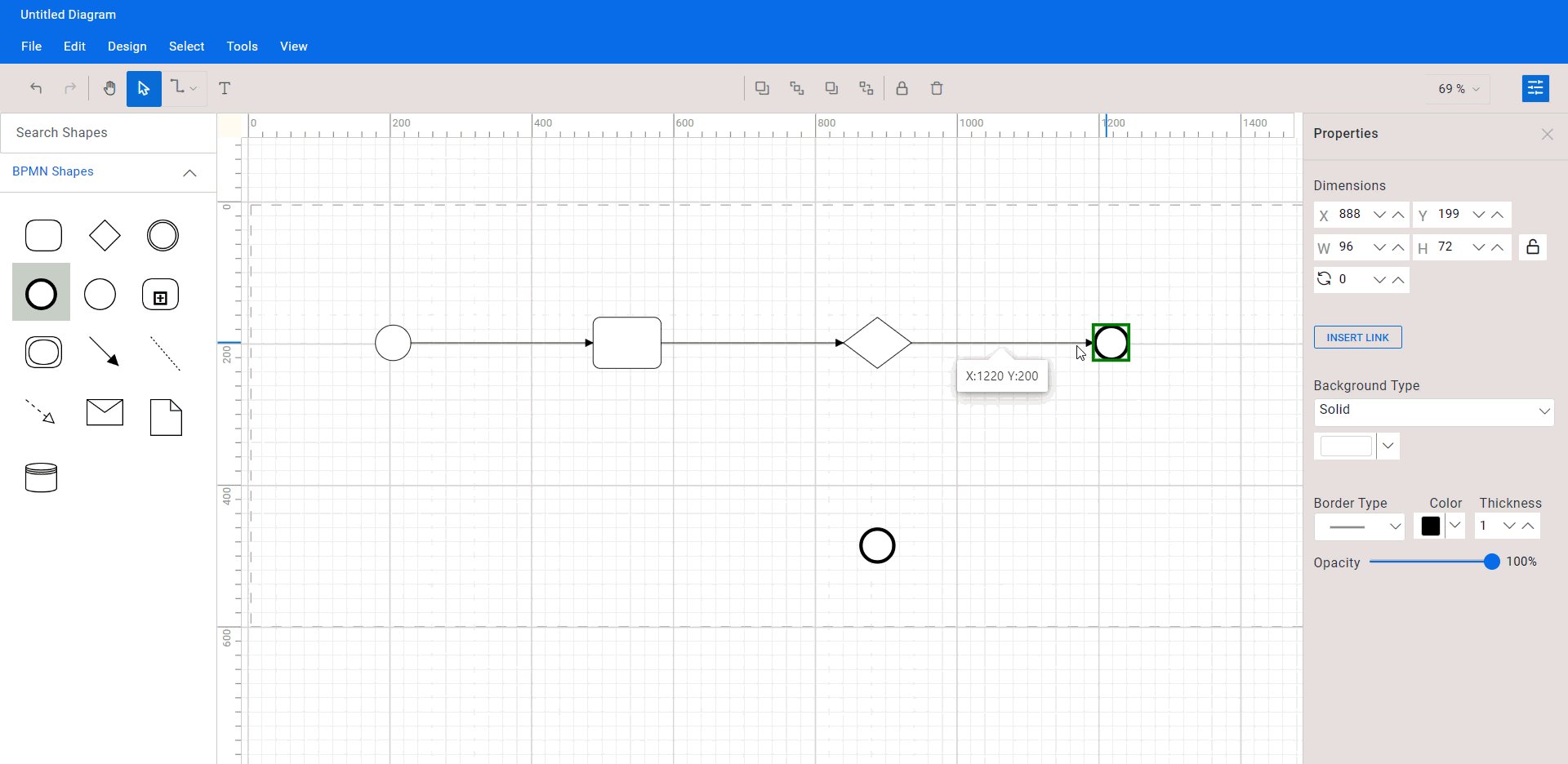
Step #2: Connect the BPMN shapes.
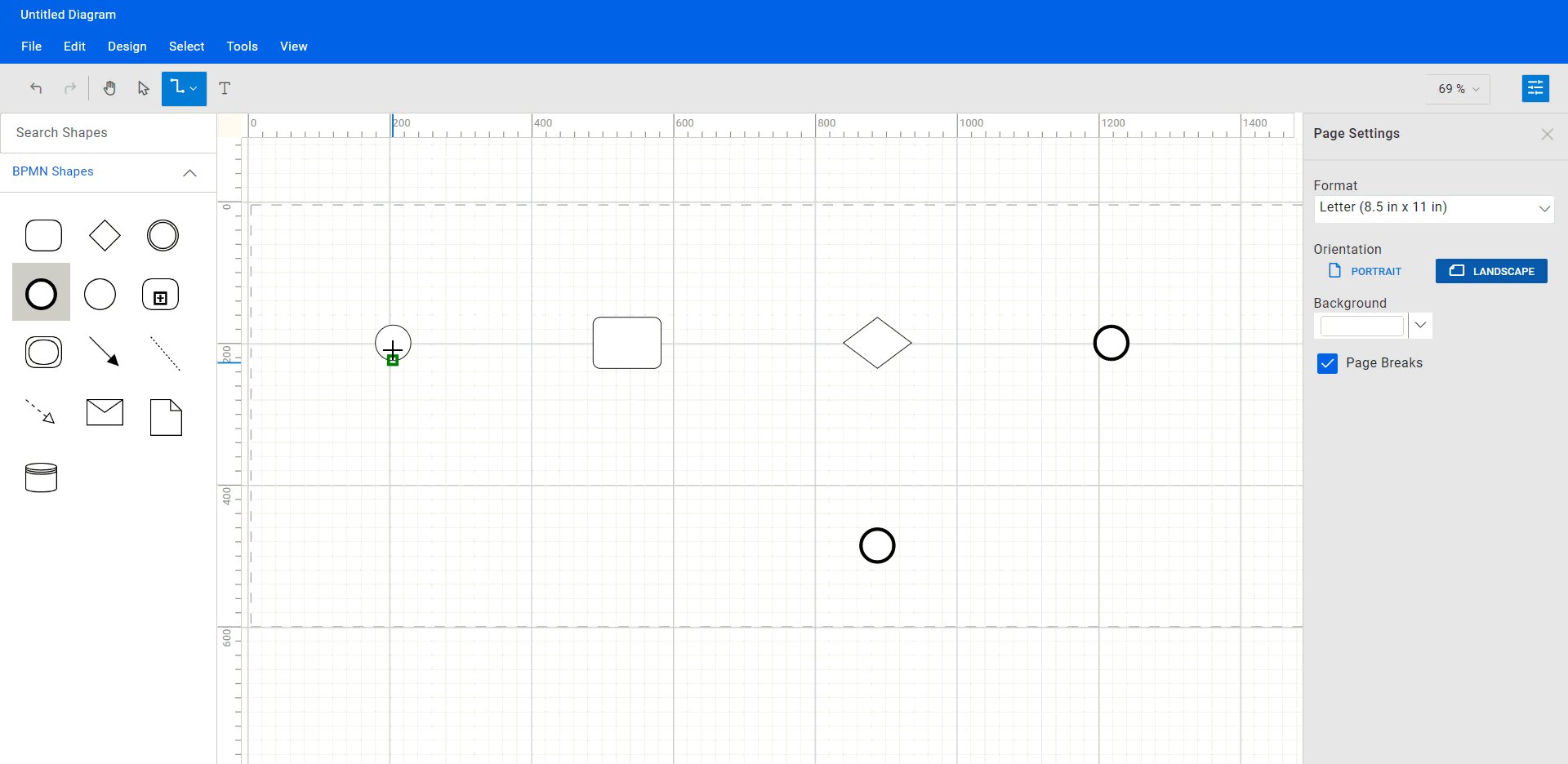
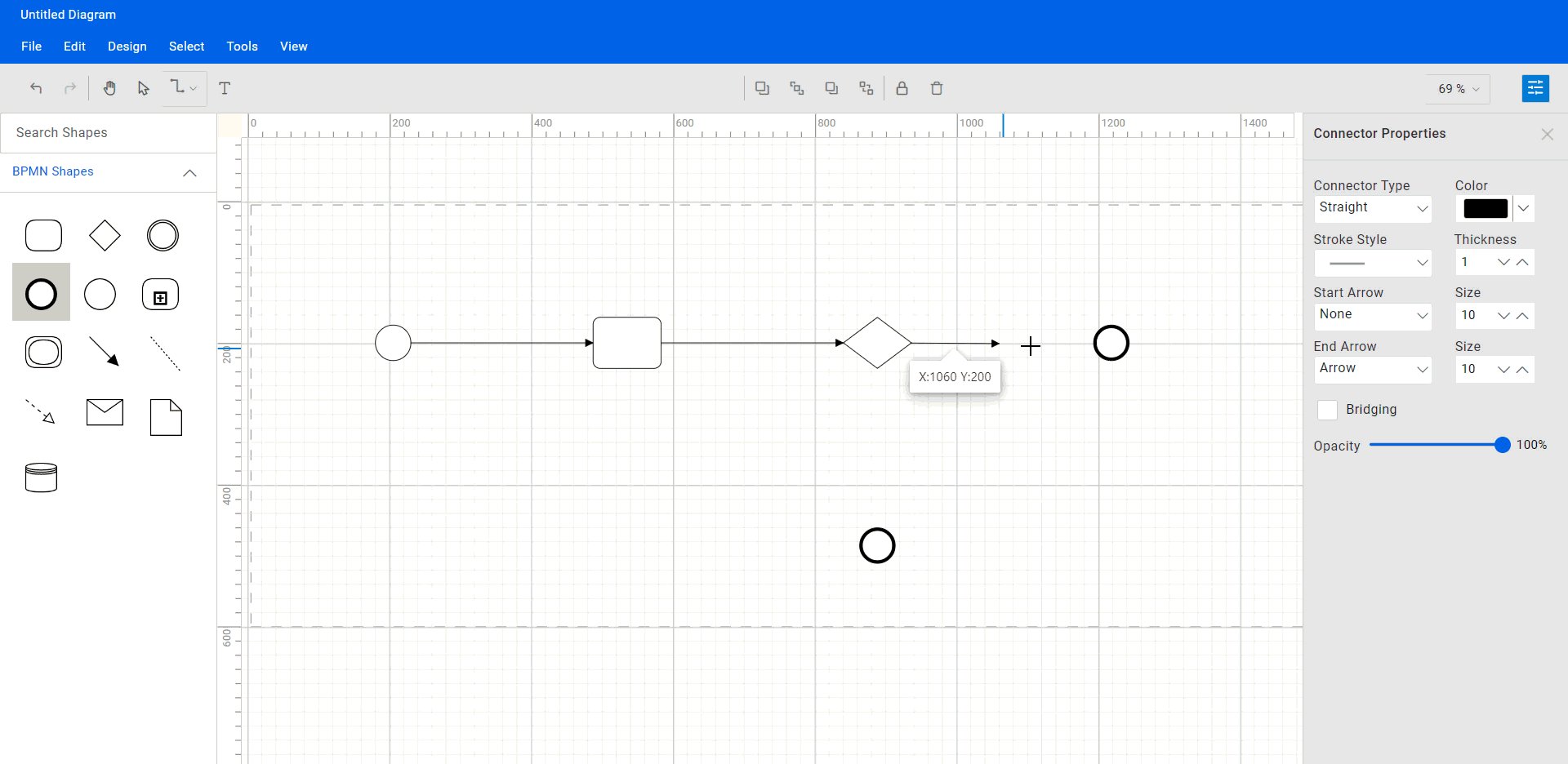
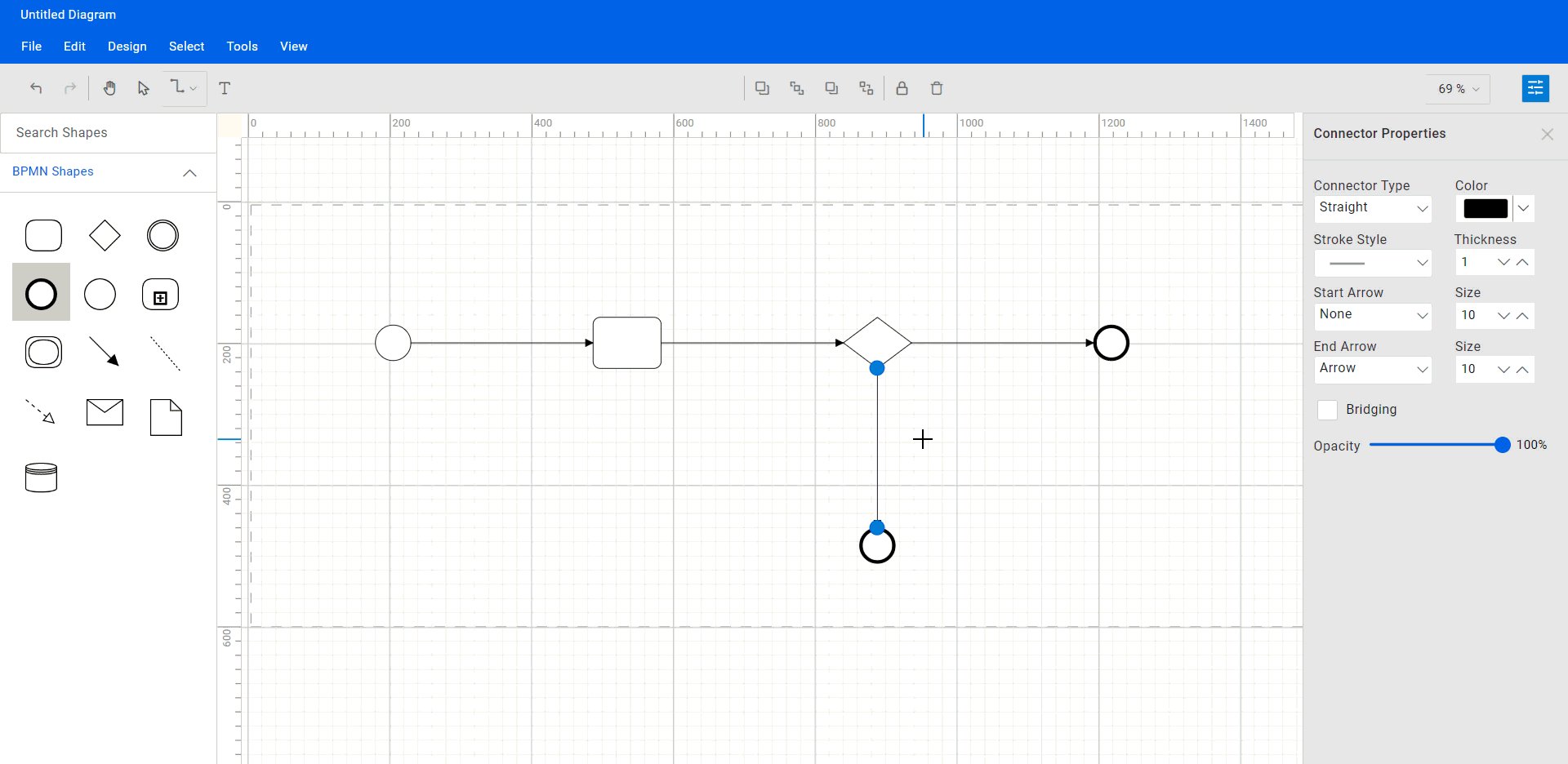
While creating a BPMN diagram, it is essential to connect diagram shapes to demonstrate the relationships among them. The JavaScript Diagram control supports the draw user handle and connector tools to simplify this process.
