

In the Essential Studio® 2020 Volume 2, release, we introduced the new Maps widget for the Flutter platform. At Syncfusion, we always look forward to feedback from the developer community to improve our products in every release. Likewise, in our recent Essential Studio® 2020 Volume 3 release, we have included a new set of features in the Maps widget which we believe to be essential to provide an excellent map experience for end users.
We will briefly discuss these features in this blog.
One of the most important features in this release is support for a tile or imagery layer. An interactive tile layer allows you to load map tiles from web map-tile services such as Bing Maps, OpenStreetMaps, Google Maps, TomTom, and others. Here are some of the exclusive features of the tile layer.
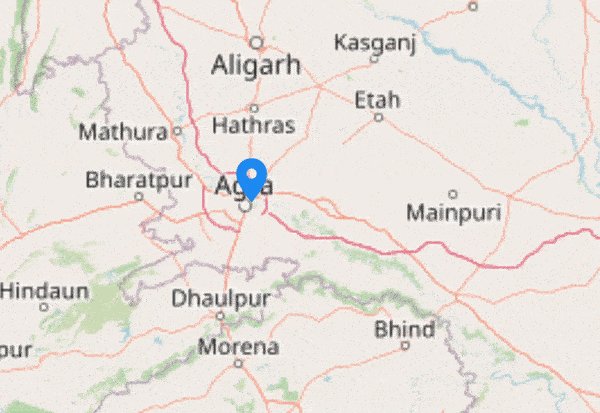
As in the shape layer, you can use markers in the tile layer too. It can be used to denote specific latitude and longitude in the tile layer as required.
This support is added for both the tile layer and the shape layer in the Volume 3 release.
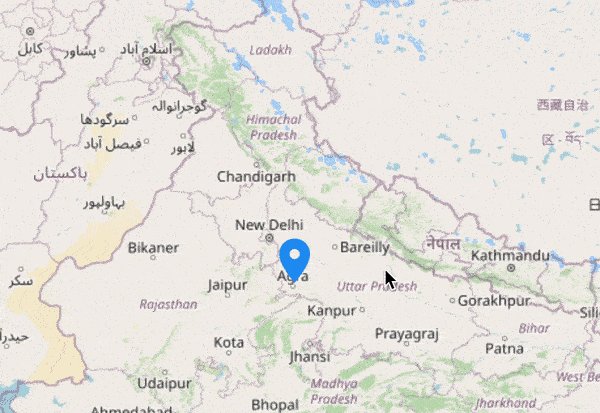
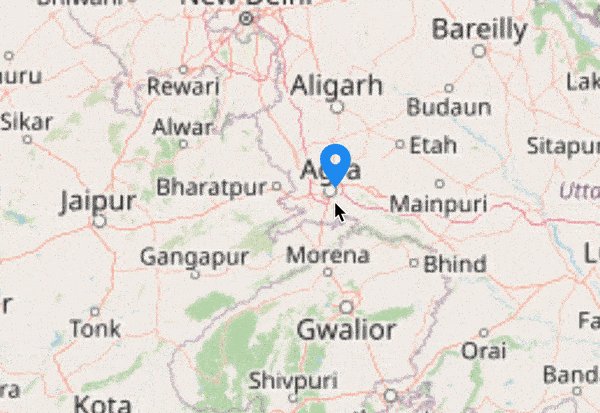
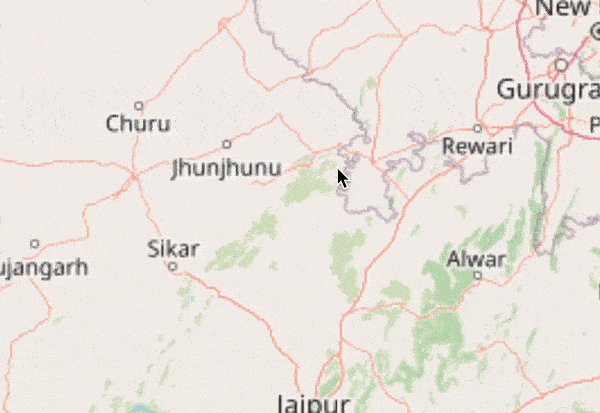
You can zoom in on the tile layer for a closer look at a specific region by:
You can then pan the map to navigate across regions like in the following .gif image.

For more details about this feature, please refer to this user guide.
We provided tooltip support for bubbles and shapes in our previous release to display information about regions and bubbles during tap or click interactions. It can be enabled for both regions and bubbles.
In this release, we have provided options for customizing the shape and bubble tooltips with entirely customized widgets. The given widget will be wrapped with the default tooltip. Hence, the default pointer is still available to clearly denote the shape or bubble for which the tooltip is being shown. You can also customize the stroke around the tooltip if needed.
To learn more about this feature, please refer to this user guide.
Legends provide clear information about the data plotted in maps using colors and brief text. You can also use the legend toggling feature to let end users visualize only the items and data they want to view much easier. Previously, we had legend support for shapes alone.
In addition to shapes, another element that is used to visualize data is bubbles. By customizing the bubble color, radius, or both, we can visualize data for many cases. Along with customized bubbles, it would be perfect to have a legend to denote the type of data the bubbles are visualizing, and legend toggling will be a great help when there are many bubbles in a small area.
Lucky for you, we have provided legend support for bubbles in the 2020 Volume 3 release. You can refer to this user guide for more details about this feature.
As mentioned earlier, zooming and panning support has been added for both the tile and shape layers in this release. The behaviors are similar for both layer types.
You can take a closer look at a specific region in the shape layer by:
You can then pan the map to navigate across regions like in the following .gif image.
For more details about this feature, please refer to this user guide.
You may already know that the Syncfusion Flutter widgets are compatible with the web although they are still in beta. Like all our Flutter widgets, Maps is supported on the web as well.
To enhance the interaction experience on the web, we have improved the hovering behaviors for the applicable elements in this release. The improvements include:
To learn more about the APIs that control hovering in shapes, please refer to this user guide.
To know more about the APIs that affect hovering in bubble, please refer to this user guide.
In this blog post, we walked you through some of the major features included in the Flutter Maps widget in the 2020 Volume 3 release. You can download the latest setup here. Try out the widget and share your feedback in the comments section below.
You can check out the other new widgets and features added to this release on our What’s New page. Check out the complete user guide and see our samples in this GitHub location. Additionally, you can check out our demo apps in Google Play Store, App Store, and on our website.
If you need a new widget for the Flutter framework or new features in our existing widgets, you can contact us through our support forums, Direct-Trac, or feedback portal. As always, we are happy to assist you!