



But why do I say that this topic generates many questions? I have noticed in conversations I’ve had and in different technical sources a set of similar questions regarding the use of third-party components:
And some others. If we categorize these concerns, we can see that there are four important categories that influence this decision-making. Therefore, if we have the answers to these questions sufficiently clear, we are ready to start with third-party components! ?
The categories are as follows:
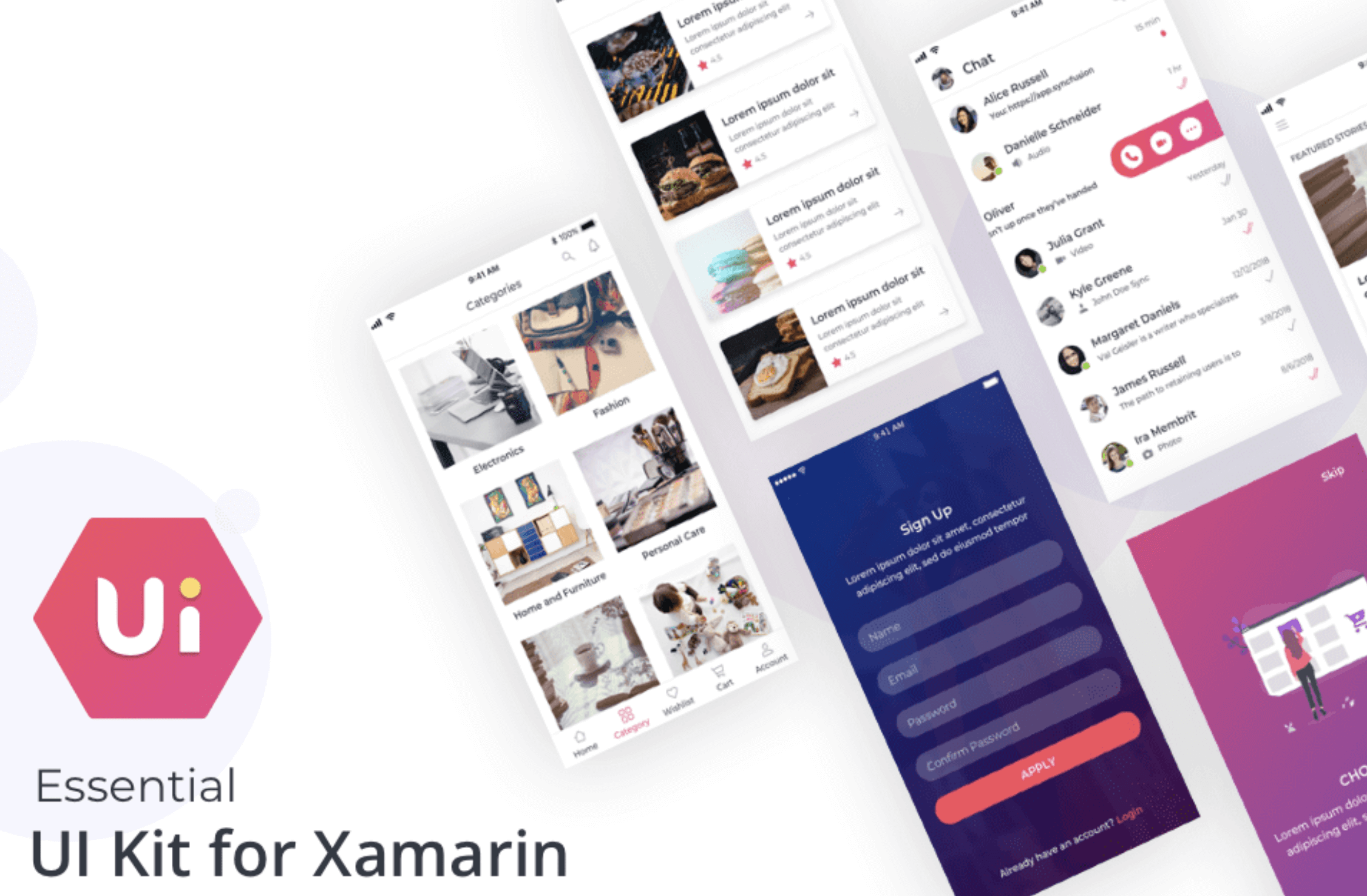
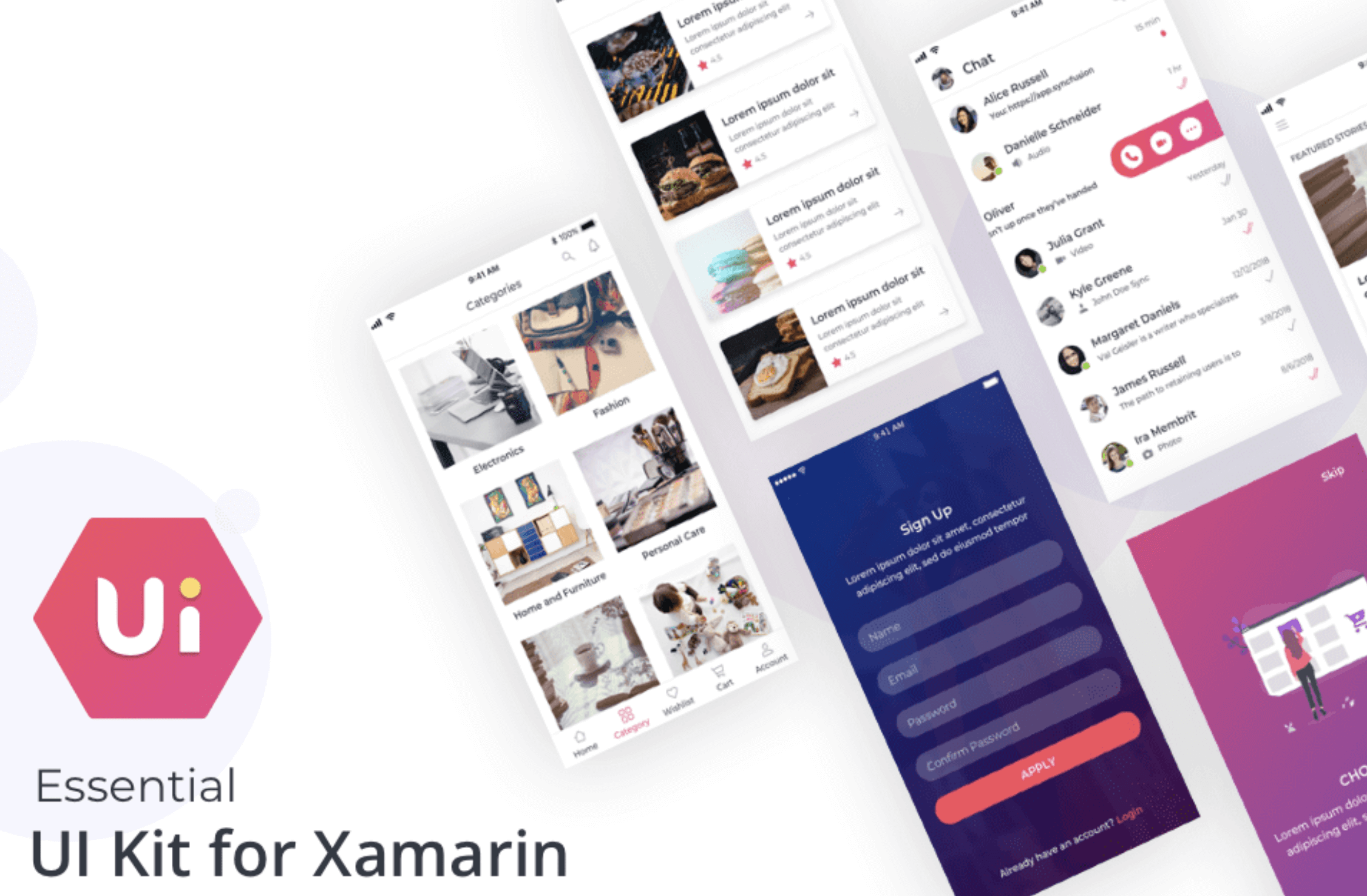
The goal of this post is to answer each of these points about Syncfusion’s Essential UI Kit for Xamarin based on my opinion. After this brief analysis, I’ll demonstrate how to install it in your project and showcase the incredible templates and pages Syncfusion has to offer!
Syncfusion’s Essential UI Kit for Xamarin is a set of predefined XAML templates for Xamarin.Forms apps that includes 100+ screens and 18 templates. This is amazing because it means developers don’t have to worry about graphic design! The design work is already done and made in XAML! ?
This kit provides the following facilities:
OK, we’ve covered one of the essential categories outlined in the introduction: ease of use.
We mentioned above that the UI Kit is open source, but in terms of licensing, two types are offered:
There! Now we’ve clarified another category: price.
You can request support if you need a new template or report an error on a specific page. You can always do this using the Syncfusion feedback portal.
Finally, you have access to great documentation:
Now that we’ve cleared up all common doubts, let’s start with installing Essential UI Kit!
Step 1: Add the Essential UI Kit Visual Studio extension. (Note: If you have a Mac, you can follow this article.)
I don’t know about you, but I really love what I’m seeing. ?? I have a lot of amazing templates available for login pages, catalogs, chats interface, articles, and more! Let me show you some! ?
For this example, I will add a Forms ➡ Simple Signup Page.
Just add the page as the main to see it!
MainPage = new Views.Forms.SimpleSignUpPage();
As you can see, when adding the page, a folder was automatically added with the name of the selected category, which in this case is Forms. Also, if you inspect the project, you can see that more elements were added such as styles, converters, themes, and even ViewModels! ??
And remember what was mentioned previously, all these elements are modifiable to best suit the style you need for your app!
It has been a pleasure for me to explore and share this topic with you! I loved what I saw—the accessibility, visibility, how the XAML is handled, and the affordability of this kit!! In my opinion, in addition to everything I saw and discussed above, I would add that Essential UI Kit for Xamarin saves significant time and costs when it comes to design and development!
See you next time! Thanks for reading! ??
If you like this article, we think you’ll also love the following articles, ebook, and videos: