Many technologies and methodologies have made front-end development evolve over its lifetime. One of the approaches introduced was the DOM, or Document Object Model, which acts as an API for HTML or XML documents. Furthermore, there have been multiple innovations within the realm of the DOM, such as the virtual and shadow DOMs. Even though there are significant differences between these two DOMs, developers often use these terms interchangeably, which can be confusing within the context of the discussion.
Therefore, this article aims to discuss the definitions of each type of DOM and highlight the significant differences between them.
What is a DOM?
A solid understanding of the Document Object Model is necessary to understand the two variations of the DOM.
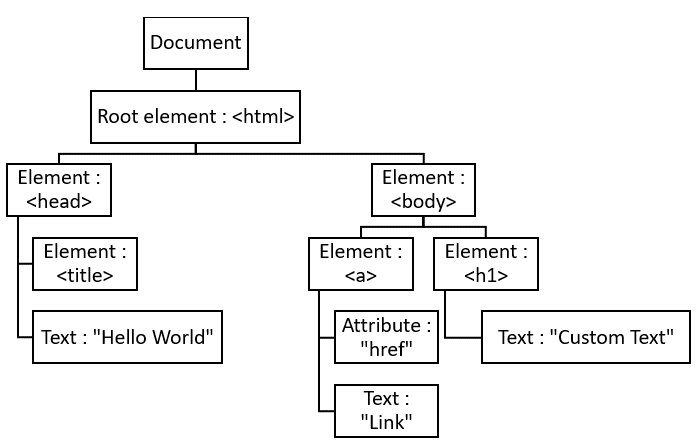
A Document Object Model represents a webpage structure in the form of a tree. It acts as an API to the web document, allowing programmatic interaction. This method enables programs to change the document style, structure, and content.
This representation allows scripting languages such as JavaScript to modify the object-oriented representation of the webpage.


Explore the best and most comprehensive JavaScript UI controls library in the market.
What is shadow DOM?
A shadow DOM is a tool mainly used to create component-based websites and applications. It does not represent the entire Document Object Model. Instead, it acts as a subtree or a separate DOM for a specific element.
Therefore, its visual representation will indicate an additional tree for each shadow host. This process allows the shadow DOM to behave differently from a traditional DOM.
Traditional DOM nodes are placed within other elements. However, in the case of a shadow DOM, the scoped tree is connected to the element but is separated from the child elements. In this instance, the scope tree is known as the shadow tree, and the element that the shadow tree connects to is the shadow host.
The main advantage of using shadow DOMs compared to traditional DOMs is that all the components added will be local to the specific shadow DOM. In addition, this approach resolves multiple issues that were present when using traditional DOMs:
- Shadow DOMs isolate the DOM. Therefore, it does not show up in the global DOM.
- A shadow DOM allows scoping of CSS, where styles are created within a shadow DOM element and stay within the scope of the shadow DOM.
- A shadow DOM increases application performance, since DOM manipulation does not need to render the entire DOM but only the shadow DOM. This reduces the time required to render.
A typical implementation of the shadow DOM is within the Angular framework. It leverages the existing shadow DOM API on the web browser to provide element isolation. This enables developers to extend the current capabilities of the Angular framework rather than having to interact with the browser’s shadow DOM APIs manually.

Everything a developer needs to know to use JavaScript control in the web app is completely documented.
What is a virtual DOM?
Unlike the shadow DOM, the virtual DOM is a concept explicitly used by JavaScript libraries such as React.js and Vue.js.
This technique saves a copy of the DOM within the memory and performs a diff operation that compares the differences between the DOM and changes while they occur. It allows the browser to understand the elements that changed and will only update the changes without rerendering the entire DOM to increase application performance.
It is essential to understand with the virtual DOM technology that any change made is not made to the DOM but to the DOM stored in memory. Therefore, it allows only the browser to update the changes.
Additionally, a virtual DOM allows you to apply multiple changes at once to avoid rerendering the same element multiple times while it changes.
React.js implements the concept of virtual DOMs by utilizing the ReactDOM package. It allows developers to use specific methods that efficiently manage DOM elements within a webpage.
The ReactDOM package enables multiple methods, such as:
- render(): This method renders one or more components.
- findDOMNode(): This method retrieves the DOM node where a specific React component is rendered.
- unmountComponentAtNode(): This method removes or unmounts a specific React component.
- hydrate(): This method is similar to the render() method. However, it enables server-side rendering.
- createPortal(): This method renders the component into a DOM node that sits outside of the current DOM.

Syncfusion JavaScript controls allow you to build powerful line-of-business applications.
Differences between a virtual DOM and shadow DOM
Many developers confuse or use these two terms interchangeably. First, it is essential to understand the significant differences between virtual and shadow DOMs.
There are several key aspects that differ in these types of DOMs:
- The purpose of each technology:
- Virtual DOM: Used for solving performance issues.
- Shadow DOM: Used for encapsulating and isolating elements.
- The implementer:
- Virtual DOM: This technology uses JavaScript libraries such as React.js and Vue.js.
- Shadow DOM: The web browser itself implements this technology.
- The inner workings of the technology:
- Virtual DOM: It creates a copy of the entire DOM in the memory.
- Shadow DOM: It does not create a complete representation of the entire DOM. It adds subtrees of DOM elements into the document instead of adding them to the main DOM tree.
- The capabilities of each technology:
- Virtual DOM: Since this technology creates a copy of the DOM, it does not implement CSS scoping.
- Shadow DOM: This technology creates separate subtrees of the DOM elements and, therefore facilitates their isolation and enables CSS scoping.

Easily build real-time apps with Syncfusion’s high-performance, lightweight, modular, and responsive JavaScript UI components.
Final Thoughts
In conclusion, developers should understand that virtual and shadow DOMs are different and serve different purposes.If a use case presents itself where isolation is essential, then it is better to use a shadow DOM. However, if solving performance issues is the critical use case, it is better to use a virtual DOM.
I hope you have found this article helpful. Thank you for reading!
Syncfusion’s Essential JS 2 is the only suite you will need to build an app. It contains over 80 high-performance, lightweight, modular, and responsive UI components in a single package. Download a free trial to evaluate them today.
Please let us know in the comments section below if you have any questions. You may also get in touch with us via our support forum, support portal, or feedback portal. We are delighted to assist you!
Related blogs
- Null vs. Undefined in JavaScript
- 10 Tips and Tricks to Handle JavaScript Objects
- 7 Functional Programming Techniques for JavaScript Developers
- Using JavaScript Gantt Chart in SharePoint Web Parts for Effective Project Management