When we select a shape, the draw user handle appears on the diagram shape as a small icon. Click and drag the draw user handle from the first shape and drop it onto the second shape to connect them quickly.
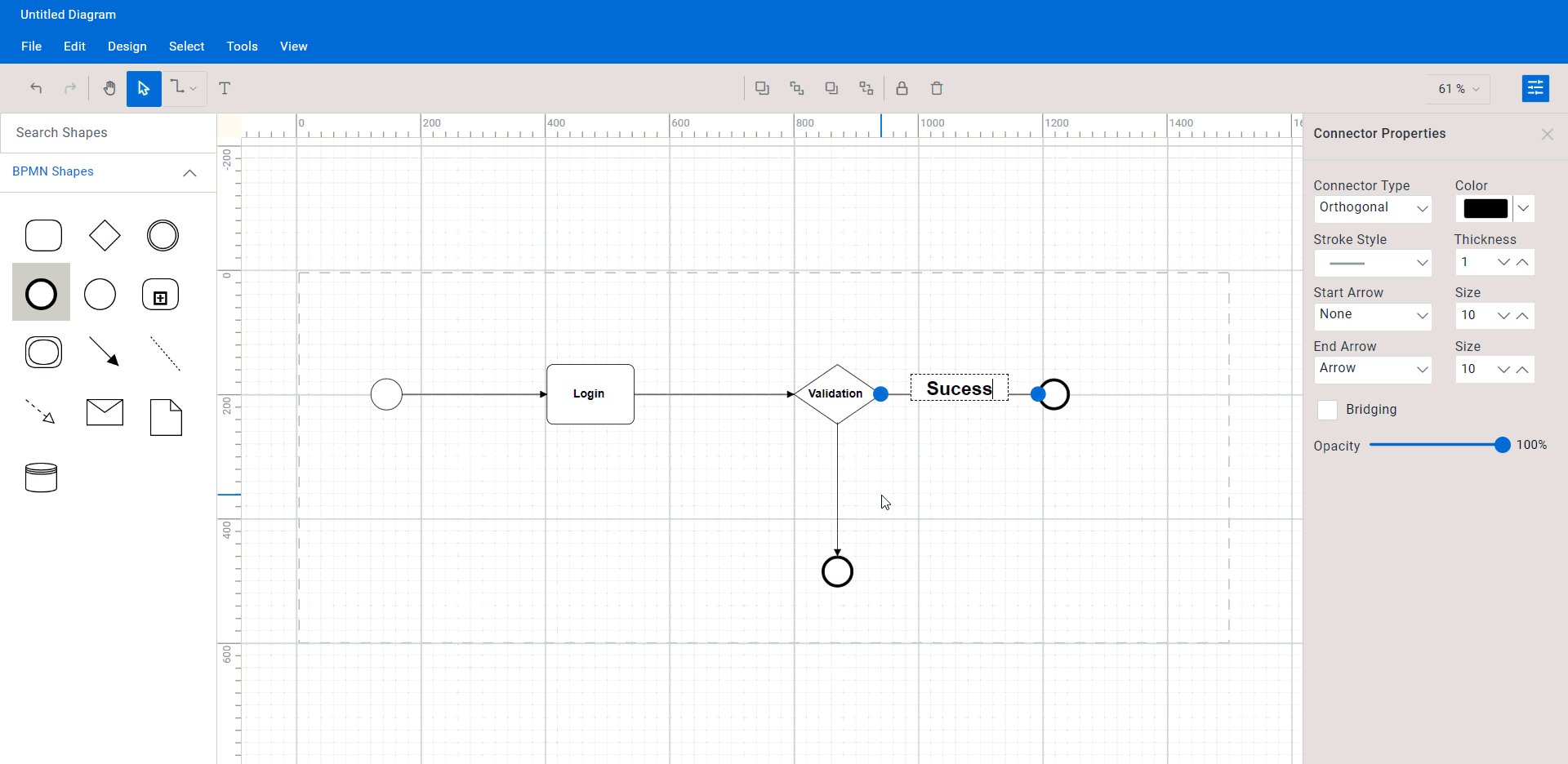
Refer to the following GIF image.

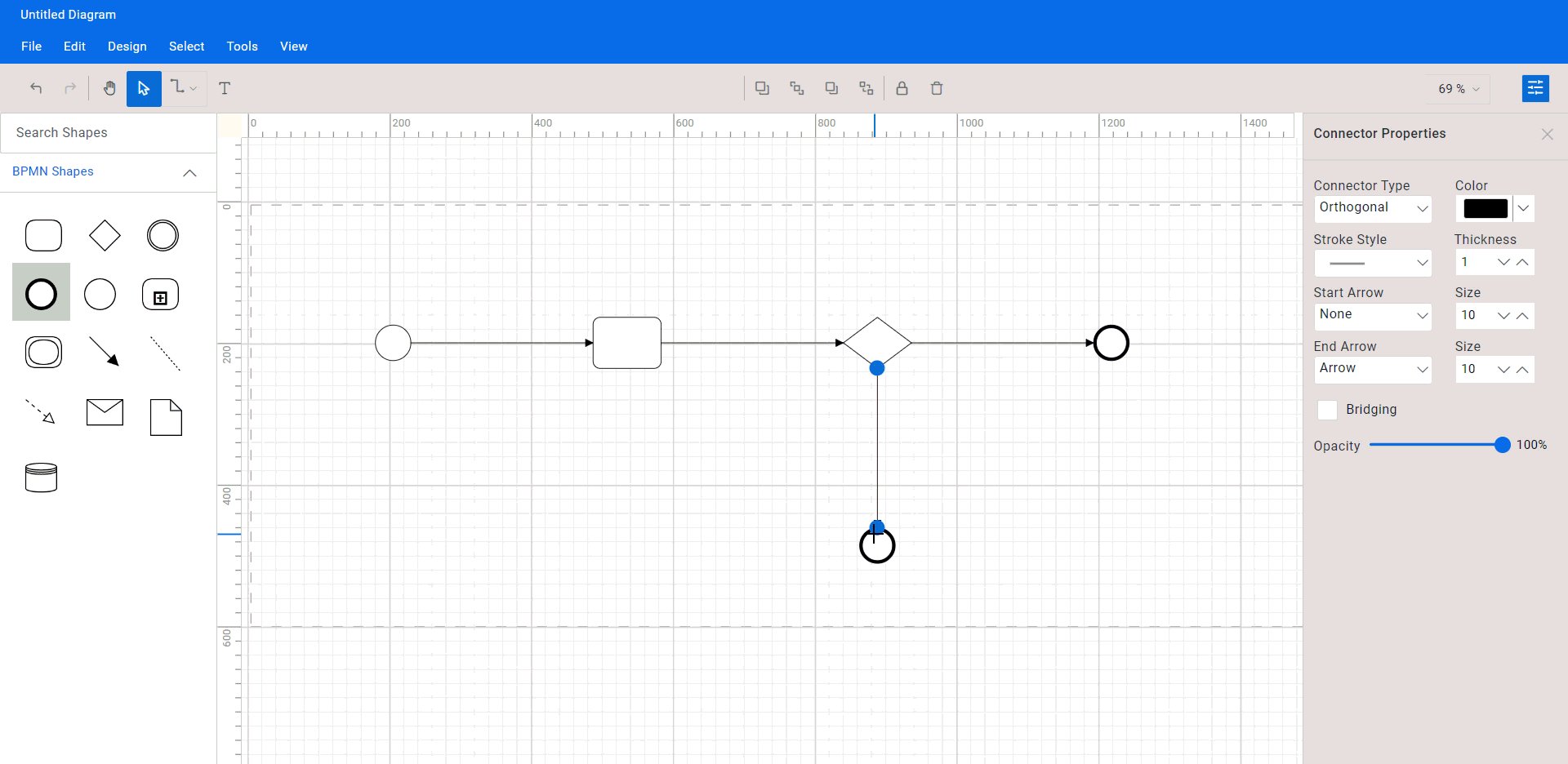
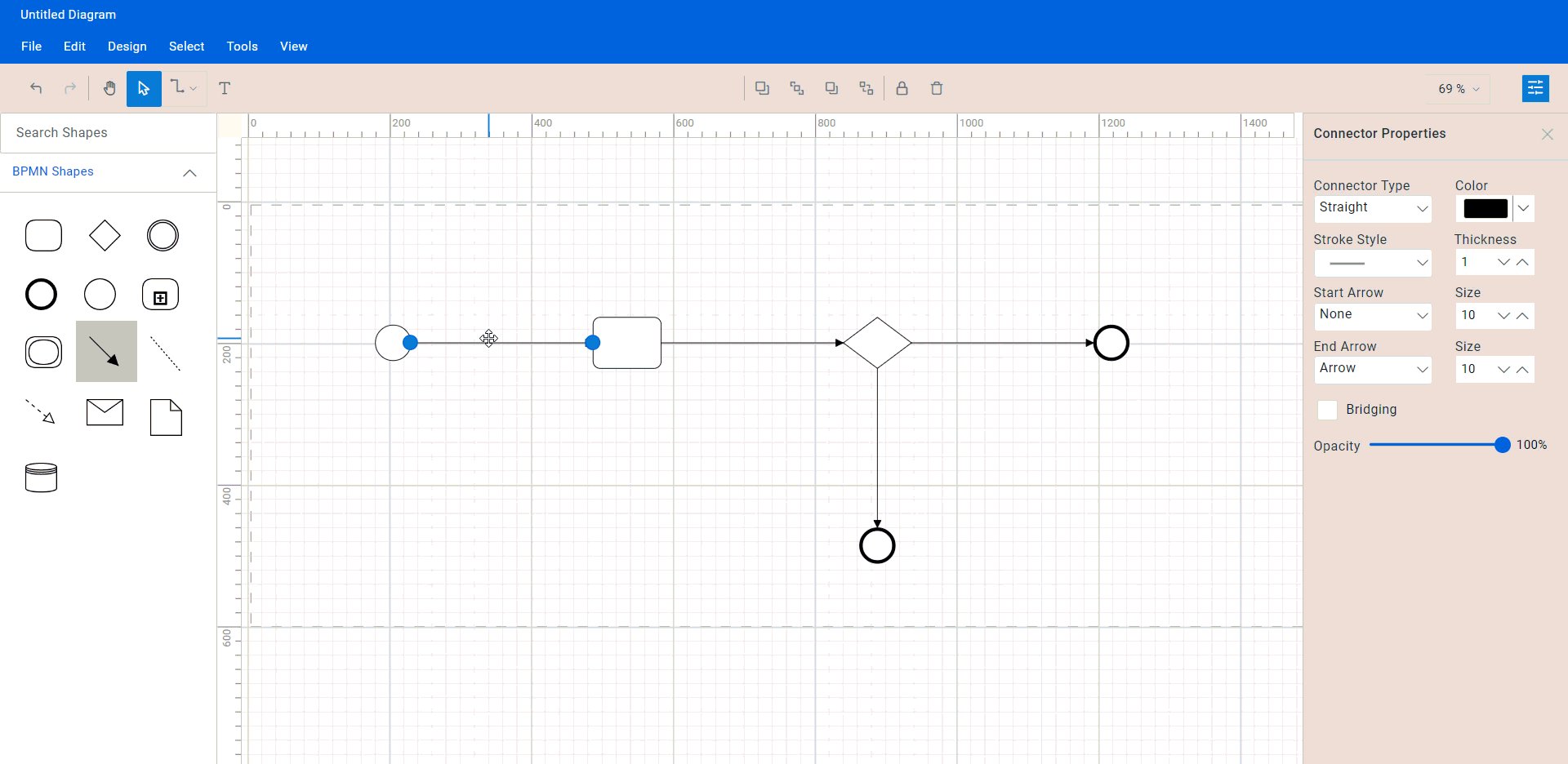
If you prefer to use the connector tool, it can be easily accessed from the toolbar or by navigating to the Tools > Connector Tool menu option. Select the tool, click on the first shape you want to connect, and then drag your mouse to the second shape. When you release the mouse, a connector will be created between the two shapes.
After creating the connectors, you can customize their appearance by changing the style, color, and thickness of the line. Use the pointer tool from the toolbar to move the shapes and connectors in the BPMN diagram.

All the connectors created using the draw user handle or connector tool are sequence flow connectors by default. To change the connector type, right-click on the connector and select the desired type from the shortcut menu.
For example, if you want to change a sequence flow connector to a message flow connector, you can right-click on the connector and select Message Flow from the options.

Note: For more details, refer to the BPMN connectors in JavaScript Diagram control documentation.
Step #3: Add labels to BPMN shapes.
You can provide additional information and make the diagram more informative by adding labels to the shapes.
To add labels to a BPMN shape, double-click on the shape or select it and press the F2 key. This will open a text box where you can type the required text. After entering the text, press the Esc key or deselect the node to close the text box.
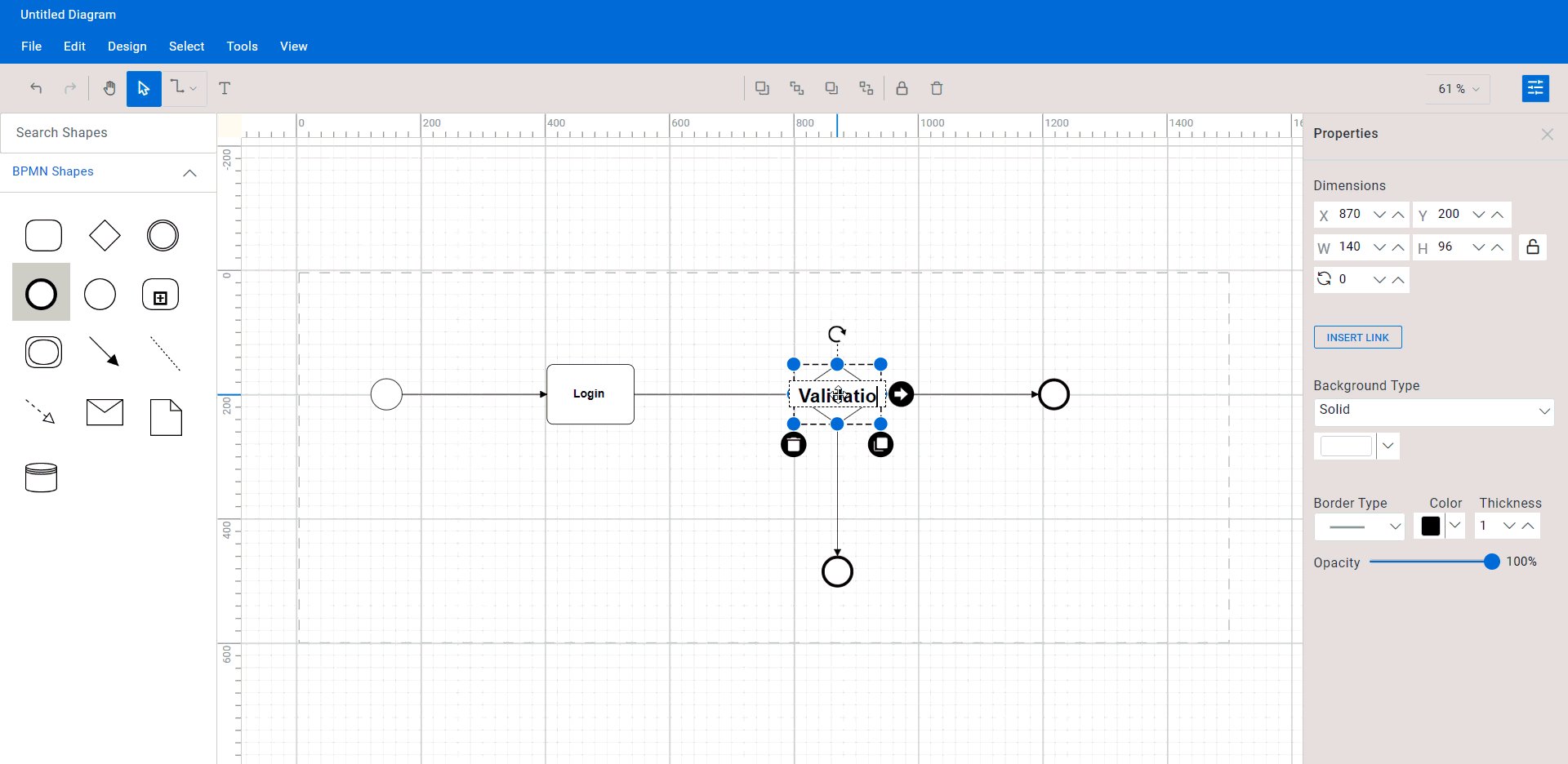
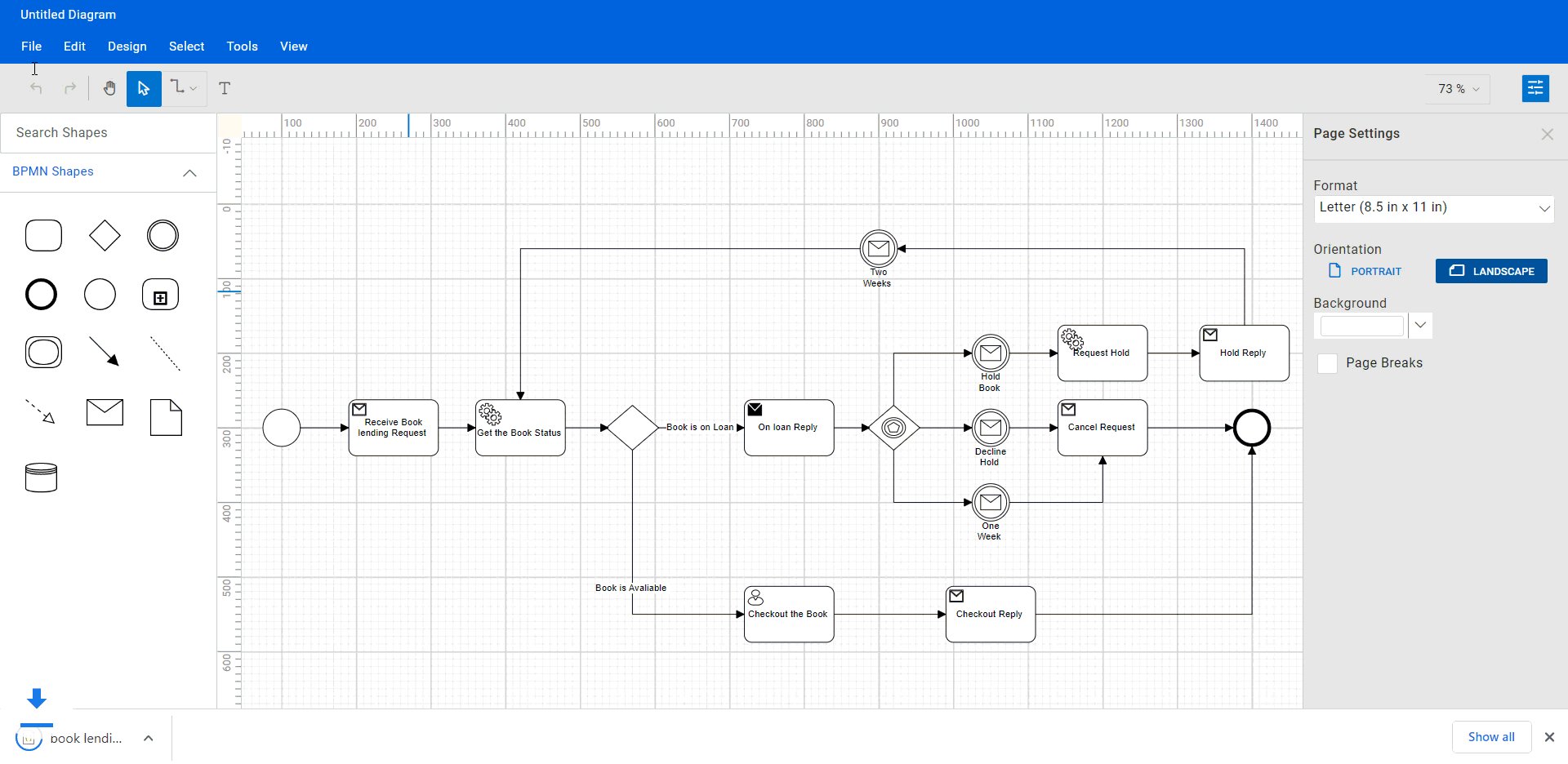
Refer to the following GIF image.

Step #4: Load and save a diagram.
The JavaScript Diagram control provides a useful feature that allows you to save your work and resume it later by loading the saved diagram back onto the diagram canvas.
To save your current diagram, go to the File menu and select Save. This will save your diagram as a file on your local drive.
To load an existing diagram file, navigate to the File -> Open menu. This will open the file dialog box. From there, you can browse and select the saved diagram file that you want to load.
This feature provides great flexibility and convenience, allowing you to easily pick up where you left off on a diagram or to make changes to a previously saved diagram. It’s an essential feature for any diagramming app that enables users to create and manage complex diagrams.
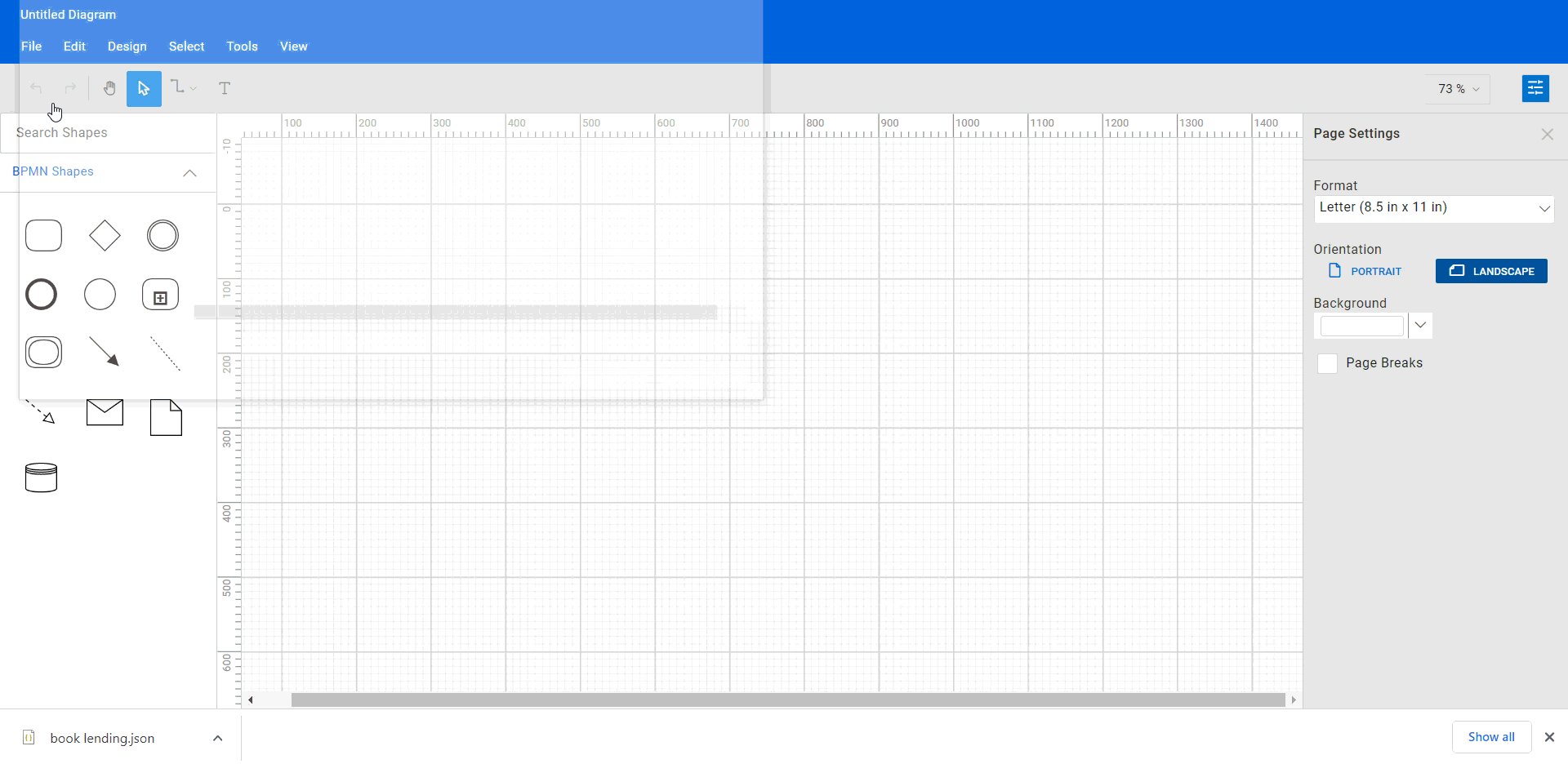
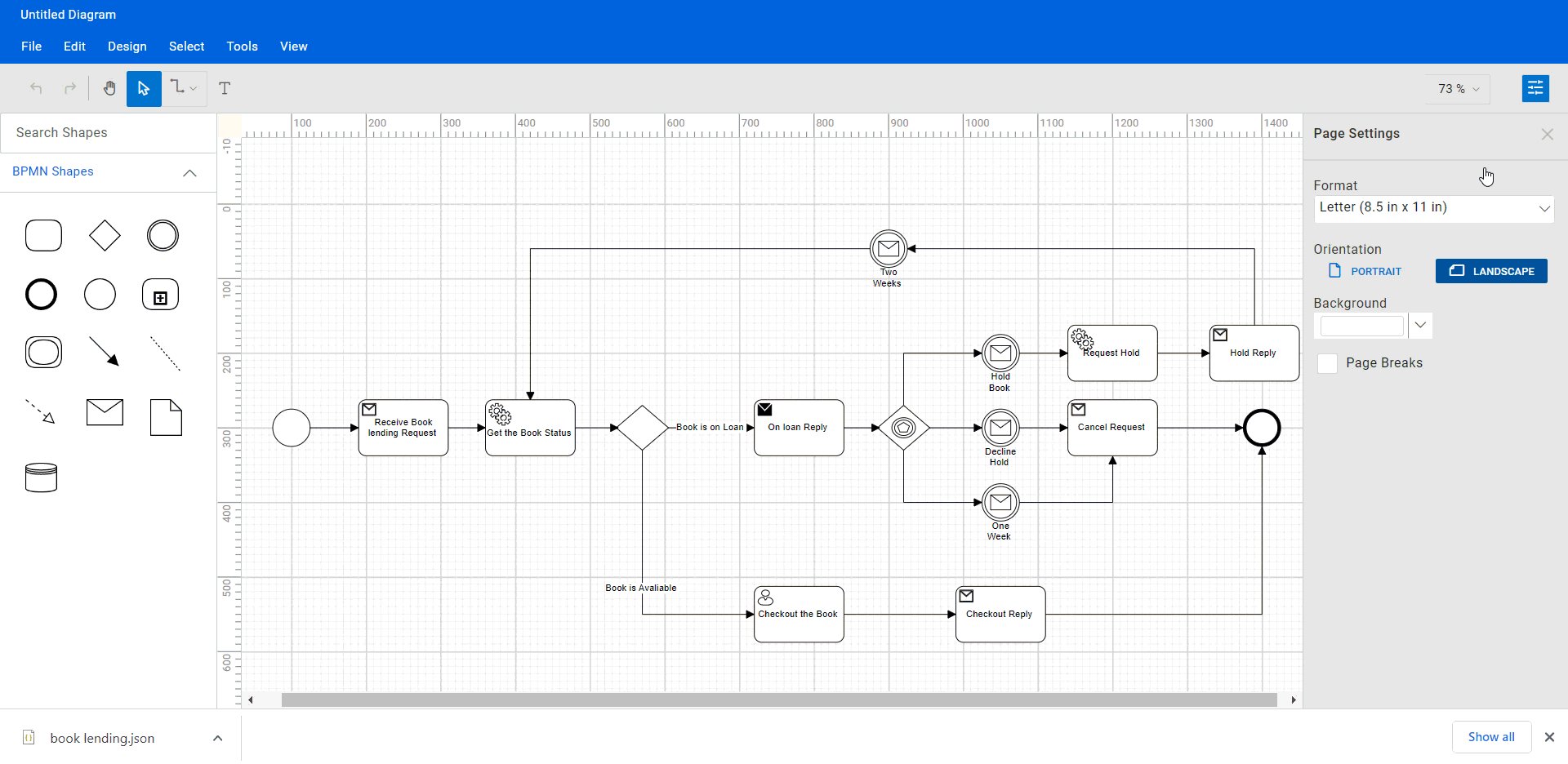
Refer to the following GIF image.

Note: For more details, refer to loading and saving diagrams in the Javascript Diagram control documentation.
Step #5: Undo or redo the diagram action.
The JavaScript Diagram control supports undo and redo operations, tracking the changes made to a diagram. You can use these features to delete a mistake quickly or restore an action you previously undid.
To undo an action, use the Ctrl + Z keyboard shortcut, click the Undo button on the toolbar, or use the Undo commands from the Edit menu. This will undo the most recent action that was performed.
To redo an action, use the Ctrl + Y keyboard shortcut, click the Redo button on the toolbar, or use the Redo commands from the Edit menu. This will redo the most recently undone action.
Step #6: Export the BPMN diagram.
You can export the created BPMN diagram as an image file in different formats such as JPEG, PNG, and SVG. By exporting the diagram as an image file, you can easily share it via email or other digital means or embed it in a document or presentation.
To do this, click the File menu and select Export. A dialog box will appear where you can specify the name and image file format to save the BPMN diagram. You can also export only the content area of the diagram by excluding the blank areas or export the entire diagram (including blank areas) based on the width and height specified in the page settings.
Step #7: Print the BPMN diagram.
To print a diagram, click the File menu and select Print. This will open the Print dialog box, where you can select your printer and customize the print settings, such as orientation, paper size, and page margins. Then, click on the Print button to print the BPMN diagram.
Step #8: Pan and zoom the BPMN diagram.
The Javascript Diagram control supports the following panning and zooming options.
Pan using the scrollbars: The most straightforward way to pan a diagram is by using the scrollbars on the right side and bottom. You can use these to scroll the diagram in the desired direction.
Pan using the mouse wheel: You can also pan a diagram by using the mouse wheel. To scroll up or down, rotate the mouse wheel forward or backward; to scroll left or right, hold Shift while rotating the scroll wheel forward or backward.
Pan using the pan tool: You can also pan a diagram by selecting the Pan tool from the toolbar. Then, hold down the left mouse button and drag the mouse to move the diagram in any direction.
Zoom using keyboard shortcuts: The most efficient way to zoom in and out of the diagram is to use the Ctrl + mouse wheel shortcut.
Zoom using the toolbar option: You can also zoom in or out in a diagram using the zoom dropdown in the upper-right corner of the app window. In the zoom dropdown, you can set the zoom level to a specific percentage or fit the entire diagram to the window.
Reference
For more details, refer to the live demo or GitHub demo.
Conclusion
Thanks for reading! In this blog post, we’ve explored how to create an interactive BPMN viewer and editor using the versatile features of the Syncfusion JavaScript Diagram control. With this, you can now demonstrate complex business workflows with ease.
You can also use the Diagram control to create organizational charts, flowcharts, mind maps, floor plans, network diagrams, or logic circuit diagrams. Try it out and leave your feedback in the comments section below!
If you’re an existing Syncfusion user, the newest version of Essential Studio® is available from the License and Downloads page. If you’re new to Syncfusion, you can take advantage of our 30-day free trial to explore the features and capabilities of our controls.
For questions, you can reach us through our support forum, support portal, or feedback portal. We are always happy to assist you!